1 组件介绍
组件(Component)是界面搭建与显示的最小单位,HarmonyOS ArkUI声明式开发范式为开发者提供了丰富多样的UI组件,我们可以使用这些组件轻松的编写出更加丰富、漂亮的界面。
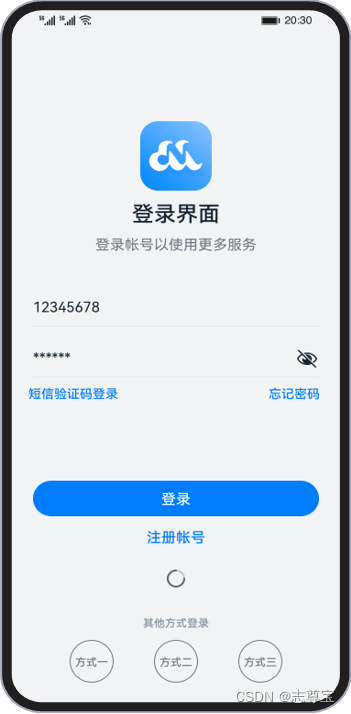
组件根据功能可以分为以下五大类:基础组件、容器组件、媒体组件、绘制组件、画布组件。其中基础组件是视图层的基本组成单元,包括Text、Image、TextInput、Button、LoadingProgress等,例如下面这个常用的登录界面就是由这些基础组件组合而成。

2 Text
Text组件用于在界面上展示一段文本信息,可以包含子组件Span。
文本样式
针对包含文本元素的组件,例如Text、Span、Button、TextInput等,可使用fontColor、fontSize、fontStyle、 fontWeight、fontFamily这些文本样式,分别设置文本的颜色、大小、样式、粗细以及字体,文本样式的属性如下表:

下面示例代码中包含两个Text组件,第一个使用的是默认样式,第二个给文本设置了一些文本样式。
@Entry
@Component
struct TextDemo {build() {Row() {Column() {Text('HarmonyOS')Text('HarmonyOS').fontColor(Color.Blue).fontSize(20).fontStyle(FontStyle.Italic).fontWeight(FontWeight.Bold).fontFamily('Arial')}.width('100%')}.backgroundColor(0xF1F3F5).height('100%')}
}
效果图如下:

除了通用属性和文本样式设置,下面列举了一些Text组件的常用属性的使用。
设置文本对齐方式
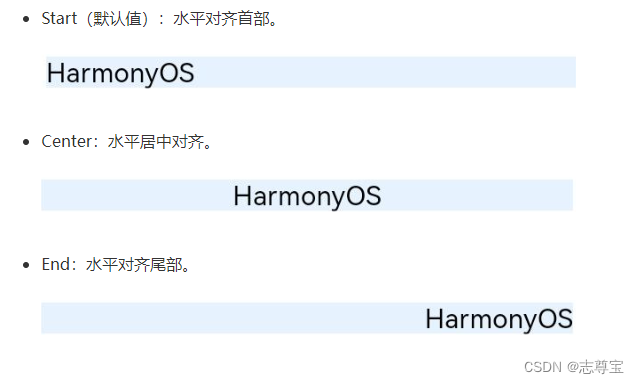
使用textAlign属性可以设置文本的对齐方式,示例代码如下:
Text('HarmonyOS').width(200).textAlign(TextAlign.Start).backgroundColor(0xE6F2FD)
textAlign参数类型为TextAlign,定义了以下几种类型:

设置文本超长显示
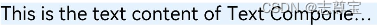
当文本内容较多超出了Text组件范围的时候,您可以使用textOverflow设置文本截取方式,需配合maxLines使用,单独设置不生效,maxLines用于设置文本显示最大行数。下面的示例代码将textOverflow设置为Ellipsis ,它将显示不下的文本用 “…” 表示:
Text('This is the text content of Text Component This is the text content of Text Component').fontSize(16).maxLines(1).textOverflow({overflow:TextOverflow.Ellipsis}).backgroundColor(0xE6F2FD)
效果图如下:

设置文本装饰线
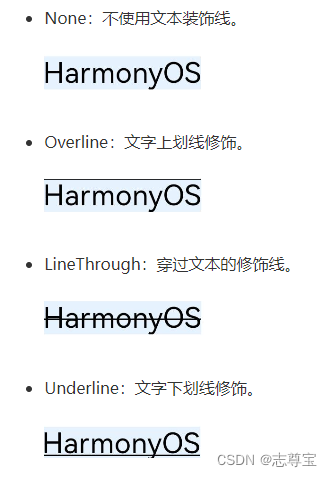
使用decoration设置文本装饰线样式及其颜色,大家在浏览网页的时候经常可以看到装饰线,例如带有下划线超链接文本。decoration包含type和color两个参数,其中type用于设置装饰线样式,参数类型为TextDecorationTyp,color为可选参数。
下面的示例代码给文本设置了下划线,下划线颜色为黑色:
Text('HarmonyOS').fontSize(20).decoration({ type: TextDecorationType.Underline, color: Color.Black }).backgroundColor(0xE6F2FD)
效果图如下:

TextDecorationTyp包含以下几种类型:

3 Image
Image组件用来渲染展示图片,它可以让界面变得更加丰富多彩。只需要给Image组件设置图片地址、宽和高,图片就能加载出来,示例如下:
Image($r("app.media.icon")).width(100).height(100)
效果图如下:

加载网络图片
比如浏览新闻的时候,图片一般从网络加载而来,Image组件支持加载网络图片,将图片地址换成网络图片地址进行加载。
Image('https://www.example.com/xxx.png')
为了成功加载网络图片,您需要在module.json5文件中申明网络访问权限。
{"module" : {"requestPermissions":[{"name": "ohos.permission.INTERNET"}]}
}
4 TextInput
TextInput组件用于输入单行文本,响应输入事件。TextInput的使用也非常广泛,例如应用登录账号密码、发送消息等。和Text组件一样,TextInput组件也支持文本样式设置,下面的示例代码实现了一个简单的输入框:
TextInput().fontColor(Color.Blue).fontSize(20).fontStyle(FontStyle.Italic).fontWeight(FontWeight.Bold).fontFamily('Arial')
效果图如下:

设置输入提示文本
当我们平时使用输入框的时候,往往会有一些提示文字。例如登录账号的时候会有“请输入账号”这样的文本提示,当用户输入内容之后,提示文本就会消失,这种提示功能使用placeholder属性就可以轻松的实现。您还可以使用placeholderColor和placeholderFont分别设置提示文本的颜色和样式,示例代码如下:
TextInput({ placeholder: '请输入帐号' }).placeholderColor(0x999999).placeholderFont({ size: 20, weight: FontWeight.Medium, family: 'cursive', style: FontStyle.Italic })
效果图如下:

设置输入类型
可以使用type属性来设置输入框类型。例如密码输入框,一般输入密码的时候,为了用户密码安全,内容会显示为“…”,针对这种场景,将type属性设置为InputType.Password就可以实现。示例代码如下:
TextInput({ placeholder: '请输入密码' }).type(InputType.Password)
效果图如下:

type的参数类型为InputType,包含以下几种输入类型:

设置光标位置
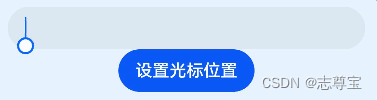
可以使用TextInputController动态设置光位置,下面的示例代码使用TextInputController的caretPosition方法,将光标移动到了第二个字符后。
@Entry
@Component
struct TextInputDemo {controller: TextInputController = new TextInputController()build() {Column() {TextInput({ controller: this.controller })Button('设置光标位置').onClick(() => {this.controller.caretPosition(2)})}.height('100%').backgroundColor(0xE6F2FD)}
}
效果图如下:

获取输入文本
我们可以给TextInput设置onChange事件,输入文本发生变化时触发回调,下面示例代码中的value为实时获取用户输入的文本信息。
@Entry
@Component
struct TextInputDemo {@State text: string = ''build() {Column() {TextInput({ placeholder: '请输入账号' }).caretColor(Color.Blue).onChange((value: string) => {this.text = value})Text(this.text)}.alignItems(HorizontalAlign.Center).padding(12).backgroundColor(0xE6F2FD)}
}
效果图如下:

5 Button
Button组件主要用来响应点击操作,可以包含子组件。下面的示例代码实现了一个“登录按钮”:
Button('登录', { type: ButtonType.Capsule, stateEffect: true }).width('90%').height(40).fontSize(16).fontWeight(FontWeight.Medium).backgroundColor('#007DFF')
效果图如下:

设置按钮样式
type用于定义按钮样式,示例代码中ButtonType.Capsule表示胶囊形按钮;stateEffect用于设置按钮按下时是否开启切换效果,当状态置为false时,点击效果关闭,默认值为true。
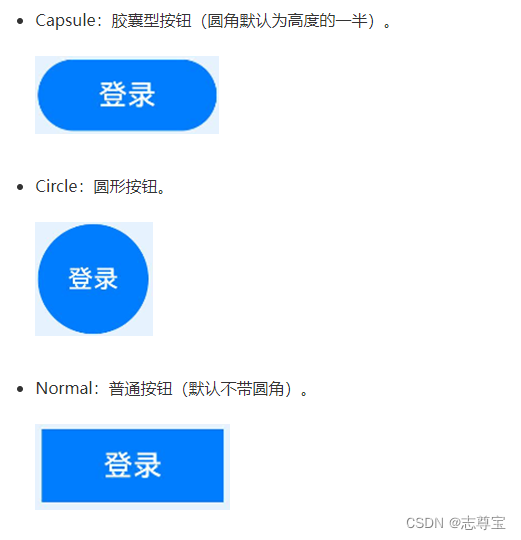
我们可以设置多种样式的Button,除了Capsule可以以设置Normal和Circle:

设置按钮点击事件
可以给Button绑定onClick事件,每当用户点击Button的时候,就会回调执行onClick方法,调用里面的逻辑代码。
Button('登录', { type: ButtonType.Capsule, stateEffect: true })....onClick(() => {// 处理点击事件逻辑})
包含子组件
Button组件可以包含子组件,让您可以开发出更丰富多样的Button,下面的示例代码中Button组件包含了一个Image组件:
Button({ type: ButtonType.Circle, stateEffect: true }) {Image($r('app.media.icon_delete')).width(30).height(30)
}
.width(55)
.height(55)
.backgroundColor(0x317aff)
效果图如下: