@老陈打码 继续学习老陈threejs 支持!!!!!!
下面用到的所有图片、资源、hdr文件都是@老陈打码的原资源
链接:https://pan.baidu.com/s/1WWWHgekCIH7OnjI7S_3ZtQ
提取码:6666
Threejs的背景如何设置呢,不能每天面对黑漆漆的屏幕吧。如何加载贴图呢,怎么把自己的图片放到屏幕中呢?
加载各种纹理贴图
在加载各种纹理贴图之前,我们需要有一个机器,用他来加载,相当于一个工具
// 创建纹理加载器
const textureLoader = new THREE.TextureLoader();然后就开始我们的工作吧
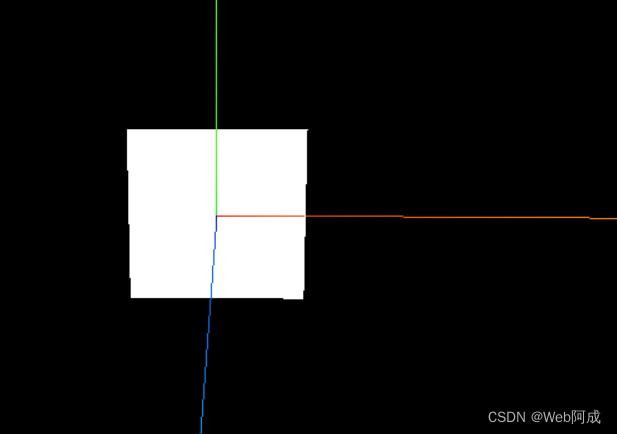
1.做一个物料和基础的材质 这次我们用的是平板物料
// 物料
let planeGeometry = new THREE.PlaneGeometry(1, 1);
// 材质
let planeMaterial = new THREE.MeshBasicMaterial({color: 0xffffff,
});
let plane = new THREE.Mesh(planeGeometry, planeMaterial);
scene.add(plane);
2.首先 我们先要加载准备好的贴图 然后将纹理放入材质之中
//加载纹理
let texture = textureLoader.load("/public/texture/watercover/CityNewYork002_COL_VAR1_1K.png"
);let planeMaterial = new THREE.MeshBasicMaterial({color: 0xffffff,//纹理贴图map: texture,
});效果立马就展示出来了。

不过我们的图片其实是个圆形的,让他变成透明的。
let planeMaterial = new THREE.MeshBasicMaterial({color: 0xffffff,//纹理贴图map: texture,//允许透明transparent: true,
});
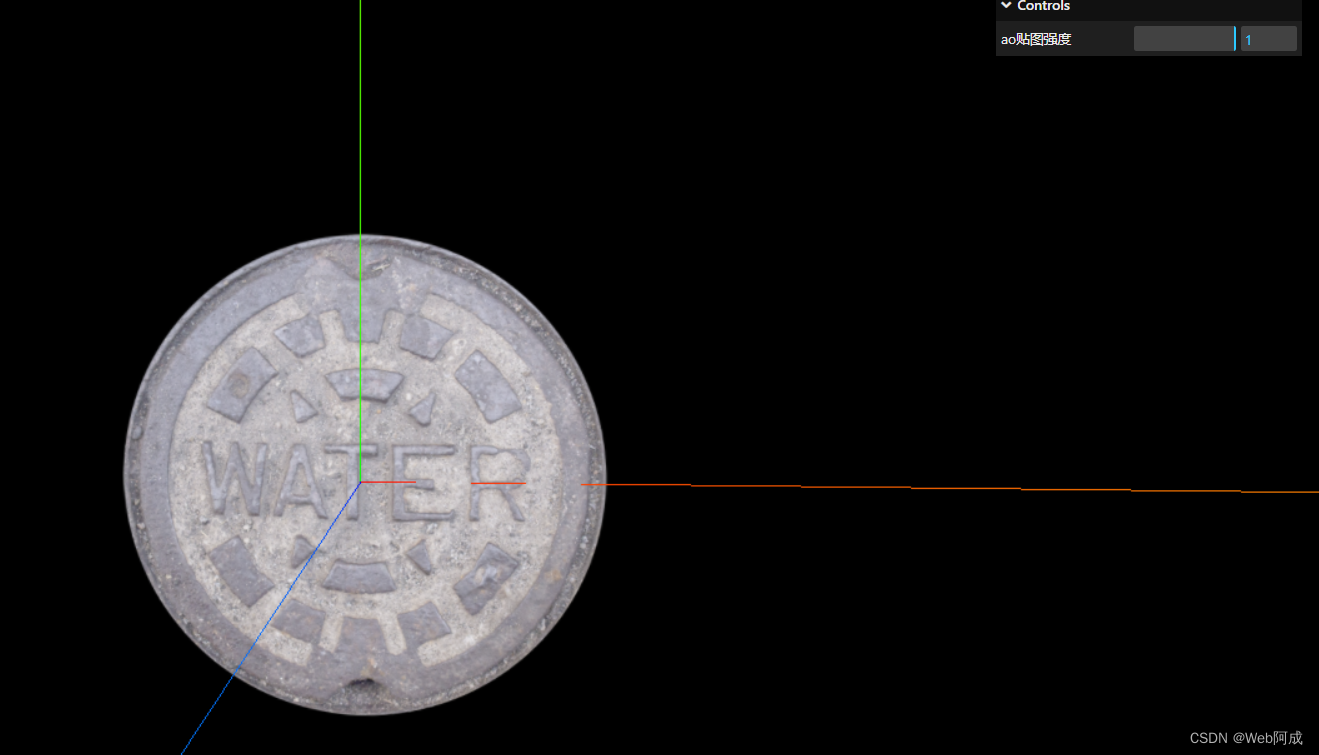
3.我们需要加载ao贴图(环境遮挡效果) 并放入材质
//加载AO纹理 ao = 环境遮挡效果
let aoMap = textureLoader.load("/public/texture/watercover/CityNewYork002_AO_1K.jpg"
);let planeMaterial = new THREE.MeshBasicMaterial({color: 0xffffff,//纹理贴图map: texture,//设置AOaoMap: aoMap,}); 这样好像看不出来我们想要的效果
这样好像看不出来我们想要的效果
我们可以加入一个gui调试开发工具 来进行调节,方便我们看到效果
gui.add(planeMaterial, "aoMapIntensity").min(0).max(1).name("ao贴图强度");

仔细看好像还是有效果的
4. 我们继续加载透明度贴图 放入材质
// 加载透明度贴图
let alphaMap = textureLoader.load("/public/texture/door/height.jpg");// 材质
let planeMaterial = new THREE.MeshBasicMaterial({color: 0xffffff,//纹理贴图map: texture,//允许透明transparent: true,//设置AOaoMap: aoMap,//透明度贴图alphaMap: alphaMap,
});发现成了这个效果。因为我们放入的贴图就是一个矩形的样子 暂时先去掉吧。!!!

5.接着依次加入 光照贴图 高光贴图 一起放入材质之中
//加载光照贴图
let lightMap = textureLoader.load("/public/texture/colors.png");//加载高光贴图
let specularMap = textureLoader.load("/public/texture/watercover/CityNewYork002_GLOSS_1K.jpg"
);// 材质
let planeMaterial = new THREE.MeshBasicMaterial({color: 0xffffff,//纹理贴图map: texture,//允许透明transparent: true,//设置AOaoMap: aoMap,//透明度贴图// alphaMap: alphaMap,//光照贴图lightMap: lightMap,//反射强度(默认为1)// reflectivity: 0.1,//高光贴图specularMap: specularMap,
});
6.背景贴图的嵌入
背景地图一般都是hdr文件,我们需要先引入一个hdr加载器 并且实例化
//导入hdr加载器
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js";// RGBELoader 实例化
let rgbLoader = new RGBELoader();7.加载hdr贴图 背景的设置需要在回调函数之中完成
// 加载hdr贴图
rgbLoader.load("/public/texture/Alex_Hart-Nature_Lab_Bones_2k.hdr",(envMap) => {//设置球形映射envMap.mapping = THREE.EquirectangularReflectionMapping;//设置环境纹理scene.background = envMap;//设置环境贴图(场景)scene.environment = envMap;//设置plane 环境贴图planeMaterial.envMap = envMap;}
);
这是我们场景的背景环境 直接用background、environment来实现。

这个时候,我们就给场景加入了一个环境,可以拖拽我们的鼠标进行背景的移动

8.我们也可以使用gui调试开发工具,来动态的观察反射强度属性对做出来物料的影响
gui.add(planeMaterial, "reflectivity").min(0).max(1).name("反射强度"); 
 全部代码
全部代码
//1.一个物体可以设置多个材质嘛//1.设置定点组
//2 多个//导入 threejs
import * as THREE from "three";
//导入轨道控制器
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
//导入lil.gui
// import * as dat from "dat.gui"; // 旧
import { GUI } from "three/examples/jsm/libs/lil-gui.module.min.js";//导入hdr加载器
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js";// 创建场景
const scene = new THREE.Scene();
// 创建相机
const camera = new THREE.PerspectiveCamera(45, // 视角window.innerWidth / window.innerHeight, // 宽高比 窗口的宽高进行设置的0.1, // 近平面 相机最近最近能看到的物体1000 // 远平面 相机最远能看到的物体
);
// 创建渲染器
const renderer = new THREE.WebGLRenderer();
// 设置渲染器的大小 (窗口大小)
renderer.setSize(window.innerWidth, window.innerHeight);
// 将渲染器的dom元素添加到body中
document.body.appendChild(renderer.domElement);
camera.position.z = 5;
// 为了看到z轴
camera.position.y = 2;
// 设置x轴
camera.position.x = 2;
//设置相机的焦点 (相机看向哪个点)
camera.lookAt(0, 0, 0);//添加世界坐标辅助器 (红色x轴,绿色y轴,蓝色z轴)一个线段 参数为 线段长度
const axesHelper = new THREE.AxesHelper(5);
//添加到场景之中
scene.add(axesHelper);// 添加轨道控制器 (修改侦听位置) 一般监听画布的事件 不监听document.body
const controls = new OrbitControls(camera, renderer.domElement);
// 这里传递阻塞掉了 会导致无法点击
// const controls = new OrbitControls(camera, document.body);//渲染函数
function animate() {controls.update();//请求动画帧requestAnimationFrame(animate);//旋转网格体// cube.rotation.x += 0.01;// cube.rotation.y += 0.01;//渲染renderer.render(scene, camera);
}
animate();
//渲染// 监听窗口的变化 重新设置渲染器的大小 画布自适应窗口
window.addEventListener("resize", () => {// 重新设置渲染器的大小renderer.setSize(window.innerWidth, window.innerHeight);// 重新设置相机的宽高比camera.aspect = window.innerWidth / window.innerHeight;// 重新计算相机的投影矩阵camera.updateProjectionMatrix();
});//创建gui实例
const gui = new GUI();// 创建纹理加载器
const textureLoader = new THREE.TextureLoader();//加载纹理
let texture = textureLoader.load("/public/texture/watercover/CityNewYork002_COL_VAR1_1K.png"
);//加载AO纹理 ao = 环境遮挡效果
let aoMap = textureLoader.load("/public/texture/watercover/CityNewYork002_AO_1K.jpg"
);// 加载透明度贴图
let alphaMap = textureLoader.load("/public/texture/door/height.jpg");//加载光照贴图
let lightMap = textureLoader.load("/public/texture/colors.png");//加载高光贴图
let specularMap = textureLoader.load("/public/texture/watercover/CityNewYork002_GLOSS_1K.jpg"
);// RGBELoader 实例化
let rgbLoader = new RGBELoader();// 加载hdr贴图
rgbLoader.load("/public/texture/Alex_Hart-Nature_Lab_Bones_2k.hdr",(envMap) => {//设置球形映射envMap.mapping = THREE.EquirectangularReflectionMapping;//设置环境纹理scene.background = envMap;//设置环境贴图(场景)scene.environment = envMap;//设置plane 环境贴图planeMaterial.envMap = envMap;}
);// 物料
let planeGeometry = new THREE.PlaneGeometry(1, 1);
// 材质
let planeMaterial = new THREE.MeshBasicMaterial({color: 0xffffff,//纹理贴图map: texture,//允许透明transparent: true,//设置AOaoMap: aoMap,//透明度贴图// alphaMap: alphaMap,//光照贴图lightMap: lightMap,//反射强度(默认为1)// reflectivity: 0.1,//高光贴图specularMap: specularMap,
});
let plane = new THREE.Mesh(planeGeometry, planeMaterial);
scene.add(plane);gui.add(planeMaterial, "aoMapIntensity").min(0).max(1).name("ao贴图强度");
gui.add(planeMaterial, "reflectivity").min(0).max(1).name("反射强度");


















![ElementPlusError: [ElOnlyChild] no valid child node found](https://img-blog.csdnimg.cn/e1be513fd1444b3db6d174c55743b989.png)