id属性
id属性具有唯一性,也就是说,在一个页面中相同的id只能出现一次。在不同的页面中,可以出现两个id相同的元素。
语法
<div id="text">
......
</div>class属性
class,顾名思义,就是“类”,它与C++、Java等编程语言中的“类”相似。我们可以为同一个页面的相同元素或者不同元素设置相同的class,然后使相同class的元素具有相同的CSS样式。
语法
<div class="text">
......
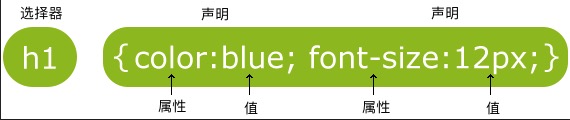
</div>选择器
选择器,就是指用一种方式把你想要的那个元素选中。只有把它选中了,才可以为这个元素添加CSS样式。
格式
选择器
{属性1:取值1;......属性n:取值n;
}元素选择器
元素选择器,就是选中相同的元素,然后对相同的元素定义同一个CSS样式。

格式
div {color:red;text-align:center;}id选择器

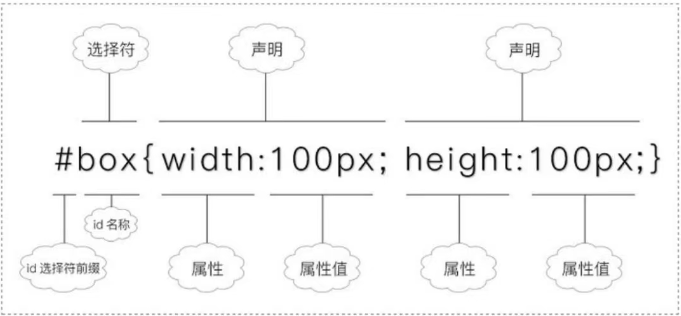
格式
#para1{text-align:center;color:red;}class选择器(类选择器)

格式
.center {text-align:center;}
p.center {text-align:center;}后代选择器
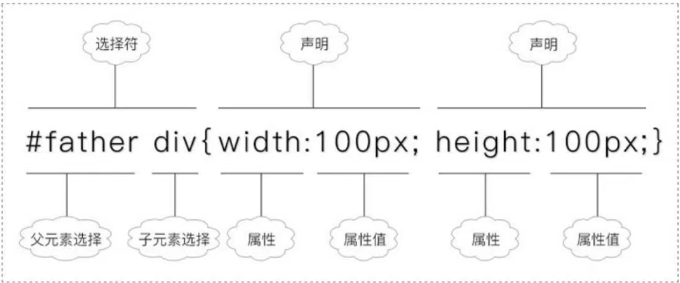
后代选择器,就是选择元素内部中某一种元素的所有元素:包括子元素和其他后代元素(如“孙元素”)。

父元素和后代元素必须要用空格隔开,表示选中某个元素内部的后代元素。
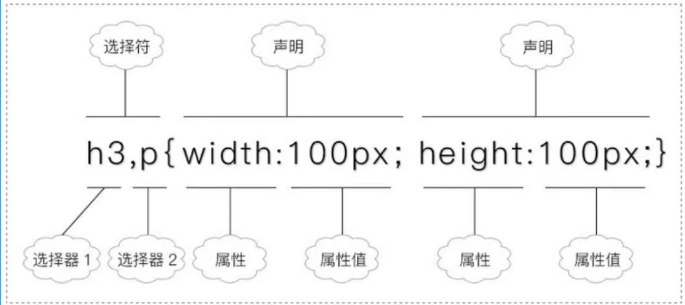
群组选择器
群组选择器,指的是同时对几个选择器进行相同的操作。

对于群组选择器,两个选择器之间必须要用英文逗号(,)隔开,不然群组选择器就无法生效。
层次选择器
层次选择器,指的是通过元素之间的层次关系来选择元素。层次选择器在实际开发中是相当重要的。常见的层次关系包括父子、后代、兄弟、相邻等关系。
| 层次选择器 | 说明 | 语法 |
| M N | 后代选择器,选择M 元素内部后代的N元素(所有N元素) | M N{属性:属性值;} |
| M>N | 子代选择器,选择M 元素内部子代的 N元素(所有第1级N素) | M>N{属性:属性值;} |
| M~N | 兄弟选择器,选择M 元素后所有的同级N元素 | M~N{属性:属性值;} |
| M+N | 相邻选择器,选择 M 元素相邻的下一个N 元素(M、N 是同级元素) | M+N{属性:属性值;} |



![[NOIP2006]明明的随机数](https://img-blog.csdnimg.cn/fa38b577b9554a5098aa726526e29207.png)