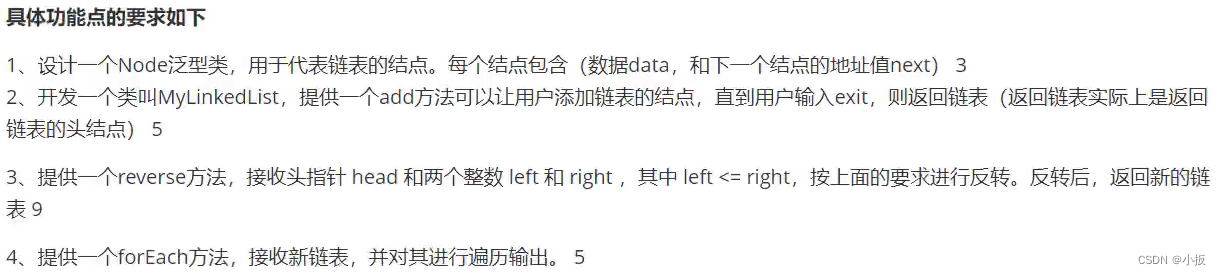
目录
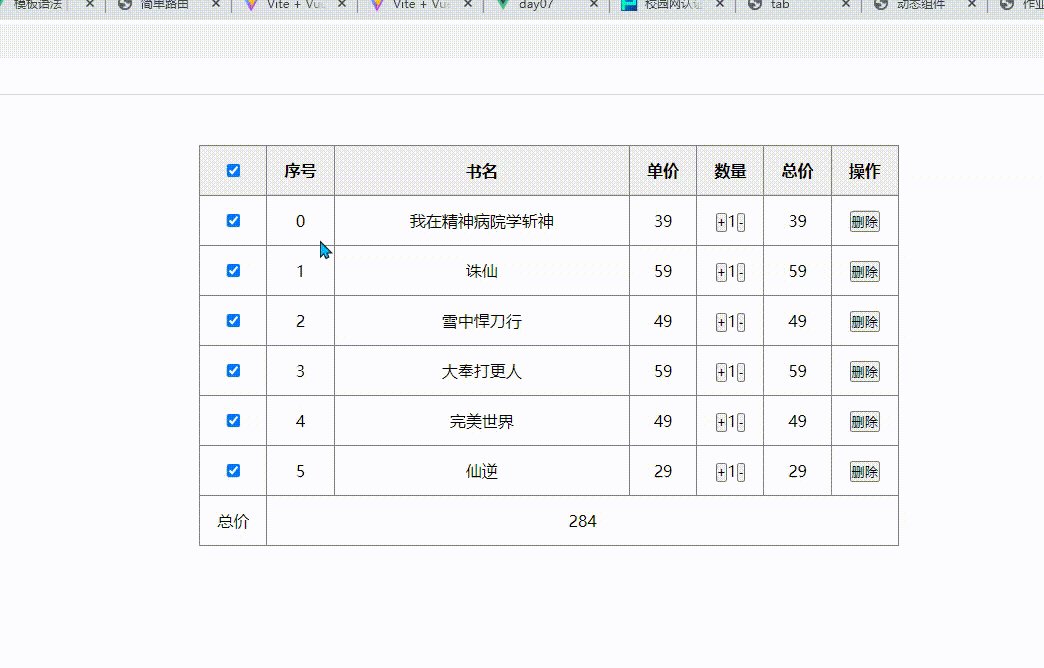
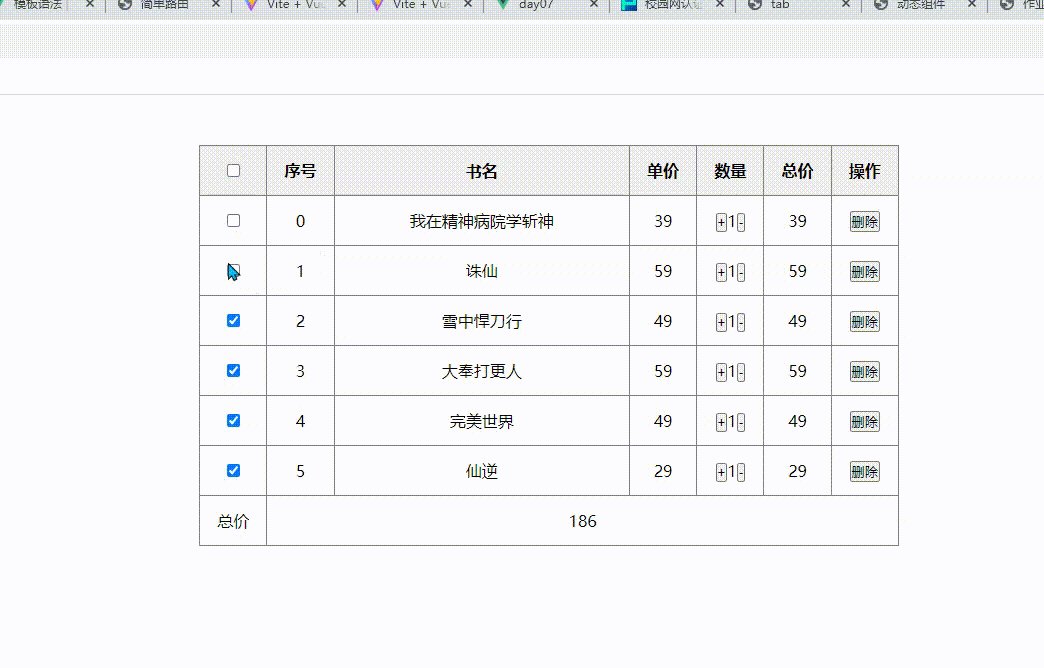
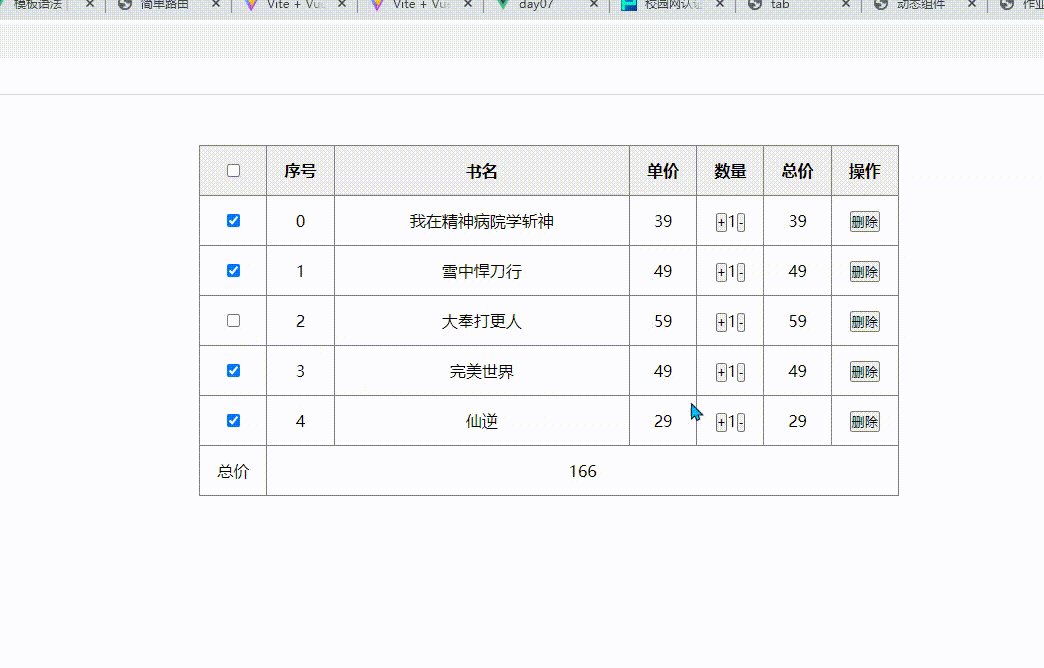
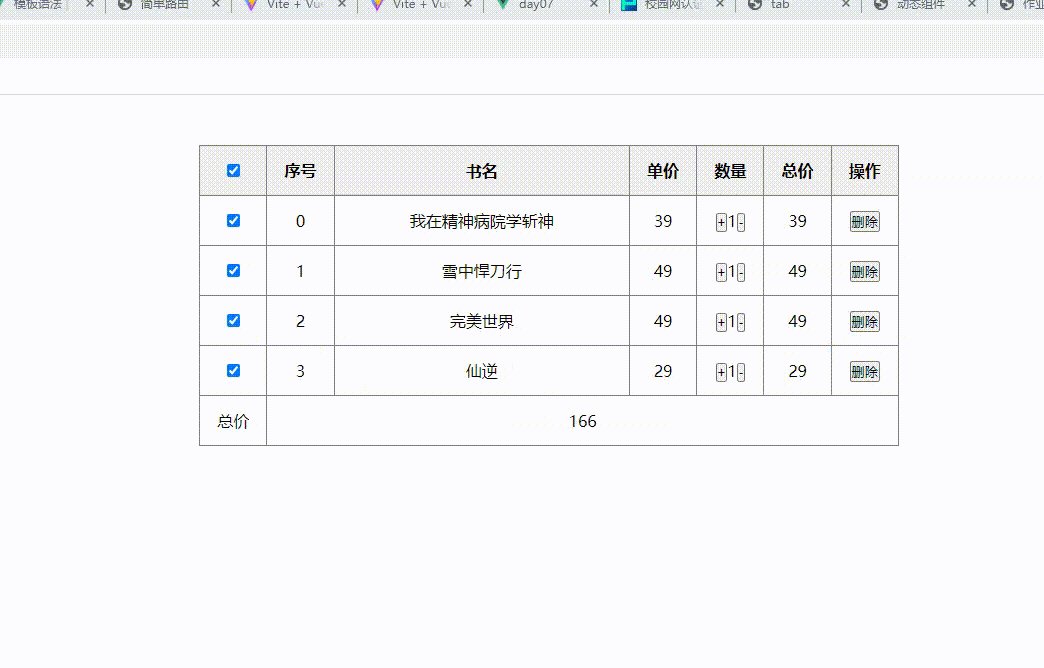
效果预览图
完整代码
效果预览图

完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>购物车</title><style>*{margin: 0;padding: 0;}table{width: 700px;border-collapse: collapse;margin: 50px auto;}tr{height: 50px;}th{background: #eee;}td{text-align: center;}</style>
</head>
<body><div id="app"><table border="1"><tr><th><input type="checkbox" v-model="qx" @change="aa" ></th><th>序号</th><th>书名</th><th>单价</th><th>数量</th><th>总价</th><th>操作</th></tr><tr v-for="(item,index) in arr"><td><input type="checkbox" v-model="item.bol" @change="qx2"></td><td>{{index}}</td><td>{{arr[index].name}}</td><td>{{arr[index].dj}}</td><td><button @click="zj(index)">+</button>{{arr[index].num}}<button @click="js(index)">-</button></td><td>{{arr[index].dj*arr[index].num}}</td><td><button @click="sc(index)">删除</button></td></tr><tr><td>总价</td><td colspan="6">{{total}}</td></tr></table></div>
</body>
</html>
<script type="module">
import {createApp} from './js/vue.esm-browser.js';
createApp({data() {return {arr:[{name:'我在精神病院学斩神',dj:'39',num:1, bol:true},{name:'诛仙',dj:'59',num:1, bol:true},{name:'剑来',dj:'39',num:1, bol:true},{name:'雪中悍刀行',dj:'49',num:1, bol:true},{name:'大奉打更人',dj:'59',num:1, bol:true},{name:'完美世界',dj:'49',num:1, bol:true},{name:'仙逆',dj:'29',num:1, bol:true},],qx:true,}},methods: {zj(index){this.arr[index].num+=1},js(index){this.arr[index].num-=1if (this.arr[index].num<1) {this.arr[index].num=1alert('每件商品最少要买一件')}},sc(index){this.arr.splice(index,1)this.qx2()},qx2(){let n = 0this.arr.forEach((item,index)=>{if (item.bol) {n+=1;}})if (n == this.arr.length) {this.qx = true;}else if (n != this.arr.length){this.qx = falseconsole.log(this.qx);}},aa(){if (this.qx==false) {this.arr.forEach((item,index)=>{item.bol = false})}}},computed:{total(){let t = 0;this.arr.forEach((item,index)=>{if(item.bol){t += item.num*item.dj;}});return t;},},watch:{qx(newVal,oldVal){if (newVal) {this.arr.forEach((item,index)=>{item.bol = true})}}}
}).mount('#app')
</script>