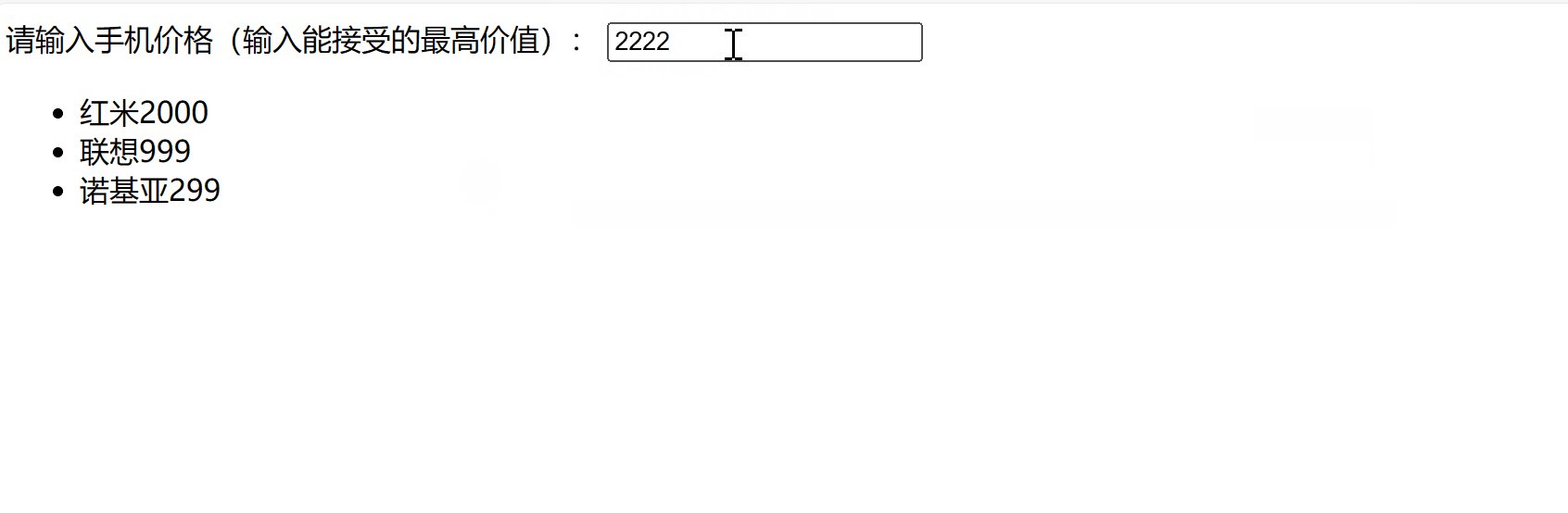
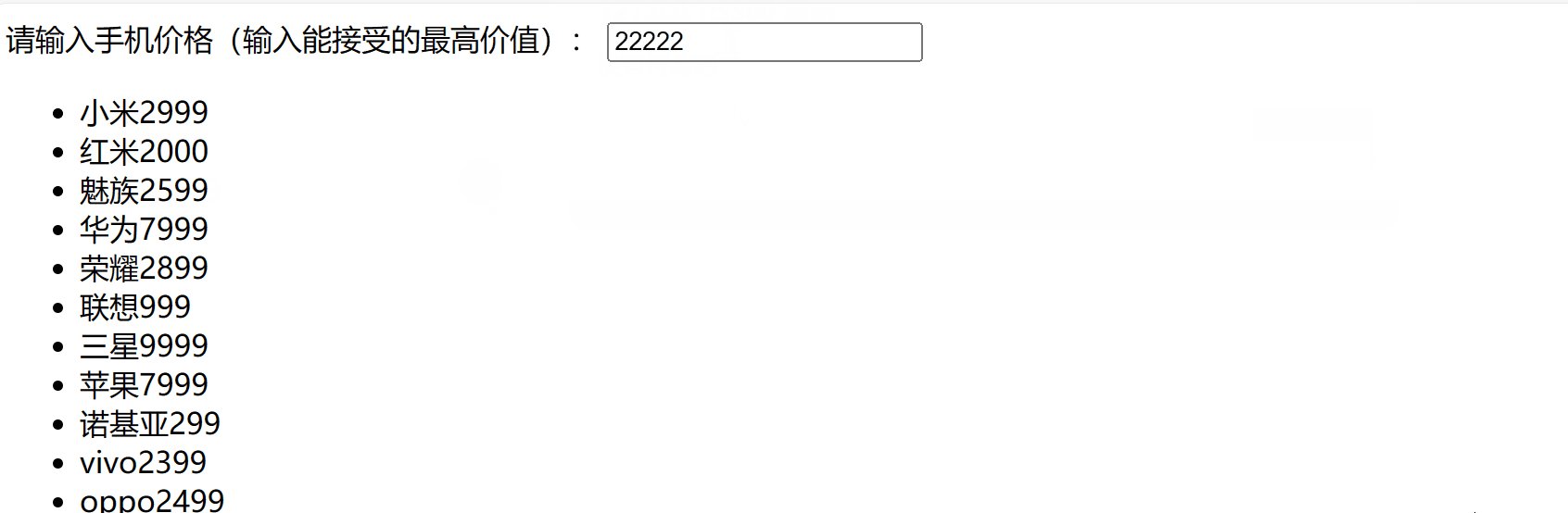
输入价格后失去焦点就展示符合条件的商品,没有符合条件的商品就弹框提示
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div><span> 请输入手机价格(输入能接受的最高价值):</span><input type="text" autofocus><ul></ul></div><script>const arr = [{name: '小米',price: 2999,},{name: '红米',price: 2000,},{name: '魅族',price: 2599,},{name: '华为',price: 7999,},{name: '荣耀',price: 2899,},{name: '联想',price: 999,},{name: '三星',price: 9999,},{name: '苹果',price: 7999,},{name: '诺基亚',price: 299,},{name: 'vivo',price: 2399,},{name: 'oppo',price: 2499,},]const ul = document.querySelector('ul')const input = document.querySelector('input')input.addEventListener('blur', function () {ul.innerHTML = ''//输入前先清空const newArr = arr.filter(function (item) {//筛选低于输入框的数据return item.price <= input.value})if (newArr.length !== 0) {newArr.forEach(function (item) {let li = document.createElement('li')//创建li来填充数据ul.appendChild(li)li.innerHTML = item.name + item.price})} else {alert('没有找到符合地商品')}})</script>
</body></html>