开发场景:列表中展示地块的数据信息,用户可以点击列表进入地块的详情界面,也可以点击列表中的星星按钮进行收藏

遇到的问题:每次点击星星的时候,都会触发父级的点击事件,从而进入到详情界面
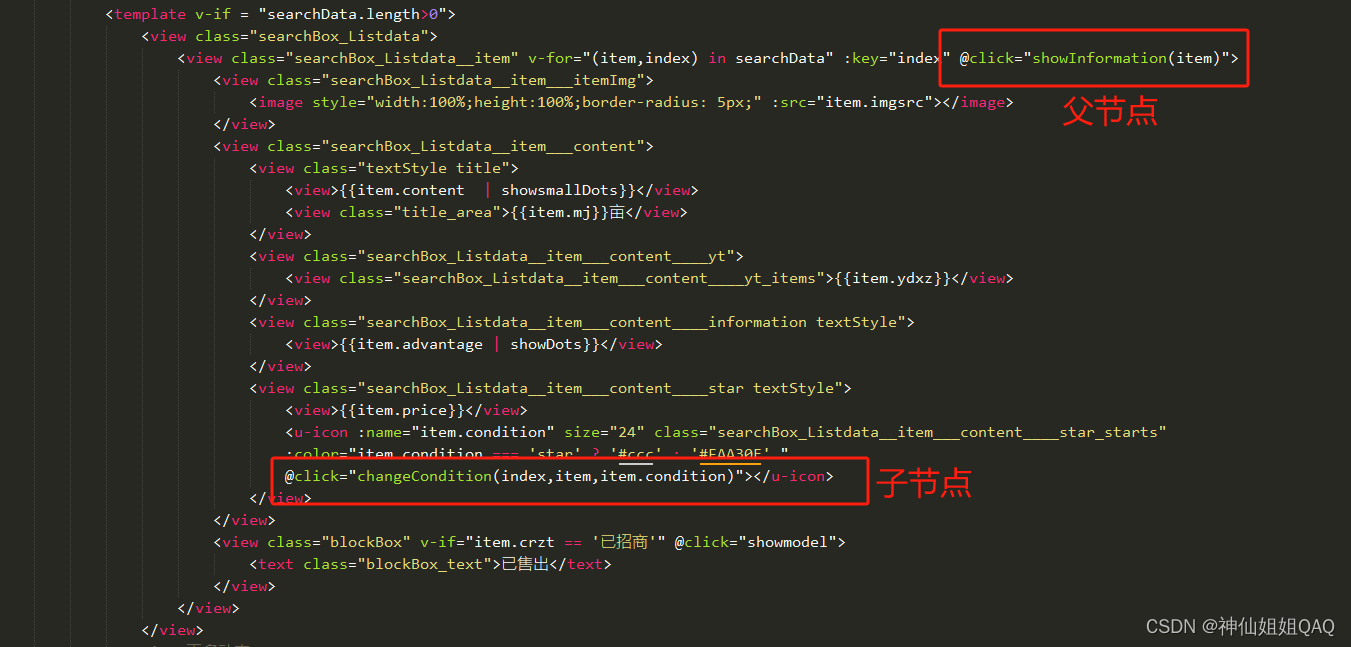
原本的代码:

我原本想到可以使用@click.stop用来阻止时间冒泡,但是根本不管用
后来查阅了下相关的资料
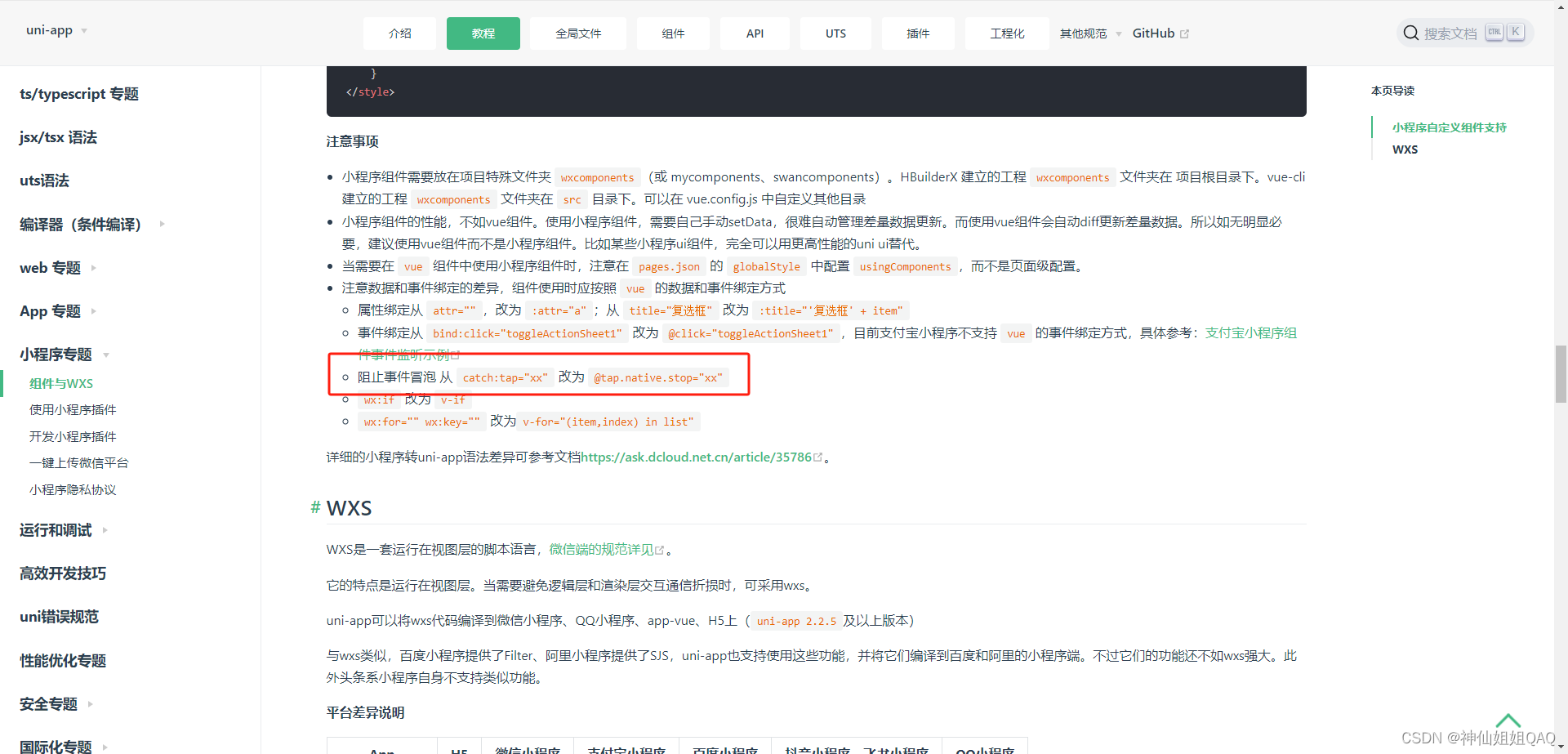
在uniapp的官网也有相关的记录 uniapp官网小程序内阻止事件冒泡
 才发现在uniapp解决微信小程序的阻止时间冒泡应该使用@tap.stop
才发现在uniapp解决微信小程序的阻止时间冒泡应该使用@tap.stop
@tap.stop="changeCondition(index,item,item.condition)"></u-icon>这样就可以完美解决这个问题啦

最后 说一下uniapp中@tap和@click两者的区别:
- @click是组件被点击时触发,会有约200-300ms的延迟;
- @tap是手指触摸离开时触发,没有300ms的延迟,但是会有事件穿透;