数据类型
以前我们用js编写代码的时候,都是直接使用let、var、const 来定义数据类型;js会在运行时来确定数据类型,但是在ts中,可以在声明时就可以指定数据类型。如果你学过其他编程语言,比如c、java就能更好的理解了。和c语言一样,在指定好数据类型之后,变量就无法用其他类型的值进行赋值。
undefined
表示缺少初始值;只包含了一个值,就是undefined;我们可以直接在声明时显示定义,代码如下:
let val:undefined;
val= undefined
当你变量声明后没有赋值,该变量的值为undefined
let val;
还有一种时,开发时候,最长使用的json对象;如果没有给对象的某个属性赋值,该属性值为undefined
let obj={
id:1
}
obj["name"]
null
null 表示无值,表示此处不应该有值;
let num:number = null;
NaN
即表示Not a Number,表示这个值虽然属于数值类型,但是不是一个正确的数;
表示一个本来要返回数值的操作数未返回数值的情况;一般出现的地方可能是在一个类型转换
let re = parseInt('sdg454')
console.log(re); //NaN
性质
它与任何其他值(包括它自己)都不想等。即NaN != NaN
使用isNaN()函数可以检查一个值是否是NaN
布尔类型
布尔类型表示逻辑上的 真和假;这个类型的变量只有两个值: true 和false;
真假一般带有判断意味,所以布尔类型多数用于逻辑运算中;
- 数值类型
数值类型包括了整数、小数(浮点数);使用的关键字:number
let num:number= 1
let num1:number =9.9
let num2:number = -9
除了我们所常知的 十进制数,也可以用数值类型表示二进制、八进制、十六进制数
let hexNum:number = 0xf0e1; //16进制;以0x开头
let binNum:number = 0b1011; //二进制; 以0b开头
let octNum:number = 0o451; //八进制;以0o开头
数值类型能表示的最大范围
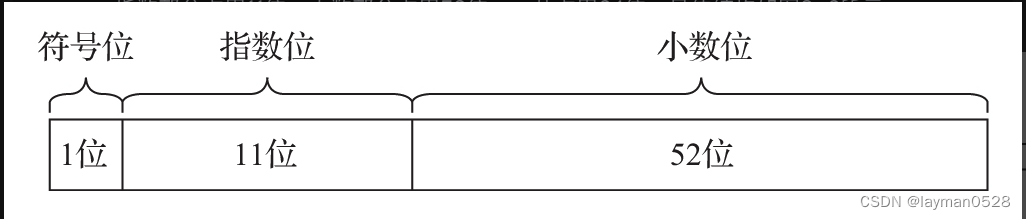
在ts 中 数值类型使用的 双精度64位浮点数格式
第一位是符号位;11位表示指数位;52位表示小数位
长整型
前面的数值类型能表示的范围是-2^53 ~ 2^53,但是超过这个范围就无法表示;为了解决这个问题,ts 引入了长整型,可以用它表示任意大小的整数。
关键字: bigint
声明
let bigNum:bigint = 1234n;
字符串类型
字符串类型变量用于存放文本数据。可以使用双引号或单引号 来表示字符串类型变量。
let str:string = 'good'
let str:string = "good"
但是有点开发经验的,都知道,很多时候,文本内容可能会存在跨行;如果还使用 双引号 或单引号 那么就要使用 + 号进行拼接; 虽然可以完成换行工作,但是后期维护大,容易缺少+,代码界面不整洁;ts 提供了支持跨行的方式;使用反引号 来表示字符串;
let str:string ='gsdgd'+'gsdgd'+'gfdgfd'
let str:string = `
good
study
`
- 枚举类型
有时候开发的时候,我们需要只允许从一个范围内取值;或者是程序需要根据不同的取值来执行不同的代码。如果直接使用值来做判断,会造成代码的可读性会很差,后期改动代码的时候需要修改的地方过多。ts中就提供了 枚举类型 ;
- 数值枚举
这个是默认的枚举类型;
enum color{red,yellow,blue
}let c:color = color.red
console.log(c); //0
如果你运行上面的代码,你会发现输入的结果是0,可以我们定义的是red,则是因为在ts中枚举类型默认是按照数字索引来进行枚举的,从0开始自动递增。如果你不要想让枚举类型从0开始,也可以自定义
enum color{
red=2,
yellow=99,
blue=101
}
let c:color = color.red
console.log(c); //2
- 字符串枚举
如果不想用数字来表示枚举,那么我们可以用字符串枚举类型来定义枚举
enum color{red='red',yellow='yellow',blue='blue'
}
- 常量枚举
在使用普通的数值枚举或字符串枚举,ts在编译成js的时候会产生比较多的代码来支持。这时候可以使用const 让普通枚举类型变成常量枚举
const enum color{
red='red',
yellow='yellow',
blue='blue'
}
-
symbol
symbol是ECMAScript2015 中新增语法;你可以理解symbol是GUID的生成器。每一次生命的时候生成的值都是唯一的 -
注释
注释其实不算是数据类型,但是在开发过程中,注释有很大的作用;他能够让自己、别的开发能够了解代码为什么要这么做;- 单行注释
使用// ,不允许换行 - 多行注释
使用/**/,运行换行 - 区域注释
使用//#region …//#endregion
- 单行注释