背景描述
启动时间是用户对应用的第一印象,较慢的加载会对用户的留存和互动造成负面影响
在刚上线的B端项目中:
1.提高启动速度能提高整体流程的效率
2.提高首次运行速度能提高应用推广的初体验效果
问题描述
项目刚上线没多久、目前存在冷启动过程存在若干问题亟需优化 比如flutter hotrestart 不可用 、启动500ms黑屏问题
初期项目的启动流程 
解决方案及工具
从结果上分为两大类,其中之一是以SplashScreen为代表的体验优化方向, 另一个是懒加载、减少包体积等的功能性优化方向. 但到实际的业务场景中要与业务功能结合使用 与pm等人进行沟通.
没有专门大块的时间去搞优化 于是分优先级、分阶段实现
检测工具
Jetpack Macrobenchmark 库
Macrobenchmark 库可衡量更大规模的最终用户互动,例如启动、与界面交互和动画。此库可让您直接控制受测试的性能环境。借助它,您还可以通过控制编译、启动和停止应用来直接衡量实际的应用启动或滚动。
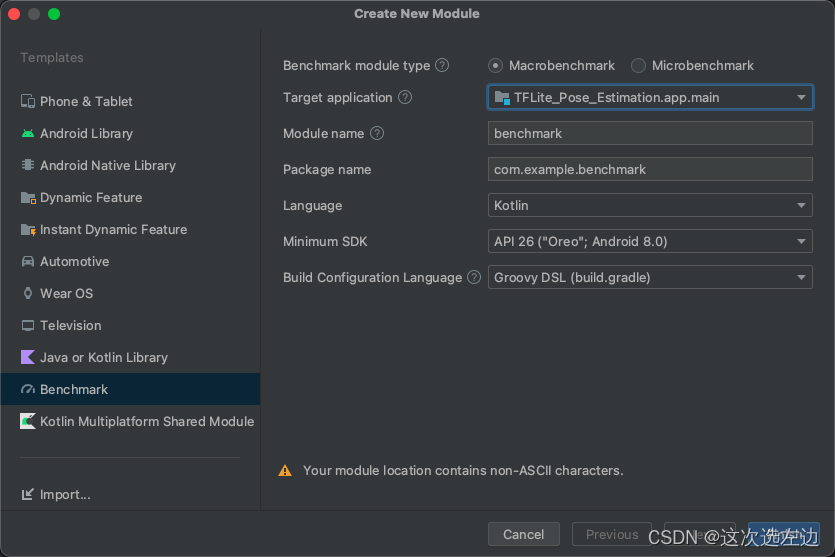
1.在项目中New Module出来

2.将配置改为你所需要的
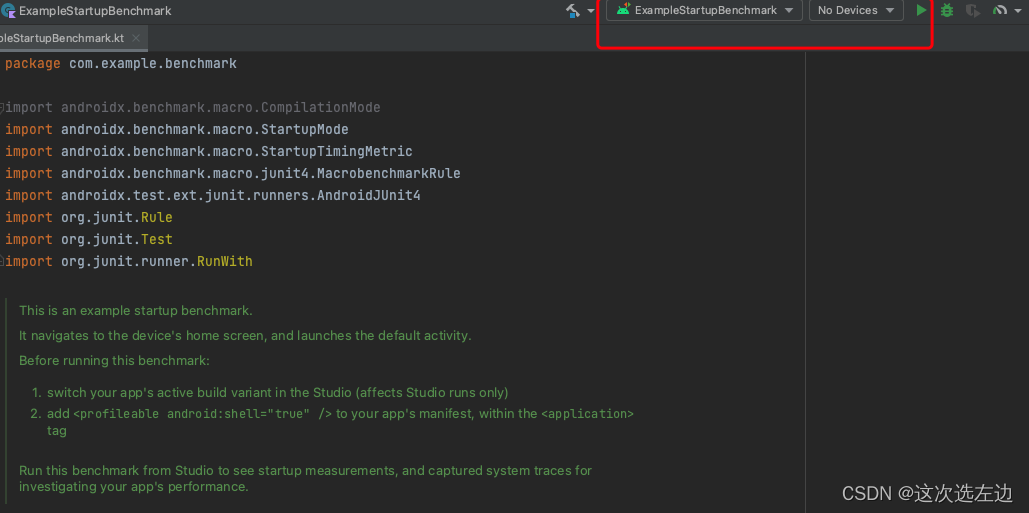
@RunWith(AndroidJUnit4::class)
class ExampleStartupBenchmark {@get:Ruleval benchmarkRule = MacrobenchmarkRule()@Testfun startup() = benchmarkRule.measureRepeated(packageName = "com.test.app",//你的包名 metrics = listOf(StartupTimingMetric()),iterations = 5, //测试五次startupMode = StartupMode.COLD//冷启动方式) {pressHome()startActivityAndWait()}
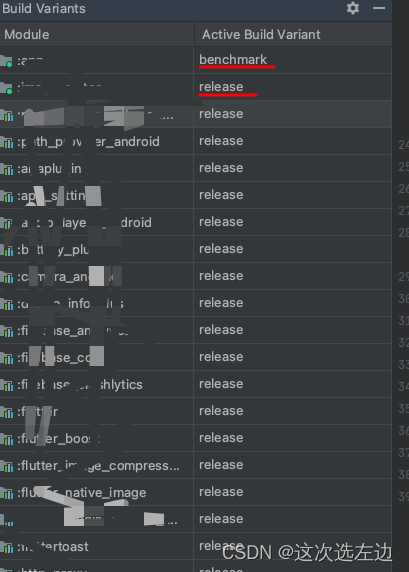
}3.更改配置及运行
app部分为benchmark,把其他Module都改成release 后运行


那么以如下情况为例
优化前(0.0V)问题分析

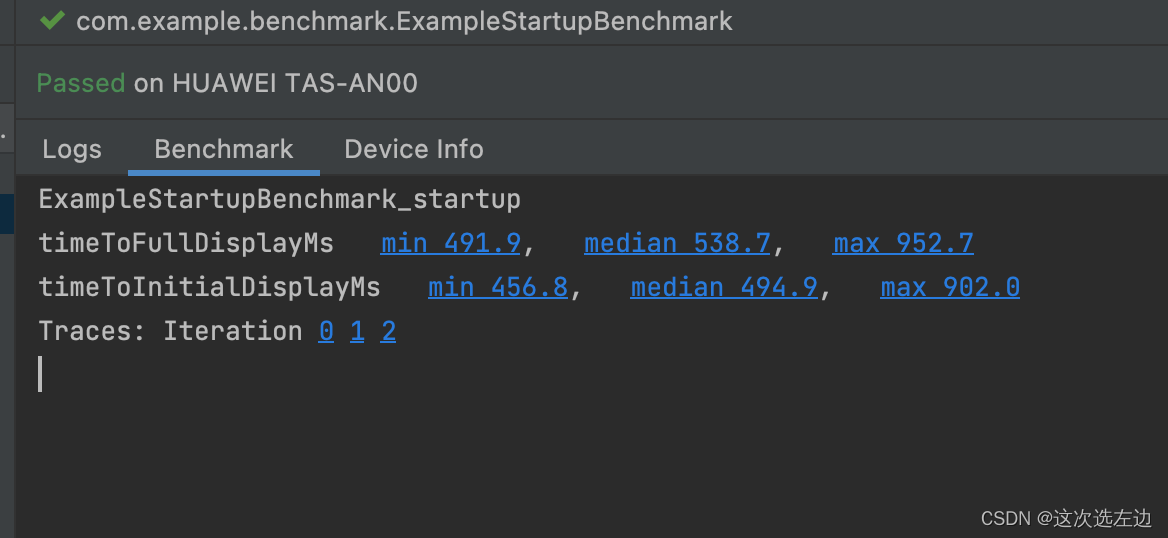
生成结果
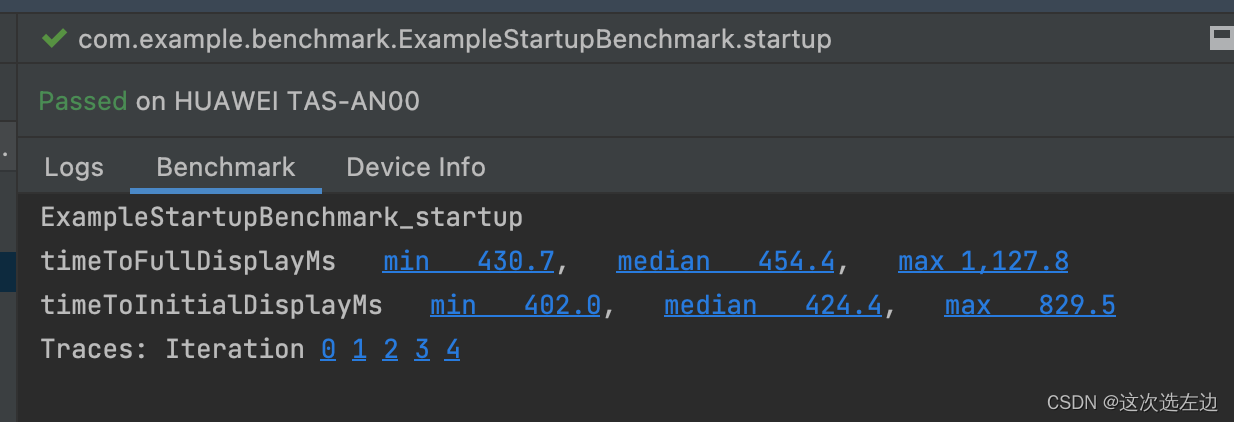
运行benchmark后生成结果:


结果有两个log Benchmark和device info,分别是当前程序数据和设备硬件信息 我们关注Benchmark下的两个指标
Time to initial display & Time to full display
| 名称 | 描述 | 用处 |
| 初始显示时间(Time to initial display) | 启动流程和完成在屏幕上绘制相应活动之间经过的时间量。 经过的时间包含以下事件序列:
| 初始显示时间 能用户让觉得不卡 |
| 完全显示时间(Time to full display) | 测量应用程序启动和所有资源和视图层次结构的完整显示之间经过的时间 | 完全显示时间 能用户正常使用 |
分析
其中max时间很长、总体时间也不短 中位数接近最小值
作为初期项目 Time to initial display & Time to full display我全都要解决

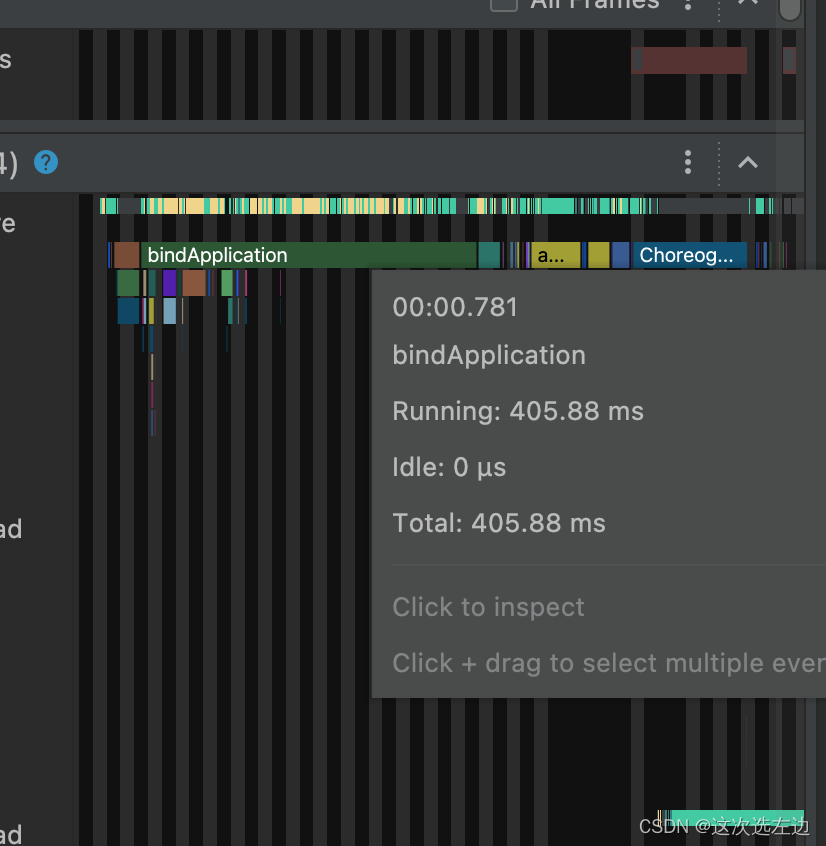
接下来我们看看到底什么地方用了这么长时间 点击进入 Traces :Iteration具体如下图所示
从启动到展示出来的每个信息 是否并行 顺序都在这里展示出来


可以看到bindApplication时间很长等问题

确认优化点
综上并结合实际显示的问题有几个大的优化向:
1.缩短总时长(解决黑屏问题、懒启动、优化流程)、2.优化启动项(使用App Startup)、3.提升用户体验