2023.11.23使用flask实现在指定路径生成文件夹操作
程序比较简单,实现功能:
1、前端输入文件夹
2、后端在指定路径生成文件夹
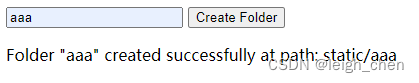
3、前端反馈文件夹生成状态

main.py
from flask import Flask, request, render_template
import osapp = Flask(__name__)@app.route('/')
def index():return render_template('index.html')@app.route('/create_folder', methods=['POST'])
def create_folder():folder_name = request.form['folderName'] # 从前端获取文件夹名称base_path = 'static/' # 指定路径folder_path = os.path.join(base_path, folder_name)try:os.makedirs(folder_path, exist_ok=True) # 创建文件夹message = f'Folder "{folder_name}" created successfully at path: {folder_path}'except Exception as e:message = f'Error creating folder: {str(e)}'return render_template('index.html', message=message)if __name__ == '__main__':app.run()
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Create Folder</title>
</head>
<body><form action="/create_folder" method="post"><input type="text" name="folderName" placeholder="Enter folder name"><button type="submit">Create Folder</button></form><div id="message">{% if message %}<p>{{ message }}</p>{% endif %}</div>
</body>
</html>