在上一篇文章,我们了解到如果想要用代码改变QLabel的文本内容,可以调用QLabel类的text()函数。
但是现在有个这样的需求,界面中有一个Button与一个Label,当点击Button时,将Label的内容改变为“Hello world!”
创建项目
创建新项目,运行QtDesigner,设计UI界面
对象列表
| 对象名 | 类名 |
| label | QLabel |
| pushbutton | QPushButton |
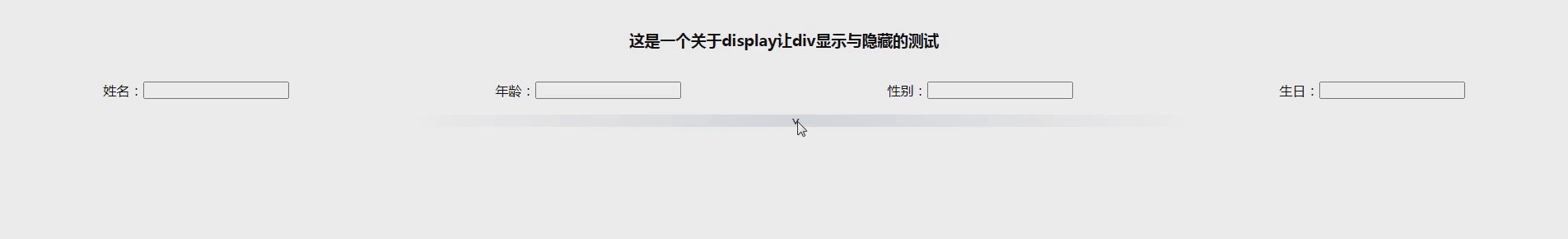
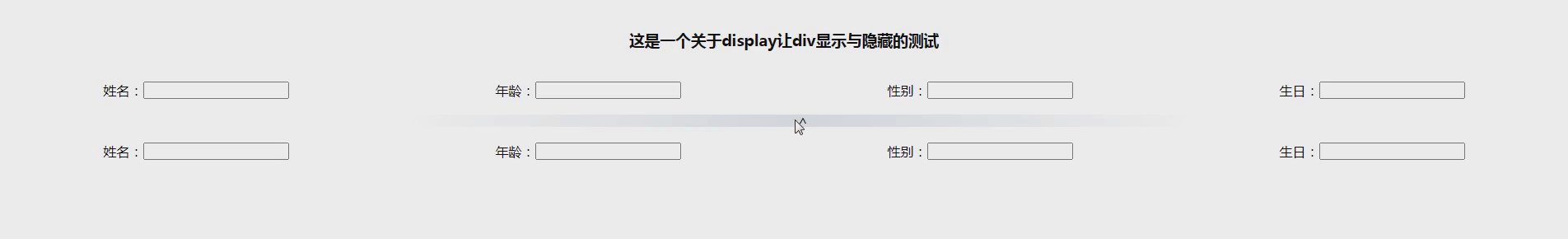
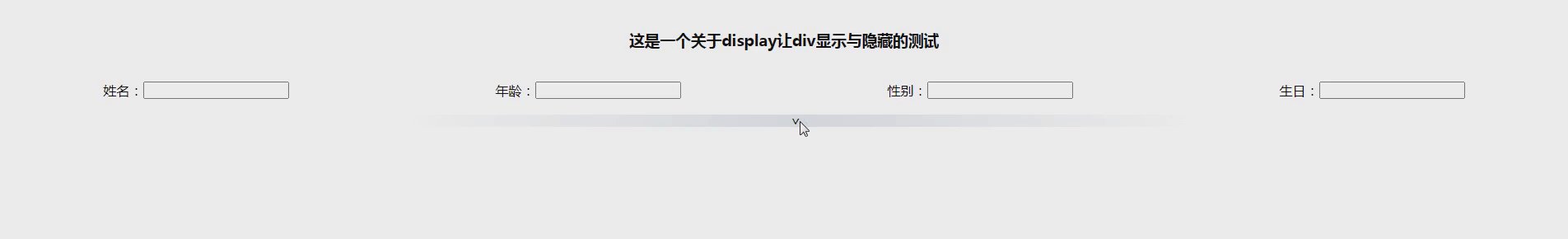
UI界面

main.py 代码如下
# 导入sys模块
import sys
# PyQt6.QtWidgets模块中导入QApplication, QWidget
from PyQt6.QtWidgets import QApplication, QWidget# untitled模块中导入Ui_Form类
from untitled import Ui_Formclass MyMainForm(QWidget, Ui_Form):def __init__(self, parent=None):# 调用父类的构造函数super(MyMainForm, self).__init__(parent)# 调用继承Ui_Form过来的setupUi函数self.setupUi(self)self.pushButton.clicked.connect(self.labelSet)def labelSet(self):self.label.setText("Hello world")# Press the green button in the gutter to run the script.
if __name__ == '__main__':# 实例化应用app = QApplication(sys.argv)# 实例化MyMainFormmyw = MyMainForm()myw.show()# 启动应用程序的事件循环并等待用户交互,直到应用程序关闭。sys.exit(app.exec())解析实现
在main.py中,相当于python之pyqt专栏2-项目文件解析-CSDN博客的main.py只添加了下面的代码。
self.pushButton.clicked.connect(self.labelSet)def labelSet(self):self.label.setText("Hello world")先看下面的labelSet(),这是个函数,里面执行的代码是self.label.setText("Hello world"),也就是将label的文本内容设置为“Hello world”。实现了需求功能是将Label的内容改变为“Hello world!”
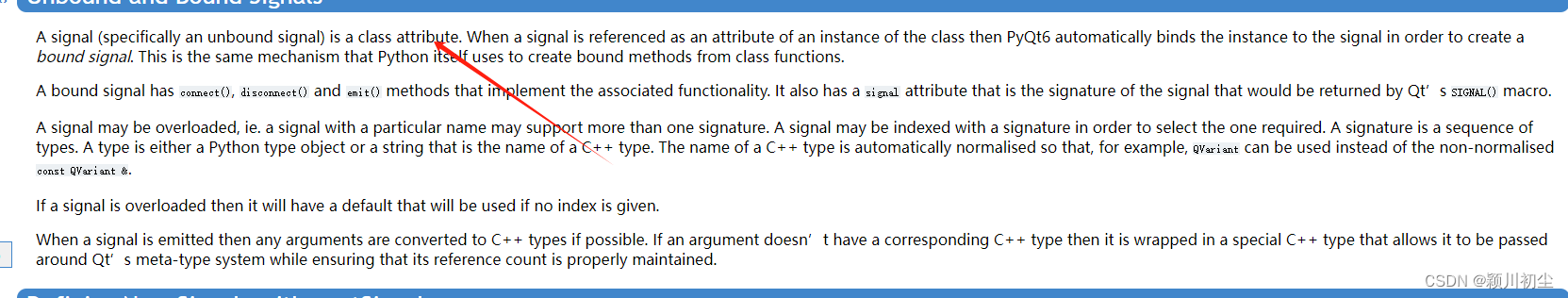
在QAbstractButton,signals可以看到有clicked,clicked是一个信号,当按钮被激活(即鼠标光标在按钮内部时按下然后释放),此信号被发出。
信号是类的属性,换句话就是clicked信号是QAbstractButton的一个属性。

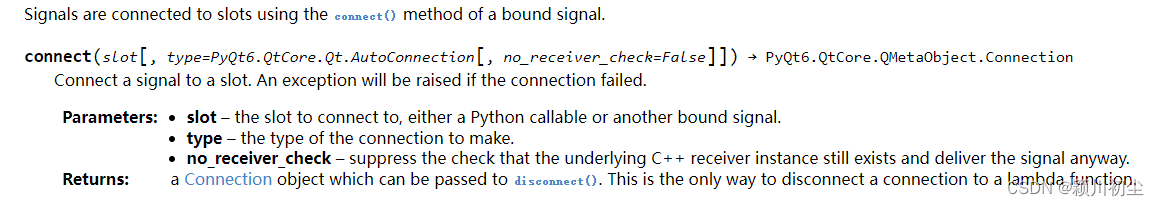
connect,是将信号与槽函数连接的关联起来的函数。槽函数是通过connect与信号绑定的函数。

self.pushButton.clicked.connect(self.labelSet)这句话的意思是,将pushButton的信号clicked,通过connect连接,绑定了槽函数labelSet ,也就是说当按钮被按下时,pushButton会发出clicked信号,然后激活了(调用)槽函数labelSet,
因此新增的这些代码实现了,当点击Button时,将Label的内容改变为“Hello world!”




![[PyTorch][chapter 64][强化学习-DQN]](https://img-blog.csdnimg.cn/b5d6292946174382ba23a7ca9025f596.png)