1、对于Web标准以及W3C的理解
Web标准
Web标准简单来说可以分为结构、表现、行为。
其中结构是由HTML各种标签组成,简单来说就是body里面写入标签是为了页面的结构。
表现指的是CSS层叠样式表,通过CSS可以让我们的页面结构标签更具美感。
行为指的是页面和用户具有一定的交互,这部分主要由JS组成。标签闭合 、标签小写 、不乱嵌套 、使用外链 css 和 js 、结构行为表现的分离。
W3C
W3C,全称:world wide web consortium是一个制定各种标准的非盈利性组织,也叫万维网联盟,标准包括HTML、CSS、ECMAScript等等,web标准的制定有很多好处,比如说:
- 可以统一开发流程,统一使用标准化开发工具(VSCode、WebStorm、Sublime),方便多人协作
- 学习成本降低,只需要学习标准就行,否则就要学习各个浏览器厂商标准
- 跨平台,方便迁移都不同设备
- 降低代码维护成本
2、对viewport的理解
viewport的概念
通俗的讲,就是浏览器上(也可能是一个app中的webview)用来显示网页的那部分区域,但viewport又不局限于浏览器可视区域的大小,它可能比浏览器的可视区域要大,也可能比浏览器的可视区域要小。
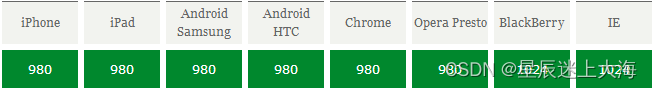
在默认情况下,一般来讲,移动设备上的viewport都是要大于浏览器可视区域的,这是因为考虑到移动设备的分辨率相对于桌面电脑来说都比较小,所以为了能在移动设备上正常显示那些传统的为桌面浏览器设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它值,这个是由设备自己决定的),但带来的后果就是浏览器会出现横向滚动条,因为浏览器可视区域的宽度是比这个默认的viewport的宽度要小的。下图列出了一些设备上浏览器的默认viewport的宽度。

<meta name="viewport" content="width=device-width,initial-scale=1.0,minimu // width 设置viewport宽度,为一个正整数,或字符串‘device-width’
// device-width 设备宽度
// height 设置viewport高度,一 般设置了宽度,会自动解析出高度,可以不用设置
// initial-scale 默认缩放比例 (初始缩放比例), 为一个数字,可以带小数
// minimum-scale 允许用户最小缩放比例,为一个数字,可以带小数
// maximum-scale 允许用户最大缩放比例,为一个数字,可以带小数
// user-scalable 是否允许手动缩放
怎样处理 移动端1px 被 渲染成 2px 问题
局部处理
mate 标签中的 viewport 属性 , initial-scale 设置为 1
rem 按照设计稿标准走,外加利用 transfrome 的 scale(0.5) 缩小一倍即可;
全局处理
mate 标签中的 viewport 属性 , initial-scale 设置为 0.5
rem 按照设计稿标准走即可
3、xhtml和html有什么区别?
XHTML(可扩展超文本标记语言)是HTML(超文本标记语言)的一种变体,它比HTML更严格,更注重文档结构的准确性和规范性。
以下是XHTML和HTML之间的一些主要区别:
-
语法: XHTML比HTML更严格,必须正确地编写标记和使用小写标签,属性和属性值必须加引号。
-
文档结构: XHTML要求文档要求结构清晰,文档必须包含根元素,必须具有正确的文档类型定义。
-
元素和属性: XHTML比HTML更严格,某些元素和属性在HTML中是允许省略的,但在XHTML中是禁止的。例如,XHTML中必须包含alt属性在img元素中,元素必须被正确地嵌套,闭合, 区分大小写。
-
功能:XHTML 可兼容各大浏览器 、手机以及 PDA , 并且浏览器也能快速正确地编译网 ⻚
总之,XHTML是HTML的一种严格版本,它强制要求更准确的标记结构和语法,同时为网络内容提供可访问性、可维护性和可扩展性。

















![14.Tomcat和HTTP协议-[一篇通]](img/doge.jpg)

