文章目录
- 一、问题
- 二、解决
- 三、最后
一、问题
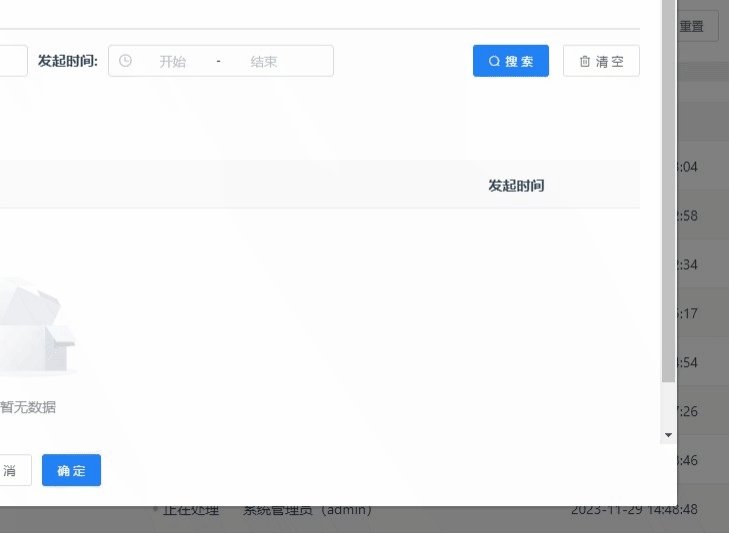
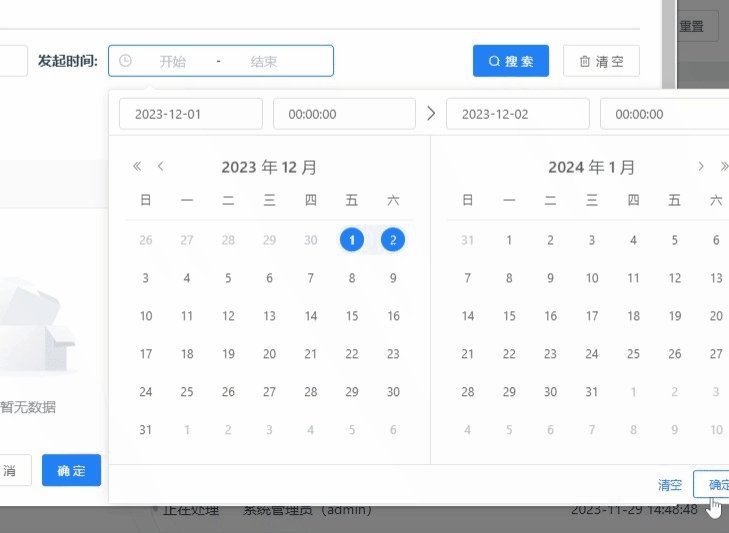
在avue-crud中时间范围选择,正常默认应该是0点,但是不知道怎么的了,选完之后就是一直是12点。具体问题如下动图所示:

<template><avue-crud :option="option" />
</template>
<script>
export default {data () {return {option: {column: [{width: 160,search: true,type: 'datetime',searchRange: true,format: 'yyyy-MM-dd hh:mm:ss',valueFormat: 'yyyy-MM-dd hh:mm:ss',label: '发起时间',prop: 'startTime'}]}}}
}
</script>
二、解决
查了下官网,发现是日期格式化format出问题了,大写的小时HH给写成了小写的hh,结果就造成上述的问题

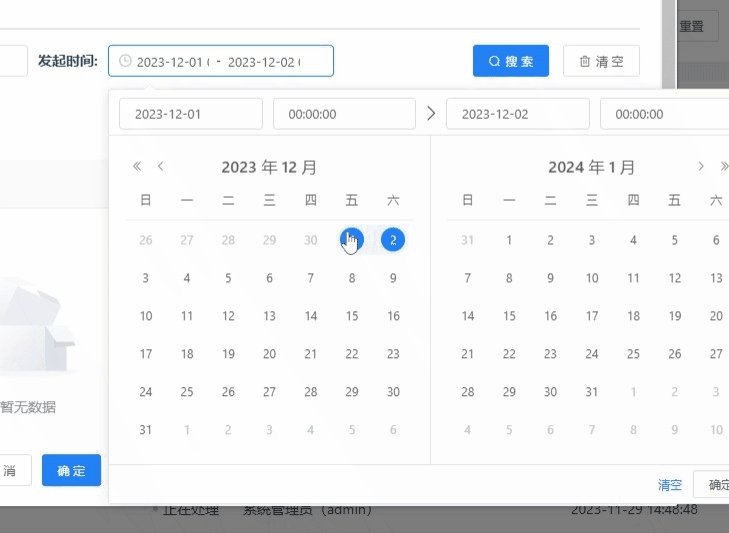
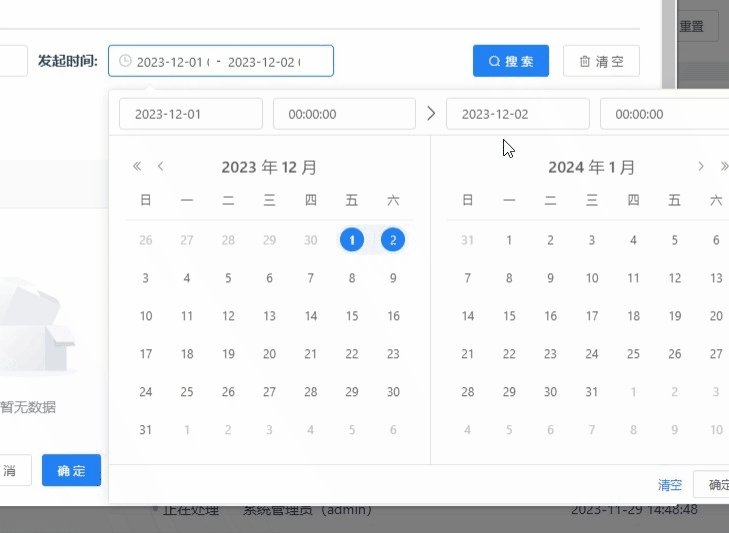
代码改完后也就显示正常了,正确的效果如下所示:

改完后的代码如下所示:
<template><avue-crud :option="option" />
</template>
<script>
export default {data () {return {option: {column: [{width: 160,search: true,type: 'datetime',searchRange: true,format: 'yyyy-MM-dd HH:mm:ss', // 致命的就是这个format设置错了valueFormat: 'yyyy-MM-dd HH:mm:ss', // 致命的就是这个format设置错了label: '发起时间',prop: 'startTime'}]}}}
}
</script>
三、最后
本人每篇文章都是一字一句码出来,希望大佬们多提提意见。顺手来个三连击,点赞👍收藏💖关注✨。创作不易,给我打打气,加加油☕











![[二分查找]LeetCode2009 :使数组连续的最少操作数](https://img-blog.csdnimg.cn/f95ddae62a4e43a68295601c723f92fb.gif#pic_center)