- debug启动调试
- attach启动调试
- 等待调试
- 使用断点
- 检查变量
- 使用调试器
- 反向调试
- extension调试
- worker/taskpool调试
- Evaluate and log
- Smart Step Into
1 debug启动调试
- 如果需要设置断点调试,找到需要暂停的代码片断,点击该代码行的左侧边线,或将光标置于该行上并按Ctrl + F8(macOS为Command+F8)。如果无法添加断点,请查看FAQ调试过程中无法添加断点。

设置断点后,调试能够在正确的断点处中断,并高亮显示该行。
- 在设备选择框中,选择调试的设备。

- 选择启动调试的Configuration,在模块选择框中选择需要调试的模块。也可以通过Edit Configurations配置调试参数。

- 在工具栏中,单击Debug
 。
。 
或者在工具栏中Run中选择Debug。

- 启动调试后,开发者可以通过调试器进行代码调试。
如有断点会在断点处高亮,并展示当前断点处的Frames和Variables。

2 attach启动调试
Attach Debugger和Debug的区别在于,Attach Debugger to Process可以先运行应用/元服务,然后再启动调试,或者直接启动设备上已安装的应用/元服务进行调试;而Debug是直接运行应用/元服务后立即启动调试。
前提条件
当前设备上被attach的应用代码和本地代码一致,且已提前进行构建生成必要的sourcemap文件。
使用约束
attach不支持的场景:
- 本地无源码。
- bundleName不匹配,将出现提示“The selected process does not match the bundlename of the current project!”,但不阻塞调试过程。

操作步骤
- 在工具栏中,选择调试的设备,并单击Attach Debugger to Process
 启动调试。
启动调试。 
- 选择要调试的设备及应用进程,若应用bundlename与当前工程不一致,则需勾选Show all process。

- 选择需要使用的调试配置,或者使用默认配置。

- 选择需要调试的Debug type,若选择已创建的Run/Debug configuration进行attach调试,此时Debug type不可改变,只可在Run/Debug configuration界面修改。


- 点击OK开始attach调试。

3 等待调试
说明
- 应用设置为“等待调试模式”后,此时如果启动普通的debug调试,将会取消当前的等待调试模式。
- 设置“等待调试模式”之前,需要先把应用安装到设备上。
操作步骤
- 在设备选择框中选择调试的设备,并单击Run > Attach to Process by Name
 。
。 
- 选择需要设置为“等待调试模式”的应用(默认为当前工程),选择需要进行调试的调试类型。然后单击Attach,即可将该应用设置为“等待调试模式”。

此时会在DevEco Studio底部显示一个等待进度条,在应用被拉起之前,将一直处于等待状态。可通过进度条右侧的取消按钮进行取消。

- 拉起设备端应用,此时将会进入调试。

4 使用断点
DevEco Studio ArkTS支持行断点和异常断点,这些断点可以触发不同的操作。
行断点
行断点是最常见的类型,用于在指定的代码行暂停应用的执行,在暂停时,您可以检查变量,对表达式求值,然后逐行执行,以确定运行时错误的原因。
异常断点
异常断点会在应用执行时发生异常的地方暂停应用。
行断点
如需添加行断点,请按以下步骤操作:
- 找到您要暂停执行的代码行。
- 点击该代码行的左侧边线,或将光标置于该行上并按Ctrl + F8(macOS为Command+F8)。
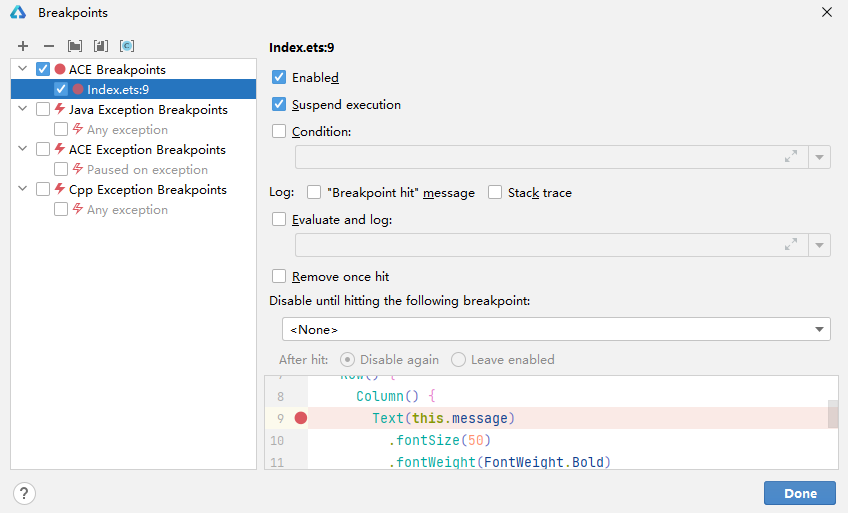
当您设置断点时,相应的代码行旁边会出现一个红点,如图。

在设置的断点红点处,单击鼠标右键,在Condition中可以设置条件断点,此类断点仅会在满足特定条件时才会暂停应用。

- 点击Debug图标
 ,开始调试。如果您的应用已经在运行,请点击Attach Debugger to Process图标
,开始调试。如果您的应用已经在运行,请点击Attach Debugger to Process图标 。
。 当应用运行到代码处,会在代码处停住,并高亮显示。

异常断点
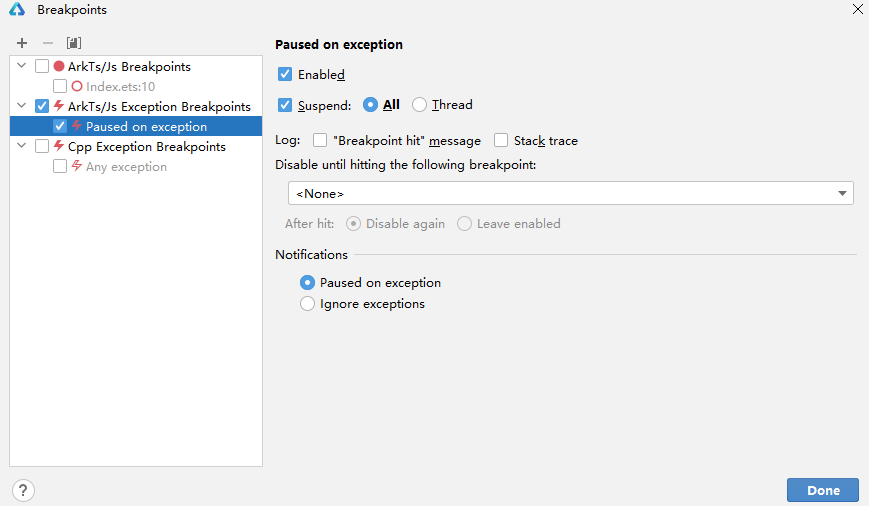
在BreakPoints中,勾选ArkTS/Js Exception Breakpoints,开启异常断点。

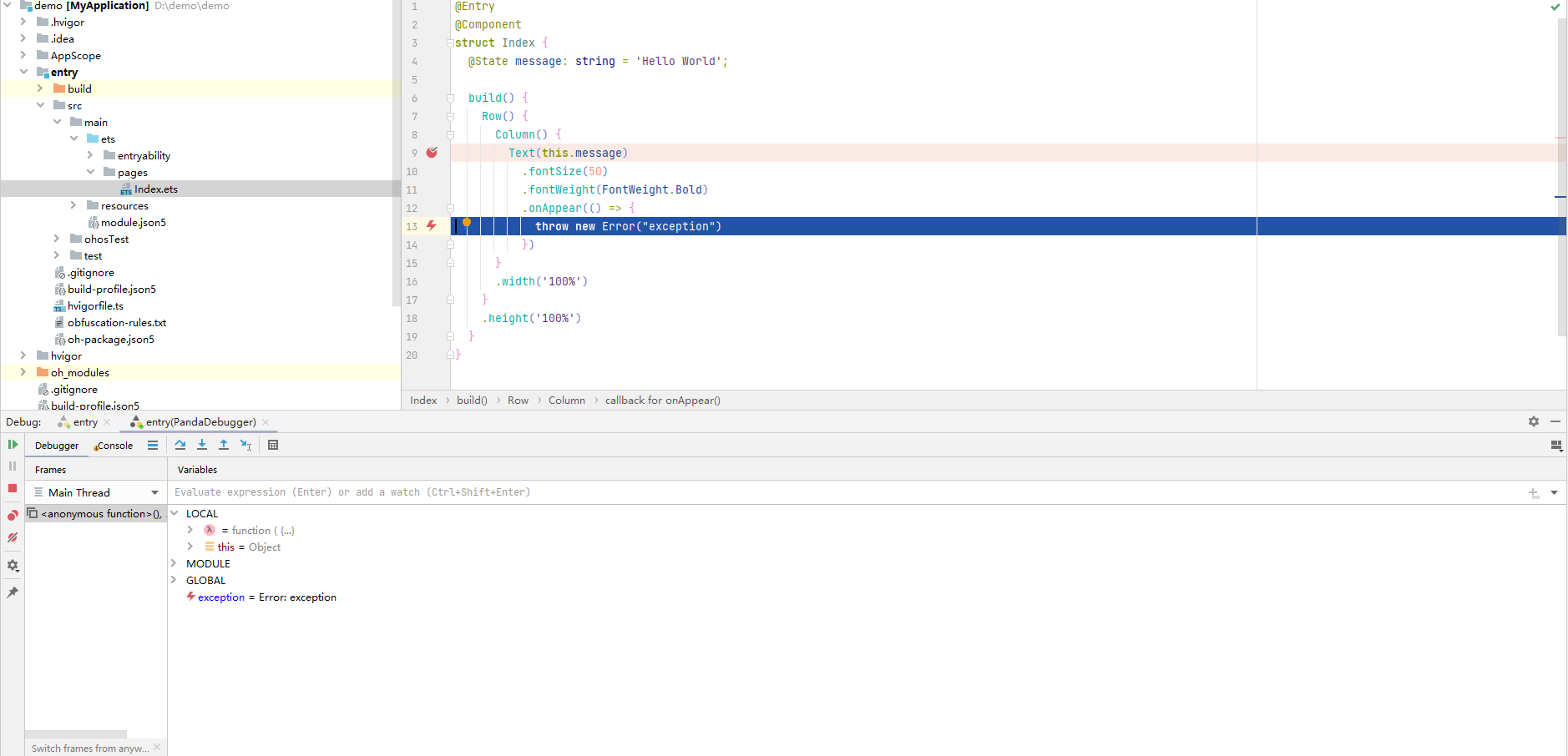
当调试应用程序中出现异常时,会在异常处高亮,并且代码左侧有![]() 标志,并展示当前Frames和Variable,以及错误信息。
标志,并展示当前Frames和Variable,以及错误信息。

断点管理
在设置的程序断点红点处,单击鼠标右键。然后单击More或按快捷键Ctrl+Shift+F8(macOS为Shift+Command+F8),可以管理断点。
或者在点击“Debug”窗口中点击View Breakpoints 图标![]() 。
。

5 检查变量
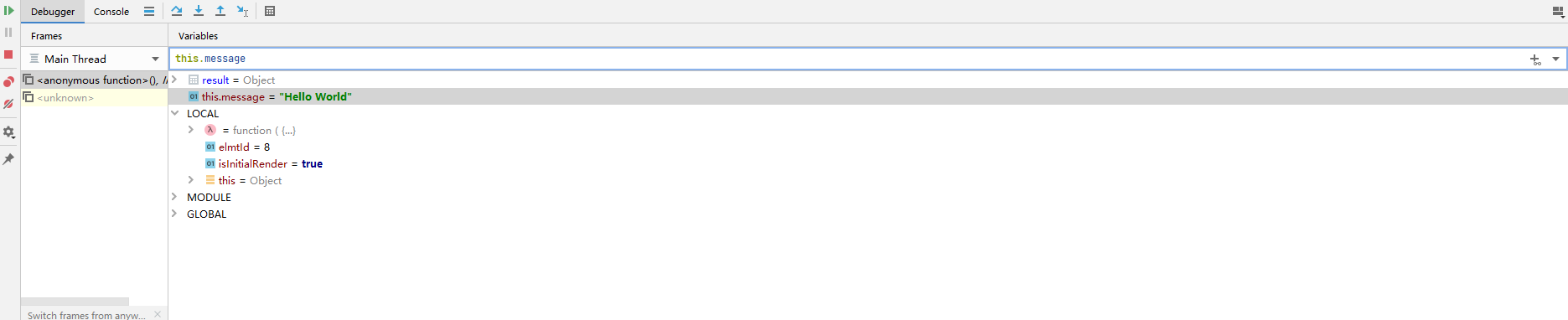
当应用停止在某个断点处时,您可以在"Debugger"窗中查看当前的变量信息。当您在"Frame"窗格中择某个帧之后,您可以在"Variable"窗格中检查变量。此外您还可以通过对变量进行计算。
如需向"Watches"列表中添加变量或表达式,请按以下步骤操作:在"Watches"空格中输入表达式,然后点击Add to Watches 图标![]() 。
。
如需从"Watches"列表中移除某一项,点击鼠标右键,选择Remove Watches。

6 使用调试器
调试窗口
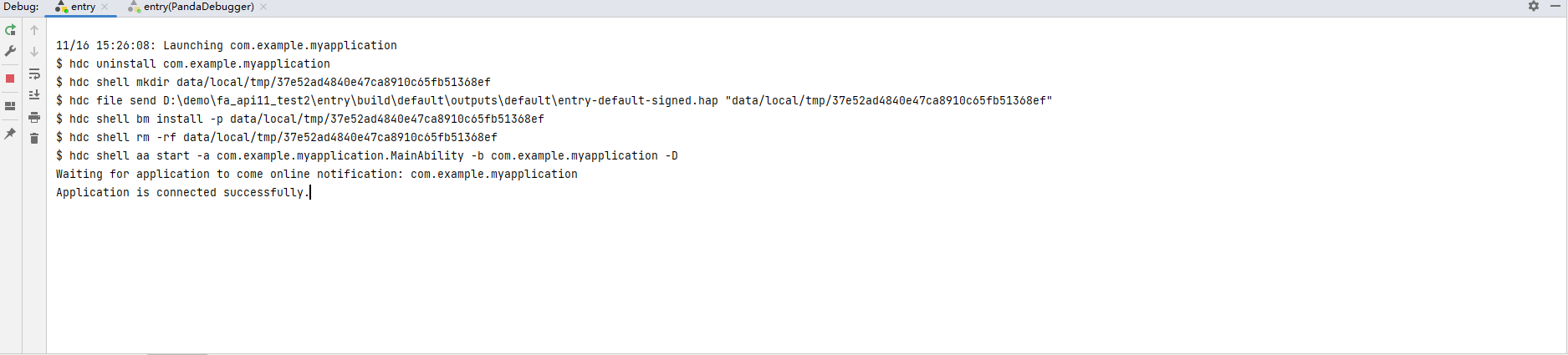
Debug界面有两个tab页,分别是“entry”和“entry(PandaDebugger)”。
通常第一个tab页“entry”用于展示推包安装过程。

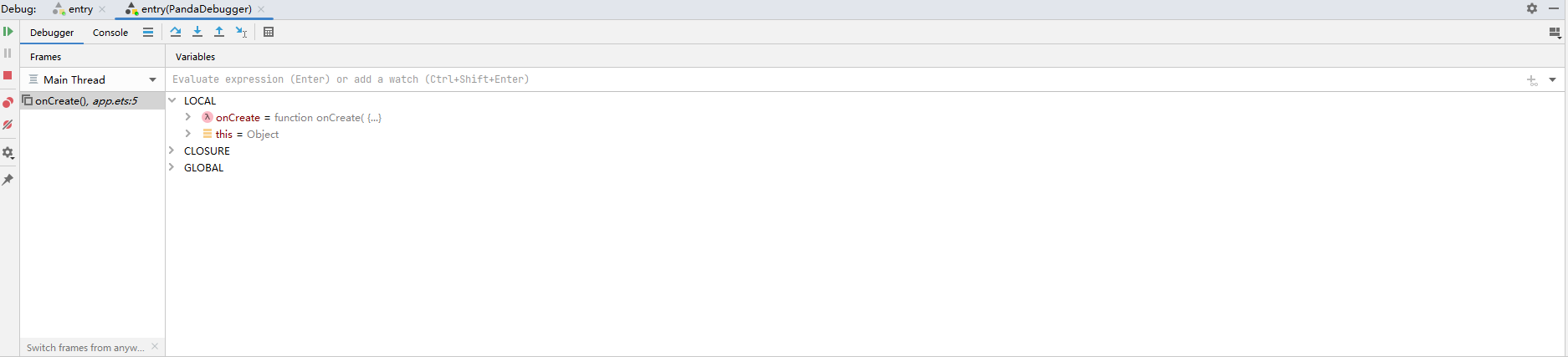
第二个tab页“entry(PandaDebugger)”是调试器,用于调试Debugger功能。

- Debugger窗格
Debugger显示两个独立的窗格:
- Frames:当应用暂停时,Frames区会显示当前代码所引用的代码位置。
- Variables:展示当前变量。
Debugger窗格有多个按钮:
表1 调试器按钮 按钮
名称
快捷键
功能

Resume Program
F9(macOS为Option+Command+R)
当程序执行到断点时停止执行,单击此按钮程序继续执行。

Step Over
F8(macOS为F8)
在单步调试时,直接前进到下一行(如果在函数中存在子函数时,不会进入子函数内单步执行,而是将整个子函数当作一步执行)。

Step Into
F7(macOS为F7)
在单步调试时,遇到子函数后,进入子函数并继续单步执行。

Force Step Into
Alt+Shift+F7(macOS为Option+Shift+F7)
在单步调试时,强制进入方法。

Step Out
Shift+F8(macOS为Shift+F8)
在单步调试执行到子函数内时,单击Step Out会执行完子函数剩余部分,并跳出返回到上一层函数。

Stop
Ctrl+F2(macOS为Command+F2)
停止调试任务。

Run To Cursor
Alt+F9(macOS为Option+F9)
断点执行到鼠标停留处。
- 点击Resume Program图标
 ,如果存在断点时,命中下一个断点,并展示对应的Frames和Variables信息;如果不存在断点,设备上的应用正常运行,Frames和Variables信息会消失。
,如果存在断点时,命中下一个断点,并展示对应的Frames和Variables信息;如果不存在断点,设备上的应用正常运行,Frames和Variables信息会消失。 
- 点击Pause Program图标
 ,当有对应源代码时,应用会暂停。
,当有对应源代码时,应用会暂停。 - 点击Step Over
 当前代码位置执行到下一行代码。
当前代码位置执行到下一行代码。 
- 点击Step Into
 ,当前代码进入到方法内部。
,当前代码进入到方法内部。 
代码进入add方法的定义处。


- 点击Step Out
 ,代码会从方法内部回到调用处。
,代码会从方法内部回到调用处。 
- 点击Run to Cursor
 ,代码停留在鼠标停留处。
,代码停留在鼠标停留处。 
- Console窗格
用于展示已加载的ets/js。

7 反向调试
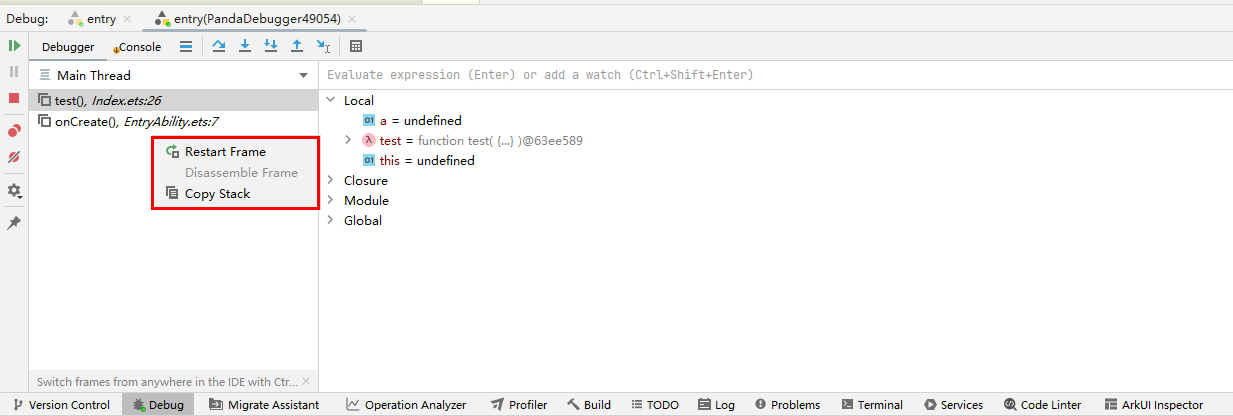
DevEco Studio提供了反向调试的能力,供开发者进行调用栈回退,当前仅支持ArkTS调试模式。
程序中断时,在调用栈窗口右键单击,选择Restart Frame,可以回退到上一个调用栈。

8 extension调试
等待调试方式
- 参考等待调试对当前调试工程进行调试。

- 在Extension Ability生命周期内设置断点。

- 等待Extension Ability生命周期函数代码调用从而命中断点。

修改运行配置方式
- 在运行调试窗口,运行配置项Launch Options选择Specified Ability。

- 选择需要进行调试的Extension Ability。

- 点击OK保存配置后,点击调试按钮
 ,启动调试即可命中 Extension Ability 中的生命周期函数断点。
,启动调试即可命中 Extension Ability 中的生命周期函数断点。 
9 worker/taskpool调试
worker 调试
- 右键模块的 ets 目录新建一个 worker 文件。

- 开发者写完代码后,在 worker 文件中设置断点。

- 启动调试,当断点命中时,调试窗口会新启动一个调试会话,显示 worker 线程的堆栈信息。

taskpool 调试
- 编写一个 taskpool 代码,在代码中设置断点。

- 启动调试,当代码中断点命中时,调试窗口会新启动一个调试会话,显示 taskpool 线程的堆栈信息。

10 Evaluate and log
操作步骤
- 在需要打印表达式结果的地方设置断点。

- 右键断点,然后点击More按钮。

- 勾选Evaluate and log复选框,并在下方输入框输入要打印的表达式。

- 启动调试,使断点命中,切换到调试的 Console 窗口,表达式的打印结果将在这里展示。

11 Smart Step Into
智能步入
- 启动调试,如果断点所在的一行内存在多个方法调用,可以通过点击调试窗口的
 按钮或快捷键Shift + F7高亮展示可进入函数。
按钮或快捷键Shift + F7高亮展示可进入函数。 
- 点击其中一个函数即可步入。


过滤脚本文件
- 点击File > Settings > Build, Execution, Deployment > Debugger > Stepping,勾选Do not step into ArkTs scripts, 可在调试时禁止智能步入某些脚本。使用工具栏按钮管理要跳过的脚本列表。

- 单击 + 按钮可添加新的脚本过滤器。在打开的对话框中,输入要跳过的文件名称或使用通配符。例如,如果要始终跳过 JavaScript文件,请输入 *.js。




















