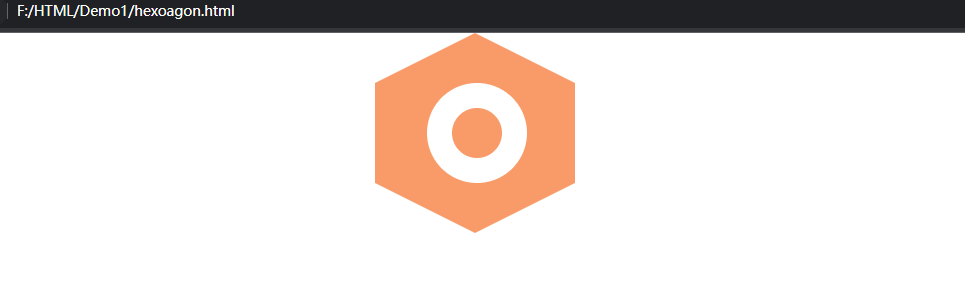
要实现一个正六边形嵌套圆心,可以使用CSS的::before和::after伪元素以及border-radius属性。以下是具体的解析和代码:
- 使用
::before和::after伪元素创建正六边形。 - 设置正六边形的背景色。
- 使用
border-radius属性使正六边形的内角为60度。 - 在正六边形内部创建圆形,并设置其位置、大小和背景色。
- 使用
border-radius属性使圆形的内角为50%,使其呈现圆形效果。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>正六边形中间圆形</title><style>.hexagon {position: relative;width: 200px;height: 100px;background-color: #F99B68;margin: 50px auto;}.hexagon::before,.hexagon::after {content: "";position: absolute;width: 0;height: 0;border-left: 100px solid transparent;border-right: 100px solid transparent;}.hexagon::before {bottom: 100%;border-bottom: 50px solid #F99B68;border-top: 50px solid #F99B68;}.hexagon::after {top: 100%;border-top: 50px solid #F99B68;border-bottom: 50px solid white;}.circle {position: absolute;top: 0px;left: 26%;width: 100px;height: 100px;background-color: white;border-radius: 50%;}.point {position: absolute;top: 25px;left: 25%;width: 50px;height: 50px;background-color: #F99B68;border-radius: 50%;}</style>
</head>
<body><div class="hexagon"><div class="circle"><div class="point"></div></div></div>
</body>
</html>