文章目录
- 一.Maven的介绍即相关概念
- 1.为什么使用Maven/Maven的作用
- 2.Maven的坐标
- 二.Maven的安装
- 三.IDEA编译器配置Maven环境
- 1.在IDEA的单个工程中配置Maven环境
- 2.方式2:配置Maven全局参数
- 四.IDEA编译器创建Maven项目
- 五.IDEA中的Maven项目结构
- 六.IDEA编译器导入Maven项目
- 七.Maven的依赖管理
- 1.依赖配置
- 2.如何查找依赖的坐标信息?
- 2.如何排除依赖
- 3.依赖范围设置
- 八.Maven的生命周期
- 如何执行生命周期的阶段?
- 一些相关内容的参考学习资源
一.Maven的介绍即相关概念
Maven是一款构建和管理Java项目的工具,它将项目开发和管理过程抽象成一个项目对象模型(POM),提供了一种统一的项目结构。
Maven官网
1.为什么使用Maven/Maven的作用
(1)多模块支持:当项目非常庞大的时候,就不适合使用package来划分模块,Maven允许将一个大型项目分解为多个模块或子项目,每个模块可以独立进行构建,测试和发布。这种模块化的结构可以更好地组织和管理复杂项目,提高代码的重用性和可维护性。
(2)构建自动化:Maven提供了一套标准的构建生命周期和插件机制,可以自动完成项目的编译,测试,打包,部署等常见任务。通过配置 Maven 插件,可以轻松地执行各种构建和部署操作,避免了手动执行复杂的命令或脚本。
(3)依赖管理:Maven 使用一个中央仓库和标准的依赖描述文件(POM)来管理项目的依赖关系。它能够自动下载、安装和更新项目的依赖项,简化了项目的管理和构建过程。这样可以减少手动维护依赖的工作,同时确保项目使用的依赖版本一致且可追踪。
(4)项目结构标准化:Maven 强制约定一种标准的项目结构,将源代码、资源文件、配置文件等按照约定的目录结构组织起来。这种标准化的项目结构使得项目更易于维护、构建和部署,并且可以减少团队成员之间的学习成本。
2.Maven的坐标
什么是坐标?:Maven坐标是资源的唯一标识,通过该坐标可以唯一定位资源位置。使用坐标定义项目或引入项目中需要的依赖
Maven坐标的组成(三个部分):
- groupld:定义当前Maven项目组织名称(通常域名反写)
- artifactld:定义当前Maven项目名称(通常是模块名称,例如order-server)
- version:定义当前项目版本号
二.Maven的安装
《Maven的安装与配置本地仓库,镜像源,环境变量》
三.IDEA编译器配置Maven环境
1.在IDEA的单个工程中配置Maven环境
只在一个项目工程中使用maven,则按以下步骤配置
1.创建一个空项目(new project)


2.设置项目关联的JDK(建议使用JDK11版本,为企业主流版本)

3.配置Maven,本地仓库会自动加载



4.指定maven的settings配置文件位置


5.选择JRE版本

6.指定当前项目的字节码版本

点击Apply,ok选项完成配置
2.方式2:配置Maven全局参数
需要在任何项目工程中使用maven,则按以下步骤配置
1.File-close project

2.打开配置页面

3.配置Maven,本地仓库会自动加载



4.指定maven的settings配置文件位置


5.选择JRE版本

6.指定当前项目的字节码版本

点击Apply,ok选项完成配置
四.IDEA编译器创建Maven项目
1.File-new-moudle

2.创建Maven项目

3.输入Maven项目的信息

之后等待IDEA中将Maven的依赖下载完成,持续时间大概2分钟左右
五.IDEA中的Maven项目结构

当用户创建代码并编译允许后,会出现一个target文件夹,用来存放字节码文件:

六.IDEA编译器导入Maven项目
1.选择右侧的Maven菜单栏上的“+“号

2.选择Maven项目src文件夹下的pom.xml文件即可导入

七.Maven的依赖管理
依赖是什么?:指当前项目运行所需要的jar包,一个项目中可以引入多个依赖。即项目所依赖的外部库、框架或模块,它们是项目开发过程中需要用到的代码资源,通过引入这些依赖,可以获得所需的功能和特性。
Maven的依赖具有传递性:当被依赖的资源依赖其他资源时,当前项目会自动引入它所依赖的资源,即会间接依赖
1.依赖配置
maven的依赖配置通过在pox.xml文件中修改代码进行配置,配置步骤:
- 在pom.xml中编写标签
- 在标签中使用引入坐标(maven要配置的信息)
- 定义坐标的groupld,artifactld,version
- 点击刷新按钮,引入最新加入的坐标
<dependencies><dependency><groupId>ch.qos.logback</groupId><artifactId>logback-classic</artifactId><version>1.2.3</version></dependency></dependencies>
注意依赖配置代码要写在结束标签的前面

如果你输入的依赖无法找到,即在你写入依赖配置代码后编译器报错无法找到你配置的依赖,选择刷新maven会自动下载依赖

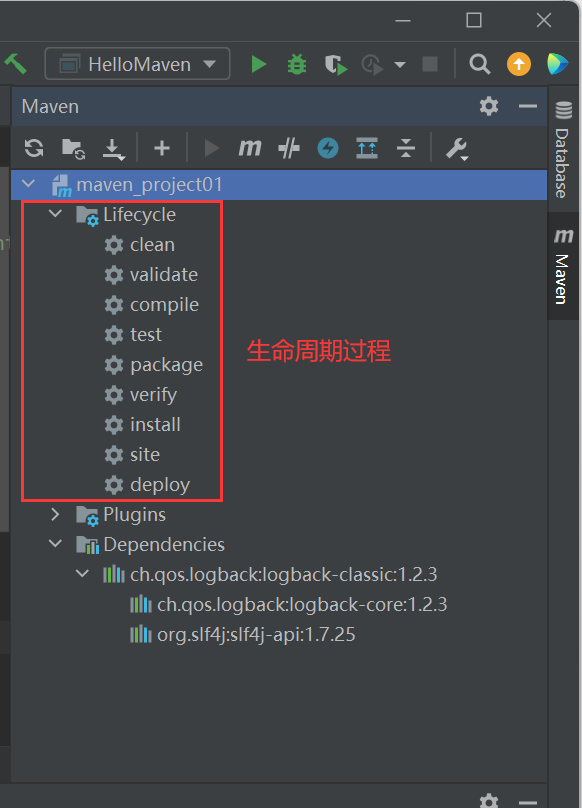
当右侧的Maven菜单栏出现以下信息则表示maven依赖配置成功:

2.如何查找依赖的坐标信息?
如果IDEA编译器没有软件提示你依赖的信息,并且你不知道依赖的坐标信息,可以到https://mvnrepository.com网站中搜索,可以直接复制配置该依赖所需要的代码
1.搜索需要的依赖

2.点击搜索到的依赖,进入页面查看信息

3.点击想要使用依赖的版本号

4.划到页面底部位置,复制该依赖代码到pom.xml中

2.如何排除依赖
由于Maven依赖具有传递性,当被依赖的资源依赖其他资源时,当前项目会自动引入它所依赖的资源,即会间接依赖。如果不需要依赖资源所依赖的其他资源,可以通过在pom.xml文件编写exclusion代码排除不想要的依赖
<dependencies><dependency><groupId>ch.qos.logback</groupId><artifactId>logback-classic</artifactId><version>1.2.3</version><exclusions><exclusion><groupId>ch.qos.logback</groupId> //想要排除的依赖,被排除依赖无需指定版本<artifactId>logback-classic</artifactId> <exclusion></exclusions></dependency></dependencies>
注意:exclusions代码块要写在dependency代码块内,且被排除的依赖无需指定版本号version
3.依赖范围设置
依赖的jar包默认情况下可以在任何地方使用,但用户可以通过在pom.xml文件中编写scope代码设置其作用范围
依赖的作用范围有3种:
- 主程序范围有效(main文件夹范围内)
- 测试程序范围有效(test文件夹范围内)
- 是否参与打包运行(package指令范围内)
scope的值有4种:
- compile(默认):任何位置使用依赖
- test:只在测试程序范围内使用依赖
- provided:只在主程序和测试范围内使用依赖
- runtime:只在测试程序和打包运行时使用依赖
代码示范
<dependencies><dependency><groupId>ch.qos.logback</groupId><artifactId>logback-classic</artifactId><version>1.2.3</version><scope>test</scope> //依赖范围添加</dependency></dependencies>
八.Maven的生命周期
什么是Maven的生命周期?:Maven的生命周期就是为了对所有的maven项目构建过程进行抽象和统一,简单来说就是maven所执行的各个功能步骤
Maven的生命周期的过程主要有以下几点:
清理clean:将以前编译得到的旧文件class字节码文件删除
编译compile:将java源程序编译成class字节码文件
测试test:自动测试,自动调用junit程序
报告report:测试程序执行的结果
打包package:动态Web工程打War包,java工程打jar包
安装install:Maven特定的概念-----将打包得到的文件复制到“仓库”中的指定位置
部署deploy:将动态Web工程生成的war包复制到Servlet容器下,使其可以运行
在Maven菜单栏的Lifecycle下可以看到生命周期的各个过程

如何执行生命周期的阶段?
方式一:直接双击Maven菜单栏中生命周期的步骤

方式二:通过cmd命令行中命令执行(注意要在maven项目的当前目录下打开cmd
mvn clean
mvn compile
mvn package
mvn test
mvn report
mvn package
mvn install
mvn deploy
一些相关内容的参考学习资源
参考视频:
黑马程序员2023新版JavaWeb开发教程,实现javaweb企业开发全流程
【小飞非系列】最新Maven实战教程-项目实战构建利器