🚀 作者主页: 有来技术
🔥 开源项目: youlai-mall 🍃 vue3-element-admin 🍃 youlai-boot
🌺 仓库主页: Gitee 💫 Github 💫 GitCode
💖 欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请纠正!
目录
- 引言
- 官方文档
- useRoute 函数
- useRouter 函数
- useRoute 和 useRouter 区别
- 结语
- 开源项目
引言
在 Vue 3.2 中,Vue Router 提供了一些新的 API 以更好地与 Composition API 集成。其中,useRoute 和 useRouter 是两个重要的函数,用于在组件中访问当前路由信息和路由实例。在本文中,我们将探讨这两个函数的区别,并提供一些示例代码。
官方文档
https://router.vuejs.org/zh/api/#Functions-useRoute
useRoute 函数
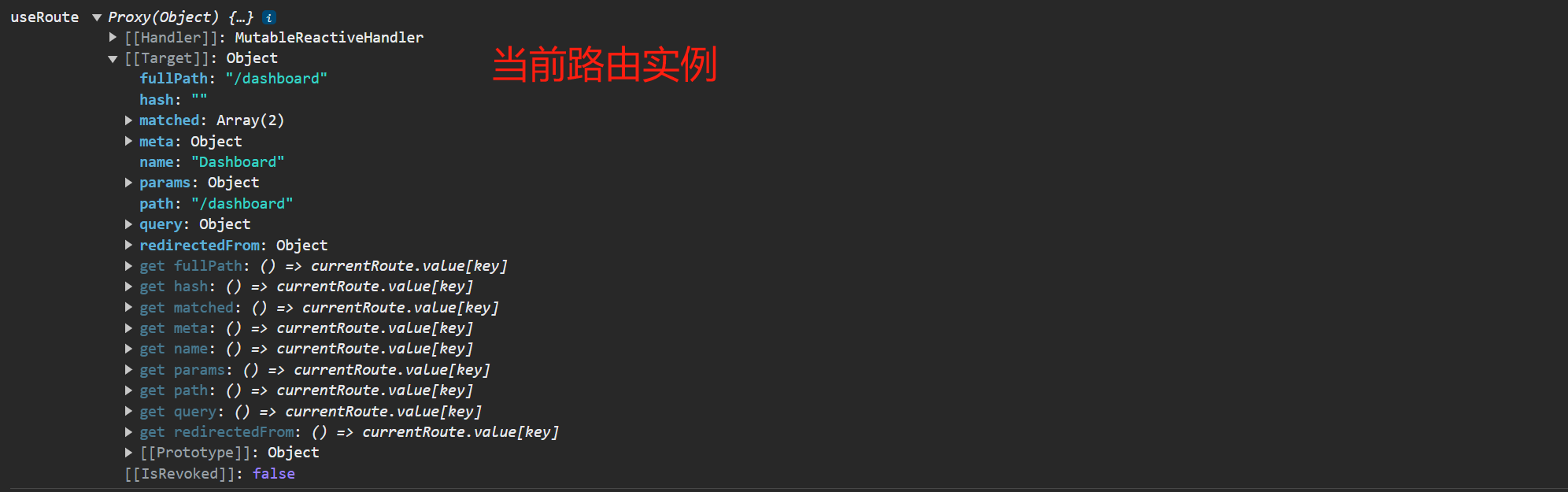
useRoute 函数用于在组件中获取当前路由的信息,返回一个包含路由信息的对象。这个函数适用于那些不需要监听路由变化的场景,只是获取当前路由信息的静态数据。

示例代码:
<template><div><!-- 当前路由信息展示 --><h1>当前路由信息</h1><p>路径:{{ route.path }}</p><p>名称:{{ route.name }}</p><!-- 其他路由信息 --></div>
</template><script setup lang="ts">
import { useRoute } from 'vue-router';// 使用 useRoute 函数获取当前路由信息
const route = useRoute();
</script>在这个示例中,我们使用 useRoute 获取当前路由信息,并在模板中显示了一些路由属性,比如路径和名称。
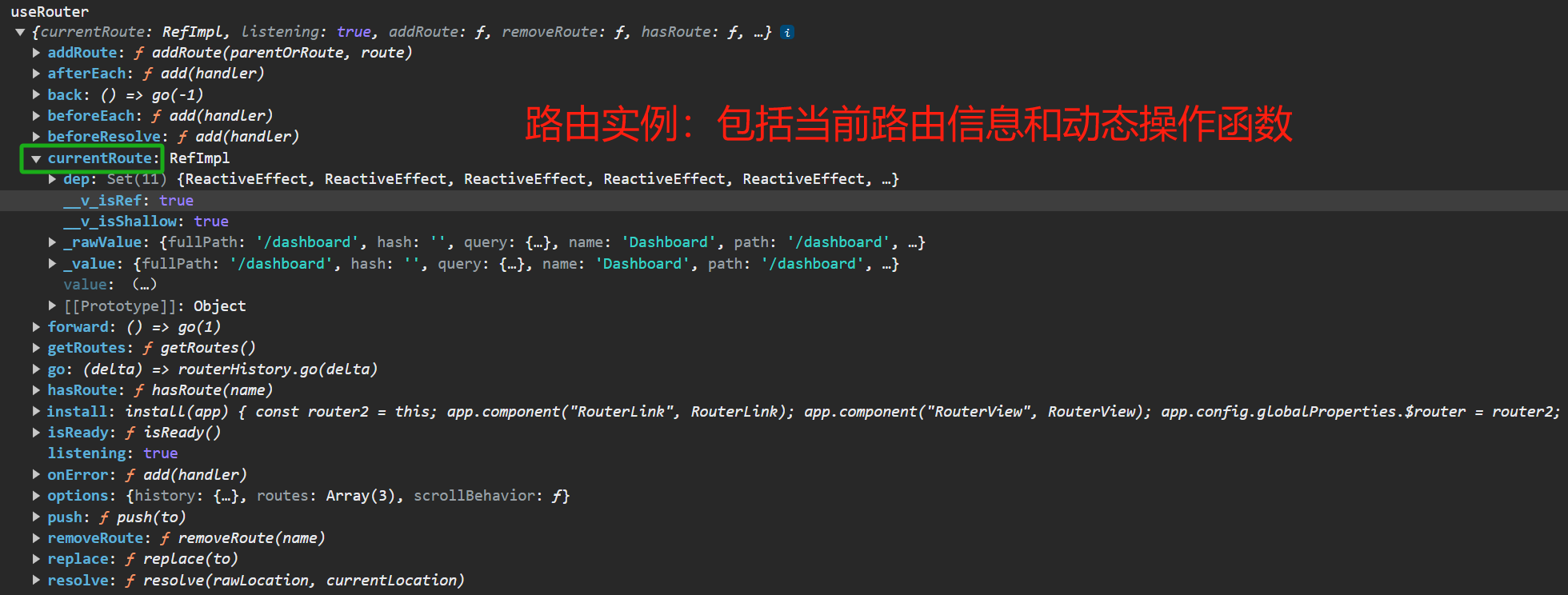
useRouter 函数
useRouter 函数用于获取路由实例,可以通过它来进行一些动态的路由操作,比如跳转到新的路由。它返回一个包含路由实例的对象。其中包括当前路由信息。

示例代码:
<template><div><!-- 路由操作 --><h1>路由操作</h1><button @click="navigateToHome">前往首页</button></div>
</template><script setup lang="ts">
import { useRouter } from 'vue-router';// 使用 useRouter 函数获取路由实例
const router = useRouter();// 处理按钮点击事件,进行路由跳转到首页
const navigateToHome = () => {// 使用 router.push 进行路由跳转router.push('/');
};
</script>在这个示例中,我们使用 useRouter 获取路由实例,并通过点击按钮触发 navigateToHome 函数进行路由跳转。
useRoute 和 useRouter 区别
useRoute主要用于获取当前路由的信息,适用于静态展示当前路由信息的场景。useRouter主要用于获取路由实例,适用于需要进行动态路由操作的场景,比如跳转到新的路由。
在一些场景中,我们可能需要同时使用这两个函数,例如在获取当前路由信息的同时,需要进行一些动态的路由操作。
示例代码:
<template><div><!-- 显示当前路由信息 --><h1>Current Route Information</h1><p>Path: {{ route.path }}</p><p>Name: {{ route.name }}</p><!-- 其他路由信息 --><!-- 跳转到 About 页面的按钮 --><button @click="navigateToHome">前往首页</button></div>
</template><script setup lang="ts">
import { useRoute, useRouter } from 'vue-router';// 使用 useRoute 获取当前路由信息
const route = useRoute();// 使用 useRouter 获取路由实例
const router = useRouter();// 处理按钮点击事件,进行路由跳转
const navigateToHome= () => {// 使用 router.push 进行路由跳转router.push('/about');
};
</script>在这个示例中,我们同时使用了 useRoute 获取当前路由信息和 useRouter 进行路由跳转。
结语
总体而言,useRoute 和 useRouter 是 Vue Router 在 Composition API 中提供的两个重要的函数,它们分别用于获取当前路由信息和路由实例,为我们在组件中更方便地处理路由相关逻辑提供了强大的工具。
开源项目
- SpringCloud + Vue3 微服务商城
| Github | Gitee | |
|---|---|---|
| 后端 | youlai-mall 🍃 | youlai-mall 🍃 |
| 前端 | mall-admin🌺 | mall-admin 🌺 |
| 移动端 | mall-app 🍌 | mall-app 🍌 |
- SpringBoot 3+ Vue3 单体权限管理系统
| Github | Gitee | |
|---|---|---|
| 后端 | youlai-boot 🍃 | youlai-boot 🍃 |
| 前端 | vue3-element-admin 🌺 | vue3-element-admin 🌺 |