大家好,本文给大家推荐一款全球实时天气开源项目:Earth。

项目简介
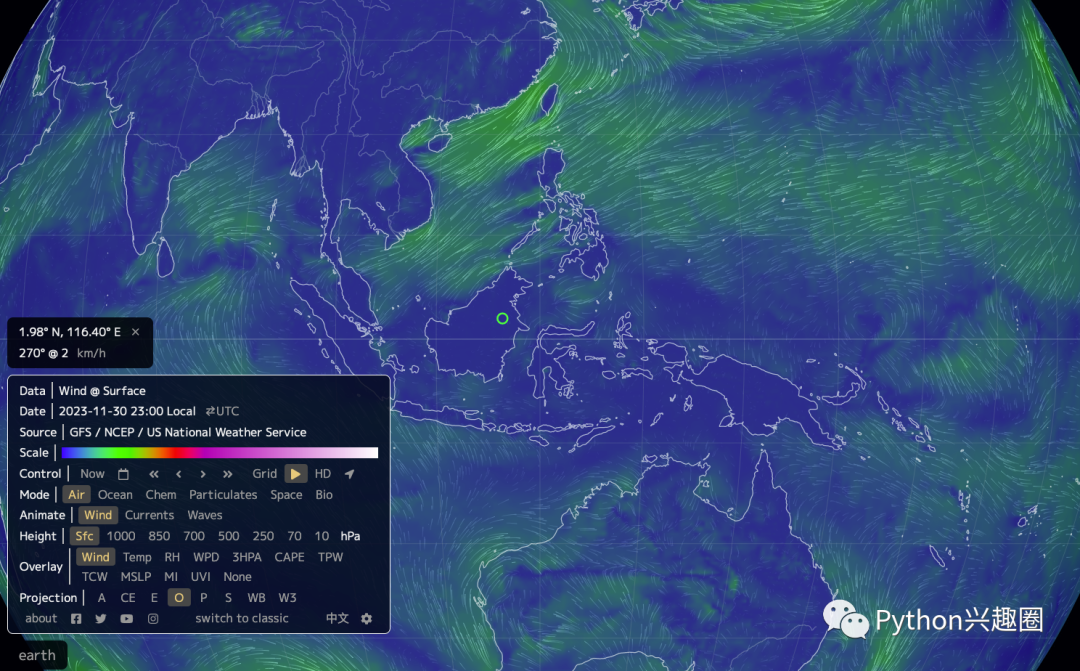
Earth 是一个可视化全球天气实况的项目。该项目以可视化的方式展示了全球的天气情况,提供了风、温度、相对湿度等多种天气数据,以及风、洋流和波浪的动画效果。


主要功能
-
全球天气可视化:利用 WebGL 技术,提供了一个逼真的全球地图,显示实时的天气情况。你可以轻松地查看地图上不同地区的气象数据,如温度、风速、降雨量等等。它使用户能够更直观地了解全球范围内的天气情况。
-
交互式控制:提供了用户友好的交互式控制界面。你可以缩放地图、旋转地球以及改变投影方式,以便更好地探索地球各个角落的天气情况。通过其灵活的用户界面,你可以根据自己的需求自由选择不同的地点和时间。
-
多样化的气象数据:不仅提供了实时的全球天气信息,还包括过去一段时间内的天气记录。你可以选择显示过去几小时或几天的气象数据,以便分析和比较天气趋势。此外,软件还提供了风向、气压等更详细的气象指标,使用户能够更全面地了解天气状况。
-
可定制的界面主题:允许用户根据自己的喜好来定制界面主题。你可以在已经提供的主题之间切换,从而实现个性化的视觉效果。
使用方法
1、依赖安装,需提前安装 Node.js 和 npm。
2、使用git下载项目并安装npm依赖包。
git clone https://github.com/cambecc/earth cd earth npm install
3、启动服务器
node dev-server.js 8080
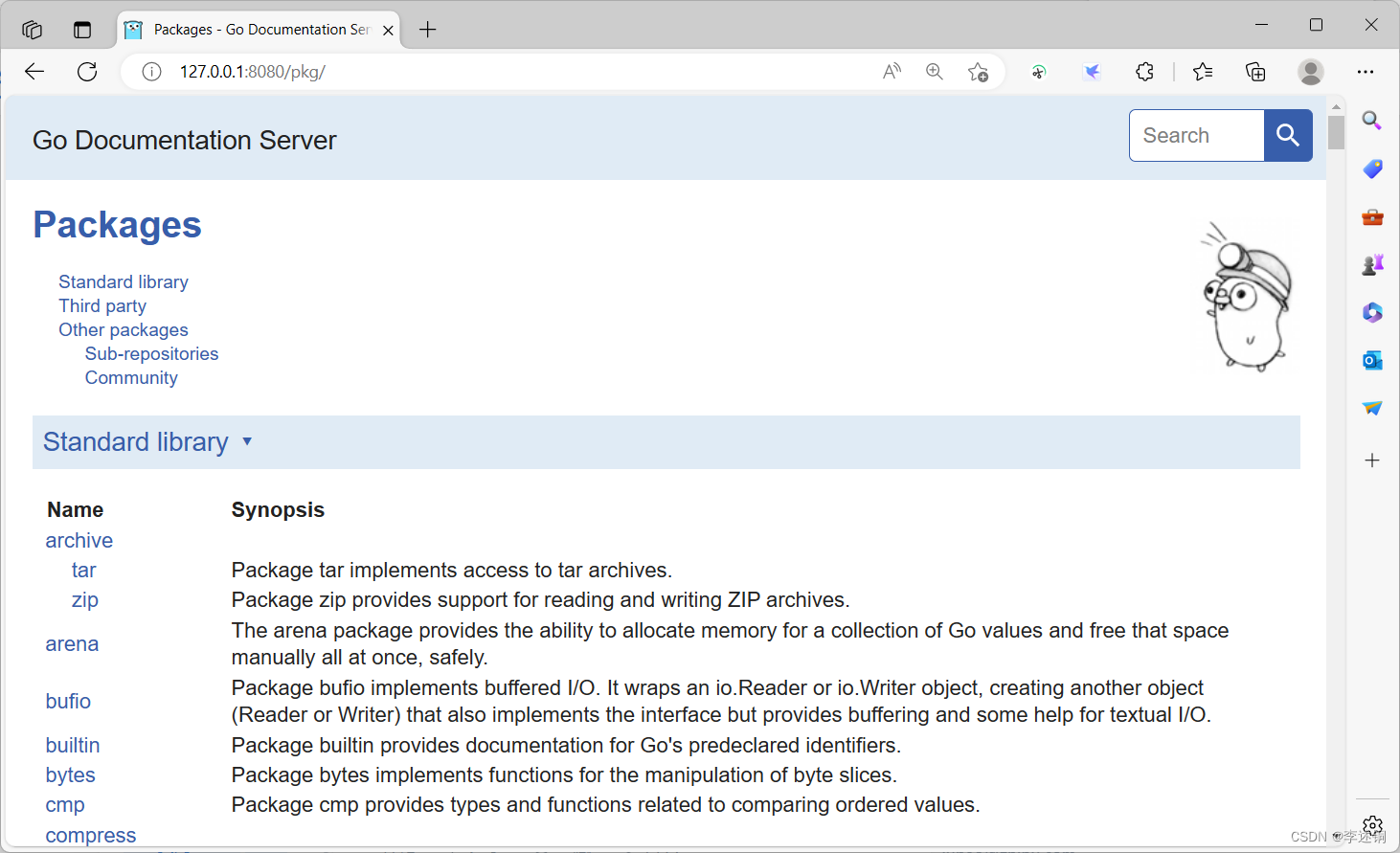
4、浏览器输入上述服务启动后提示地址。
http://127.0.0.1:8080
总结
该开源项目可作为学习 WebGL 的好范本。气象、温度、风向、气压等方面的一个学习,可以进行项目参考,了解其借助了哪些公开源和技术进行展示。毕竟 GIS 这个领域学的东西颇深,即使了解一些对自己也是好的。也可以将其作为一个接口,做一些练手项目或工具也不错。



















![①归并排序、快速排序 、堆排序、计数排序[算法、代码模板、面试题]](https://img-blog.csdnimg.cn/20a7f1b58dfb4660b75d7f021c157d57.png#pic_center)