本示例是AntDesign Blazor的入门示例,在学习的同时分享出来,以供新手参考。
示例代码仓库:https://gitee.com/known/AntDesignDemo
1. 开发环境
- VS2022 17.8.2
- .NET8
- AntDesign 0.16.2
2. 学习目标
- 创建新项目
- 安装AntDesign组件包及使用方法
- 添加按钮测试组件
3. 演练步骤
-
打开VS2022,新建
Blazor Web App,命名AntDesignDemo -
双击
AntDesignDemo工程文件,添加AntDesign,或者使用nuget工具搜索安装
<Project Sdk="Microsoft.NET.Sdk.Web"><PropertyGroup><TargetFramework>net8.0</TargetFramework><Nullable>enable</Nullable><ImplicitUsings>enable</ImplicitUsings></PropertyGroup><ItemGroup><!--这里添加AntDesign--><PackageReference Include="AntDesign" Version="0.16.2" /></ItemGroup>
</Project>
- 双击
Components/App.razor文件,添加AntDesign的css和js
<!DOCTYPE html>
<html lang="en">
<head><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><base href="/" /><link rel="stylesheet" href="bootstrap/bootstrap.min.css" /><!--这里添加AntDesign样式--><link rel="stylesheet" href="_content/AntDesign/css/ant-design-blazor.css" /><link rel="stylesheet" href="app.css" /><link rel="stylesheet" href="AntDesignDemo.styles.css" /><link rel="icon" type="image/png" href="favicon.png" /><HeadOutlet @rendermode="@InteractiveServer" />
</head>
<body><Routes @rendermode="@InteractiveServer" /><!--这里添加AntDesign脚本--><script src="_content/AntDesign/js/ant-design-blazor.js"></script><script src="_framework/blazor.web.js"></script>
</body>
</html>
- 双击
Components/_Imports.razor文件,在最后一行添加命名空间
@using System.Net.Http
@using System.Net.Http.Json
@using Microsoft.AspNetCore.Components.Forms
@using Microsoft.AspNetCore.Components.Routing
@using Microsoft.AspNetCore.Components.Web
@using static Microsoft.AspNetCore.Components.Web.RenderMode
@using Microsoft.AspNetCore.Components.Web.Virtualization
@using Microsoft.JSInterop
@using AntDesignDemo
@using AntDesignDemo.Components
//这里添加命名空间
@using AntDesign
- 双击
Components/Routes.razor文件,添加AntContainer
<Router AppAssembly="@typeof(Program).Assembly"><Found Context="routeData"><RouteView RouteData="@routeData" DefaultLayout="@typeof(Layout.MainLayout)" /><FocusOnNavigate RouteData="@routeData" Selector="h1" /></Found>
</Router>
<!--这里添加AntDesign容器,不添加Modal、提示等无法弹出-->
<AntContainer />
- 双击
Program.cs文件,注册AntDesign
using AntDesignDemo.Components;var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorComponents().AddInteractiveServerComponents();
//这里注册AntDesign
builder.Services.AddAntDesign();var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{app.UseExceptionHandler("/Error", createScopeForErrors: true);// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAntiforgery();
app.MapRazorComponents<App>().AddInteractiveServerRenderMode();
app.Run();
- 最后双击
Components/Pages/Home.razor文件,添加AntDesign的按钮组件进行测试
@page "/"
@*//这里注入MessageService*@
@inject IMessageService _message;<PageTitle>Home</PageTitle>
<h1>Hello, world!</h1>Welcome to your new app.<Button Type="primary" OnClick="OnHelloClick">Hello World!</Button>@code {//按钮单击方法private void OnHelloClick(){//提示信息_message.Info("Hello AntDesign Blazor!");}
}
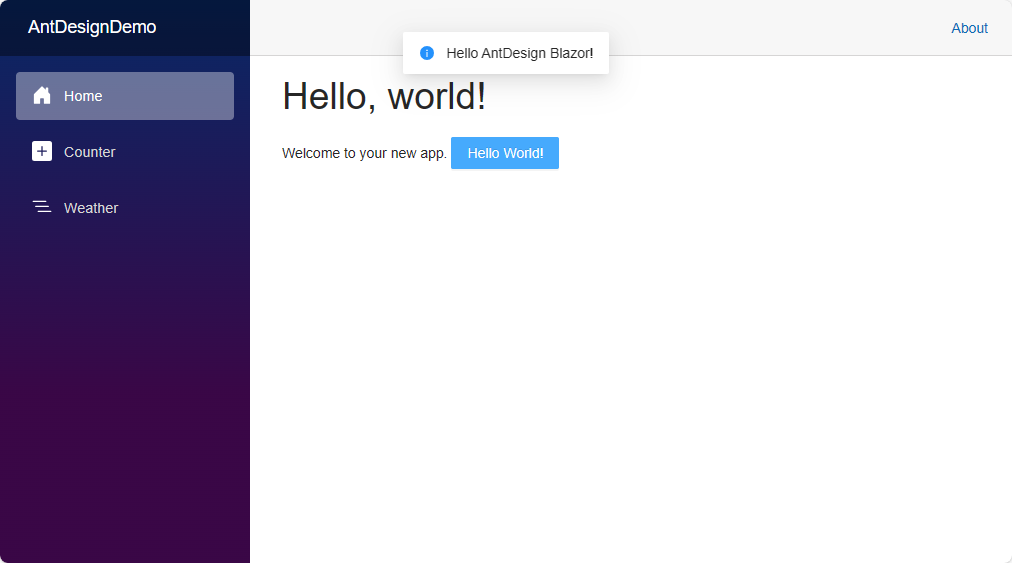
- 运行App查看效果,如下图