Linux系统之部署Plik临时文件上传系统
- 一、Plik介绍
- 1.1 Plik简介
- 1.2 Plik特点
- 二、本地环境介绍
- 2.1 本地环境规划
- 2.2 本次实践介绍
- 三、检查本地环境
- 3.1 检查本地操作系统版本
- 3.2 检查系统内核版本
- 四、下载Plik软件包
- 4.1 创建下载目录
- 4.2 下载Plik软件包
- 4.3 查看下载的Plik软件包
- 4.4 解压Plik软件包
- 五、安装Plik工具
- 5.1 进入Plik软件目录
- 5.2 启动Plik服务
- 六、访问Plik首页
- 七、分享临时文件
- 7.1 Plik的基本配置
- 7.2 上传临时文件
- 7.3 查看分享链接
一、Plik介绍
1.1 Plik简介
Plik 是 golang 中的一个可扩展且友好的临时文件上传系统(类似 Wetransfer)。
1.2 Plik特点
- 强大的命令行客户端
- 易于使用的 Web UI
- 多种数据后端:文件、OpenStack Swift、S3、Google Cloud Storage
- 多个元数据后端:Sqlite3、PostgreSQL、MySQL
- OneShot:文件在第一次下载后被销毁
- 流:文件从上传器流式传输到下载器(服务器端不存储任何内容)
- 可移动 :赋予上传者随时删除文件的能力
- TTL : 自定义到期日期
- 密码:使用登录名/密码保护上传(Auth Basic)
- 注释:添加自定义消息(Markdown 格式)
- 用户身份验证 : 本地 / Google / OVH
- 上传限制:源IP / 令牌
- 管理员 CLI 和 Web UI
- 服务器端加密(使用 S3 数据后端)
- 多架构构建和 docker 镜像
- 分享X上传器:直接集成到 ShareX 中
- plikSharp:Plik 的 .NET API 客户端
- Filelink for Plik : Thunderbird 插件将附件上传到 Plik
二、本地环境介绍
2.1 本地环境规划
本次实践为个人测试环境,操作系统版本为centos7.6。
| hostname | 本地P地址 | 操作系统版本 | 内核版本 |
|---|---|---|---|
| jeven | 192.168.3.166 | centos 7.6 | 3.10.0-957.el7.x86_64 |
2.2 本次实践介绍
1.本次实践部署环境为个人测试环境;
2.在centos7.6环境下部署Plik临时文件上传系统。
三、检查本地环境
3.1 检查本地操作系统版本
检查本地操作系统版本
[root@jeven ~]# cat /etc/redhat-release
CentOS Linux release 7.6.1810 (Core)
3.2 检查系统内核版本
检查系统内核版本
[root@jeven ~]# uname -r
3.10.0-957.el7.x86_64
四、下载Plik软件包
4.1 创建下载目录
创建下载目录
mkdir -p /data/plik && cd /data/plik/
4.2 下载Plik软件包
下载Plik软件包
wget https://github.com/root-gg/plik/releases/download/1.3.8/plik-1.3.8-linux-amd64.tar.gz
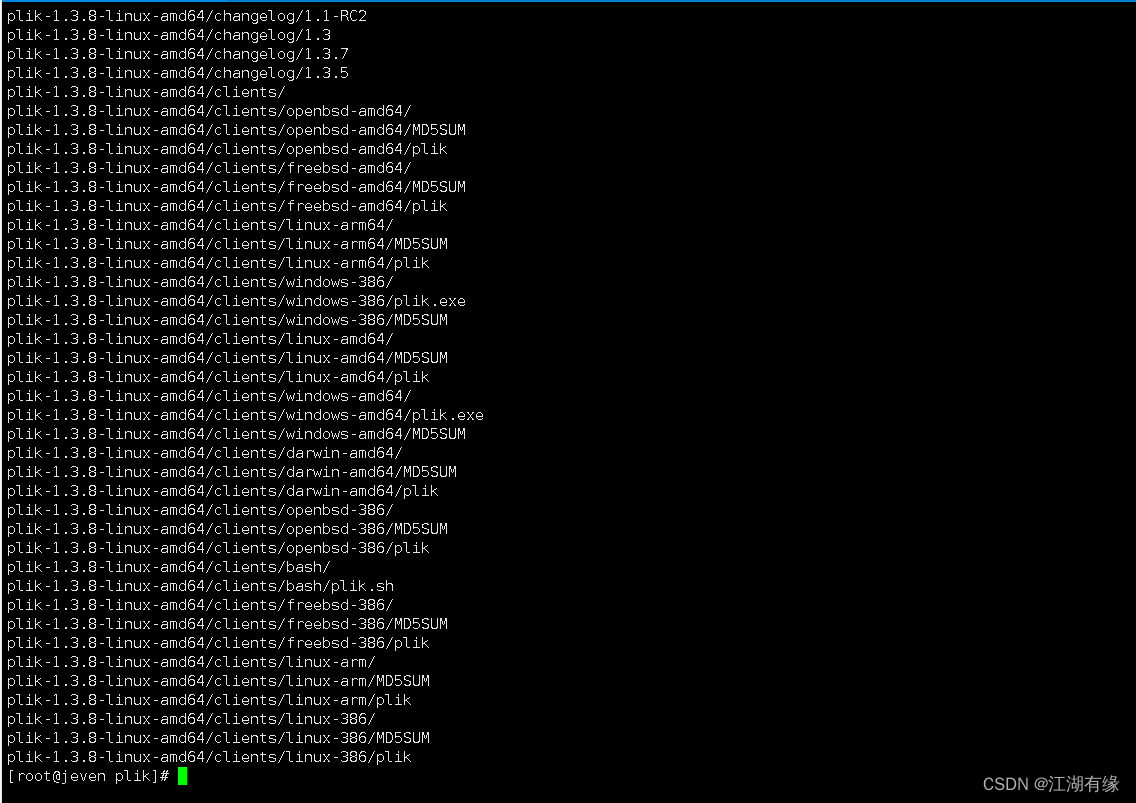
4.3 查看下载的Plik软件包
查看下载的Plik软件包
[root@jeven plik]# ls -ld plik-1.3.8-linux-amd64.tar.gz
-rw-r--r-- 1 root root 59952015 Sep 20 04:25 plik-1.3.8-linux-amd64.tar.gz
4.4 解压Plik软件包
解压Plik软件包
tar xzvf plik-1.3.8-linux-amd64.tar.gz

五、安装Plik工具
5.1 进入Plik软件目录
进入Plik软件目录
[root@jeven plik]# cd plik-1.3.8-linux-amd64/
[root@jeven plik-1.3.8-linux-amd64]# ls
changelog clients server webapp
5.2 启动Plik服务
- 进入server目录
[root@jeven plik-1.3.8-linux-amd64]# cd server/
[root@jeven server]# ls
plikd plikd.cfg
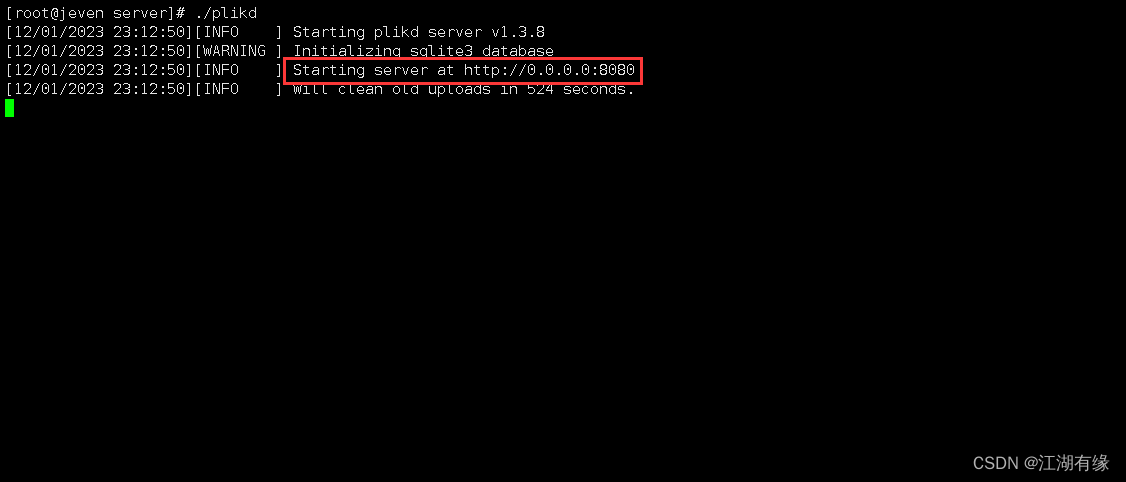
- 启动Plik服务
./plikd

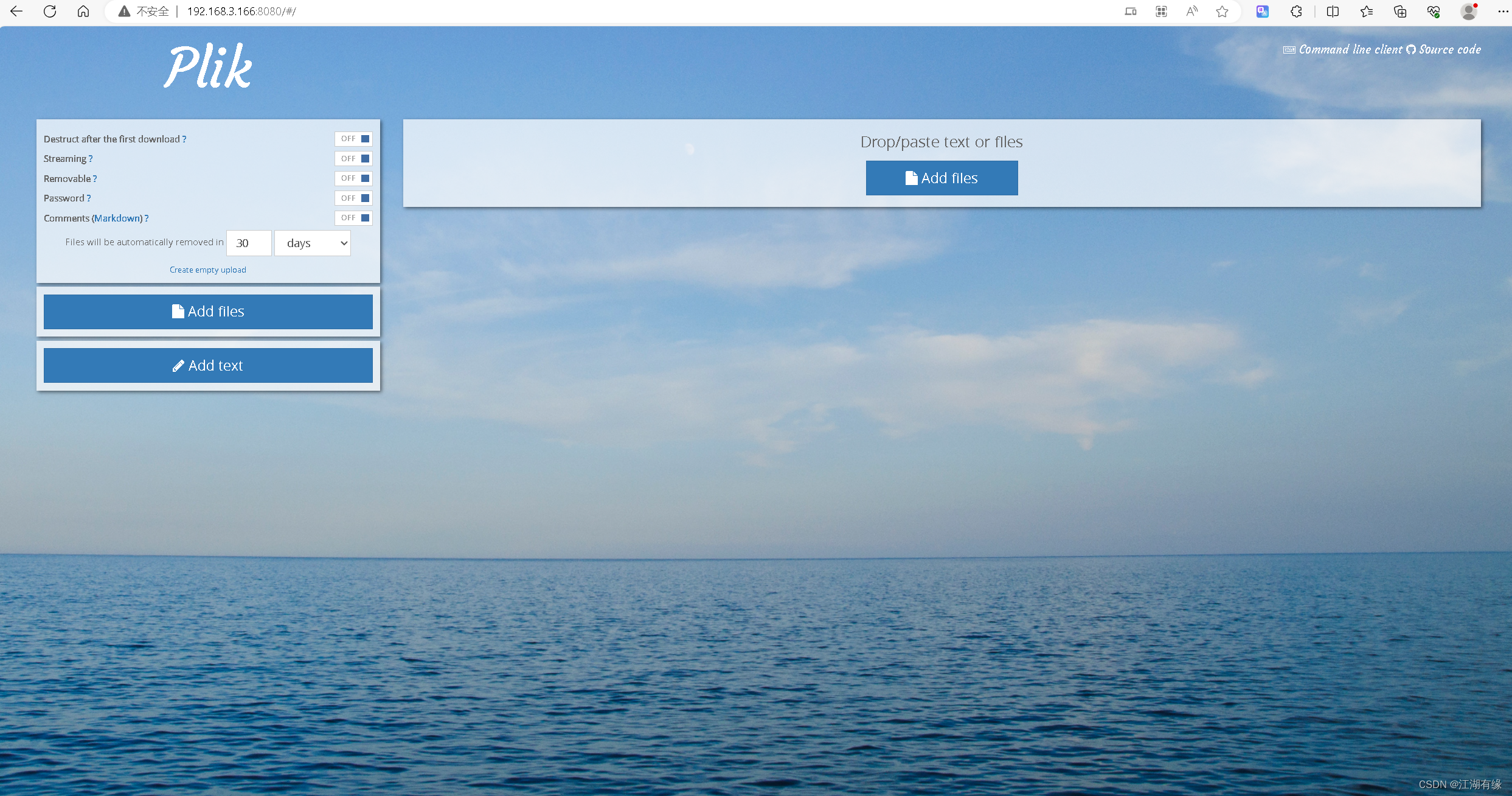
六、访问Plik首页
访问地址:http://192.168.3.166:8080/,将IP替换为自己服务器IP地址。

七、分享临时文件
7.1 Plik的基本配置
- 在左侧栏的基本设置中,开启后,依次设置如下:
1.第一次下载后,文件立即从服务器删除。
2.开启流媒体。
3.上传者可以删除文件。
4.上传和下载之前需要输入密码。
5.可以在上传的内容中添加评论。

7.2 上传临时文件
Plik基本设置默认都是关闭状态下,点击添加文件,将本地文件上传到Plik系统。

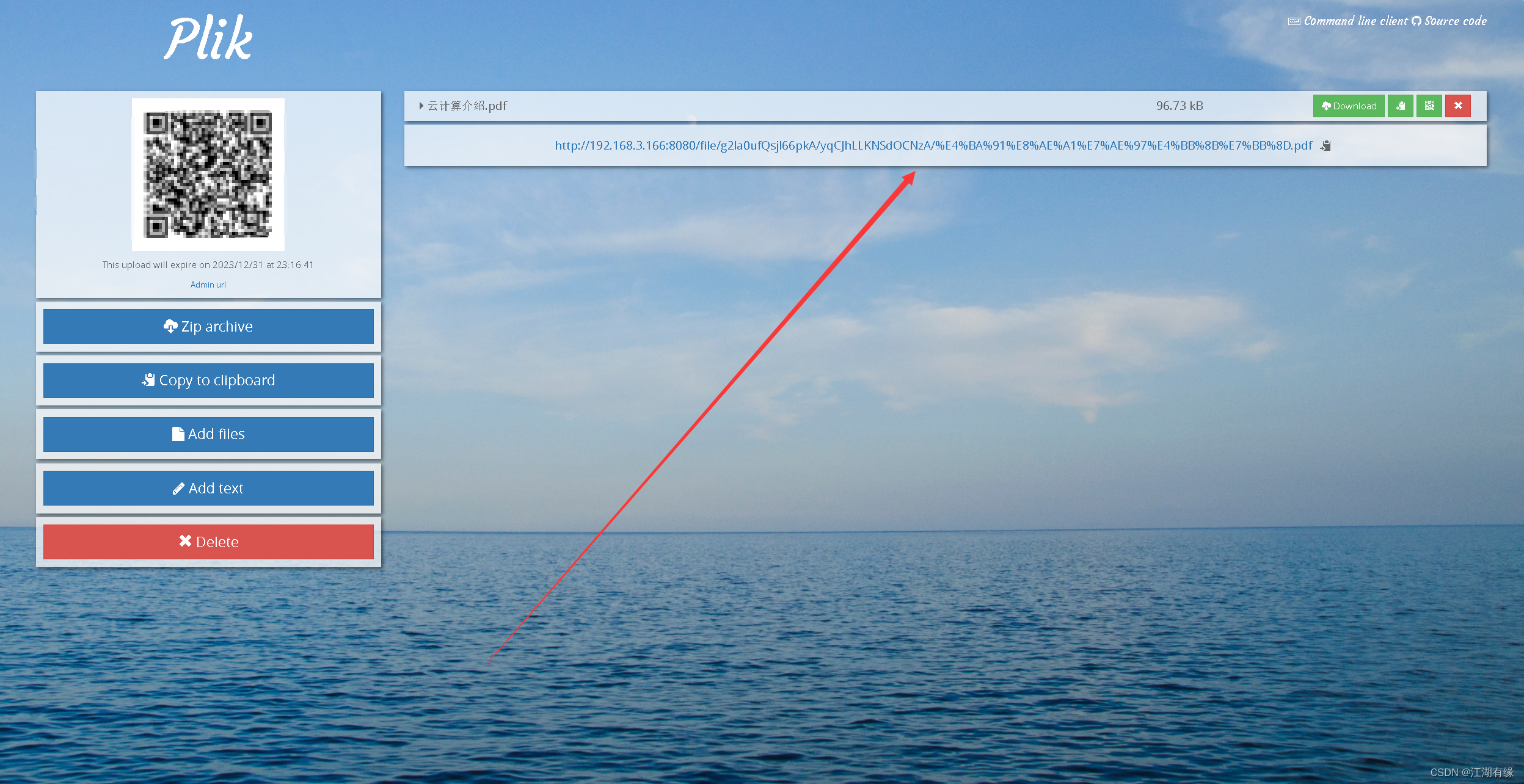
7.3 查看分享链接
上传成功后,自动生成分享链接,将分享链接复制到其余电脑,即可自动下载。