目录
题目描述
解题过程
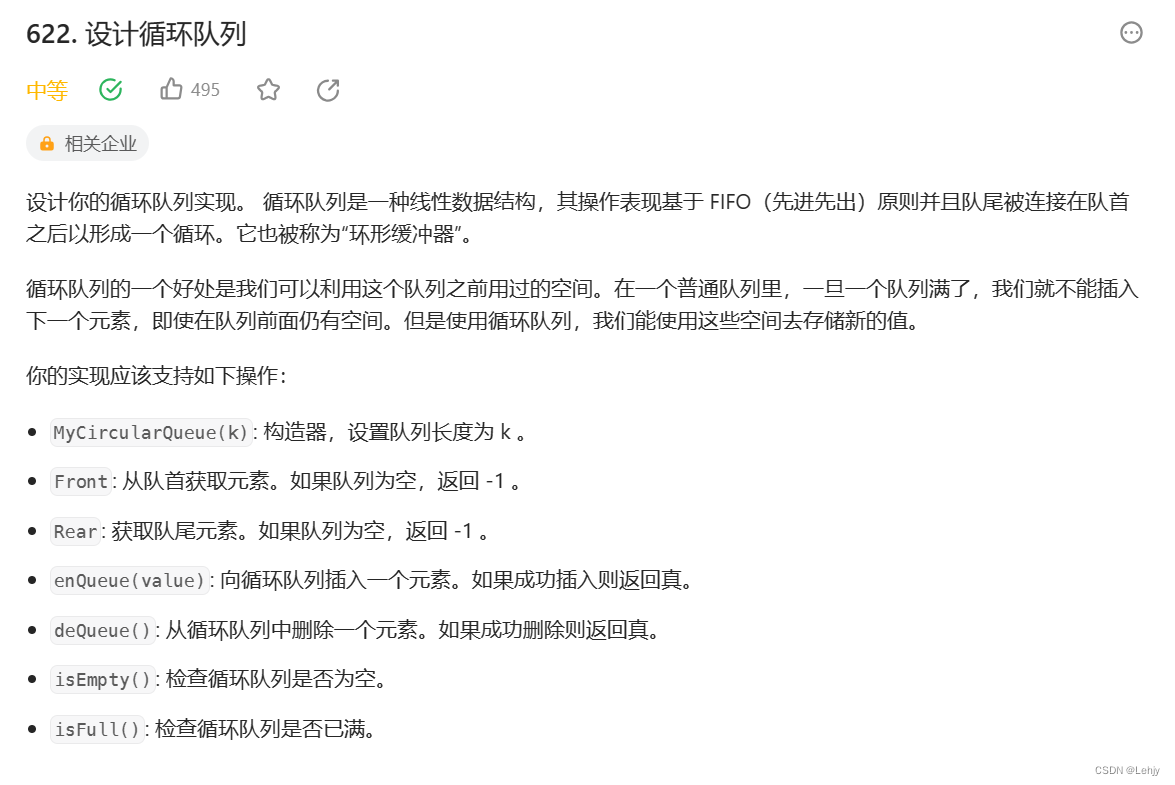
题目描述
给你两个 非空 的链表,表示两个非负的整数。它们每位数字都是按照 逆序 的方式存储的,并且每个节点只能存储 一位 数字。
请你将两个数相加,并以相同形式返回一个表示和的链表。
你可以假设除了数字 0 之外,这两个数都不会以 0 开头。
示例 1:

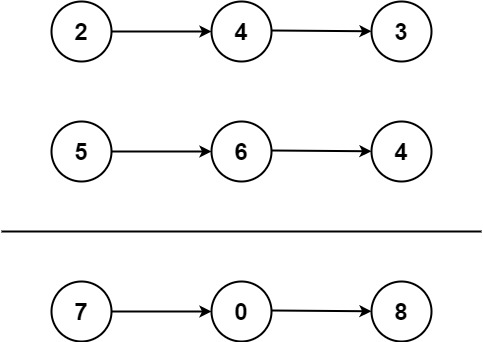
输入:l1 = [2,4,3], l2 = [5,6,4] 输出:[7,0,8] 解释:342 + 465 = 807.
示例 2:
输入:l1 = [0], l2 = [0] 输出:[0]
示例 3:
输入:l1 = [9,9,9,9,9,9,9], l2 = [9,9,9,9] 输出:[8,9,9,9,0,0,0,1]
解题过程
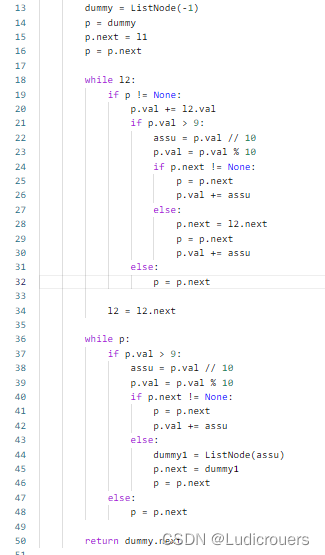
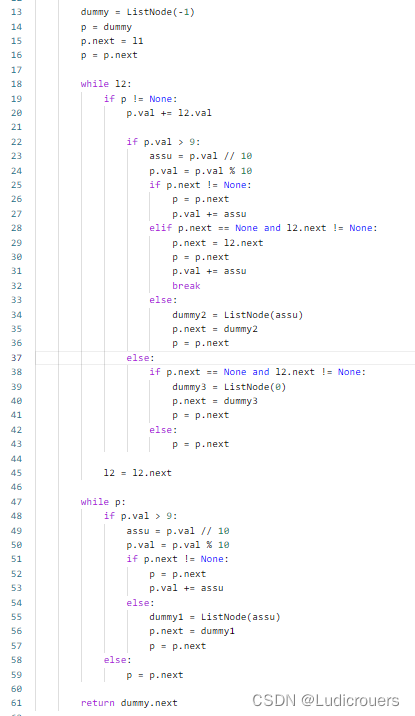
第一次出错,代码如下:

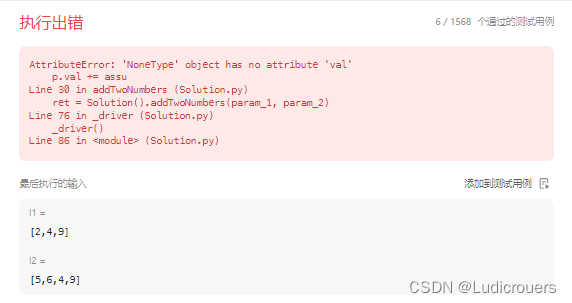
错误如下,测试样例未通过:

错误原因,我是想着逐位相加,如果有进位,可以利用链表可以next指向的性质,直接为下一位+1,但忽略了若l2.next为空的情况,因此加入了elif情况判断,并将else下代码修改为指向新节点,测试样例是通过了,但提交的时候仍旧出错,错误如下 :

推理了一遍,依旧是没有考虑完整所有情况,修改如下:

结果:

纯纯罗列情况,使用链表对应位置相加做的,肯定有更简单有效的方法,但头迷迷糊糊的,改日再看吧。

![[JavaScript前端开发及实例教程]计算器井字棋游戏的实现](https://img-blog.csdnimg.cn/direct/804b8bb6e4b24943902549628f13f05a.png)