node.js是什么
Node.js是一种基于Chrome V8引擎的JavaScript运行环境,可以在服务器端运行JavaScript代码
Node.js 在浏览器之外运行 V8 JavaScript 引擎。 这使得 Node.js 非常高效。
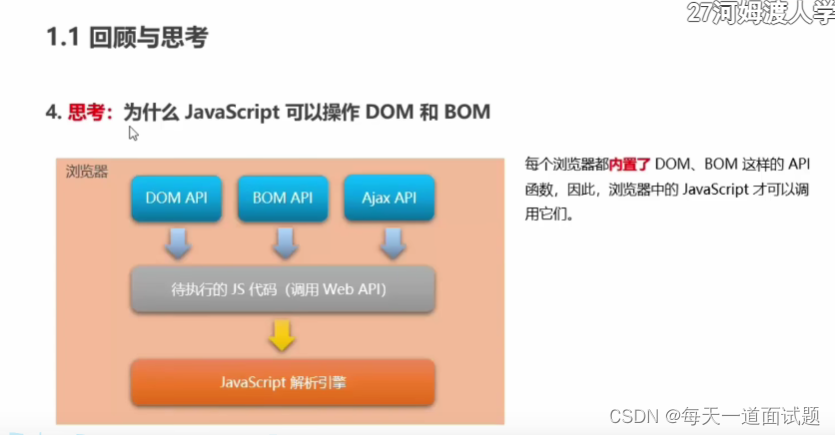
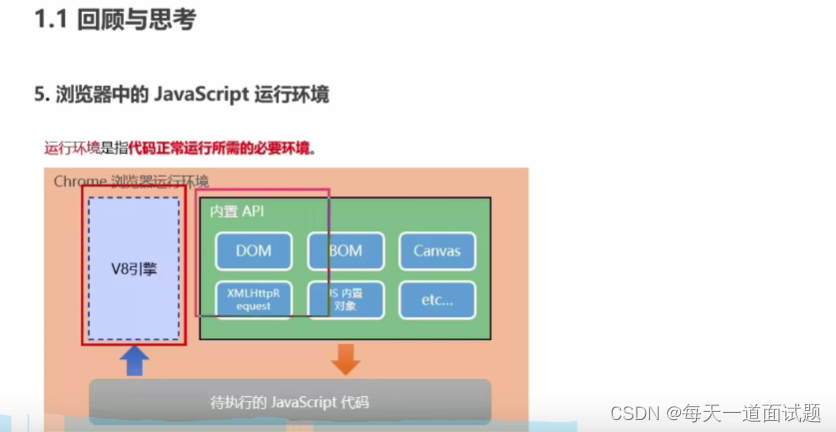
浏览器如何运行js代码



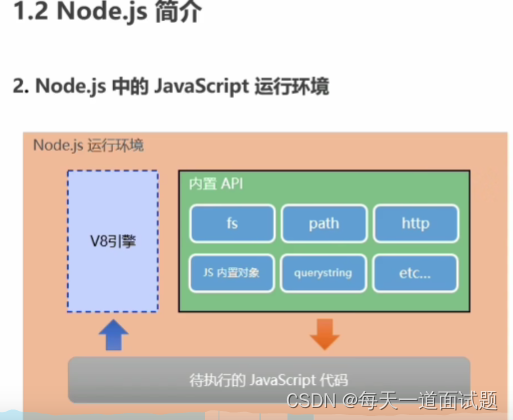
nodejs运行环境

在浏览器中,大部分时间你所做的是与 DOM 或其他 Web 平台 API(如 Cookie)进行交互。
当然,那些在 Node.js 中不存在。 你没有浏览器提供的 document、window 和所有其他对象。
const http = require('http');const hostname = '127.0.0.1';
const port = 3000;const server = http.createServer((req, res) => {//http 的 createServer() 方法创建一个新的 HTTP 服务器并返回它。res.statusCode = 200;res.setHeader('Content-Type', 'text/plain');res.end('Hello World\n');//关闭响应
});server.listen(port, hostname, () => {//服务器设置为监听指定的端口和主机名。 当服务器就绪时,回调函数被调用,在这种情况下通知我们服务器正在运行。console.log(`Server isnow running at http://${hostname}:${port}/`);console.log(11);// console.log(window);//报错 ReferenceError: window is not definedconsole.log(document);//ReferenceError: document is not defined});
console.log(window);//报错 ReferenceError: window is not defined 说明nodejs环境中无window
console.log(document);//报错 ReferenceError: document is not defined 说明nodejs环境中无document
在浏览器中,我们没有 Node.js 通过其模块提供的所有优秀 API,例如文件系统访问功能。
另一个很大的区别是在 Node.js 中你可以控制环境。 除非你正在构建一个任何人都可以在任何地方部署的开源应用,否则你知道你将在哪个版本的 Node.js 上运行该应用。 与浏览器环境相比,你无法自由选择访问者使用的浏览器,这非常方便。
另一个区别是 Node.js 同时支持 CommonJS 和 ES 模块系统(自 Node.js v12 起),而在浏览器中我们开始看到正在实现的 ES 模块标准。
实际上,这意味着你可以在 Node.js 中同时使用 require() 和 import,而在浏览器中只能使用 import。
V8 是为 Google Chrome 提供支持的 JavaScript 引擎的名称。 它是获取我们的 JavaScript 并在使用 Chrome 浏览时执行它的东西。 V8 提供了 JavaScript 执行的运行时环境。 DOM 和其他 Web 平台 API 由浏览器提供。
支持 Node.js 的引擎 V8
nodejs可以做什么
express、electron、restify框架
- 基于 Express 框架 (opens new window),可以快速构建 Web 应用
- 基于 Electron 框架 (opens new window),可以构建跨平台的桌面应用
- 基于 restify 框架 (opens new window),可以快速构建 API 接口项目
- 读写和操作数据库、创建实用的命令行工具辅助前端开发、etc…
学习路径
js基础+nodejs内置api模块(fs、path、http)+第三方api模块(express、mysql等)
参考https://dev.nodejs.cn/learn/differences-between-nodejs-and-the-browser/