目录
接口
介绍
RESTful
json-server
接口测试工具
会话控制
介绍
session
token
上一篇文章我们介绍了MongoDB,这一篇文章是Node.js入门指南的最后一篇啦!主要介绍接口以及会话控制。
接口
介绍
接口是前后端通信的桥梁 ,简单理解:一个接口就是服务中的一个路由规则 ,根据请求响应结果 ,接口的英文单词是 API (Application Program Interface),所以有时也称之为 API 接口 。这里的接口指的是『数据接口』, 与编程语言(Java,Go 等)中的接口语法不同。它能够实现 前后端通信。
一个接口一般由如下几个部分组成:请求方法,接口地址(URL),请求参数以及响应结果。

RESTful
RESTful API 是一种特殊风格的接口,主要特点有如下几个:
1️⃣URL 中的路径表示资源 ,路径中不能有动词 ,例如 create , delete , update 等这些不能有 。
2️⃣操作资源要与 HTTP 请求方法 对应 。
3️⃣操作结果要与 HTTP 响应状态码对应。
| 操作 | 请求类型 | URL | 返回 |
| 新增歌曲 | POST | /song | 返回新生成的歌曲信息 |
| 删除歌曲 | DELETE | /song/10 | 返回一个空文档 |
| 修改歌曲 | PUT | /song/10 | 返回更新后的歌曲信息 |
| 修改歌曲 | PATCH | /song/10 | 返回更新后的歌曲信息 |
| 获取所有歌曲 | GET | /song | 返回歌曲列表数组 |
| 获取单个歌曲 | GET | /song/10 | 返回单个歌曲信息 |
实例可看以上的表格,每一个请求类型需要对操作资源相应对,我们对GET以及POST都比较熟悉,一个用于获取,一个用于添加。在之前我们同样可以使用GET来进行增加,POST来进行查看,但是RESTful风格的接口不能。PUT以及PATCH两个请求类型都是用于修改数据的,不同点是前者是全部更新,而后者是部分更新。
json-server
json-server 本身是一个 JS 编写的工具包,可以快速搭建 RESTful API 服务, 官方地址。使用json-server来创建一个RESTful API 服务,操作步骤如下:
1️⃣ 全局安装json-server:npm i -g json-server
2️⃣ 创建一个json格式的文件,例如db.json,编写基本的结构例如:
{"song": [{"id": 1,"name": "干杯","singer": "五月天"},{"id": 2,"name": "当","singer": "动力火车"},{"id": 3,"name": "不能说的秘密","singer": "周杰伦"}]
}3️⃣ 以 JSON 文件所在文件夹作为工作目录 ,执行如下命令 :json-server --watch db.json
4️⃣ 打开3000端口,输入对应的请求。
我们发起get请求查询所有的歌曲:http://127.0.0.1:3000/song,得到的结果如下:

接口测试工具
下面介绍几个接口测试工具,有这些工具就可以让我们更加方便地对接口进行发送各种请求的测试,同时也可以快速地生成接口文档。比较流行地有以下的三个
1️⃣ apipost https://www.apipost.cn/
2️⃣ apifox https://www.apifox.cn/
3️⃣ postman https://www.postman.com/
我们以第一个为例子,我们首先需要确保我们的json-server服务是启动的,点击安装好的apipost应用,点击创建Http接口。
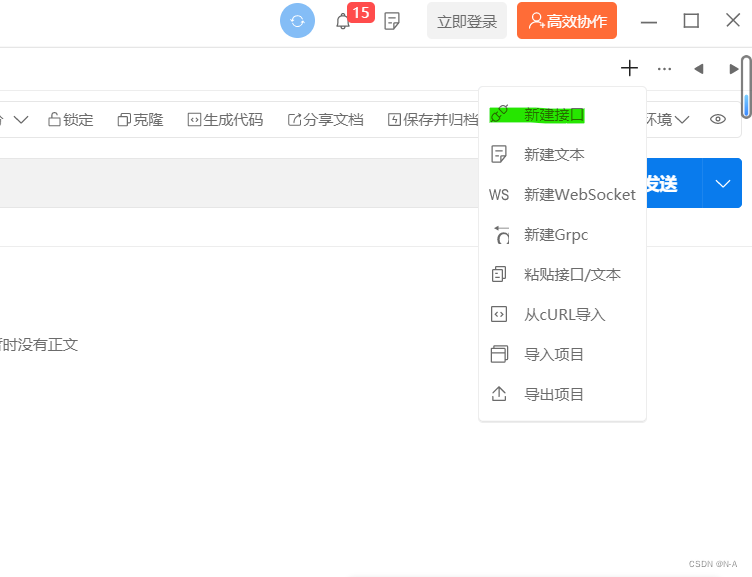
点击右上角➕号,点击新建接口。

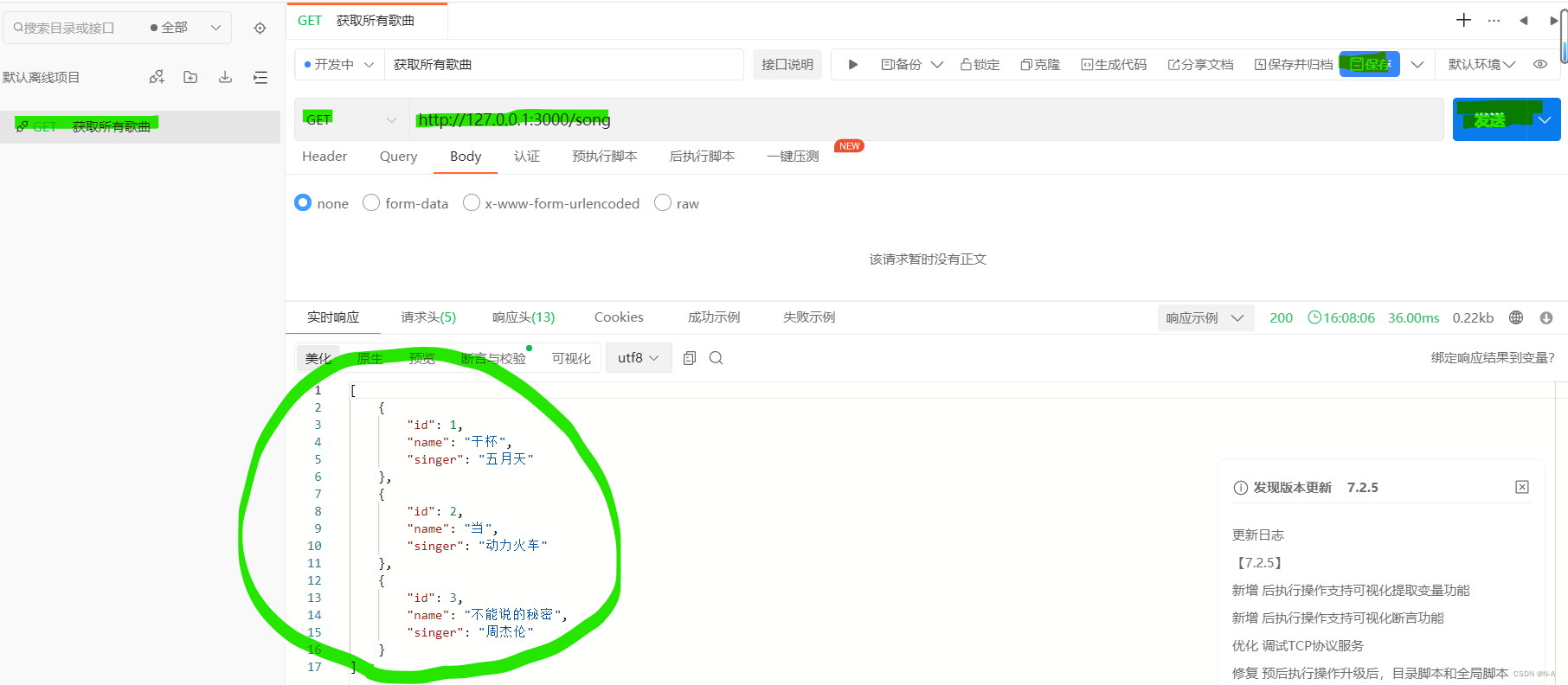
接着选择对应的请求方式以及请求url,添加相应的描述,点击发送,可以在下面看到返回的数据,同时可以点击保存,对接口进行保存。

然后可以继续添加,但是因为我们每一次输入地址时会重复协议域名以及端口号,因此我们可以对其进行统一的配置。点击右上角的眼睛图标。进行相应配置如下:

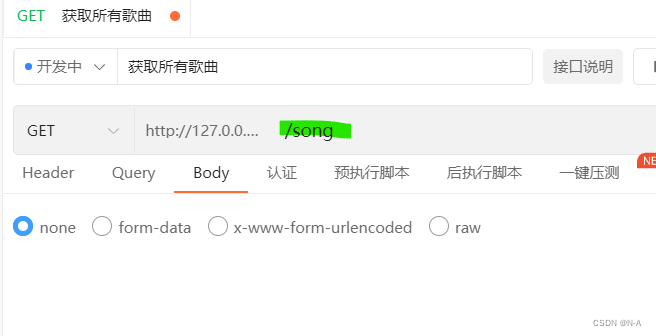
配置完成之后,我们在写请求路径的时候就只需要写对应的请求资源即可。

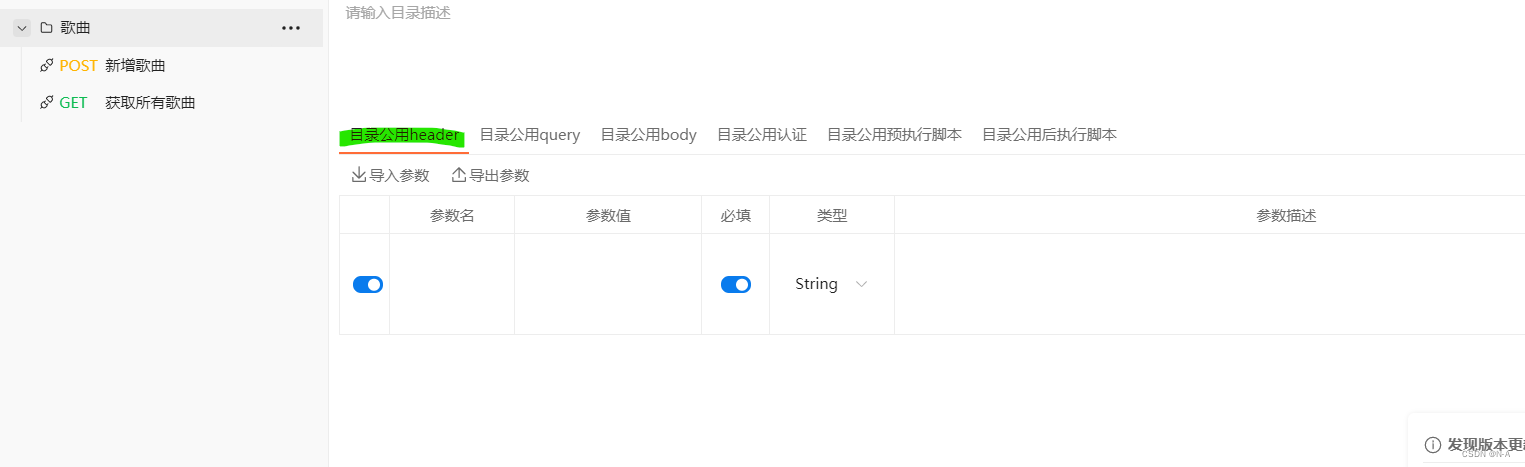
同时创建好的多个接口可以放在一个文件夹下面,可以对多个接口设置统一的公共参数。

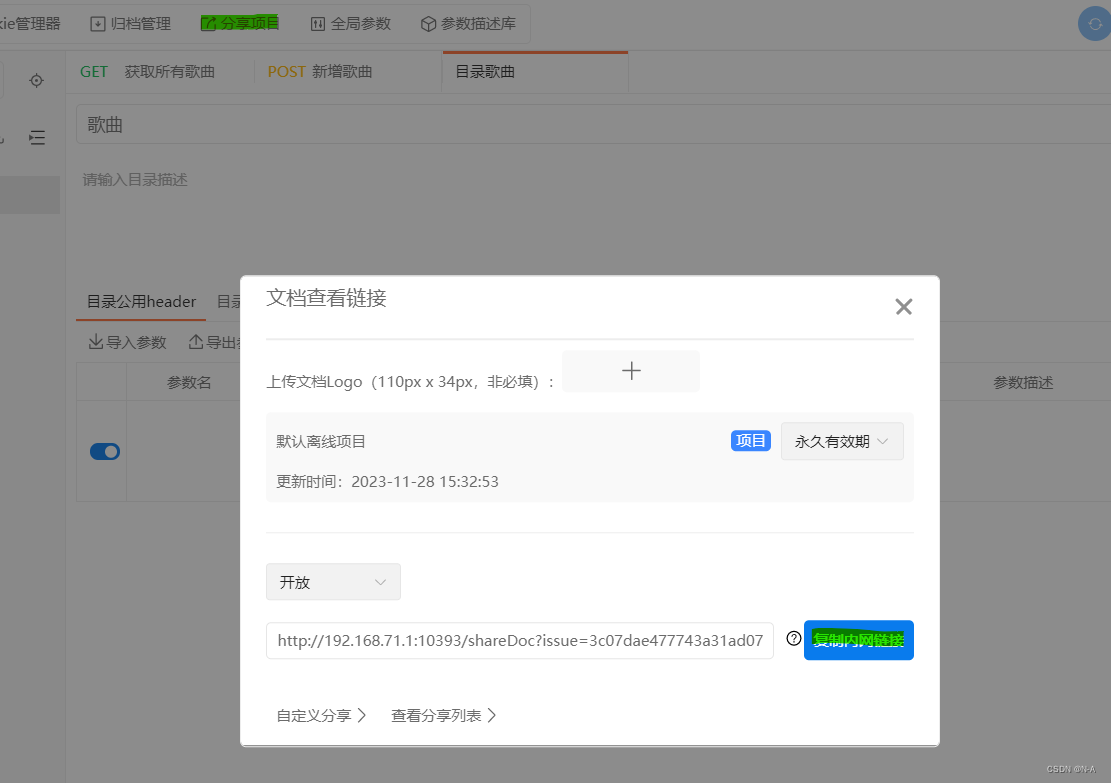
最后还可以对单个接口进行分享或者对整个项目进行分享,复制内网链接打开即可。

会话控制
介绍
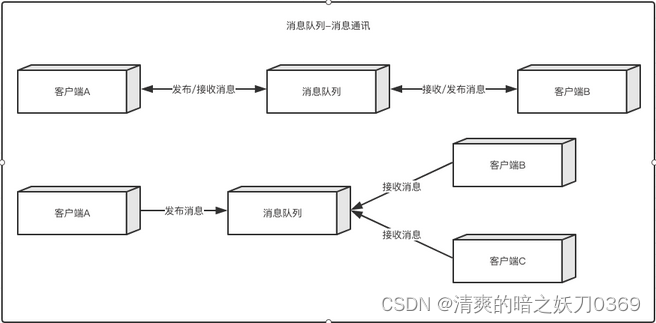
会话是指一个终端用户与交互系统进行通讯的过程。比如我给你带你电话,从☎接通到挂断这整一个过程就可以相当与是一个会话。HTTP 是一种无状态的协议,它没有办法区分多次的请求是否来自于同一个客户端, 无法区分用户。而产品中又大量存在的这样的需求,所以我们需要通过会话控制来解决该问题。常见的会话控制技术有三种: cookie、session以及token。下面我们分别对它们做介绍。
cookie
cookie 是 HTTP 服务器发送到用户浏览器并保存在浏览器端的一小块数据,每一次用户通过浏览器向服务端发送请求时,就会携带这一小块数据,服务端就可以通过它来识别不同的用户了。cookie 是按照域名划分保存的。不同浏览器中的 cookie 是相互独立的,不共享。
浏览器向服务器发送请求时,会自动将当前域名下可用的 cookie 设置在请求头中,然后传递给服务器。这个请求头的名字也叫 cookie ,所以将 cookie 理解为一个 HTTP 的请求头也是可以的。
它的基本流程是:当我们向服务端发送我们填写好的账号和密码,它会对信息进行校验,校验通过后下发 cookie。有了 cookie 之后,后续向服务器发送请求时,就会自动携带 cookie。服务端就可以识别对应的用户了。
接下来我们在express框架中,对cookie来进行操作。在设置cookie时,当没有设置它的期限时,浏览器关闭之后就会消失,当通过maxAge来设置它的有效期时,在这个期间不管浏览器是否关闭都会保存,当超过时间则会消失。当首次向服务发送请求时,对应的请求头还没有cookie值,当第二次请求时,就可以在发送的请求头中看到携带的cookie值。
//导入express
const express=require('express');
//1. 安装 cookie-parser npm i cookie-parser
//2. 引入 cookieParser 包
const cookieParser=require('cookie-parser');
const app=express();
app.use(cookieParser())//设置cookie
app.get('/set-cookie',(req,res)=>{//设置一分钟之后过期res.cookie('name','N-A',{maxAge:60 * 1000})res.send('home');
});//删除cookie
app.get('/remove-cookie',(req,res)=>{res.clearCookie('name');res.send('删除成功~~');
});//获取cookie
app.get('/get-cookie',(req,res)=>{console.log(req.cookies);res.send(`欢迎你${req.cookies.name}`);
})
app.listen(3000)session
session 是保存在 服务器端的一块儿数据 ,保存当前访问用户的相关信息 。它可以实现会话控制,可以识别用户的身份,快速获取当前用户的相关信息。
基本流程:填写账号和密码校验身份,校验通过后创建 session 信息 ,然后将 session_id 的值通过响应头返回给浏览器。有了 cookie,下次发送请求时会自动携带 cookie,服务器通过 cookie 中的 session_id 的值确定用户的身份。
接下来我们仍然在express框架中来进行演示操作:
//导入 express
const express = require('express');
//2. 引入 express-session connect-mongo
const session = require("express-session");
const MongoStore = require('connect-mongo');//创建应用对象
const app = express();
//3. 设置 session 的中间件
app.use(session({name: 'sid', //设置cookie的name,默认值是:connect.sidsecret: 'atguigu', //参与加密的字符串(又称签名) 加盐saveUninitialized: false, //是否为每次请求都设置一个cookie用来存储session的idresave: true, //是否在每次请求时重新保存session 20 分钟 4:00 4:20store: MongoStore.create({mongoUrl: 'mongodb://127.0.0.1:27017/bilibili' //数据库的连接配置}),cookie: {httpOnly: true, // 开启后前端无法通过 JS 操作maxAge: 1000 * 60 * 5 // 这一条 是控制 sessionID 的过期时间的!!!},
}))//首页路由
app.get('/', (req, res) => {res.send('home')
})//登录 session 的设置
app.get('/login', (req, res) => {// username=admin&password=adminif(req.query.username === 'admin' && req.query.password === 'admin'){//设置 session 信息req.session.username = 'admin';req.session.uid = '258aefccc';//成功响应res.send('登录成功');}else{res.send('登录失败~~');}
})//session 的读取
app.get('/cart', (req, res) => {//检测 session 是否存在用户数据if(req.session.username){res.send(`购物车页面, 欢迎您 ${req.session.username}`)}else{res.send('您还没有登录~~');}
});//session 的销毁
app.get('/logout', (req, res) => {req.session.destroy(() => {res.send('退出成功~~');})
})//启动服务
app.listen(3000);上面介绍了cookie以及session,现在对两者来进行比较,两者的不同点主要有以下四点:
1️⃣ 存在的位置 cookie存放与浏览器端,而session存放与服务端。
2️⃣ cookie 是以明文的方式存放在客户端的,安全性相对较低 ,session 存放于服务器中,所以安全性相对较好。
3️⃣ cookie 设置内容过多会增大报文体积, 会影响传输效率 。session 数据存储在服务器,只是通过 cookie 传递 id,所以不影响传输效率。
4️⃣ 浏览器限制单个 cookie 保存的数据不能超过 4K ,且单个域名下的存储数量也有限制 ,session 数据存储在服务器中,所以没有这些限制。
token
token 是服务端生成并返回给 HTTP 客户端的一串加密字符串, token 中保存着 用户信息 。实现会话控制,可以识别用户的身份,主要用于移动端 APP。
基本流程:填写账号和密码校验身份,校验通过后响应 token,token 一般是在响应体中返回给客户端的。后续发送请求时,需要手动将 token 添加在请求报文中,一般是放在请求头中 。
token 的特点:它的数据存储在客户端因此服务端压力更小。相对更安全,它进行了数据加密,可以避免 CSRF(跨站请求伪造)。扩展性更强,服务间可以共享,增加服务节点更简单。
最后介绍一个包JWT。JWT(JSON Web Token )是目前最流行的跨域认证解决方案,可用于基于 token 的身份验证。JWT 使 token 的生成与校验更规范。使用 jsonwebtoken 包 来操作 token,代码如下:
//安装包:npm i jsonwebtokan
//导入 jsonwebtokan
const jwt = require('jsonwebtoken');
//创建 token
// jwt.sign(数据, 加密字符串, 配置对象)
let token = jwt.sign({
username: 'zhangsan'
}, 'atguigu', {
expiresIn: 60 //单位是 秒
})
//解析 token
jwt.verify(token, 'atguigu', (err, data) => {
if(err){
console.log('校验失败~~');
return
}
console.log(data);
})好啦!本文就到这里结束啦,感谢阅读~~ 这段时间连续出了五六篇Node.js文章,写的时间远大于学的时间,就是想要总结记录下来,方便后续可以查看同时分享给有需要的小伙伴。几乎每一篇都是在凌晨之后发布的 ┭┮﹏┭┮。希望不会辜负这些时间。觉得写得不错的小伙伴也可以点点赞。后续还有一篇Node.js案例实践,可以关注关注!
Node.js入门指南(一)![]() http://t.csdnimg.cn/YdIh0Node.js入门指南(二)
http://t.csdnimg.cn/YdIh0Node.js入门指南(二)![]() http://t.csdnimg.cn/X990ENode.js入门指南(三)
http://t.csdnimg.cn/X990ENode.js入门指南(三)![]() http://t.csdnimg.cn/vEkLnNode.js入门指南(四)
http://t.csdnimg.cn/vEkLnNode.js入门指南(四)![]() http://t.csdnimg.cn/WnSYINode.js入门指南(五)
http://t.csdnimg.cn/WnSYINode.js入门指南(五)![]() http://t.csdnimg.cn/RimI1
http://t.csdnimg.cn/RimI1