注意:这只是我学习的笔记!!!
注意:这只是我学习的笔记!!!
注意:这只是我学习的笔记!!!
本章目录如下:
一、TypeScript语言介绍
二、TypeScript使用工具
三、TypeScript基础知识
四、TypeScript 与面向对象
五、TypeScript 保留关键字
为什么要学习TypeScript语言呢?
因为ArkTS语言是围绕应用开发在TypeScript(简称TS)生态基础上做了进一步扩展,继承了TS的所有特性,是TS的超集,所以要学ArkTS语言,前提是得学习TypeScript语言。
一、TypeScript语言介绍
TypeScript语言:
- TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准(ES6 教程)。
- TypeScript 由微软开发的自由和开源的编程语言。
- TypeScript 设计目标是开发大型应用,它可以编译成纯 JavaScript,编译出来的 JavaScript 可以运行在任何浏览器上。
JavaScript 与 TypeScript 的区别
- TypeScript 是 JavaScript 的超集,扩展了 JavaScript 的语法,因此现有的 JavaScript 代码可与 TypeScript 一起工作无需任何修改,TypeScript 通过类型注解提供编译时的静态类型检查。
- TypeScript 可处理已有的 JavaScript 代码,并只对其中的 TypeScript 代码进行编译。
二、TypeScript使用工具
我使用的是Visual Studio Code,还有许多可以运行TypeScript的工具,如下:

这里不介绍下载安装的步骤了,可以自行百度。
三、TypeScript基础知识
1.TypeScript 区分大小写
TypeScript 区分大写和小写字符。
每行指令都是一段语句,你可以使用分号或不使用, 分号在 TypeScript 中是可选的,建议使用。
console.log("Runoob")console.log("Google");以下代码都是合法的:
如果语句写在同一行则一定需要使用分号来分隔,否则会报错,如:
console.log("Runoob");console.log("Google");2.TypeScript 注释
注释是一个良好的习惯,虽然很多程序员讨厌注释,但还是建议你在每段代码写上文字说明。
注释可以提高程序的可读性。
注释可以包含有关程序一些信息,如代码的作者,有关函数的说明等。
编译器会忽略注释。
TypeScript 支持两种类型的注释
- 单行注释 ( // ) − 在 // 后面的文字都是注释内容。
- 多行注释 (/* */) − 这种注释可以跨越多行。
注释实例:
// 这是一个单行注释/* 这是一个多行注释 这是一个多行注释 这是一个多行注释
*/3.空白和换行
TypeScript 会忽略程序中出现的空格、制表符和换行符。
空格、制表符通常用来缩进代码,使代码易于阅读和理解。
四、TypeScript 与面向对象
索引是一种用于快速定位和访问文档中某个特定信息的工具。通常,索引是由关键词或术语列表组成的,这些关键词或术语与文档的主题相关。索引可以是书籍、论文、报告等文本的一部分,也可以是网站的一部分。在文本中,索引通常是在文档的末尾列出的,每个关键词或术语都与文档中的特定页面或段落号相关联。索引使读者可以快速定位他们需要的信息,节省他们浏览大量文本的时间。
TypeScript 是一种面向对象的编程语言。
面向对象主要有两个概念:对象和类。
- 对象:对象是类的一个实例,有状态和行为。例如,一条狗是一个对象,它的状态有:颜色、名字、品种;行为有:摇尾巴、叫、吃等。
- 类:类是一个模板,它描述一类对象的行为和状态。
- 方法:方法是类的操作的实现步骤。
这一点和java很像
TypeScript 面向对象编程实例:
class Site { name():void { console.log("Runoob") }
}
var obj = new Site();
obj.name();以上实例定义了一个类 Site,该类有一个方法 name(),该方法在终端上输出字符串 Runoob。
new 关键字创建类的对象,该对象调用方法 name()。
输出结果如下:
Runoob对象是包含一组键值对的实例。 值可以是标量、函数、数组、对象等,如下实例:
var object_name = { key1: "value1", // 标量key2: "value", key3: function() {// 函数}, key4:["content1", "content2"] //集合
}以上对象包含了标量,函数,集合(数组或元组)。
1.访问对象的值
var sites = { site1:"Runoob", site2:"Google"
};
// 访问对象的值
console.log(sites.site1)
console.log(sites.site2)2.访问对象的方法:
var sites = {site1: "Runoob",site2: "Google",sayHello: function () { } // 类型模板
};
sites.sayHello = function () {console.log("hello " + sites.site1);
};
sites.sayHello();3.对象也可以作为一个参数传递给函数:
var sites = { site1:"Runoob", site2:"Google",
};
var invokesites = function(obj: { site1:string, site2 :string }) { console.log("site1 :"+obj.site1) console.log("site2 :"+obj.site2)
}
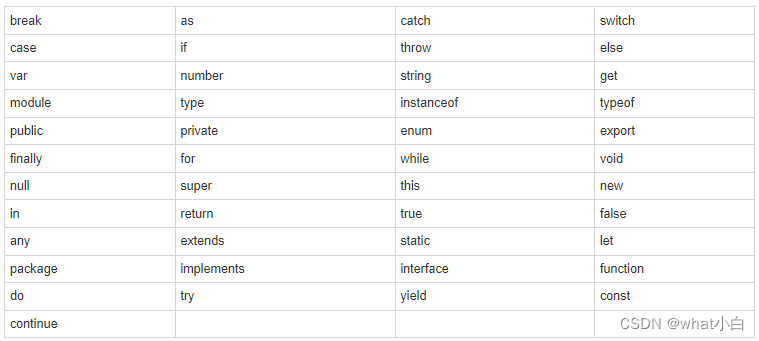
invokesites(sites)五、TypeScript 保留关键字
TypeScript 保留关键字如下表所示:

学习文章:
菜鸟教程
TypeScript中文网