Network的status中报CORS error指在前端(Vue.js)发起跨域请求时,被服务器拒绝访问的错误
在本地开发环境中,Vue.js 将默认从 http://localhost:8080 启动服务器。如果浏览器访问服务器时使用的 URL 不是该地址,就可能触发 CORS 错误。
此时可以通过代理服务器将前端的请求转发到后端服务器。可以使用 http-proxy-middleware 中间件来实现代理。在 devServer 配置中添加以下代码即可
CORS 是一种安全策略,用于防止恶意网站通过跨域请求获取到用户的敏感数据。浏览器会使用 CORS 策略来检查发起的请求是否来自同源(Origin)的地址。如果请求的来源地址与目标地址不是同源,浏览器就会阻止该请求,出现 CORS 错误。
配置代理可以理解为Vue为你开了一台和你端口号相同的服务器,将浏览器和服务器之间的通话转化为服务器与服务器之间进行通话
方式一:配置代理服务器
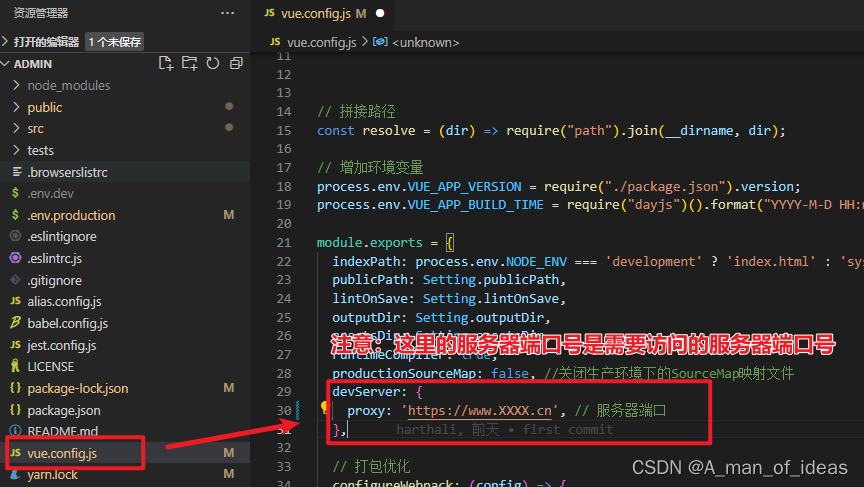
在vue.config.js文件下配置代理服务器:
devServer: {proxy:'xxx', // 服务器端口
}
以上方法不能配置多个代理,不能灵活地控制是否走代理
方式二:如果使用该写法,就能够配置多个代理服务器,还能灵活控制是否走代理
在vue.config.js文件下配置代理服务器:
module.exports = {devServer: {proxy: {// 配置所有以 '/api1' 开头的请求路径'/api1': {target: 'http://XXX', // 代理目标的端口路径changeOrigin: true, // 是否更改配置代理服务器的端口号pathRewrite: {'^/api1': ''} // 替换请求路径中的字符}},// 配置所有以 '/api2' 开头的请求路径'/api2': {target: 'http://XXX',changeOrigin: true,pathRewrite: {'^/api2': ''}}},}
}以上代码表示访问 Vue.js 中的 /api 路径时,会被代理到 http://localhost:3000。changeOrigin 设置为 true 表示将请求头中 host 字段设置为代理服务器的地址,以避免 CORS 错误。pathRewrite 设置表示在代理时将请求的路径中 /api 替换为空字符串。