文章目录
- **摘 要**
- 目录
- 系统设计
- 4.2学生签到
- 4.3 签到信息列表
- 4.4 用户信息管理
- 5.1系统登录
- 5.1.1 登录
- 5.1.2 清除用户登记记录
- 5.1.3 登录拦截
- 5.2用户管理
- 5.2.2 用户添加
- 5.2.3 用户编辑
- 5.2.4 用户删除
- 5.2.5 用户分页
- 5.3签到信息
- 5.3.1签到信息列表
- 5.4学生签到
- 5.4.1学生签到
- 开发环境
编程技术交流、源码分享、模板分享、网课分享
企鹅🐧@裙:776871563
摘 要
如今,随着信息化技术的深入、发展和应用普及,在很大程度上改变了人们的工作、生活和习惯。多媒体以及各种电子设备进入了学生的眼中增加了学生的学习兴趣,使得各校每年的招生人数的得到大幅度增加,在这样的情况下,学生管理就成了一大难题,为此编写了本系统为方便教师对学生的教学情况进行管理,本系统能为学生提供签到服务,教师可通过登录自己的账号查看自身课程所对应的教学情况,同时设置管理员对教师与学生的个人信息进行一个统一管理。本系统通过这种方式增强学校对学生的管理,同时也可以检验教师的教学情况。
系统分为学生登录、教师登录和管理员登录模块,管理员登录可以管理学生信息、教师信息对其进行查询、添加、修改和删除。学生对当前教师课程进行签到,教师对学生课程签到的情况进行统计。
系统采用技术包括Vue.js、element-ui等。上课签到系统以Vue.js为前端的框架,通过axios实现数据交互,页面布局采用element-ui搭建了简易的页面。
**关键词:**上课签到系统;Vue.js;element-ui;
目录
摘 要… 2
Abstract… 3
第一章 引言… 5
1.1系统开发背景… 5
1.2设计思路和方法… 6
第二章 相关技术简介… 7
2.1 Vue.js… 7
2.2 Element-ui… 8
2.3 Axios… 9
2.4 B/S架构… 9
2.5开发工具和开发环境… 10
操作系统:Windows10… 10
第三章 系统需求分析与设计… 10
3.1可行性分析… 10
3.1.1 发展可行性… 11
3.1.2 经济可行性… 11
3.1.3 技术可行性… 11
3.1.4 操作可行性… 12
3.2功能简介… 12
3.2.1用户系统结构分析… 12
3.2.2管理员系统结构分析… 12
3.3用例分析图… 13
3.4 活动图分析… 14
3.4.1 登录分析… 14
3.4.2 添加用户分析… 15
3.5 ER图设计… 16
3.5.1 签到实体设计… 16
3.5.2 用户实体设计… 17
3.5.4 ER图设计… 17
第四章 用户登录系统实现… 18
4.1系统登录页面… 18
4.2学生签到页面… 19
4.3 签到信息列表… 20
this.load();//页面刷新… 20
第五章 管理员系统实现… 21
5.1系统登录… 21
5.1.1 登录… 22
5.1.2 清除用户登记记录… 22
5.1.3 登录拦截… 23
5.2用户管理… 23
5.2.1 用户列表… 24
5.2.2 用户添加… 24
5.2.3 用户编辑… 25
5.2.4 用户删除… 25
5.2.5 用户分页… 26
5.3签到信息… 26
5.3.1签到信息列表… 26
5.4学生签到… 26
5.4.1学生签到功能… 27
第六章 系统测试… 27
6.1可用性测试… 27
6.2性能测试… 28
6.3 兼容性测试… 28
6.4 功能测试… 29
6.4.1登录测试… 29
6.4.2 管理员用户管理测试… 30
6.4.4 签到信息组合查询测试… 30
6.4.4 学生签到测试… 31
6.5 测试结果分析… 31
第七章 系统总结… 32
参考文献… 41
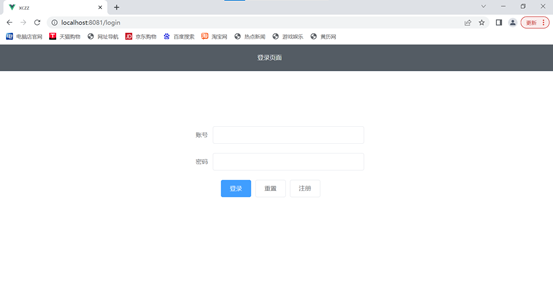
系统设计
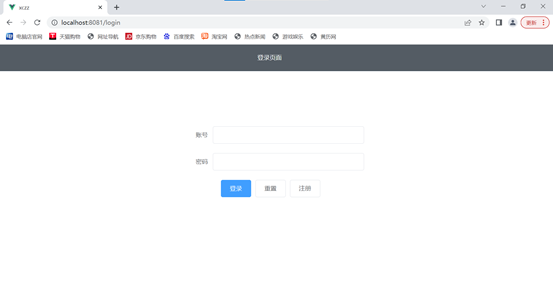
登录界面如图4.1.1登录所示,总共分为用户登录和管理员登录,登录成功后进入相对应的系统界面。

图4.1.1系统登录界面图
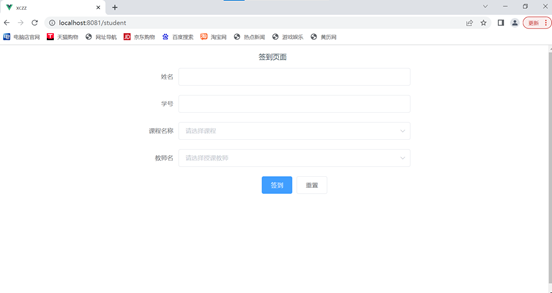
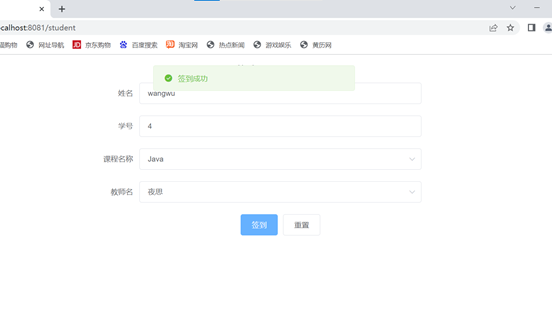
4.2学生签到
学生登录进系统后,可以根据要求对课程进行签到。

图 4.2.1 学生签到图
//--------------------------------------------------学生签到操作
selectQD() {
requset.post(“/selectqd?user_id=”+this.ruleForm.user_id + “&course_name=”+this.ruleForm.course_name + “&course_teacher=”+ this.ruleForm.course_teacher).then(res => {
console.log(typeof(res))
if(res === 1){
alert(“您已签到”)
}else {
requset.post(“/signQD”,this.ruleForm).then(res => {
console.log(res.data)
this.$message.success(“签到成功”);
})
}
})
},
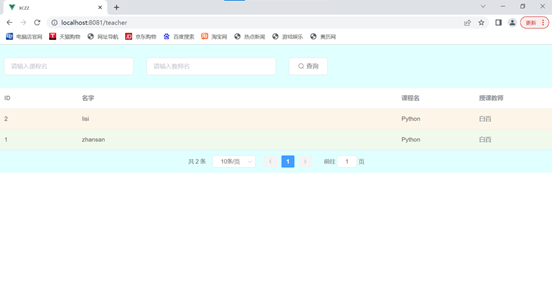
4.3 签到信息列表
教师登录系统后可以对学生的签到信息进行管理。

图 4.3.1 签到信息图
select() {
request.get(‘/selectOne?course_name=’+ this.course_name +‘&course_teacher=’+ this.course_teacher).then(res => {
console.log(“----:”+JSON.stringify(res))
// var array=[];
// array.push(res)
this.tableData =res;
})
}
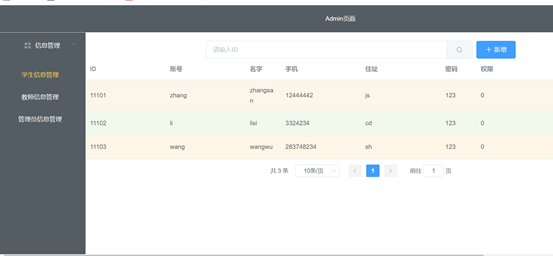
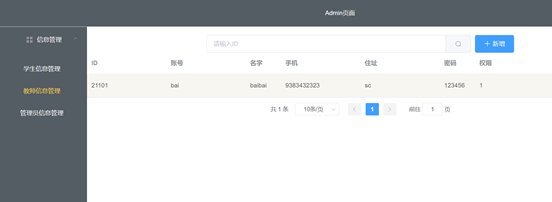
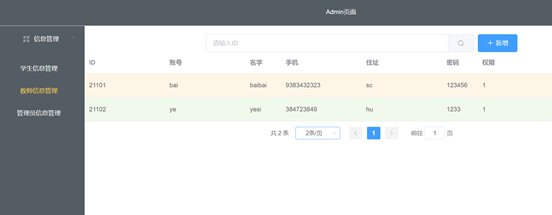
4.4 用户信息管理
管理员登录系统后可对学生与教师信息进行管理。


图 4.4.1 用户信息管理图
handleuser(index) {
if(index == “1”) {
this.$router.push(“/studentinfoView”)
}else if(index == “2”){
this.$router.push(“/teacherinfoView”)
}else if(index == “3”) {
this.$router.push(“/admininfoView”)
}
},
5.1系统登录
5.1.1 登录
如图5.1.1.1管理员登录所示,登陆时通过axios从后端获取到用户信息,登录成功后信息保存在网页的浏览器后台上,下次访问的时候系统会优先获取axios的信息,先在后台进行验证,验证通过时,根据角色定位到相应页面,通过用户的请求在进行页面的逻辑处理。

图 5.1.1.1 管理员登录
requset.post(“/login”,this.ruleForm).then(res => {
if(res.code === ‘200’) {
console.log(“res.data:” + JSON.stringify(res.data))//res.data存放的是数据库中的内容 (账号密码名字权限)
localStorage.setItem(“user”,JSON.stringify(res.data))
console.log(JSON.stringify(res.data))
console.log(res.data.user_qx)
if(res.data.user_qx === ‘0’) {
this.$router.push(“/student”)
}else if(res.data.user_qx === “1”) {
this.$router.push(“/teacher”)
}else if (res.data.user_qx === “2”){
this.$router.push(“/admin”)
}else {
alert(“没有该账号,请点击注册按钮注册”)
this.$router.push(“/”)
}
}
})
} else {
console.log(‘error submit!!’);
this.$router.push(“/login”)
}
});
},
5.1.2 清除用户登记记录
用户登录成功后信息保存在网页的浏览器后台上,localStorage用于持久化存储本地数据,除非主动删除数据,否者数据是永久存在的,这就造成了用户不需要登录就可以进入系统界面,所以有必要清除用户登记记录。
methods:{
logout(){
localStorage.removeItem(“user”);
}
5.1.3 登录拦截
登录拦截器通过配置文件,在此之前除了登录页面所有的路径都会进行拦截,为了防止用户不进行登录就进入系统界面,在访问之前进行判断一下是否登录,如果没有登录,就跳到登录页面,如果登陆了,就跳到用户相对应的系统界面。
router.beforeEach((to, from, next)=>{
let userStr=localStorage.getItem(“user”)
if(userStr){
next();
}else{
if(to.path === ‘/login’){
next();
}else if(to.path === ‘/register’){
next();
}else{
next({
path:‘/login’
});
}
}
})
5.2用户管理
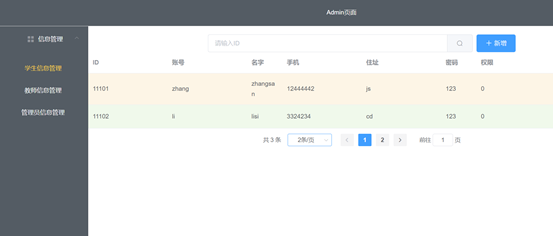
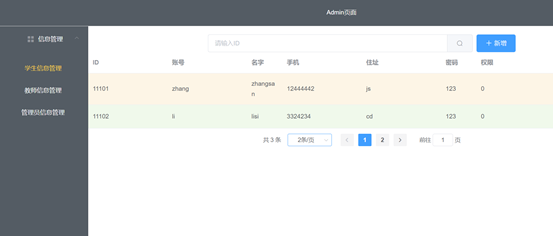
5.2.1 用户列表
用户列表如图5.2.1.1用户列表所示,可根据用户的用户ID进行查找。


图 5.2.1.1 用户列表
async showEditDialog(user_id) {
request.get(“/finduser?user_id=” + user_id).then((res) => {
console.log(“--------” + JSON.stringify(res));
this.editForm = res;
this.editDialogVisible = true;
});
},
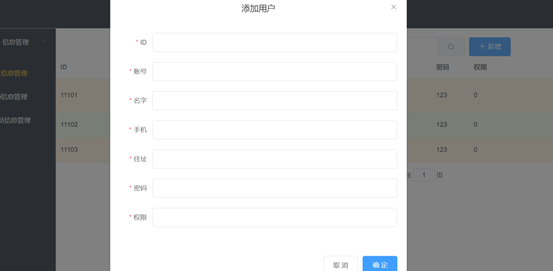
5.2.2 用户添加
用户添加如图5.2.2.1用户添加所示,添加用户时要在数据库中检测用户号是否存在,如果存在,添加用户不成功,如果不存在,则成功添加用户。

图 5.2.2.1 用户添加
adduser() {
request.post(“/insert”, this.addform).then((res) => {
if (res.code === “200”) {
this.$message.success(“添加用户成功”);
//隐藏添加对话框
this.addDialogVisible = false;
this.load();
} else {
this.$message.error(“添加用户失败”);
}
});
},
5.2.3 用户编辑
用户编辑如图5.2.2.1用户编辑所示,点击编辑时,列表应显示原先有的信息,在原有的信息上进行修改,管理员修改信息是不能修改用户号,用户的用户号在用户中为唯一标识。

图 5.2.3.1 用户编辑
editUserInfo() {
request
.post(“/edituser?user_id=” + this.editForm.user_id, {
user_id: this.editForm.user_id,
user_name: this.editForm.user_name,
user_account: this.editForm.user_account,
user_pwd: this.editForm.user_pwd,
user_phone: this.editForm.user_phone,
user_home: this.editForm.user_home,
user_qx: this.editForm.user_qx,
})
.then((res) => {
if (res.code === “200”) {
this.$message.success(“更新用户成功”);
//隐藏添加对话框
this.editDialogVisible = false;
this.load();
} else {
this.$message.error(“更新用户失败”);
}
});
},
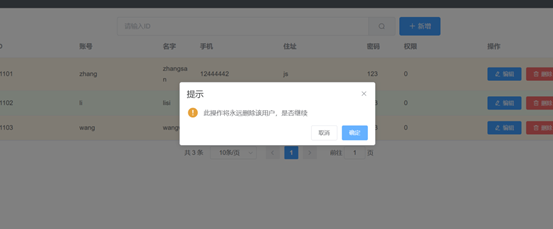
5.2.4 用户删除
用户删除如图5.2.4.1用户删除所示,用户删除只能单个删除,删除时提示用户删除操作,是否继续,防止用户不小心误删。

图 5.2.4.1 用户删除
async removeuserById(user_id) {
const confirmResult = await this.$confirm(
“此操作将永远删除该用户,是否继续”,
“提示”,
{
confirmButtonText: “确定”,
cancelButtonText: “取消”,
type: “warning”,
}
).catch((err) => {
return err;
});
if (confirmResult !== “confirm”) {
return this.$message(“取消删除”);
}
request.get(“/deluser?user_id=” + user_id).then((res) => {
if (res.code !== “200”) {
return this.$message.error(“删除用户失败”);
}
this.$message.success(“删除成功”);
this.load();
});
},
},
5.2.5 用户分页
用户分页图如图4.5.1用户分页图所示,用户数量日复一日的增长,页面一次性显示出所有用户信息,看着比较不美观,而且杂乱,有了分页可以清晰的看出用户记录和总条数。

图 4.5.1 用户分页图
this.request
.get(“/usertable/page”, {
params: {
pageNum: this.pageNum,
pageSize: this.pageSize,
},
})
.then((res) => {
this.tableData = res;
});
this.request
.get(“/usertable/rows”, {
params: {
pageNum: this.pageNum,
pageSize: this.pageSize,
},
})
5.3签到信息
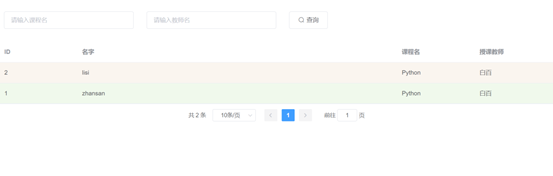
5.3.1签到信息列表
签到信息列表如图5.3.1.1签到信息列表所示,可根据课程名与授课教师进行查找。

图 5.3.1.1 签到信息列表
5.4学生签到
5.4.1学生签到
学生签到如图5.4.1.1通过填写信息对课程进行签到。

图 5.4.1.1 学生签到功能
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;public class DbUtil {private String dbUrl="jdbc:mysql://127.0.0.1:3306/database?serverTimezone=UTC&useSSL=false"; // 数据库连接地址private String dbUserName="root"; // 用户名private String dbPassword="123456"; // 密码private String jdbcName="com.mysql.cj.jdbc.Driver"; // 驱动名称/*** 获取数据库连接* @return* @throws Exception*/public Connection getCon(){try {Class.forName(jdbcName);} catch (ClassNotFoundException e) {// TODO Auto-generated catch blocke.printStackTrace();}Connection con = null;try {con = DriverManager.getConnection(dbUrl, dbUserName, dbPassword);} catch (SQLException e) {// TODO Auto-generated catch blocke.printStackTrace();}return con;}/*** 关闭数据库连接* @param con* @throws Exception*/public void closeCon(Connection con)throws Exception{if(con!=null){con.close();}}public static void main(String[] args) {DbUtil dbUtil=new DbUtil();try {dbUtil.getCon();System.out.println("数据库连接成功!");} catch (Exception e) {// TODO Auto-generated catch blocke.printStackTrace();System.out.println("数据库连接失败");}}
}开发环境
开发工具:idea、Navicat
数据库:MySQL8.0
环境配置:jdk1.8 、Tomcat8.5
开发人员:IT012201



![cocos creator [Window] Cannot read property ‘dump‘ of null](https://img-blog.csdnimg.cn/direct/0b7e161163b34c3c8fec1b600e32a923.png)