文章目录
- 一、CSS介绍
- 1. 简介
- 2. 相关网站
- 3. HTML引入方式
- 二、选择器
- 1. 标签选择器
- 2. 类选择器
- 3. ID选择器
- 4. 群组选择器
- 四、样式
- 1. 字体样式
- 2. 文本样式
- 3. 边框样式
- 4. 表格样式
- 五、模型和布局
- 1. 盒子模型
- 2. 网页布局
一、CSS介绍
1. 简介
CSS主要用于控制网页的外观,将网页的格式与内容分离。
通过使用CSS,网页可以精确地控制字体、颜色、布局、位置等元素,实现个性化的网页设计。
CSS样式可以直接存储在HTML网页中,也可以单独保存为外部样式表文件。
2. 相关网站
CSS 教程
CSS 参考手册
3. HTML引入方式
- 外部引入
<link rel="stylesheet" href="CSS文件路径">
- 内部引入
<style>
CSS具体内容,下面的例子都是内部引入
</style>
- 行内引入
<标签 style=""></标签>
- 引入方式的区别
| 引入方式 | 位置 | 作用范围 |
|---|---|---|
| 外部引入 | CSS写在单独的css文件中 | 多个页面 |
| 外部引入 | CSS写在head头部style标签中 | 当前页面 |
| 行内引入 | CSS写在标签的style属性中 | 当前标签 |
二、选择器
1. 标签选择器
- 通过标签名称,设置CSS样式
h2 {color: red;
}
- 作用于
<h2>测试页面</h2>
- HTML页面效果

2. 类选择器
- 通过类名称,设置CSS样式
.color-style {color: red;
}
- 作用于
<h2 class="color-style">测试页面</h2>
- HTML页面效果

3. ID选择器
- 通过ID名称,设置CSS样式
#idname {color: red;
}
- 作用于
<h2 id="idname">测试页面</h2>
- HTML页面效果

4. 群组选择器
- 查找符合条件的标签,设置CSS样式
p,h2 {color: red;
}
- 作用于
<h2>测试页面</h2>
<p>测试段落</p>
- HTML页面效果

四、样式
1. 字体样式
h2 {font-family: Arial;font-size: 30px;font-weight: bold;font-style: italic;color: #000000;
}
- 作用于
<h2>测试页面</h2>
- HTML页面效果

- font-family 字体类型
- font-size 字体大小
- font-weight 字体粗细
- font-style 字体风格
- color 字体颜色
2. 文本样式
h2 {text-align: center;text-decoration: line-throught;line-height: 36px;
}
- 作用于
<h2>测试页面</h2>
- HTML页面效果

- text-align 水平对齐 left center right
- text-decoration 文本修饰 underline line-throught overline
- line-height 行高
3. 边框样式
h2 {border-width: 1px;border-style: dashed;border-color: red;
}
- 作用于
<h2>测试页面</h2>
- HTML页面效果

- border-width 边框宽度
- border-style 边框外观 dashed solid
- border-color 边框颜色
4. 表格样式
table,tr,th,td {border: 1px solid;
}
table {caption-side: top;border-collapse: separate;border-spacing: 6px;
}
- 作用于
<table><caption>表格</caption><tbody><tr><td>姓名</td><td>性别</td></tr><tr><td>张三</td><td>男</td></tr></tbody>
</table>
-
HTML页面效果

-
caption-side 表格标题位置 top bottom
-
border-collapse 表格边框合并 separate collapse
-
border-spacing 表格边框间距
五、模型和布局
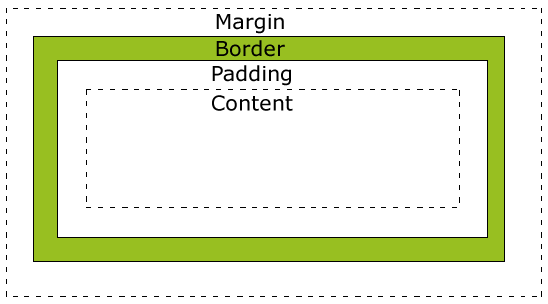
1. 盒子模型
h2 {width: 300px;overflow: scroll;text-align: center;border: 25px solid green;padding: 25px 25px 25px 25px;margin: 25px 25px 25px 25px;
}
- 作用于
<h2>测试页面</h2>
- HTML页面效果

- 所有HTML元素可以看作盒子,包括:边距,边框,填充,实际内容
- margin 外边距 上像素值 右像素值 下像素值 左像素值
- padding 内边距 上像素值 右像素值 下像素值 左像素值
- content 内容区 width height overflow

-
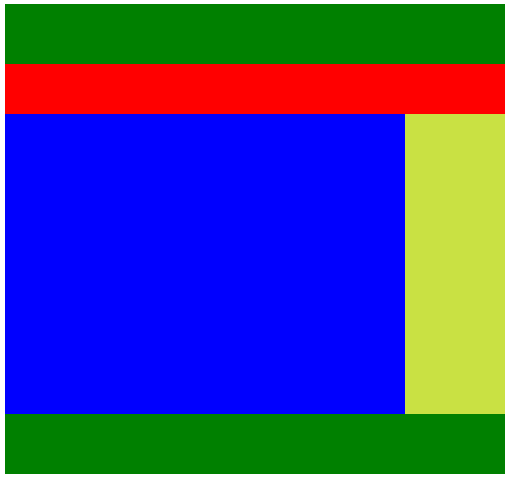
2. 网页布局
.header,.footer{width: 500px;height: 60px;background: green;
}
.topnav {width: 500px;height: 50px;background: red;
}
.main{width: 500px;height: 300px;background: blue;}
.left,.right{background: #c9e143;width: 100px;height: 300px;
}
.left{float: left;
}
.right{float: right;
}
- 作用于
<body><div class="header"></div><div class="topnav"></div><div class="main"><div class="left"></div><div class="right"></div></div><div class="footer"></div>
</body>
- HTML页面效果