http简介:
http(超文本传输协议)是一个简单的请求-响应协议,它通常运行在TCP(传输控制协议)之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII码形式给出;而消息内容则具有一个类似MIME的格式。这个简单模型是早期Web成功的有功之臣,因为它使得开发和部署是那么的直截了当。(百度百科)
http传输过程:
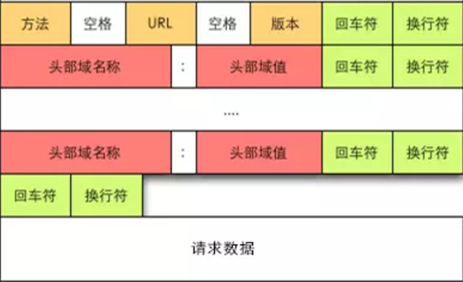
http报文结构:
1.请求行
2.请求头
3.空行
4.消息主体
下图为http请求的报文结构

下图为http响应报文结构

请求行
格式为:
Method Request-URI HTTP-Version 结尾符
结尾符一般用\r\n
请求头
通用报头
既可以出现在请求报头,也可以出现在响应报头中
Date:表示消息产生的日期和时间
Connection:允许发送指定连接的选项,例如指定连接是连续的,或者指定“close”选项,通知服务器,在响应完成后,关闭连接
Cache-Control:用于指定缓存指令,缓存指令是单向的(响应中出现的缓存指令在请求中未必会出现),且是独立的(一个消息的缓存指令不会影响另一个消息处理的缓存机制)
请求报头
请求报头通知服务器关于客户端求求的信息,典型的请求头有:
Host:请求的主机名,允许多个域名同处一个IP地址,即虚拟主机
User-Agent:发送请求的浏览器类型、操作系统等信息
Accept:客户端可识别的内容类型列表,用于指定客户端接收那些类型的信息
Accept-Encoding:客户端可识别的数据编码
Accept-Language:表示浏览器所支持的语言类型
Connection:允许客户端和服务器指定与请求/响应连接有关的选项,例如这是为Keep-Alive则表示保持连接。
Transfer-Encoding:告知接收端为了保证报文的可靠传输,对报文采用了什么编码方式。
响应报头
用于服务器传递自身信息的响应,常见的响应报头:
Location:用于重定向接受者到一个新的位置,常用在更换域名的时候
Server:包含可服务器用来处理请求的系统信息,与User-Agent请求报头是相对应的
实体报头
实体报头用来定于被传送资源的信息,既可以用于请求也可用于响应。请求和响应消息都可以传送一个实体,常见的实体报头为:
Content-Type:发送给接收者的实体正文的媒体类型
Content-Lenght:实体正文的长度
Content-Language:描述资源所用的自然语言,没有设置则该选项则认为实体内容将提供给所有的语言阅读
Content-Encoding:实体报头被用作媒体类型的修饰符,它的值指示了已经被应用到实体正文的附加内容的编码,因而要获得Content-Type报头域中所引用的媒体类型,必须采用相应的解码机制。
Last-Modified:实体报头用于指示资源的最后修改日期和时间
Expires:实体报头给出响应过期的日期和时间
空行
http协议规定的格式,一般采用\r\n
消息主体
一般用于http的post method。通过实体报头规定消息主体的格式内容、
例如 Content-Type=text/plain
该实体报头规定了消息主体的数据是纯文本格式
常见的还有
Content-Type=application/x-www-form-urlencoded,定义为Key=value格式
Content-Type=application/json,定义为序列化为的json字符串
Content-Type= multipart/form-data,定义为表单数据提交,该格式比较复杂,详细解释一下。
multipart/form-data
该格式是post的常见提交方式,也就是说是由post方法来组合实现的
使用该提交方法需要规定一个内容分割符用于分割请求体中的多个post的内容,如文件内容和文本内容自然需要分割开来,不然接收方就无法正常解析和还原这个文件了。具体的头信息如下:
Content-Type: multipart/form-data; boundary=${bound}
其中${bound}是自定义的分隔符,一般情况用一长串不会和业务数据重复的字符串表示 ,例如9431149156168
分割符前面需要加上--
最后的分割符后面也需要加上—
所有的数据请求头和数据之间都用\r\n\r\n分开,两个数据间用 --${bound}\r\n分开
响应码
1XX: 信息提示
2XX: 成功响应
3XX: 重定向
4XX: 客户端错误
5XX: 服务器端错误
实例
POST /bucketname HTTP/1.1
Host: Host Server
User-Agent: browser_data
Accept: file_types
Accept-Language: Regions
Accept-Encoding: encoding
Accept-Charset: character_set
Keep-Alive: 300
Connection: keep-alive
Content-Type: multipart/form-data; boundary=9431149156168
Content-Length: 123456
--9431149156168
Content-Disposition: form-data; name="key"<br>
acl
--9431149156168
Content-Disposition: form-data; name="success_action_redirect"<br>
success_redirect
--9431149156168
Content-Disposition: form-data; name="content-Type"<br>
text/plain
--9431149156168
Content-Disposition: form-data; name="x-amz-meta-uuid"<br>
uuid
--9431149156168
Content-Disposition: form-data; name="x-amz-meta-tag"<br>
metadata
--9431149156168--最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走!

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。