网络通信基础
- 1. IP地址
- 2.端口号
- 3.认识协议
- 3.1协议分层
- 4. 网络数据传输的基本流程
- 4.1 五元组
- 4.2封装和分用
1. IP地址
IP地址主要用于表示网络主机,其他网络设备的网络地址,IP地址用于定位主机的网络地址
比如:发送快递的时候,需要知道对象的收货地址,才能将包裹送到目的地.
2.端口号
端口号可以标识主机中发送数据,接受数据的进程,端口号用于定位主机中进程(不同的应用)
比如:发送快递需要指定收获地址(IP地址),指定收货人(端口号)
3.认识协议
网络协议是一组规则和约定,用于在网络中实现数据通信和交换的方式,只有遵守整个约定,计算机之间才能互相通信交流.
网络通信的三个要素组成:
- 语法:数据与控制信息的结构或格式.
- 语义:要发出什么控制信息,完成什么动作以及做出什么响应.
- 时序:事件顺序的详细说明.
协议的作用:保数据在网络中准确传输、安全交换、不同设备间通信,并管理网络流量和资源.
3.1协议分层
协议分层是将网络通信过程中的功能划分为不同的层次,每一层负责特定的功能,并且每个层次与相邻的层次进行交互和通信,避免了跨层之间交换,降低了耦合,提高整个系统的可读性.
分层的作用:
分层最大的好处:类似于面向接口,定义好两层间的接口规范,双方都按照规范来对接.
在代码中,好比如一个接口,一方为接口的实现类(提供方,提供服务),一方为接口的使用类(使用方,使用服务)
- 对于使用方而言:不需要关系提供方是如何实现的,只需要使用即可.
- 对于提供方而言:利用封装的特性,隐藏了类的实现细节,只需要提供接口.
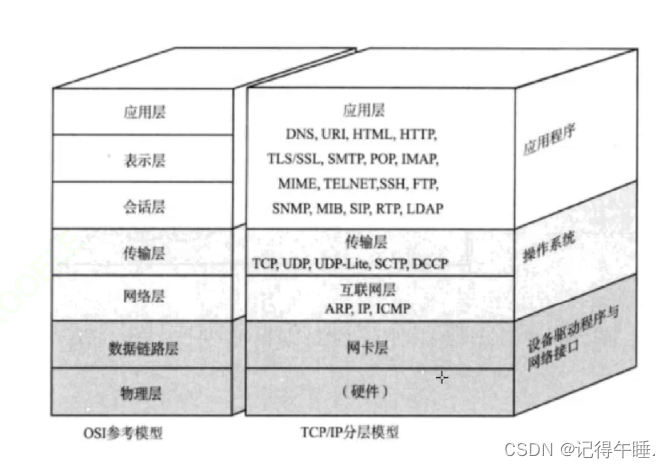
OSI七层模型
对于OSI七层模型不使用且复杂,所以并没有实现,所以实际组件网络时,只是OSI设计中部分进行分层,也就是TCP/IP五层模型来实现
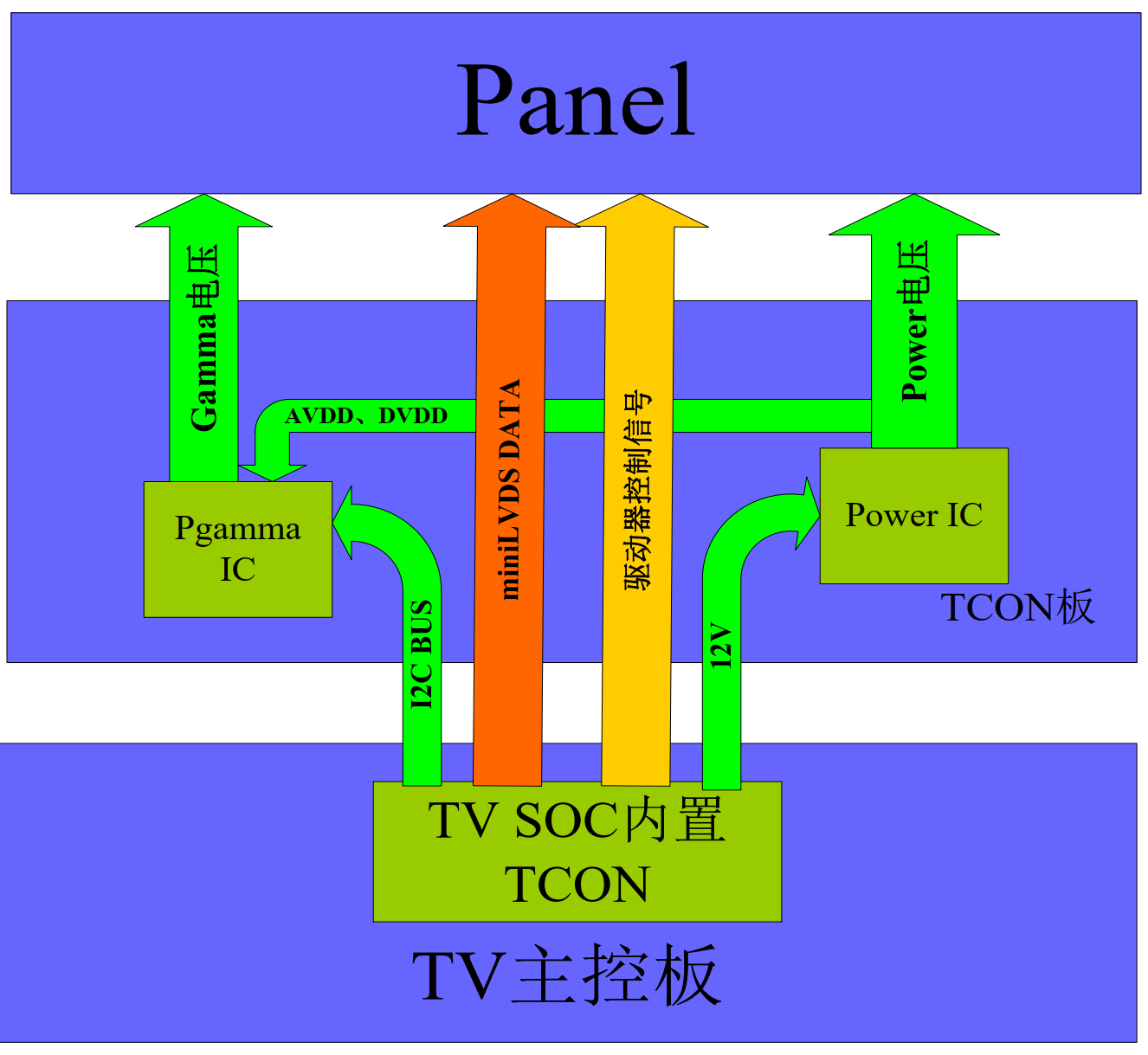
TCP/IP五层模型
物理层:描述网络通的一些基础设施所需要的遵守的规范,比如网口的规范.
数据链路层:两个相邻节点如何进行传输
网络层:负责路径的规划
传输层:只关注起点和终点,不关注中间过程(数据从哪里发,要发到哪里去)
应用层:传输的数据用户如何进行使用.
举个例子:比如传输信件,要考虑信封的标准尺寸和邮寄地址格式(物理层),如何从寄件人手中传递到邮局(数据链路层),如何选择邮寄的路径,确定从寄件人所在地到收件人所在地的最佳邮寄路径(网络层),考虑邮寄信件的起点和终点(传输层)收到信件的收件人,做出行动和决策,比如回信,做出回应等.(应用层)

4. 网络数据传输的基本流程
客户端:客户端是一个计算机程序或设备,与服务器进行通信请求某种服务或资源
服务器:主要提供服务或资源,响应来自客户端的请求
请求:客户端对服务器发出的一种信息
响应:服务器对客户的请求的回应
4.1 五元组
五元组:主要用来标识网络通信
- 源IP:标识主机源
- 源端口号:标识源主机中该次通信发送的进程.
- 目的IP:表示目的主机
- 目的端口号:标识目的主机中该次通信接受的进程
- 协议号:标识发送进程和接收进程的双方约定的数据格式.
4.2封装和分用
网络传输中的封装是指在发送端将数据添加一定的头部信息,形成一个数据包,以便在网络中传输.
举一个例子,比如主机A要给主机B发送一个消息.那么应用程序就会构造成一个应用层数据报(根数应用层协议),应用层数据报的过程,就是按照格式进行字符串拼接.,应用层会调用传输层提供的接口,把数据交给传输层进行处理.

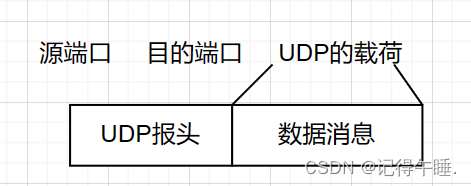
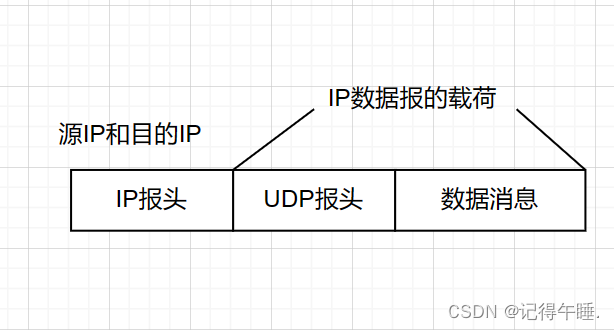
传输层把应用层传输过来的数据按照自己的协议格式进行数据打包.假设传输协议是UDP.就会生成一个UDP数据报,此时传输层会把构造好的UDP数据包进一步的交给网络层.

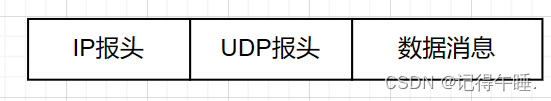
网络层的协议是IP协议,IP协议也会根据自己的格式构造出IP数据报.接下来把数据传输给数据链路层.

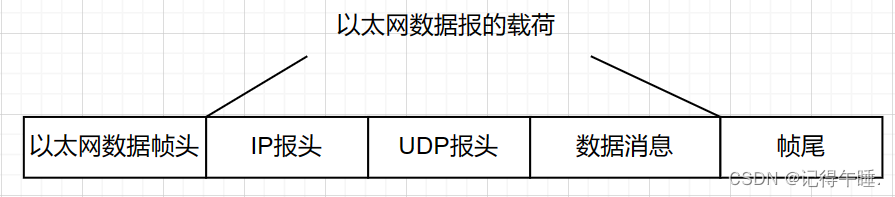
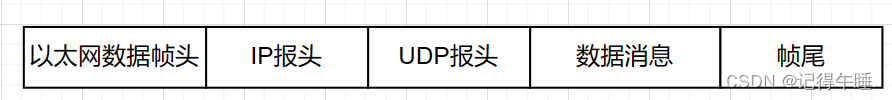
以太网会针对IP数据报进行封装.加上帧头和帧尾.,进一步交给物理层.

物理层需要对以太网数据帧的数据(二进制0100…)进行转换,转换为光信号/电信号等.

从应用层到物理层每一层之间,都不会关系上一层的载荷是什么,只是把载荷当作成字符串,给传递过去,最后完成了封装,类似于买快递,对物品的封装,不关心里面的物品是什么,只需要按照一定的格式和协议来完成操作即可.
接收方主机B中的物理层就需要把收到的信号进行解调(从光信号中把信息取出来),就得到了1010这样的二进制序列,也就是以太网数据帧.数据被交给上一层数据链路层.

数据层的以太网协议对数据报进行解析.此时会把载荷取出来交给网络层
IP协议也会根据胡数据报进行解析,取出载荷交给传输层

传输层会根据IP中报头的字段,知道当前这个载荷是一个UDP数据报,就会交给UDP处理,UDP对数据报进行解析,取出载荷,进一步交给应用程序.

应用层会根据UDP中的目的端口,找到关联的应用程序,最后交给程序,最后双方之间的通信就完成了.

![[GPT]Andrej Karpathy微软Build大会GPT演讲(下)--该如何使用GPT助手](https://img-blog.csdnimg.cn/direct/32759e9a7505413288c238fdcb1b2e12.png)