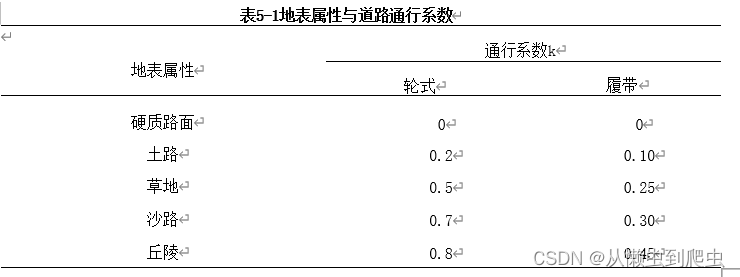
1.去掉表格横线
HTML表格标签:
table:定义表格,生成的表格在一对
<table></table>中;<th>:定义表格的表头,一般是表头中的内容会被加黑(table head);
<tr>:定义表格的行(table row);
<td>:定义表格单元格;
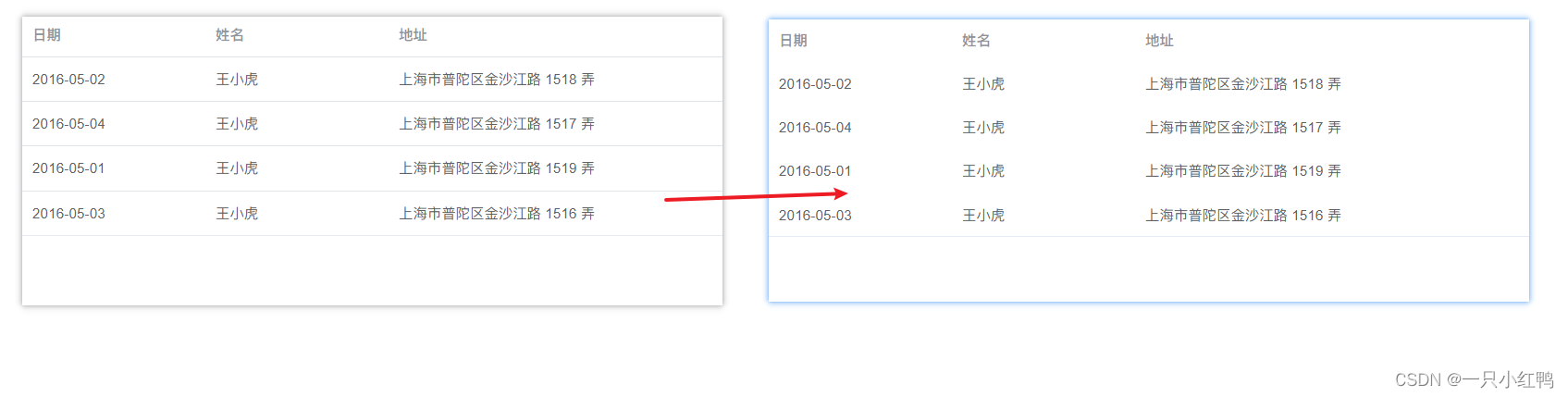
去掉表格横线
1.1去掉表格内的线
方法一:在el-table标签中设置类class="this_table",再深度穿透修改表格线

<template><div class=""><el-table class="this_table" :data="tableData" style="width: 100%"><el-table-column prop="date" label="日期" width="180"></el-table-column><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="address" label="地址"></el-table-column></el-table></div>
</template>/* 去除表格的边框 */
.this_table ::v-deep td.el-table__cell {border: none;
}.this_table ::v-deep th.el-table__cell {border: none;
}
方法二(避免全局污染,最好不要这样用):
<style>table th,table td {border-bottom: none !important;}
</style>1.2去掉表格最下面的线
以elemen-ui中的第一个表格为例

.el-table::before {content: none;
}2.element.style
element.style的出现一般是因为在标签中使用了style。
修改element.style
3.当给多个div的父级设置了display:flex,那么这些div会由一列变成一行。
原因:display:flex相当于给父级容器和子级项目分别设置了6个属性:
父级容器:
- flex-direction:row;(默认值):主轴为水平方向,起点在左端;
- flex-wrap:nowrap;(默认值):不换行,当容器宽度不够时,每个项目都会被挤压宽度,让其在同一行;
- flex-flow:row wrap;(默认值):flex-flow是flex-direction和flex-wrap的缩写;
- justify-content:flex-start;(默认值):让项目位于主轴起点,justify-content用于设置项目在主轴上的对齐方式;
- align-items:stretch;(默认值):如果项目没有设置高度或者为 auto,将占满整个容器的高度;
- align-content:stretch;(默认值):轴线占满整个交叉轴。align-content用于设置多根轴线的对齐方式。当项目只有一根轴线时,该属性不起作用。
子级容器:
- order:0;(默认值):order用于设置项目的排列顺序,数值越小,排列越靠前;
- flex-grow:0;(默认值):存在剩余空间时项目不放大。flex-grow用于设置项目的放大比例;
- flex-shrink:1;(默认值):空间不足时,项目将缩小。flex-shrink用于设置项目的缩小比例;
- flex-basis:flex-basis用于设置项目占据的主轴空间。当主轴方向为水平方向时,设置这个属性相当于设置项目的宽度,原来的width将会失效;
- flex:0,1,auto;(默认值):flex是flex-grow,flex-shrink和flex-basis的缩写;
- align-self:auto;(默认值):表示继承父元素容器的align-items属性值。align-self用于设置单个项目本身在交叉轴上的排列方式,可以覆盖容器上的align-items属性。
4.进度条的使用:使用display:flex;的时候,进度条需要有固定宽度(例如:width:200px)才可以显示,就算时width:90%;也还是不行的。
5.CSS中
.classA.classB(无空格),表示匹配同时拥有这两个class的元素;
.classA .classB(有空格),表示匹配父节点为A,子节点为B的元素。
6. CSS选择器,+选择的是当前元素的后面的第一个兄弟元素,注意两个元素必须有同一个父元素。下面代码.el-button+.el-button表示选中一个按钮后面的第一个兄弟元素,并让这个兄弟元素的做外边距设置为3.5rem。
::v-deep .el-button+.el-button {margin-left: 3.5rem;
}7.分割线
7.1分割线调不了宽度,就在外面包一层div,外面的div设置padding(组件改不了的时候,可以试试套一层,通过改父级影响子集)
![]()
修改对话框的宽度,不一定是百分比,也可以使用其他单位
<el-dialog title="提示" :visible.sync="dialogVisible" width="30%">
</el-dialog>8.表单
8.1表单标签宽度

法一:在el-form标签中加入label-width属性,并设置宽度即可,例如:
label-width="70px"法二: 在el-form标签中加入class="xxx",并设置white-space: nowrap;例如:
.from{white-space: nowrap;
}8.2修改输入框的placeholder

::v-deep input::placeholder{color: green;
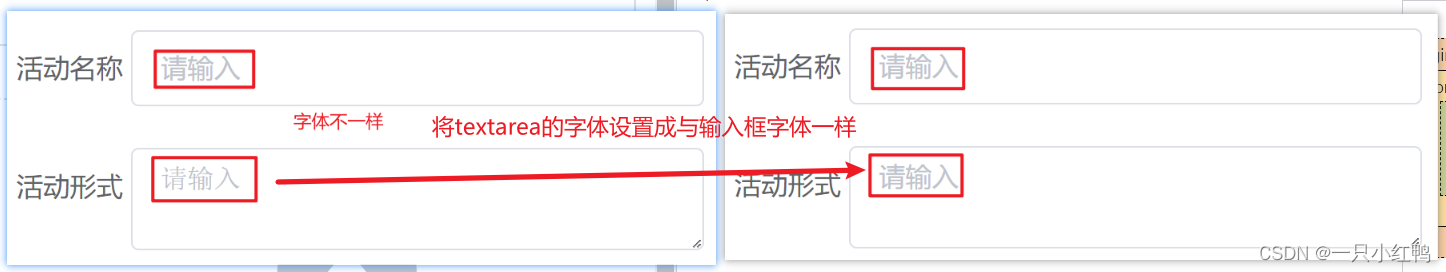
}8.3 将textarea的placeholder字体设置成与输入框的字体一样

::v-deep textarea::placeholder {font-family: Arial;
}注意:设置输入框的placeholder:
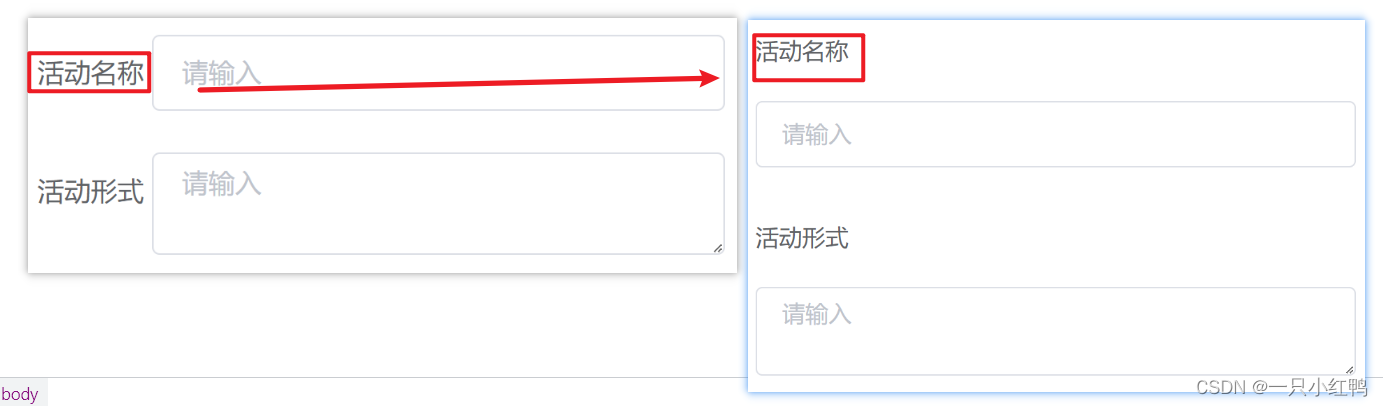
::v-deep input::placeholder {}8.4修改表单标签的位置
8.4.1修改表单全部标签的位置(例如:所有标签的位置在表单上方)

在el-form标签中加入label-position属性,例如:
label-position="top"8.4.2 修改表单部分标签的位置(例如:只有指定的一个标签的位置在表单上方)

步骤一:在el-form-item标签上设置一个类(例如class="upload")
步骤二:
.upload ::v-deep .el-form-item__label {float: none;margin-left: 4rem;
}9.修改上传文件列表的位置、宽度等,以修改宽度为例

步骤一:在el-form-item标签上设置一个类(例如class="upload")
步骤二:
.upload ::v-deep .el-upload-list{width: 200px;
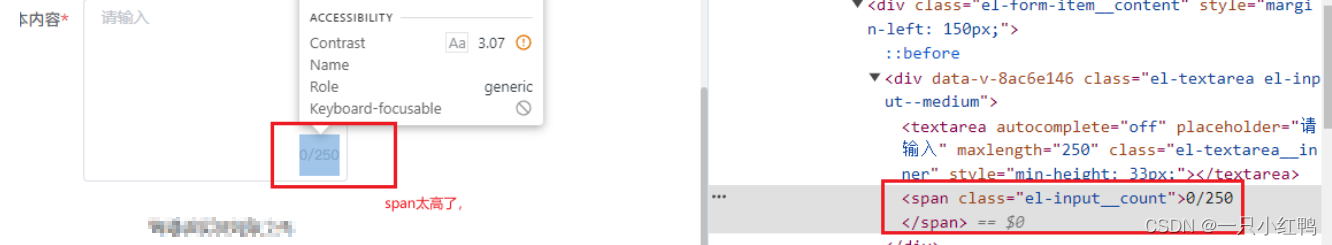
}10.


::v-deep .el-input__count{height: 1rem;line-height: 1rem;
}11.


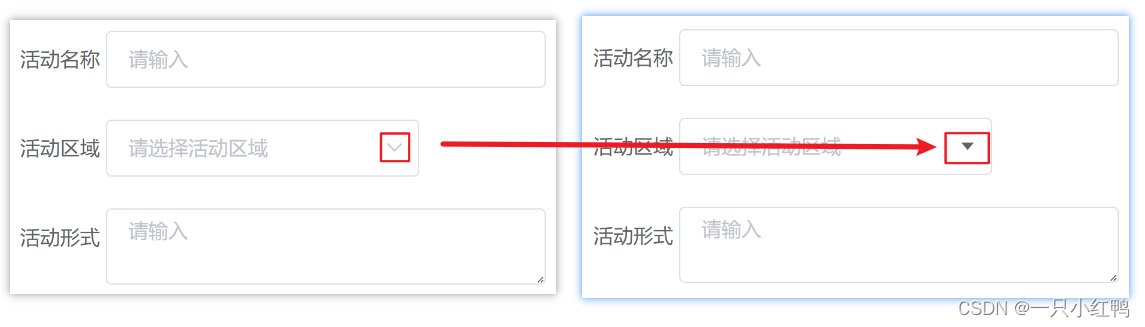
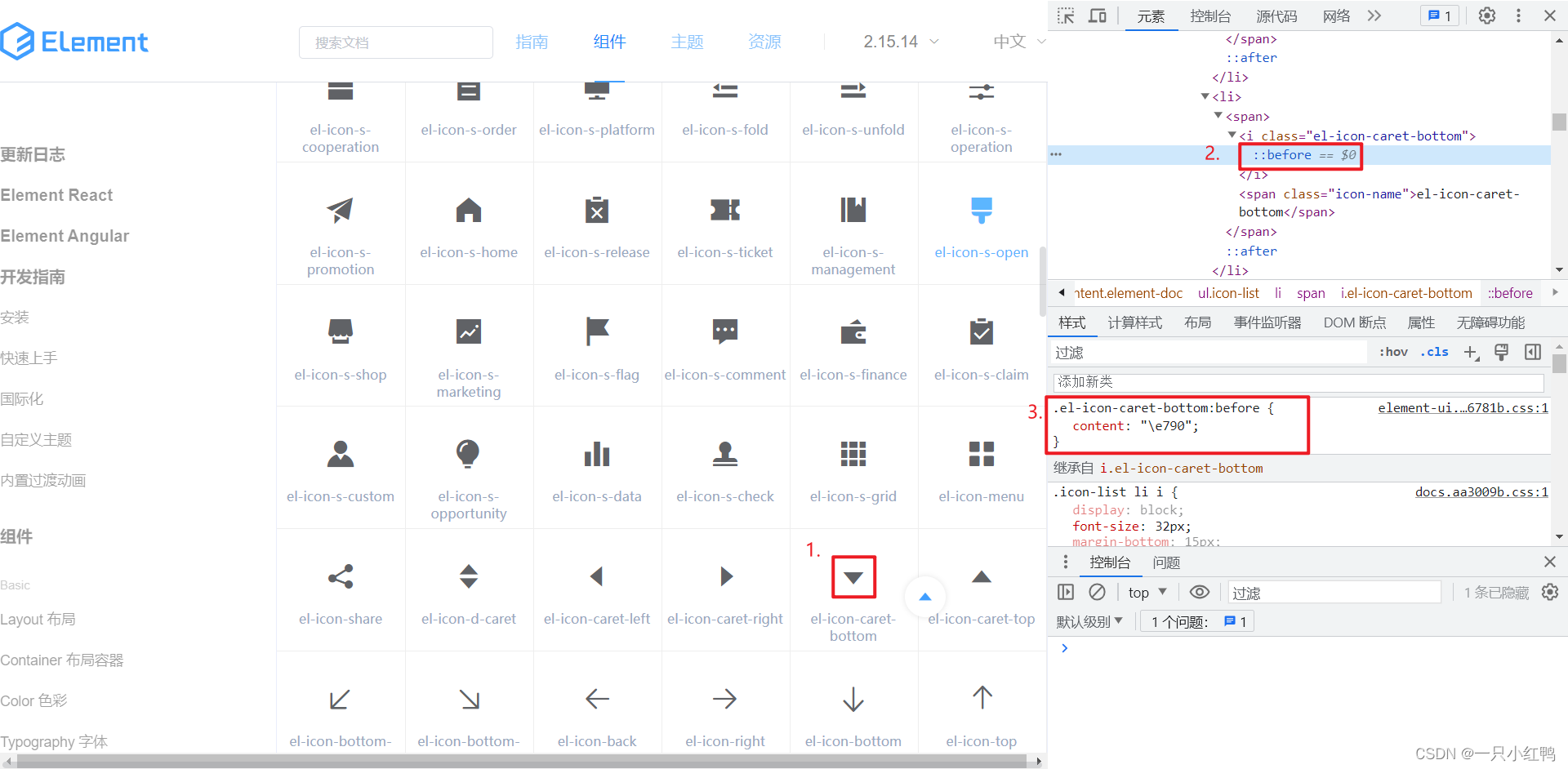
12. 修改图标icon

步骤一:在浏览器查看原来的图标样式

步骤二:在浏览器查看所需改成的图标的content

步骤三:修改样式
::v-deep .el-icon-arrow-up:before{content: "\e78f";color: #606266;
}13.表单标签星星
13.1使用表单验证会在相应需要进行验证的标签前面自动加上星星
13.2可以取消使用表单验证的标签前面的星星
::v-deep .el-form-item.is-required:not(.is-no-asterisk)>.el-form-item__label:before {content: none;
}13.3在特定表单项的label前面加上星星

法一:
步骤一:在相应的el-form-item标签加上类,例如class="test"
步骤二:
.test ::v-deep .el-form-item__label::after {content: '*';color: #EC5556;
}法二:
步骤一:在相应的el-form-item标签加上类,例如class="test"
步骤二:
::v-deep .test{position: relative;.el-form-item__label::after{content: "*";color: #EC5556;}
}


![leetcode--3. 无重复字符的最长子串[滑动窗口\哈希表 c++]](https://img-blog.csdnimg.cn/img_convert/32fcce658bb1a0f47e1b0e54ae4251dc.png)