“全景”作为一种表现宽阔视野的手法,在很久之前就得到了普遍的认同。北宋年间,由张择端绘制的《清明上河图》就是一幅著名的全景画。摄影术出现后,全景摄影也随之而生。
到今天,全景拍摄不再被专业摄影师所独享,广大摄影爱好者使用新型相机和后期软件也可以获得辽阔的全景照片。我们这期的720全景拍摄系列教程专题将从器材、拍摄、后期制作三大板块深入全景摄影,带大家一起进入全景摄影的视界。
全景照片,又称为全景,英文是panoramic photo,或panorama,简单讲就是比一般正常视角更大的可视范围,通常是指符合人的双眼正常有效视角(大约水平90度,垂直70度)包括双眼余光视角(大约水平180度,垂直90度)以上,乃至360度完整场景范围拍摄的照片。
现今比较常见的是,基本所有智能手机都支持“全景”拍摄照片,达到更广阔的视野范围效果。

智能手机的“全景”拍摄模式

智能手机的“全景”拍摄模式拍摄出来的全景图片效果
另外,大家生活中比较常见的还有360°全景倒车影像、360°全景监控等产品和体验。
360°全景倒车影像、全景泊车停车辅助系统(360°全景监控系统与其类似,只是多出防盗监控等功能):由安装在车身前后左右的四个超广角鱼眼摄像头,同时采集车辆四周的影像,经过图像处理单元畸变还原→视角转化→图像拼接→图像增强,最终形成一幅车辆四周无缝隙的360度全景俯视图。
在显示全景图的同时,也可以显示任何一方的单视图,并配合标尺线准确地定位障碍物的位置和距离,让车主通过显示屏可以直观地看到车身周围的360°全景鸟瞰图,不再受视野盲区困扰。

360°全景倒车影像、全景泊车停车辅助系统原理

360°全景倒车影像、全景泊车停车辅助系统效果
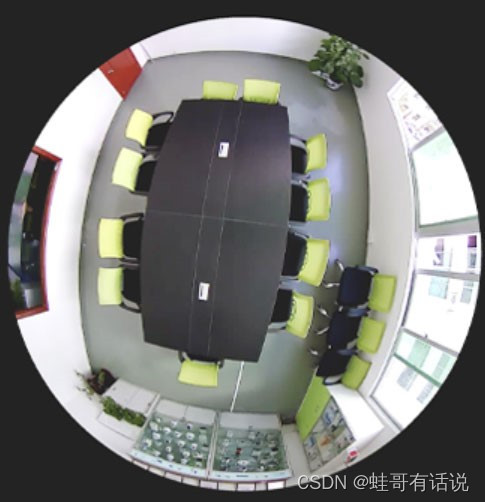
360°的全景视频监控探头:监控时,摄像机无需切换画面,就能实现对同一个较大场景的无死角拍摄,解决普通摄像机多方位监控时画面不连续的问题,也令监控人员作业更方便,充分满足客户“看得广,看得清,看得透”的需求。

360°全景视频监控探头-原理

360°全景视频监控探头-效果
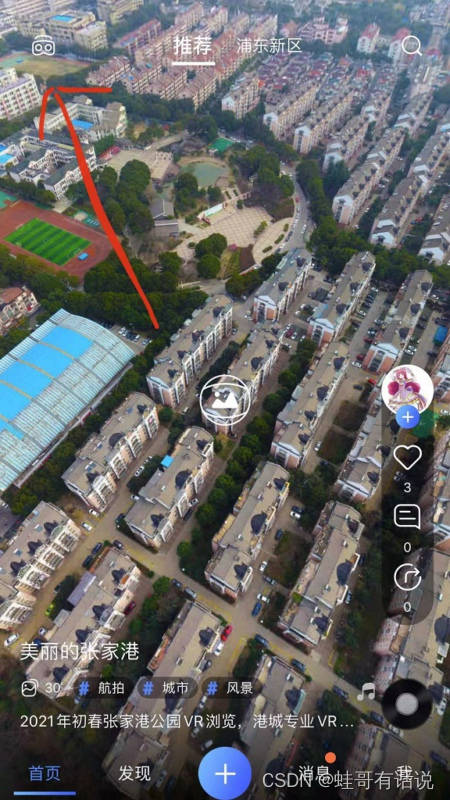
本系列课程要给大家介绍的是,普通人如何拍摄、创作带来身临其境体验的VR全景,以及如何借助蛙色VR平台的SaaS能力,低门槛打造行业方案、服务企业客户,进而获得更加直观的商业回报。
这里继续给大家解释几个常见的概念:360全景、720全景、VR全景。
传统的360全景是指水平方向能360°环视,如下图示意。现今的360全景也泛指720全景。

水平360全景图片示意
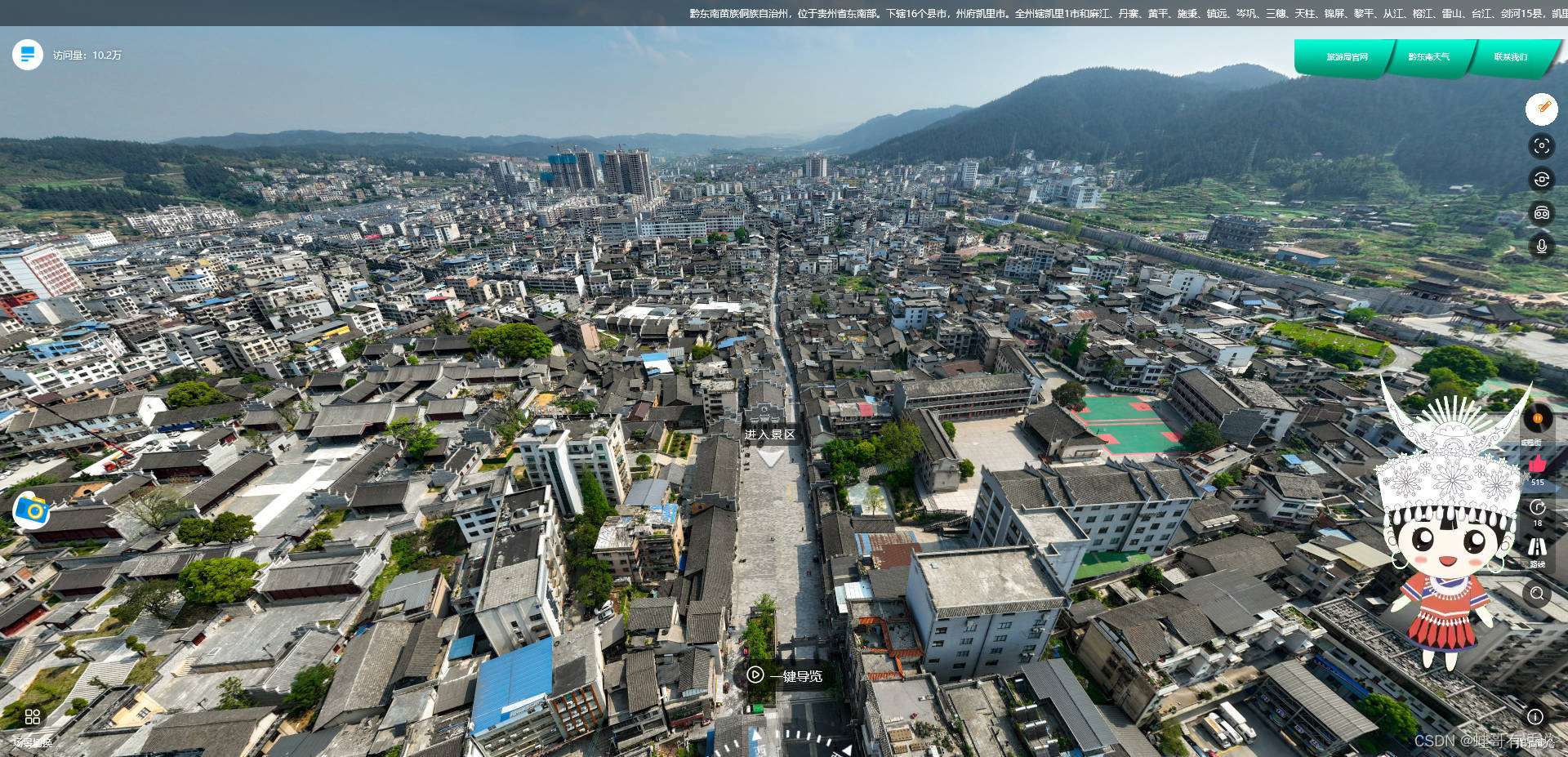
720全景,顾名思义,就是给人以身临其境体验的720°全方位实景影像。720°全景实景拍摄,把相机当作为中心(球心),完整采集了周围环境(内球面)的多幅图像,以球形几何关系进行拼接映射生成的平面图片。
只有通过全景展示平台的矫正处理才能呈现三维全景(特指水平360°,上下360°,两个360°相加,所以名为720全景)。

水平、垂直两个方向同时360°示意
VR即Virtual Reality(虚拟现实)的缩写,利用计算机图形系统和各种现实及控制等接口设备,在计算机上生成的、可交互的三维环境中提供沉浸感觉的技术。
虚拟现实头戴显示器设备,简称VR头显或VR眼镜,是利用仿真技术与计算机图形学人机接口技术、多媒体技术、传感技术、网络技术等多种技术集合的产品,最终借助计算机及最新传感器技术创造的一种崭新的人机交互手段。
VR头显VR眼镜是一个跨时代的产品,不仅让每一个爱好者带着惊奇和欣喜去体验,更因为对它诞生与前景的未知而深深着迷。最新的VR一体机产品,可以到京东等电商平台搜索、购买体验(2000元-8000元不等):
购买pico、大朋、创维VR一体机等市场主流设备后,可以到应用市场搜索“蛙色VR”,下载体验VR全景内容。

Hugo Gernsback 电视眼镜 图片来源于1963年的杂志摄影

60年后的今天,VR一体机效果
VR全景,即720全景(可实景拍摄、可虚拟建模方式创作)与VR结合,可以达到VR体验效果。
伴随VR设备的普及,传统720全景内容将不止于全景观看模式,更能身临其境方式体验,下图为一张720全景图、以及其VR分屏模式效果。

Web端作品可切换到VR模式,作品链接体验地址:
上海外滩陆家嘴风景区

将一张720全景图切换到VR分屏模式,通过VR设备便可VR沉浸式体验

蛙色VR沉浸模式入口

沉浸式体验效果
进入正题,互联网正从平面升级到三维立体,我们如何抓住机遇参与其中?
传统互联网模式下,展示的是平面的图片、视频、直播内容,随着硬件设备(包括拍摄采集设备和观看设备)性能的提升、网速的提升和资费的下降,平台工具越来越简约强大,互联网将借助VR全景实现用户的消费升级。
2017年前可能大家还在迟疑,但现今VR看房、VR看车行业领域充分借助VR全景技术升级后,我们更应该思考的时,如果抓住这次互联网变革机会,参与其中。
VR全景借助计算机仿真、图形技术,真正意义上实现了对宣传对象背景、空间、形象、产品、服务、文化等方方面面的无死角的呈现。
随着非接触经济时代的来临,加之沉浸式虚拟现实技术的独特感官,VR全景将成为:下一个十年,网络的主要展示形式!

VR全景优势
用户可通过智能手机触摸和或电脑鼠标滚轮来控制观赏VR全景的方向,可上、可下、可左、可右、可近、可远;
也可以跟着预设好的“导览”,按特定路线浏览,穿梭于一个个心驰神往的真实场景之中,高空云端、海底世界、万顷丛林、雪山之巅。
1.真实感强
基于对真实图片的制作生成,相比建模生成的内容更真实可信;
2.交互性能强
比平面图片表达更多的图像信息,并可自主操作控制;
3.沉浸式体验
经过对图像的透视处理模拟真实三维实景,给观赏者带来身临其境的感受;
4.制作成本低
生成方便,制作周期短。
5.场景适用性强
文件小,传输方便,适合网络使用,发布格式多样。

VR全景创作流程(具体参看后续课程)
1. 实地拍摄
根据需要拍摄的场景选用不同的设备组合进行实地取景,无人机航拍,单反、鱼眼镜头、全景云台地拍;
2. 图片处理
将拍摄的照片使用调色软件Lr、拼接软件PTGui Pro、补天补地软件Ps等后期处理软件进行全景制作;
3. 后台制作
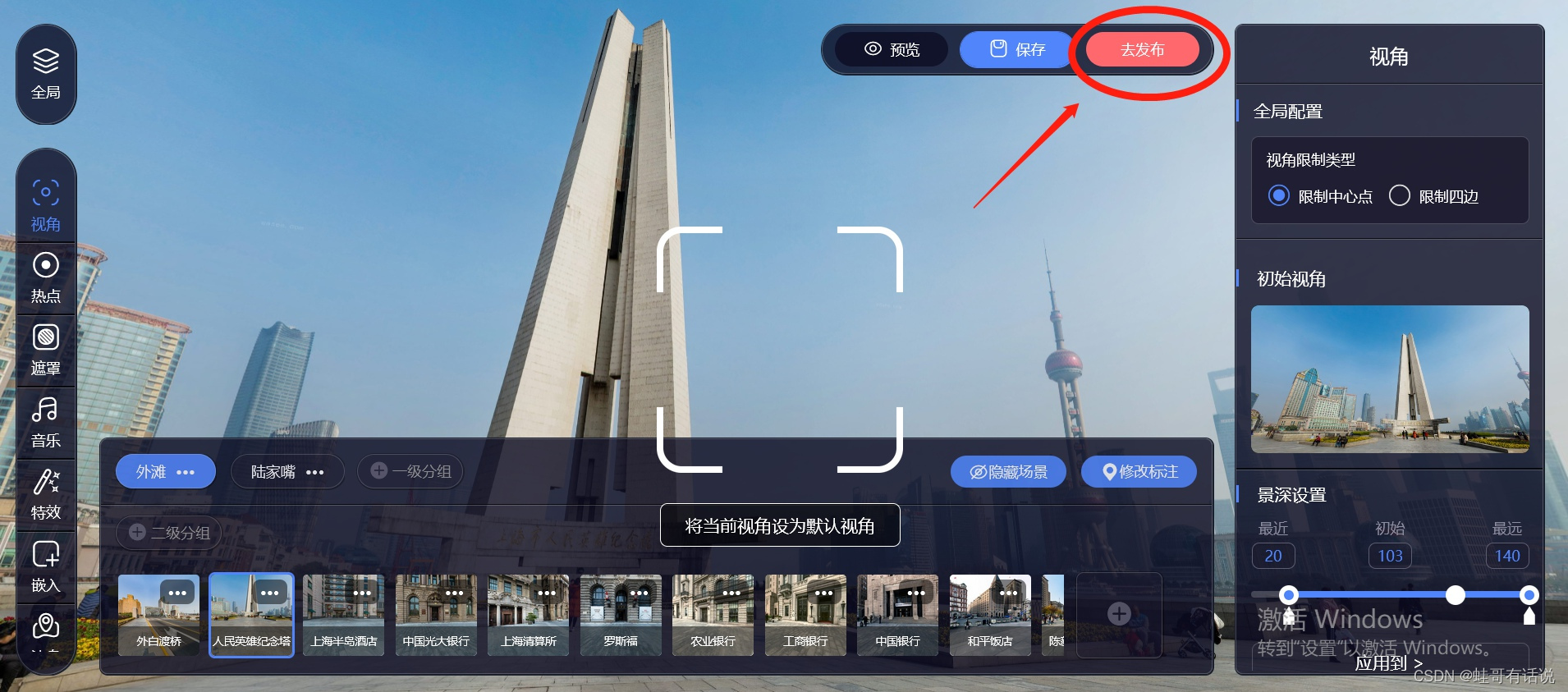
将制作完成的全景图上传至蛙色VR全景平台,编辑开场效果、串联热点、初始视角等各类漫游功能;
4. 在线发布
将做好的全景漫游项目,生成链接、二维码、离线包、小程序对外传播发布。

功能强大的蛙色VR可视化编辑器
(部分图片来自百度百科)
下课啦!!!
欢迎在下方评论区留言,与蛙色的小伙伴们共同交流进步吧!
![leetcode--3. 无重复字符的最长子串[滑动窗口\哈希表 c++]](https://img-blog.csdnimg.cn/img_convert/32fcce658bb1a0f47e1b0e54ae4251dc.png)