文章目录
- ⭐前言
- 💖 小程序系列文章
- ⭐uniapp创建项目
- 💖 初始化项目
- 💖 uni实例生命周期
- 💖 组件生命周期
- 💖 页面调用
- 💖 页面通讯
- 💖 路由
- ⭐搭建首页
- ⭐form表单校验页面
- ⭐总结
- ⭐结束

⭐前言
大家好,我是yma16,本文分享关于 uniapp框架——初始化vue3项目(搭建ai项目第一步)。
vue3系列相关文章:
vue3 + fastapi 实现选择目录所有文件自定义上传到服务器
前端vue2、vue3去掉url路由“ # ”号——nginx配置
csdn新星计划vue3+ts+antd赛道——利用inscode搭建vue3(ts)+antd前端模板
认识vite_vue3 初始化项目到打包
python_selenuim获取csdn新星赛道选手所在城市用echarts地图显示
让大模型分析csdn文章质量 —— 提取csdn博客评论在文心一言分析评论区内容
前端vue3——html2canvas给网站截图生成宣传海报
拖拽相关文章
前端——html拖拽原理
前端vue3——实现二次元人物拼图校验
💖 小程序系列文章
小程序组件传值
小程序自定义微信昵称和头像
小程序制作markdown博客
小程序结合chatgpt制作聊天页面
小程序复制到粘贴板的功能实现
小程序的markdown代码块复制功能
小程序图片二维码识别
小程序获取openid联动django实现
微信小程序_搜索图片功能实现
uniapp框架
uni-app 是一个使用 Vue.js
开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
⭐uniapp创建项目
工具:hbuilder
💖 初始化项目
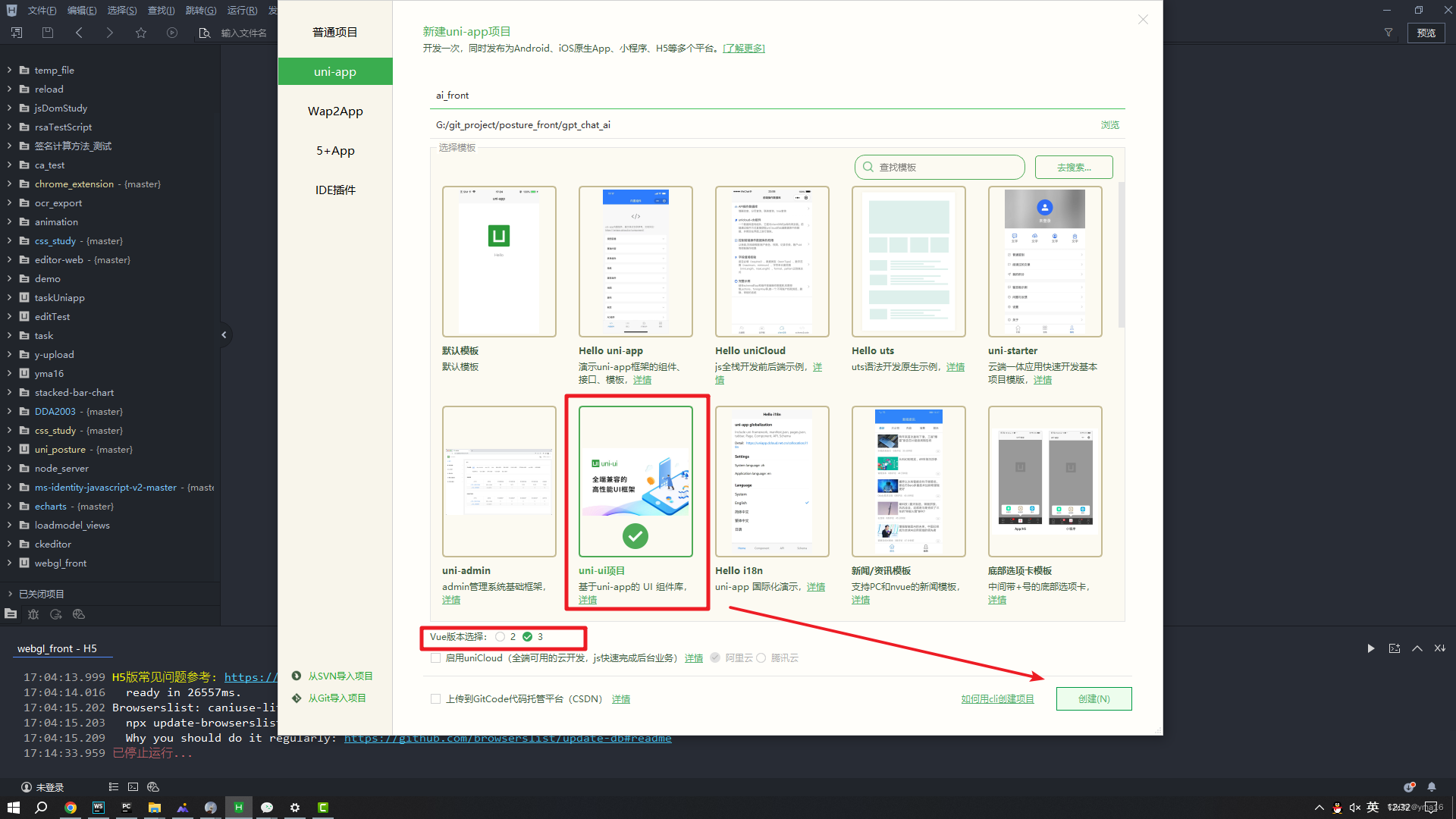
创建项目选择vue3,uni ui

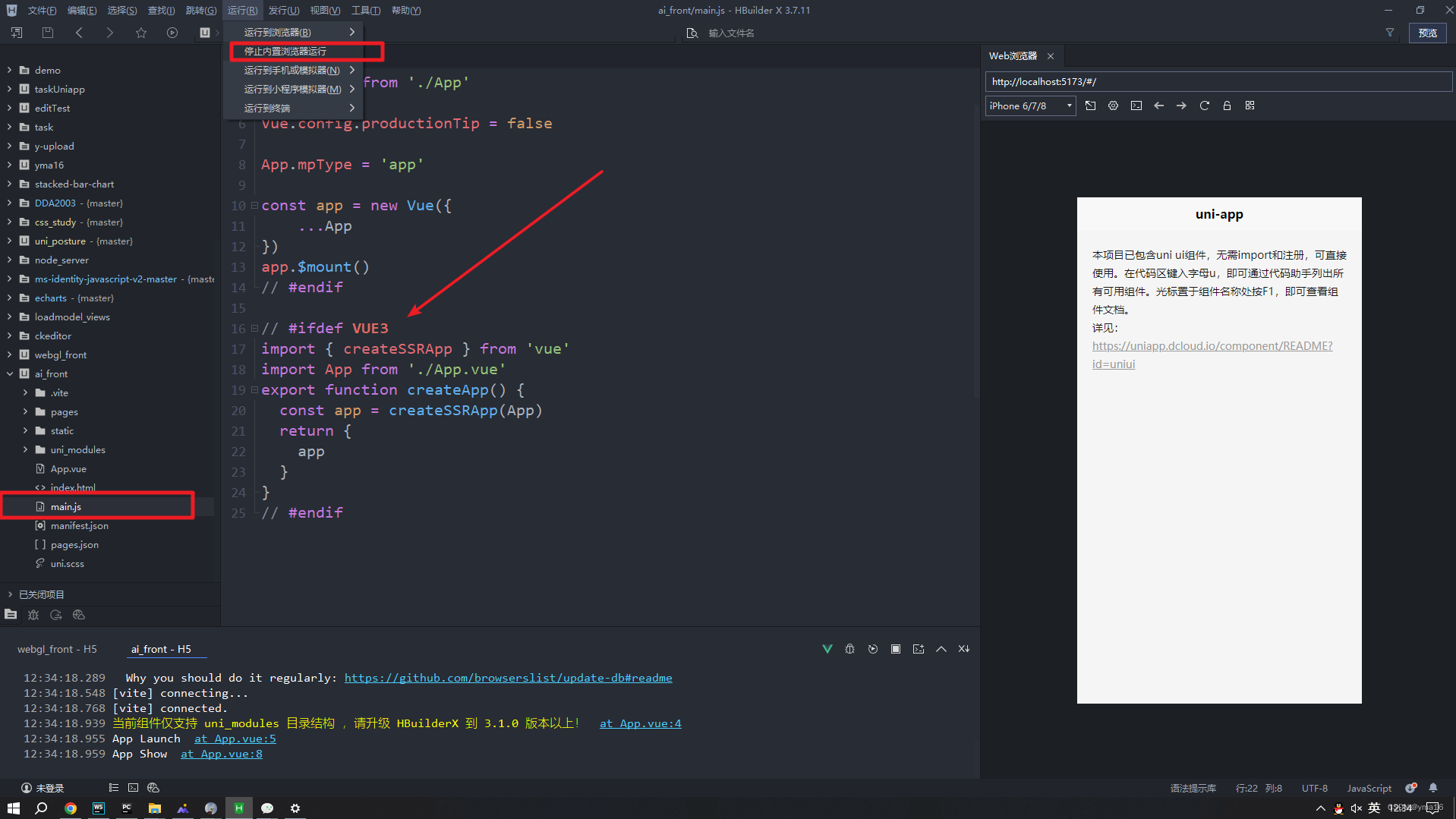
选择运行

目录结构
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud)
│─components 符合vue组件规范的uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─utssdk 存放uts文件
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源都应存放于此目录
├─uni_modules 存放[uni_module](/uni_modules)。
├─platforms 存放各平台专用页面的目录,详见
├─nativeplugins App原生语言插件 详见
├─nativeResources App端原生资源目录
│ ├─android Android原生资源目录 详见
| └─ios iOS原生资源目录 详见
├─hybrid App端存放本地html文件的目录,详见
├─wxcomponents 存放小程序组件的目录,详见
├─unpackage 非工程代码,一般存放运行或发行的编译结果
├─AndroidManifest.xml Android原生应用清单文件 详见
├─Info.plist iOS原生应用配置文件 详见
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见
├─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
└─uni.scss 这里是uni-app内置的常用样式变量
💖 uni实例生命周期
下面我只枚举常用的几个
| api | 说明 |
|---|---|
| onInit | 监听页面初始化,其参数同 onLoad 参数,为上个页面传递的数据,参数类型为 Object(用于页面传参),触发时机早于 onLoad |
| onLoad | 监听页面加载,该钩子被调用时,响应式数据、计算属性、方法、侦听器、props、slots 已设置完成,其参数为上个页面传递的数据,参数类型为 Object(用于页面传参),参考示例。 |
| onShow | 监听页面显示,页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面 |
| onReady | 监听页面初次渲染完成,此时组件已挂载完成,DOM 树($el)已可用,注意如果渲染速度快,会在页面进入动画完成前触发 |
| onHide | 监听页面隐藏 |
| onUnload | 监听页面卸载 |
| onResize | 监听窗口尺寸变化 |
💖 组件生命周期
组件的生命周期同框架的生命周期
如:
- vue2则是vue2的生命周期
- vue3则是vue3的生命周期
💖 页面调用
- getApp()能获取globalData充当全局变量使用
- getCurrentPages() 函数用于获取当前页面栈的实例,以数组形式按栈的顺序给出,数组中的元素为页面实例,第一个元素为首页,最后一个元素为当前页面。
- $getAppWebview() 可以得到当前webview的对象实例
💖 页面通讯
事件传递冒泡
事件定义
1. uni.$emit(eventName,OBJECT)
触发全局的自定义事件。附加参数都会传给监听器回调。
2. uni.$on(eventName,callback)
监听全局的自定义事件。事件可以由 uni.$emit 触发,回调函数会接收所有传入事件触发函数的额外参数。
3. uni.$once(eventName,callback)
监听全局的自定义事件。事件可以由 uni.$emit 触发,但是只触发一次,在第一次触发之后移除监听器。
4. uni.$off([eventName, callback])
移除全局自定义事件监听器。
参数类型定义
| 属性 | 类型 |
|---|---|
| eventName | 事件名称 |
| callback | 回调函数 |
💖 路由
uni-app 有两种页面路由跳转方式:使用navigator组件跳转、调用API跳转。
| 路由方式 | 页面栈表现 | 触发时机 |
|---|---|---|
| 初始化 | 新页面入栈 | uni-app 打开的第一个页面 |
| 打开新页面 | 新页面入栈 | 调用 API uni.navigateTo 、使用组件 |
| 页面重定向 | 当前页面出栈,新页面入栈 | 调用 API uni.redirectTo 、使用组件 |
| 页面返回 | 页面不断出栈,直到目标返回页 | 调用 API uni.navigateBack 、使用组件 、用户按左上角返回按钮、安卓用户点击物理back按键 |
| Tab 切换 | 页面全部出栈,只留下新的 Tab 页面 | 调用 API uni.switchTab 、使用组件 、用户切换 Tab |
| 重加载 | 页面全部出栈,只留下新的页面 | 调用 API uni.reLaunch 、使用组件 |
⭐搭建首页
创建vue3的页面,在pages.json引用
{"path": "pages/index/index","style": {"navigationStyle": "custom","navigationBarTitleText": ""}}
]
index.vue
<template><view class="container"><view class="container-header">{{state.title}}</view><view class="container-bottom"><button class="button" type="primary" @click="monitorBtn">{{state.btnText}}</button></view></view>
</template><script setup>import {reactive,onMounted,ref} from 'vue'const state = reactive({title: 'AI模拟面试',btnText: '模拟面试',drawerVisible: false})const drawRef = ref(null);const monitorBtn = () => {console.log('模拟面试')}const reverseDrawer = () => {closeDrawer()}// 打开窗口function showDrawer() {console.log('drawRef',drawRef)}// 关闭窗口function closeDrawer() {drawRef.value.close()}
</script><style>.container {width: 100%;height: 100vh;background: url('https://yongma16.xyz/staticFile/common/img/ling.jpg');background-repeat: no-repeat;background-size: 100%;/* fallback for old browsers *//* background: -webkit-linear-gradient(to bottom, #8f94fb, #4e54c8); *//* Chrome 10-25, Safari 5.1-6 *//* background: linear-gradient(to bottom, #8f94fb, #4e54c8); *//* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */margin: 0;padding: 0;}.container-header {position: absolute;width: 100%;text-align: center;font-family: Helvetica;color: rgba(255,255,255,1);background: rgba(41, 128, 221,.1);font-size: 18px;font-weight: bold;top: 0px;}.container-bottom {position: absolute;bottom: 20px;width: 100%;text-align: center;}.button {width: 200px;background: rgba(255,255,255,.5);}.drawer-box{width: 100%;}.drawer-box .uni-drawer__content{width:100%;}
</style>
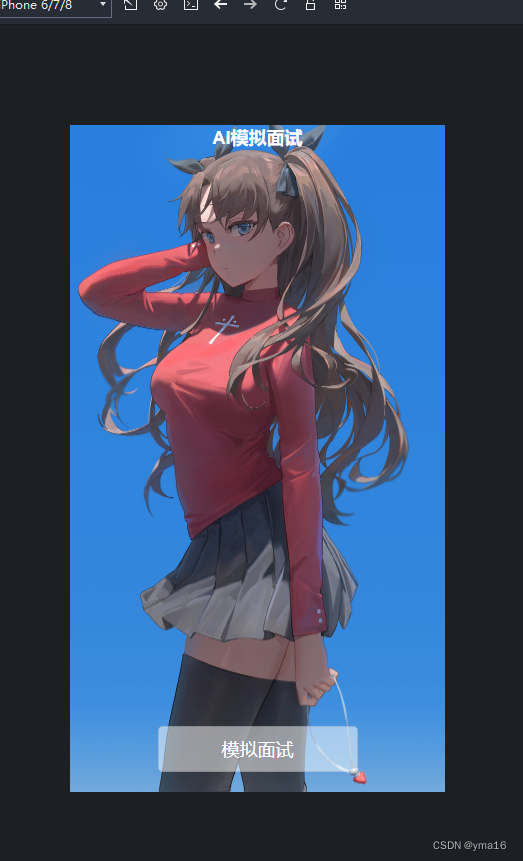
首页搭建

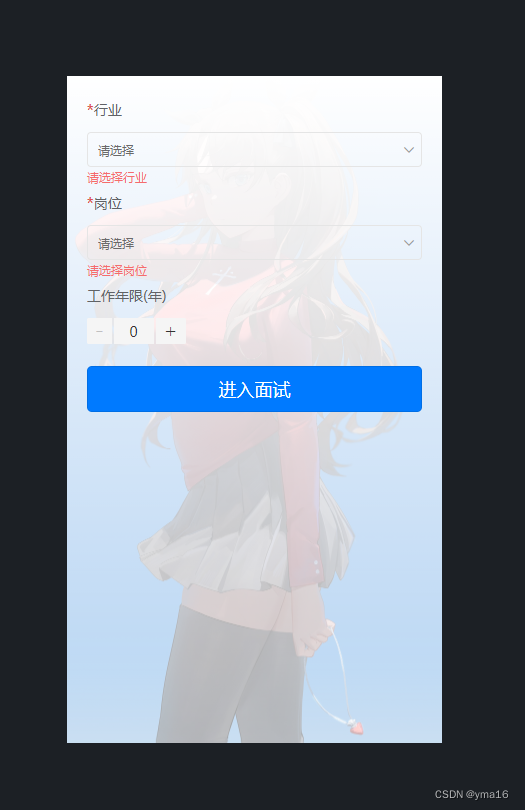
⭐form表单校验页面
vue3用户表单填写界面
主要填写
- 行业
- 岗位
- 工作年限
代码实现
<template><view class="container"><view><uni-forms ref="baseFormRef" label-width='200px' :modelValue="state.baseFormData" label-position='top'><uni-forms-item label="行业" name="industry" required><uni-data-select v-model:value="state.baseFormData.industry" :localdata="state.industryData"@change="changeIndustry"></uni-data-select></uni-forms-item><uni-forms-item label="岗位" name="post" required><uni-data-select v-model:value="state.baseFormData.post" :localdata="state.postData"@change="changePost"></uni-data-select></uni-forms-item><uni-forms-item label="工作年限(年)" name="workAge"><uni-number-box v-model="state.baseFormData.workAge" :min="0" :max="35" step='0.5' /></uni-forms-item></uni-forms></view><view><button type="primary" @click="confirm">进入面试</button></view></view>
</template><script setup>import {reactive,ref,onMounted} from 'vue';const baseFormRef = ref(null);const state = reactive({// 基础表单数据baseFormData: {// 行业industry: '',// 岗位post: '',// 工作年限workAge: ''},rules: {industry: {rules: [{required: true,errorMessage: '请选择行业',}]},post: {rules: [{required: true,errorMessage: '请选择岗位',}]},workAge: {rules: [{required: false,errorMessage: '请设置工作年限',}]}},industryData: [{value: 'net',text: "互联网"},{value: 'house',text: "房地产"},{value: 'drink',text: "餐饮店"}],postData: [{value: 'front',text: "web前端vue2 vue3 "},{value: 'back',text: "后端 java spring cloud"}],})const changeIndustry = (value) => {console.log('切换行业', value)state.baseFormData.industry = value}const changePost = (value) => {console.log('切换岗位', value)state.baseFormData.post = value}const confirm = () => {console.log('confirm')baseFormRef.value.validate(['industry', 'post', 'workAge'], (err, formData) => {if (!err) {console.log('success', formData)//userDetailuni.navigateTo({url: '/pages/chat/index'});}})}onMounted(()=>{baseFormRef.value.setRules(state.rules)})
</script><style>.container {height: 100vh;padding: 20px;background: linear-gradient(rgba(255, 255, 255, 1), rgba(255, 255, 255, .6)), url('https://yongma16.xyz/staticFile/common/img/ling.jpg');background-repeat: no-repeat;background-size: 100%;}
</style>
填写表单校验页面

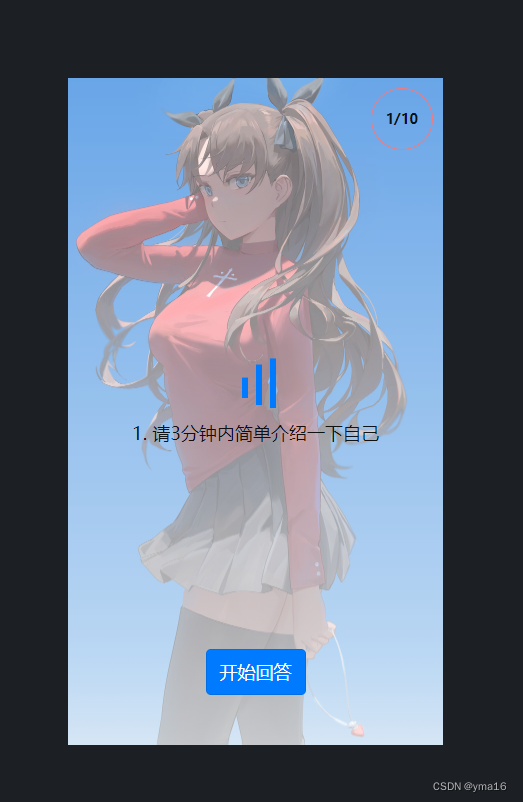
回答问题界面

⭐总结
-
跨平台:UniApp是一种基于Vue.js的跨平台开发框架,可以轻松地将应用程序发布到iOS和Android平台。
-
开发效率高:UniApp提供了一套完整的工具链,包括IDE、模拟器、调试器、打包工具等,让开发人员可以快速构建出高质量的应用程序。
-
组件丰富:UniApp提供了丰富的组件库,包括常用的表单组件、布局组件、图表组件等,可以帮助开发人员轻松构建出漂亮的用户界面。
-
性能优越:UniApp通过优化渲染机制,实现了与原生应用程序相当的性能表现,同时还支持原生渲染和Web渲染两种方式。
-
社区庞大:UniApp拥有庞大的社区支持,开发人员可以在社区中获得帮助、分享经验,并且还可以使用社区提供的插件来扩展应用程序的功能。
⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 感谢你的阅读!