CSS学习
- 1. 什么是css?
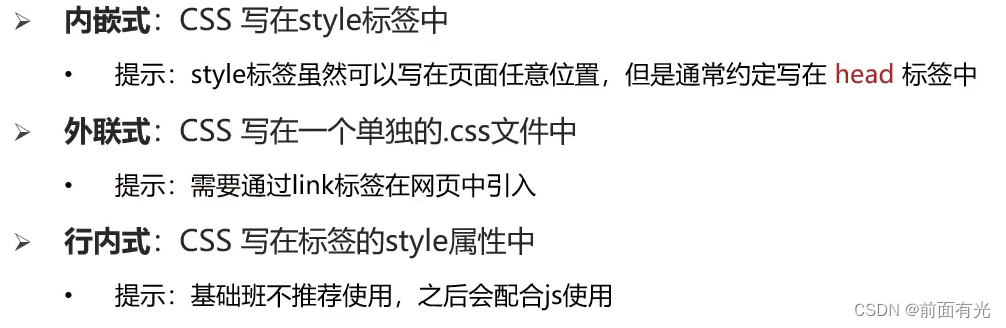
- 2.css引入方式
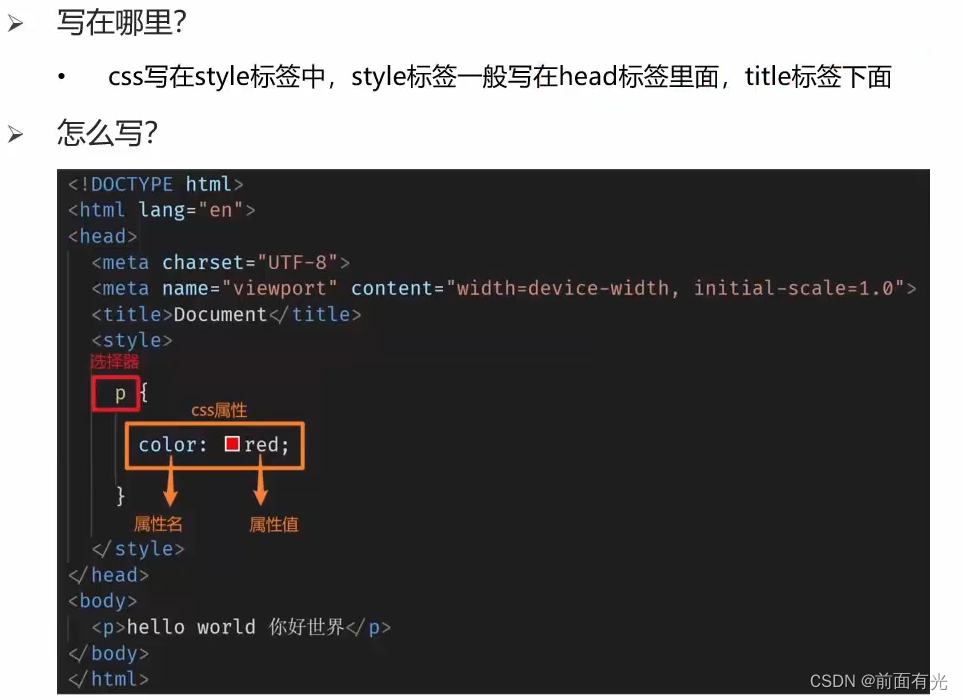
- 2.1 内嵌式
- 2.2 外联式
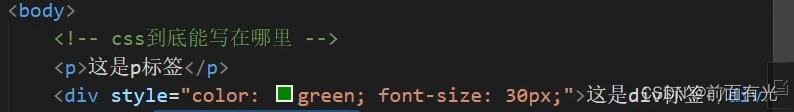
- 2.3 行内式
- 2.4 引入方式特点
- 3. 基础选择器
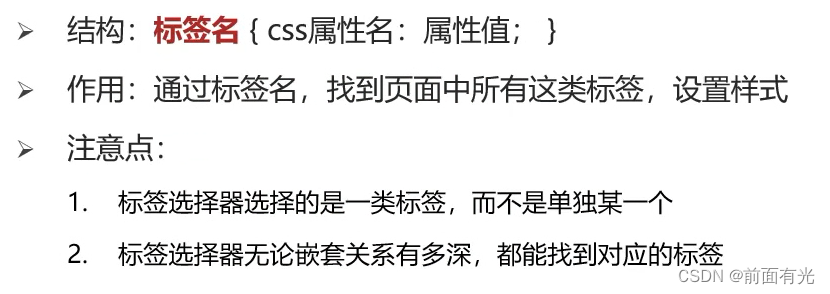
- 3.1 标签选择器
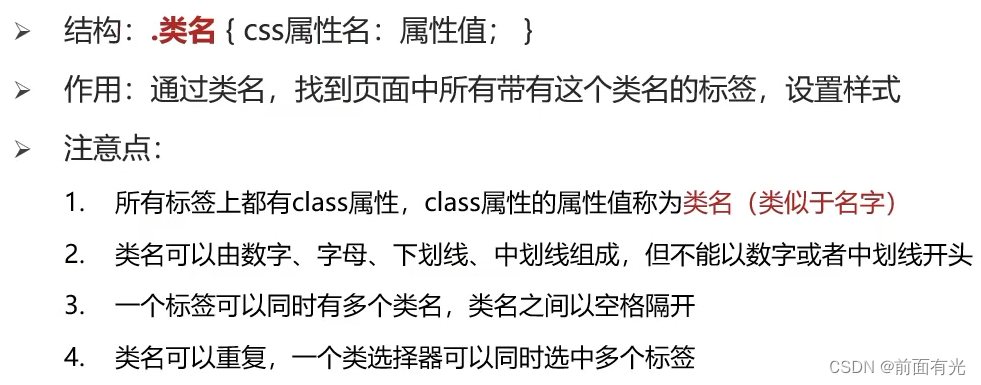
- 3.2 类选择器
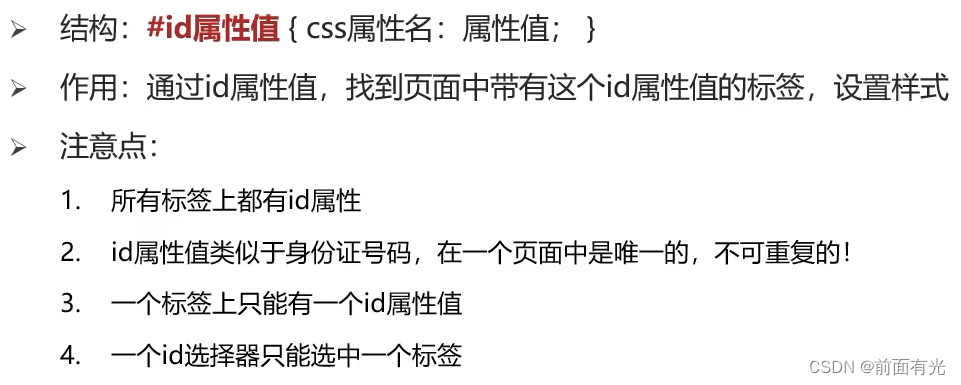
- 3.3 id选择器
- 3.4 通配符选择器
- 4. 文字基本样式
- 4.1 字体样式
- 4.1.1 字体大小
- 4.1.2 字体粗细
- 4.1.3 倾斜
- 4.1.4 字体
- 4.1.5 字体font相关属性连写
- 4.2 文本样式
- 4.2.1 文本缩进
- 4.2.2 内容水平对齐方式
- 4.2.3 文本修饰
- 4.2.4 行高
- 4.2.5 颜色
- 4.2.6 拓展(标签水平居中的写法)
- 5. 选择器进阶
- 5.1 复合选择器
- 5.1.1 后代选择器
- 5.1.2 子代选择器
- 5.1.3 并集选择器
- 5.1.4 交集选择器
- 5.1.5 hover伪类选择器
- 5.1.6 Emmet语法(扩展)
- 6. 背景相关属性
- 6.1 背景颜色
- 6.2 背景图片
- 6.2 背景图平铺
- 6.3 背景图位置
- 6.4 背景相关属性连写
- 6.5 (拓展) img标签和背景图片的区别
- 7. 元素的显示模式(显示方式)
- 7.1 块级元素
- 7.2 行内元素
- 7.3 行内块元素
- 7.4 元素显示模式转换
- 7.5 HTML嵌套规范注意点
- 8. CSS特性
- 8.1 继承性
- 8.1.2 继承失效的特殊情况
- 8.2 层叠性
- 8.3 优先级
- 8.3.1 权重叠加计算
- 8.3.1.1 题目1
- 8.3.1.2 题目2
- 8.3.1.3 题目3
- 8.3.1.4 题目4
- 8.3.1.5 题目5
- 9. 盒子模型
- 9.1 内容区域的宽度和高度
- 9.2 边框(border)
- 9.2.1 边框(border) - 单方向设置
- 9.2.2 边框(border) - 单个属性
- 9.3 内边距(padding)
- 9.4 CCS3盒模型(自动内减)
- 9.5 外边距 (margin)
- 9.6 清除默认内外边距
- 9.7 版心居中
- 9.8 外边距折叠现象 - ① 合并现象
- 9.9 外边距折叠现象 - ② 塌陷现象(坑爹现象)
- 9.10 行内元素的内外边距问题
- 97. Pxcook(像素大厨)
- 98. 谷歌调试工具
- 98.1 基础
- 98.2 差错流程(遇到样式查不出来, 要学会通过调试工具找错)
- 99. 问题
- (1) 样式层叠问题
1. 什么是css?

2.css引入方式

2.1 内嵌式

2.2 外联式


提示: 需要在html文件中link目标样式表;
2.3 行内式

注意: 单独生效一个标签;
2.4 引入方式特点

3. 基础选择器

3.1 标签选择器

3.2 类选择器

3.3 id选择器

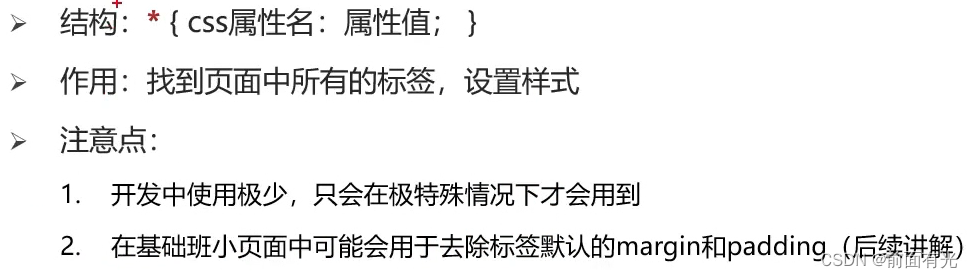
3.4 通配符选择器

4. 文字基本样式
4.1 字体样式
4.1.1 字体大小

4.1.2 字体粗细

4.1.3 倾斜

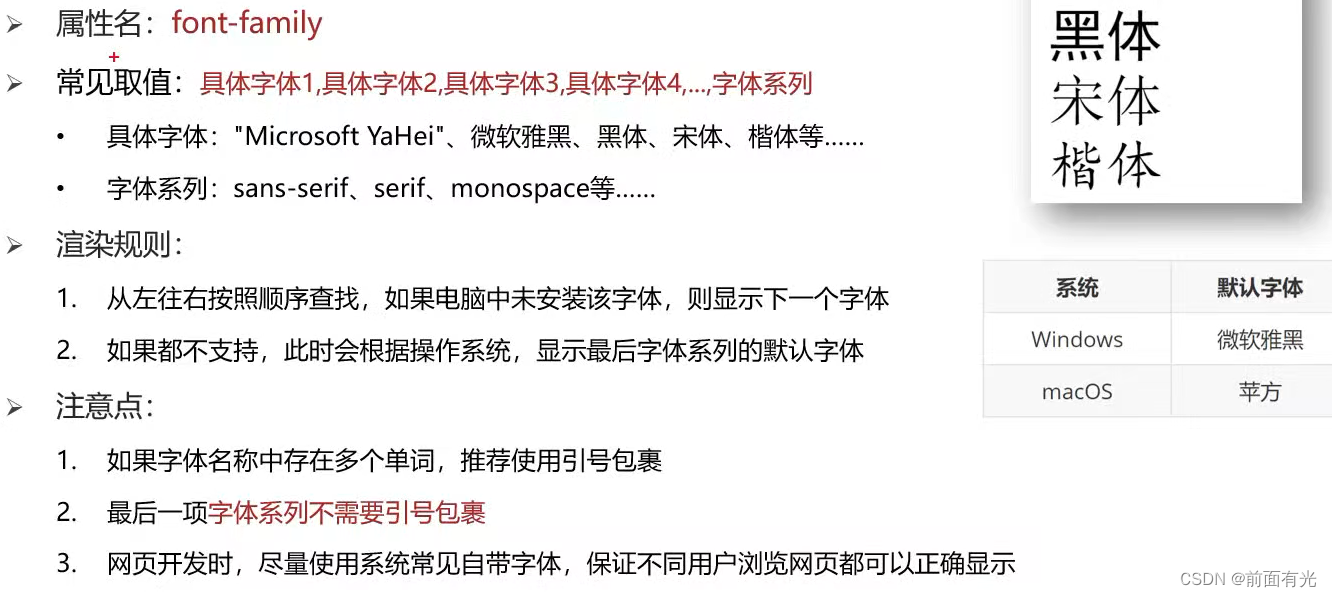
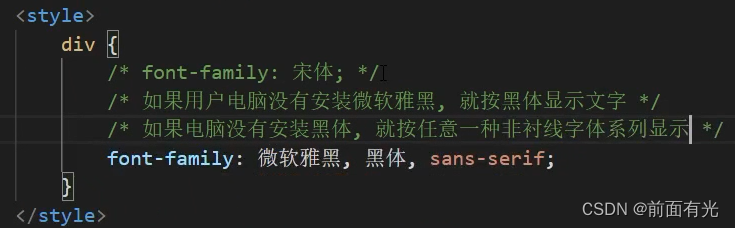
4.1.4 字体



4.1.5 字体font相关属性连写


4.2 文本样式
4.2.1 文本缩进


4.2.2 内容水平对齐方式


注意: 如果图在body里面, 则给body加对齐, 图才会按需要对齐;
4.2.3 文本修饰

4.2.4 行高

注意: 上图的 size/line-height 不是二选一的意思;
line-height: 1 表示字像素的1倍;
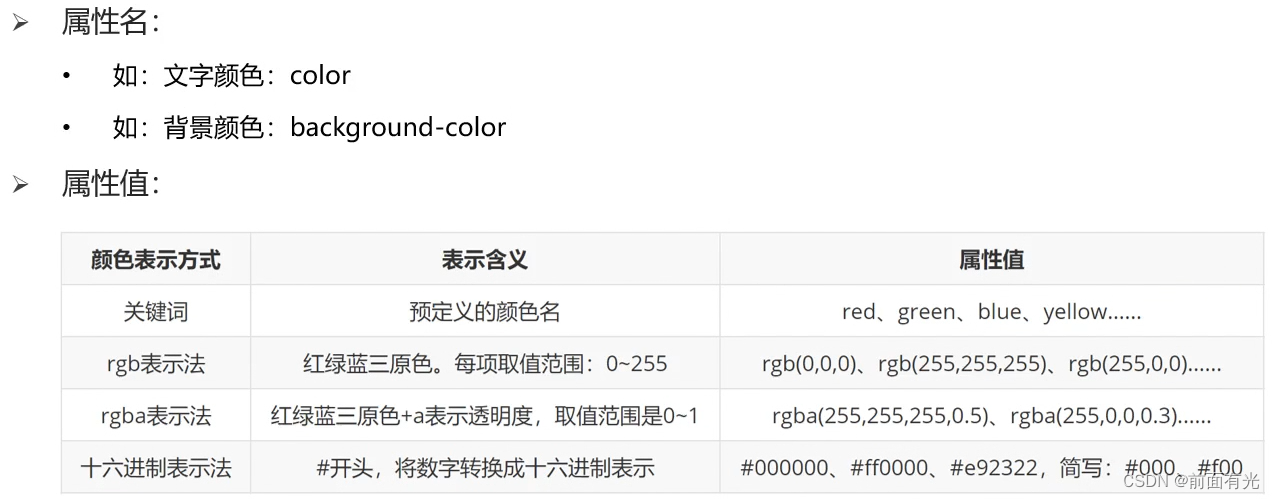
4.2.5 颜色

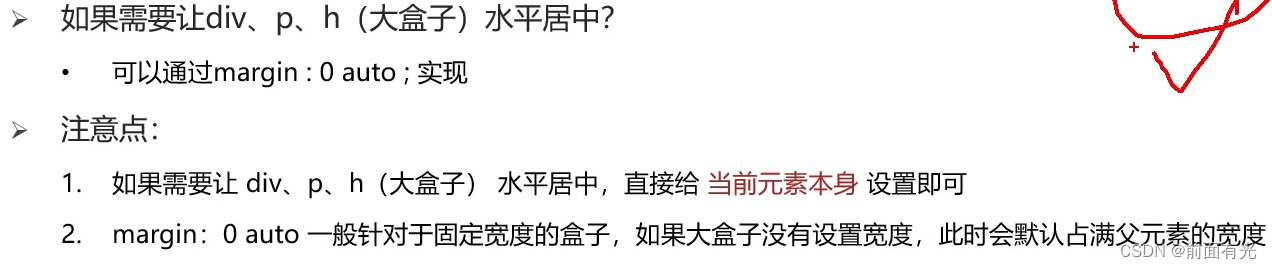
4.2.6 拓展(标签水平居中的写法)

5. 选择器进阶
5.1 复合选择器
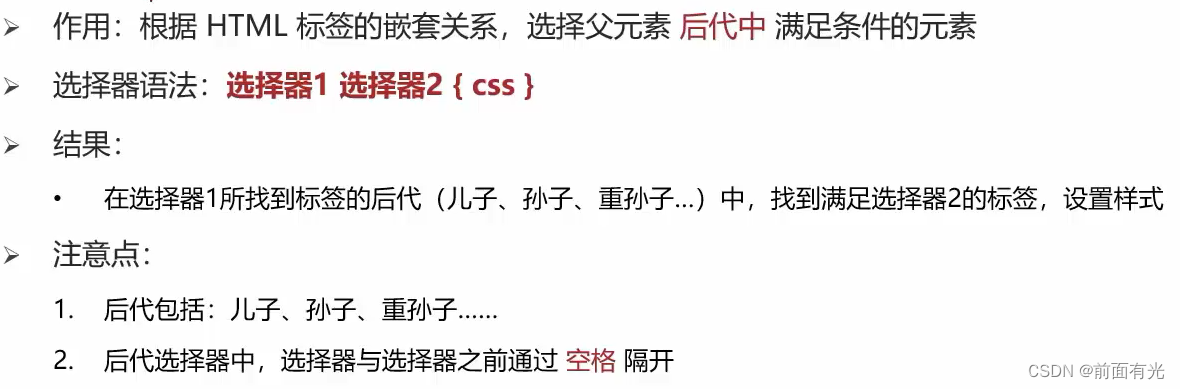
5.1.1 后代选择器


5.1.2 子代选择器



5.1.3 并集选择器



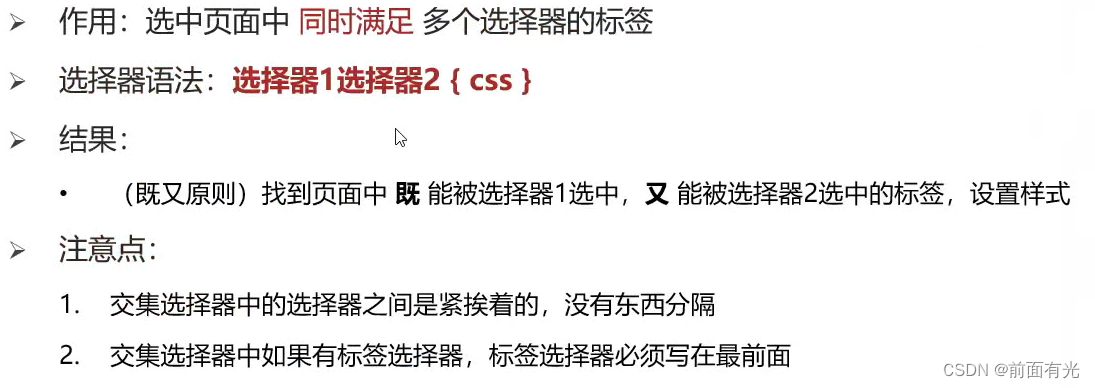
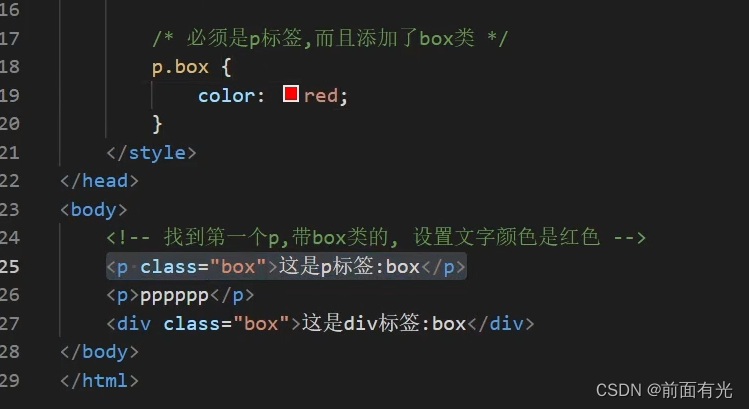
5.1.4 交集选择器


注意: p和.box之间没有其他字符
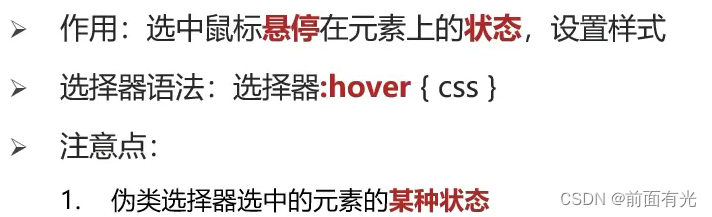
5.1.5 hover伪类选择器


5.1.6 Emmet语法(扩展)





6. 背景相关属性
6.1 背景颜色


6.2 背景图片

提示: 背景图显示在背景色上面;
6.2 背景图平铺

6.3 背景图位置

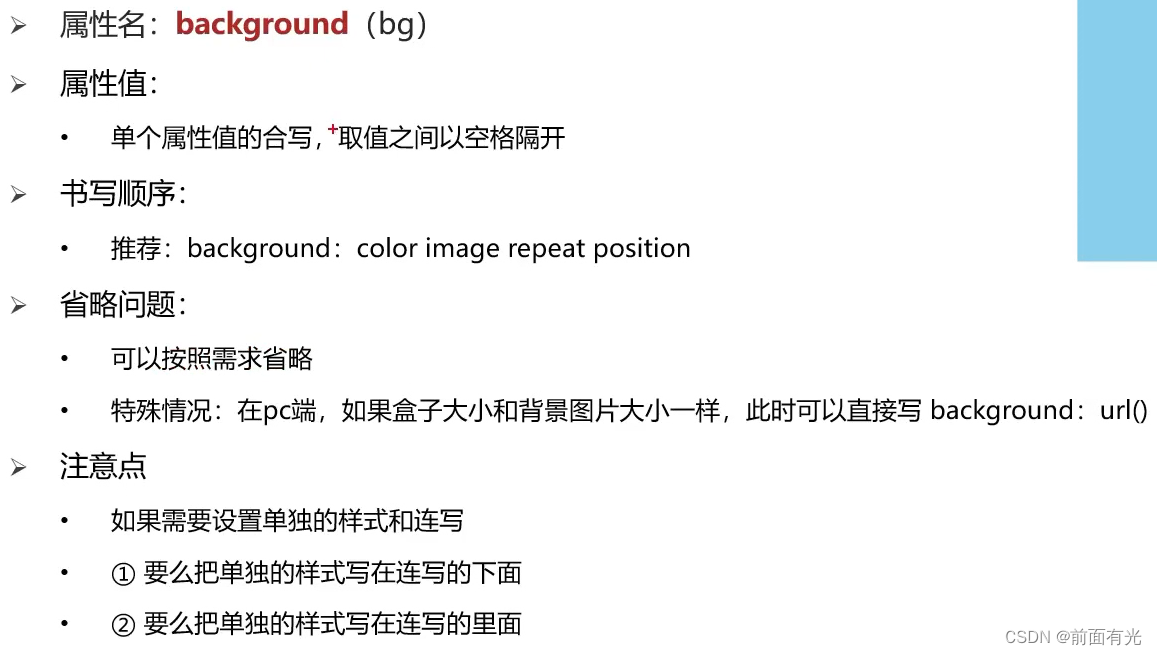
6.4 背景相关属性连写


6.5 (拓展) img标签和背景图片的区别
提示: 重要的用img, 不重要的用背景图;
7. 元素的显示模式(显示方式)
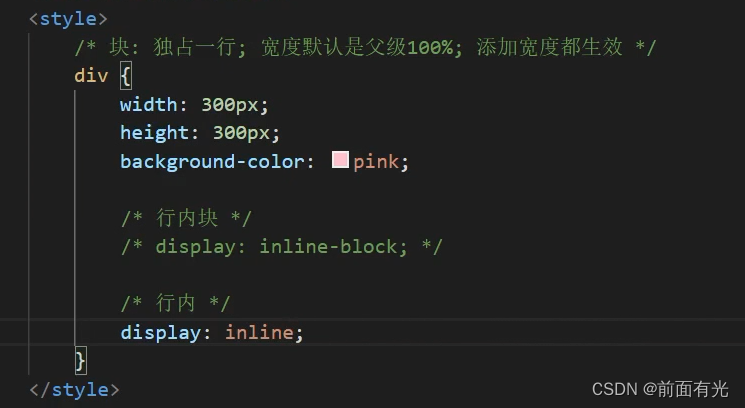
7.1 块级元素


7.2 行内元素


7.3 行内块元素


7.4 元素显示模式转换



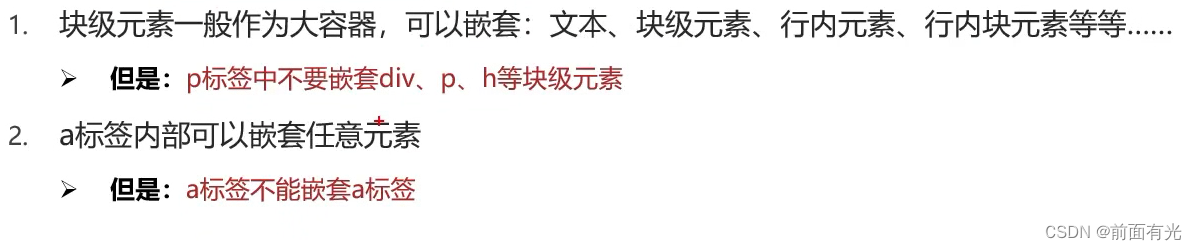
7.5 HTML嵌套规范注意点

注意:
(1) p、h不能相互嵌套;
(2) p、div不能相互嵌套;
8. CSS特性
8.1 继承性

提示:
(1) 文字控制属性的都能继承;
(2) 非文字控制属性的都不能继承;
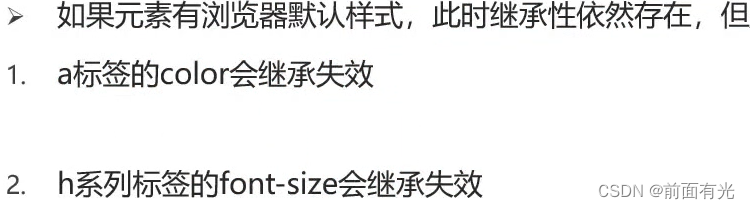
8.1.2 继承失效的特殊情况

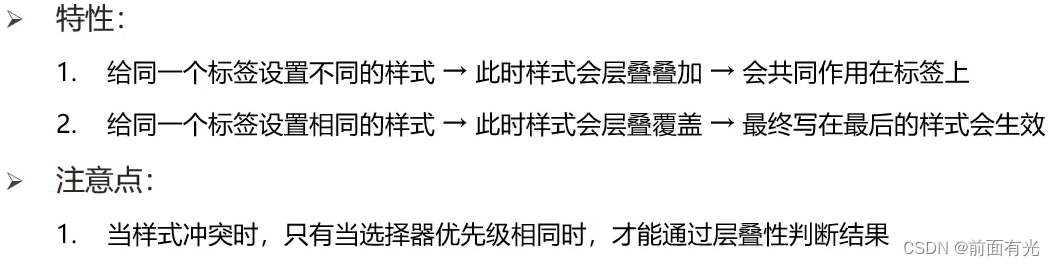
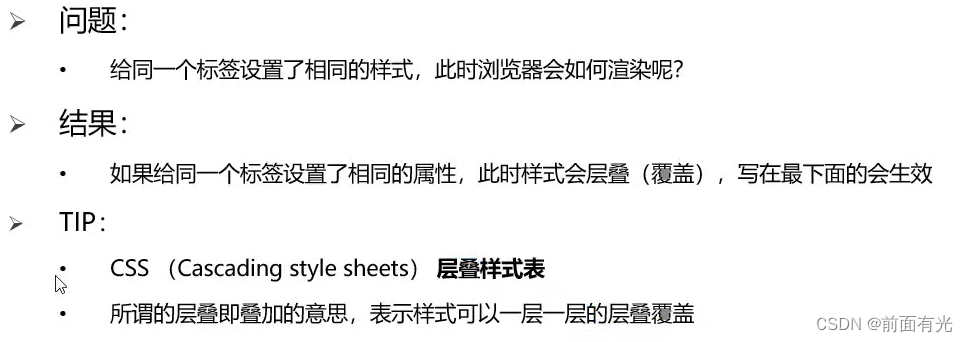
8.2 层叠性

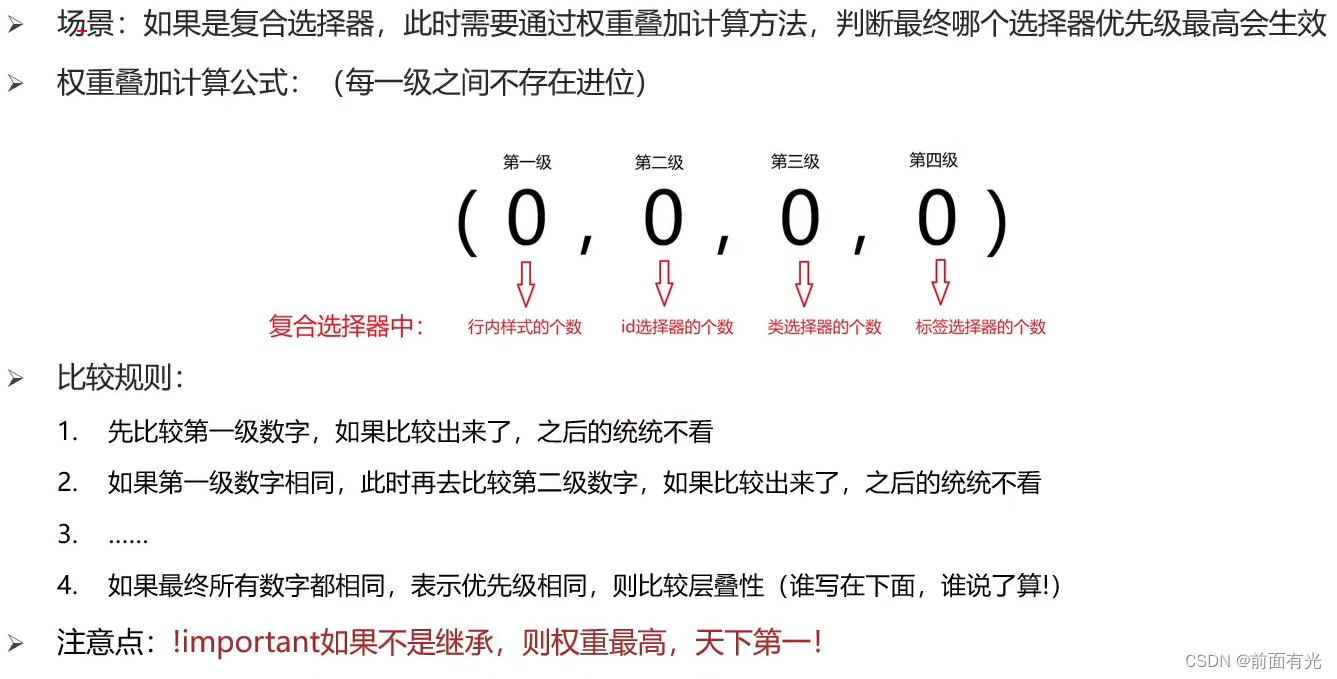
8.3 优先级

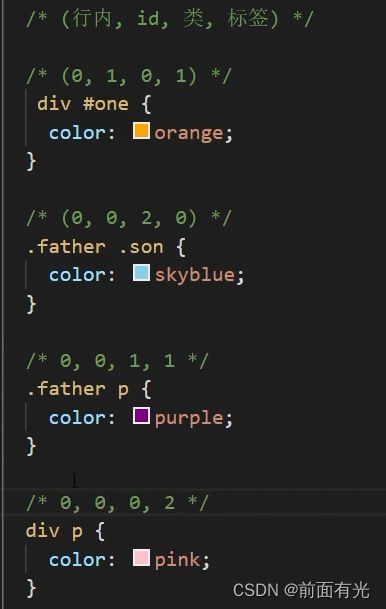
8.3.1 权重叠加计算


8.3.1.1 题目1


答案: 蓝色; (blue)
8.3.1.2 题目2

答案: 天蓝色; (skyblue)
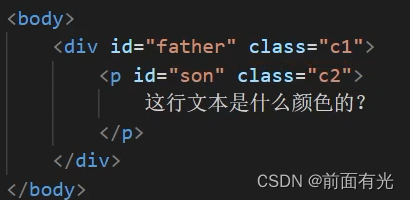
8.3.1.3 题目3

答案: pink;
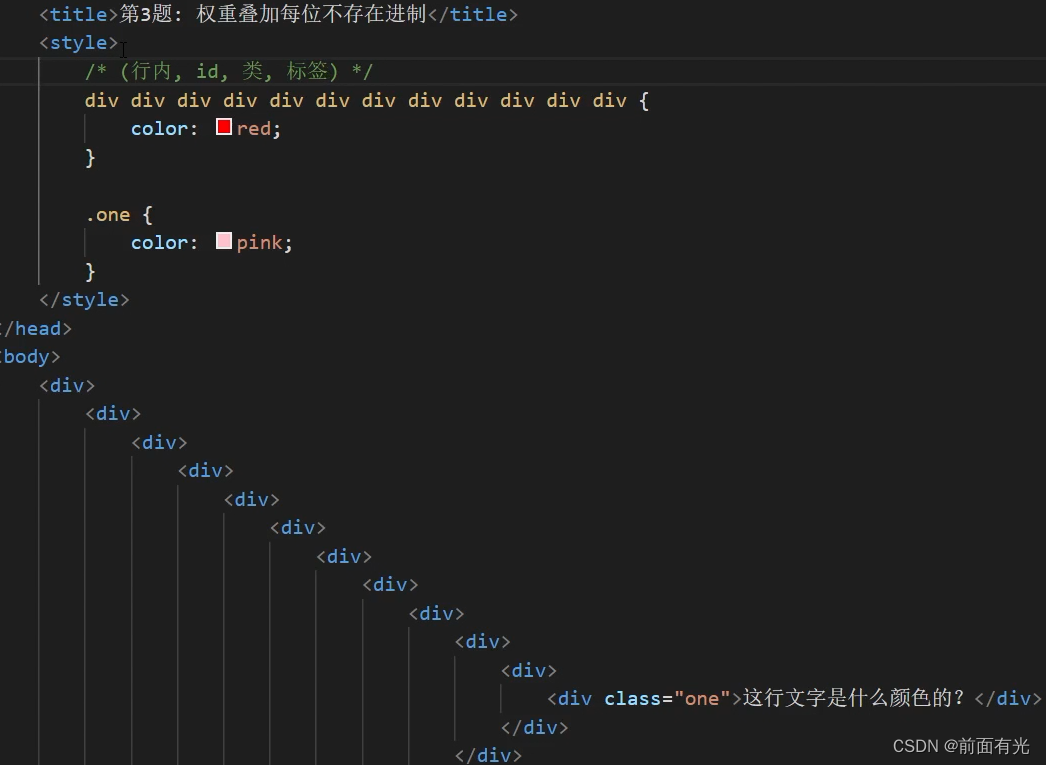
8.3.1.4 题目4

答案: yellow;
8.3.1.5 题目5

答案: red;
9. 盒子模型

9.1 内容区域的宽度和高度

9.2 边框(border)
border默认会撑大盒子;

提示: border是复合属性
9.2.1 边框(border) - 单方向设置

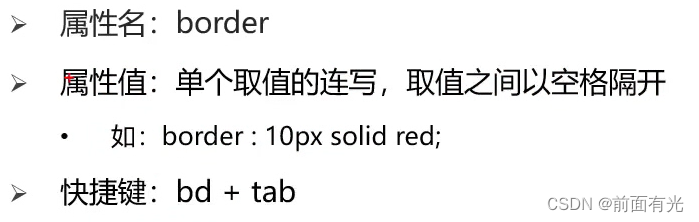
9.2.2 边框(border) - 单个属性

写盒子及其内容顺序提示:
从外到内: 先宽高背景色, 放内容, 调节内容的位置; 控制文字细节;
9.3 内边距(padding)
padding和border一样默认会撑大盒子;

提示: 多值写法, 永远都是从上开始顺时针转一圈, 如果数不够, 看对面;
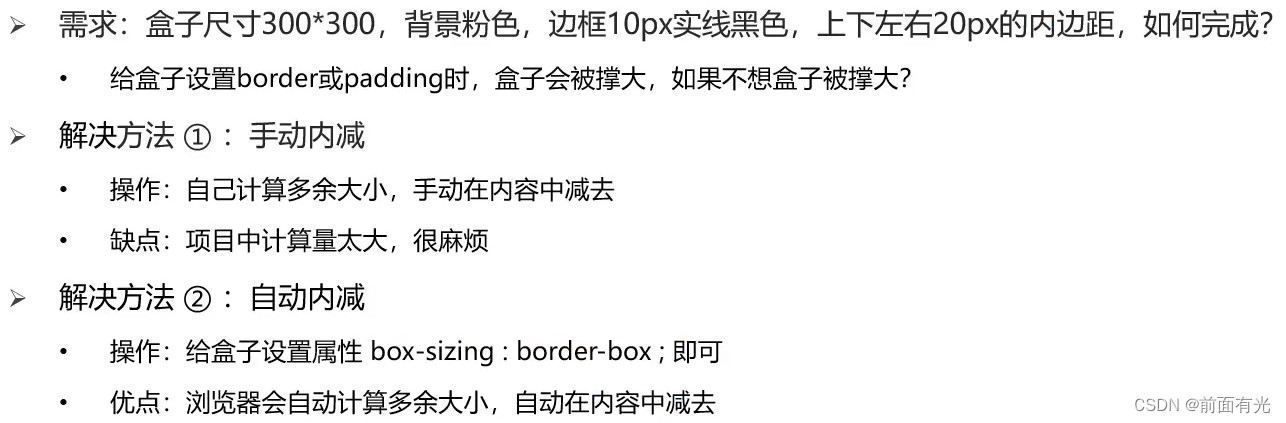
9.4 CCS3盒模型(自动内减)
padding和border 如何不会撑大盒子?


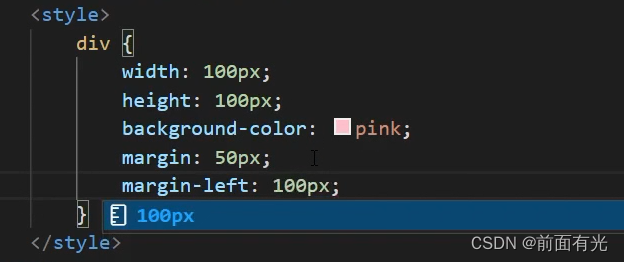
9.5 外边距 (margin)

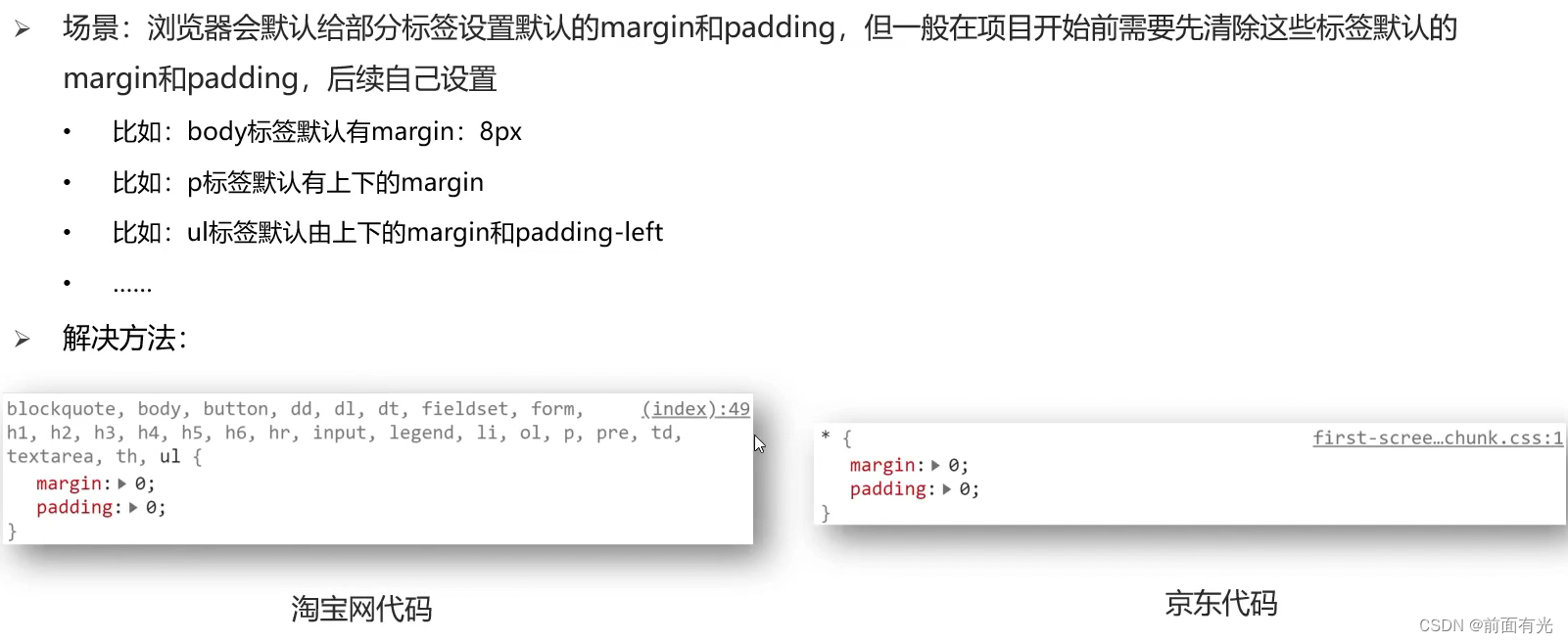
9.6 清除默认内外边距

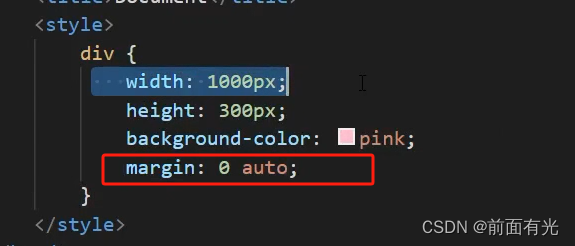
9.7 版心居中

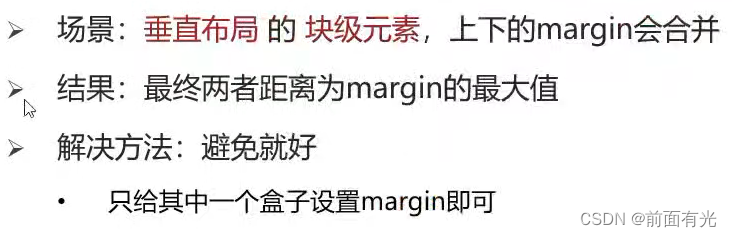
9.8 外边距折叠现象 - ① 合并现象

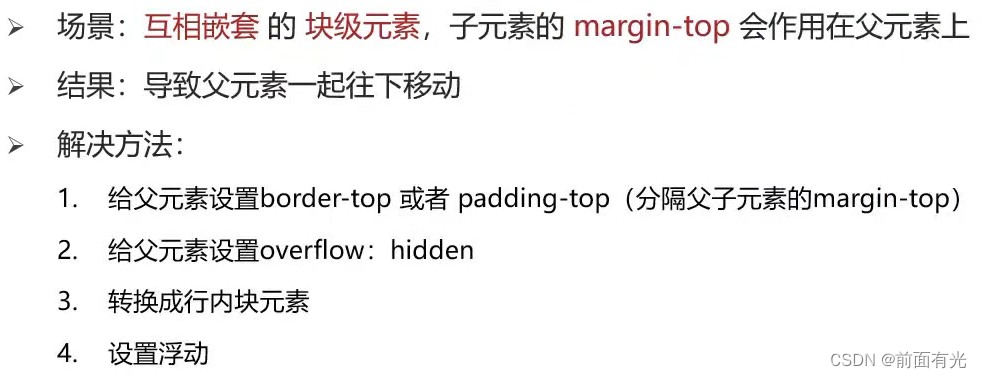
9.9 外边距折叠现象 - ② 塌陷现象(坑爹现象)

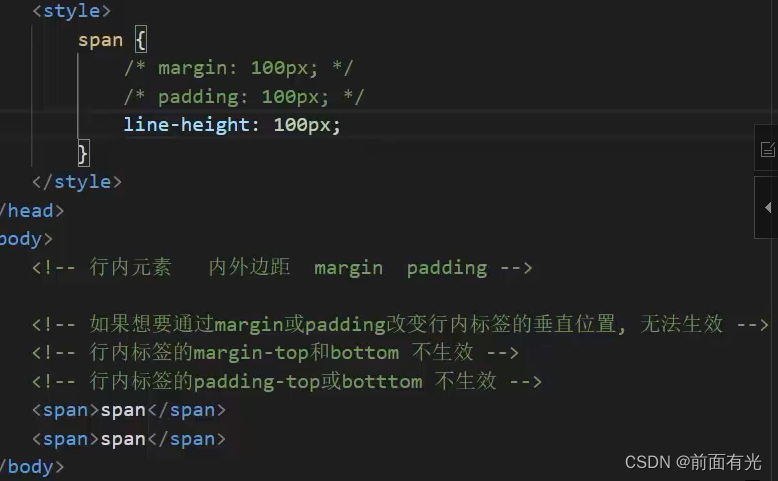
9.10 行内元素的内外边距问题

行内元素想改变上下间距加行高;
97. Pxcook(像素大厨)
这是一个像素软件。
98. 谷歌调试工具
98.1 基础
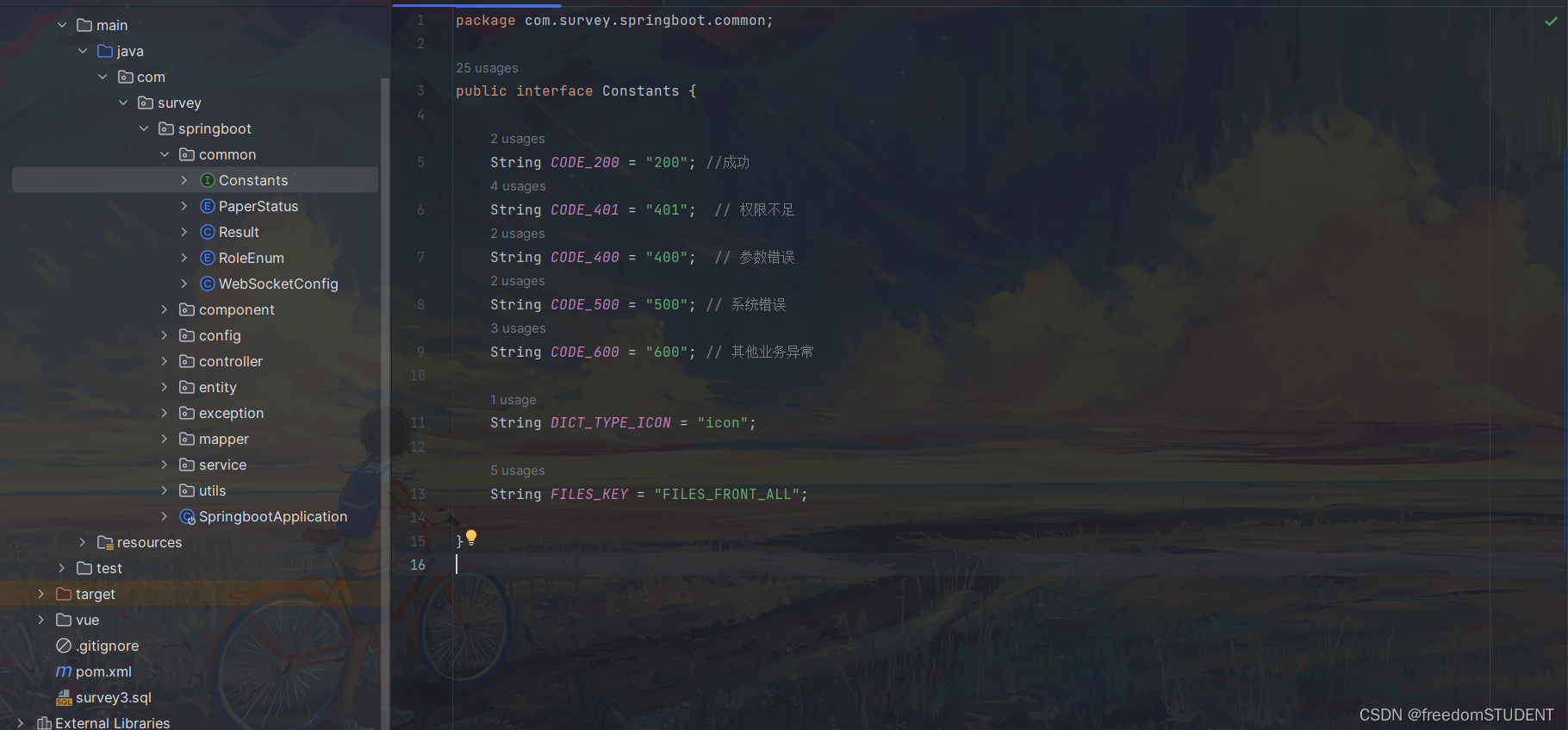
(1) 黄色感叹号;
说明语法有问题;
(2) 带删除线;
说明没有生效; 是层叠或者自己注释的代码;
98.2 差错流程(遇到样式查不出来, 要学会通过调试工具找错)

99. 问题
(1) 样式层叠问题


![[蓝桥杯刷题]合并区间、最长不连续子序列、最长不重复数组长度](https://img-blog.csdnimg.cn/direct/5d41d6ee92e044b4a1d8a29fdf11973f.gif#pic_center)








![Enterprise Portal Standard Edition [WS_ENT_STD]](https://img-blog.csdnimg.cn/direct/3e17639a581e41af8ec8d01e37075425.png)








![[Linux] Apache的配置与运用](https://img-blog.csdnimg.cn/direct/6d6120c323c84f289e04ddb75fa26eb7.png)