查看专栏目录
Network 灰鸽宝典专栏主要关注服务器的配置,前后端开发环境的配置,编辑器的配置,网络服务的配置,网络命令的应用与配置,windows常见问题的解决等。
文章目录
- 设置方法:
- 1,安装nodejs
- 2,创建一个文件夹,然后npm init 创建package.json
- 3, 安装express和open组件
- 4, 配置server.js文件
- 5, package.json最终配置
- 6,放置文件:
- 7,执行命令
- 结尾语
作为前端开发的项目,有的时候打包完后就想在本地测试是什么样子的,另外一些如cesium等程序,需要在服务的环境下才能启动三维球等。 这里使用nodejs+express搭建一个普通的服务器。
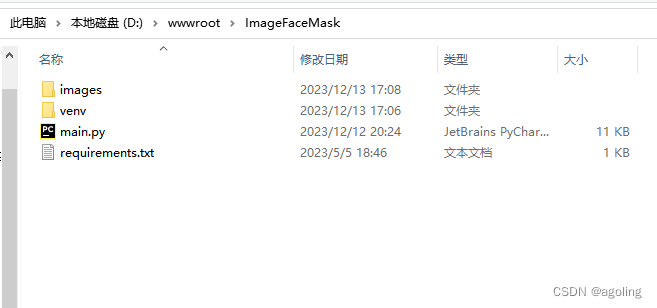
代码结构:

设置方法:
1,安装nodejs
2,创建一个文件夹,然后npm init 创建package.json

由于配置后来修改,main入口改为了server.js
3, 安装express和open组件
npm install express open --save
4, 配置server.js文件
const express = require('express')
const path = require('path')
const app = express()
const open = require('open') //npm另安装的模块 app.use(express.static(path.join(__dirname, 'html'))) open("http://localhost:7010") //打开网页
app.listen(7010, () => { console.log('启动成功,请打开http://localhost:7010')
})
5, package.json最终配置
{ "name": "express-server", "version": "1.0.0", "description": "nodejs 编写的express为框架的一个html服务器", "main": "server.js", "scripts": { "test": "test", "prestart": "echo " 启动start之前 "", "start": "node server.js", "poststart": "start http://localhost:7010" }, "author": "zjcopy.com", "license": "ISC", "dependencies": { "express": "^4.17.1", "open": "^8.2.1" }
}
6,放置文件:
将静态的文件放到html文件夹中,比如一个index.html文件
<!DOCTYPE html>
<html lang="en"> <head> <meta charset="UTF-8">
<title>nodejs显示html</title>
</head> <body>
<h1>成功了,激动吗?大剑师的访问者</h1>
</html>
7,执行命令
npm run start
开启服务,同时打开浏览器,浏览网页
结尾语
Network 灰鸽宝典为开发配置保驾护航,让服务运行快捷平稳。 希望某个知识点就能帮助你,欢迎学习GIS的朋友一起交流。
《 Openlayers 综合示例200+ 》,
《 leaflet示例教程100+ 》,
《 Cesium示例教程100+》,
《MapboxGL示例教程100+》。