Hi i,m JinXiang
⭐ 前言 ⭐
本篇文章主要介绍HTML中边框样式、内外边距、盒子模型尺寸计算以及部分理论知识
🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁
🍉博主收将持续更新学习记录获,友友们有任何问题可以在评论区留言
目录
⭐一、边框基本样式
1、边框颜色:
①、边框颜色概述
②、边框颜色的使用
③、边框颜色图片示例
④、边框颜色代码示例
2、边框粗细(单位像素px):
①、边框粗细概述
②、边框粗细的使用
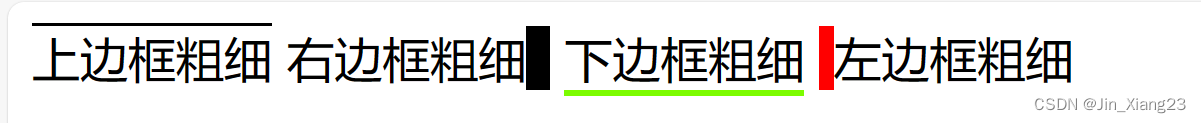
③、边框粗细图片示例
④、边框粗细代码示例
3、边框样式:
①、边框样式概述
②、边框样式的使用
③、边框样式图片示例
④、边框样式代码示例
⭐二、内外边距
1、外边距(单位像素px):
①、外边距概述
②、外边距的使用
2、内边距(单位像素px):
①、内边距概述
②、内边距的使用
⭐三、盒子模型
1、盒子模型概述
2、盒子模型尺寸计算
3、盒子模型尺寸计算的使用
一、边框基本样式
边框基本样式是指在HTML和CSS中设置元素的边框的样式。常见的边框样式包括实线边框、虚线边框、双线边框、边框颜色、边框粗细等。
在CSS中,可以使用border属性来设置元素的边框样式。如下:
1、边框颜色:
边框颜色是指CSS中可以为元素的边框指定的颜色。
①、边框颜色概述
- 上边框颜色:border-top-color:颜色;
- 右边框颜色:border-right-color:颜色;
- 下边框颜色:border-bottom-color:颜色;
- 左边框颜色:border-left-color:颜色;
- 四边框同一色:border-color:颜色;
- 上下与左右边框颜色:border-color:上下颜色 左右颜色;
- 上、左右、下边框颜色:border-color:上颜色 左右颜色 下颜色;
- 上、右、下、左边框颜色(顺时针):border-color:上颜色 右颜色 下颜色 左颜色;
边框颜色可以用于控制边框的外观和视觉效果,例如与元素的背景色形成对比,或者与其他元素产生视觉分隔。通过调整边框颜色的值,可以灵活地满足不同的设计需求和风格要求。
②、边框颜色的使用
| 边框颜色样式 | 描述 |
| border-top-color:颜色 | 上边框颜色 |
| border-right-color:颜色 | 右边框颜色 |
| border-bottom-color:颜色 | 下边框颜色 |
| border-left-color:颜色 | 左边框颜色 |
| border-color:颜色 | 四边框同一色 |
| border-color:上下颜色 左右颜色 | 上下与左右边框颜色 |
| border-color:上颜色 左右颜色 下颜色 | 上、左右、下边框颜色 |
| border-color:上颜色 右颜色 下颜色 左颜色 | 上、右、下、左边框颜色(顺时针) |
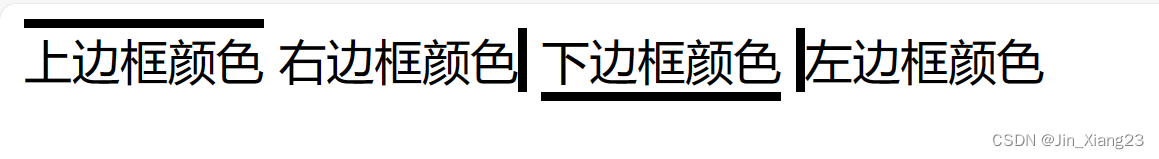
③、边框颜色图片示例

④、边框颜色代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#border_div1 {width: 50px;height: 50px;border-top-color: black;border-top: 3px solid;display: initial;}#border_div2 {width: 50px;height: 50px;border-right-color: black;border-right: 3px solid;display: initial;}#border_div3 {width: 50px;height: 50px;border-bottom-color: black;border-bottom: 3px solid;display: initial;}#border_div4 {width: 50px;height: 50px;border-left-color: black;border-left: 3px solid;display: initial;}</style>
</head>
<body>
<div id="border_div1">上边框颜色</div><div id="border_div2">右边框颜色</div><div id="border_div3">下边框颜色</div><div id="border_div4">左边框颜色</div>
</body>
</html>2、边框粗细(单位像素px):
边框粗细是指CSS中可以为元素的边框指定的宽度,常用的单位是像素(px)
①、边框粗细概述
- 上边框粗细:border-top-width:值;
- 右边框粗细:border-right-width:值;
- 下边框粗细:border-bottom-width:值;
- 左边框粗细:border-left-width:值;
- 四边框同一粗细:border-width:值;
- 上下与左右边框粗细:border-width:上下粗细值 左右粗细值;
- 上、左右、下边框粗细:border-width:上粗细值 左右粗细值 下粗细值;
- 上、右、下、左边框粗细(顺时针):border-width:上粗细值 右粗细值 下粗细值 左粗细值;
边框粗细可以用于控制边框的外观和视觉效果,例如细边框可以给元素提供轻盈的外观,而粗边框则可以给元素增加强烈的视觉分割效果。通过调整边框粗细的值,可以灵活地满足不同的设计需求和风格要求。
②、边框粗细的使用
| 边框粗细样式 | 描述 |
| border-top-width:值 | 上边框粗细 |
| border-right-width:值 | 右边框粗细 |
| border-bottom-width:值 | 下边框粗细 |
| border-left-width:值 | 左边框粗细 |
| border-width:值 | 四边框同一粗细 |
| border-width:上下粗细值 左右粗细值 | 上下与左右边框粗细 |
| border-width:上粗细值 左右粗细值 下粗细值 | 上、左右、下边框粗细 |
| border-width:上粗细值 右粗细值 下粗细值 左粗细值 | 上、右、下、左边框粗细(顺时针) |
③、边框粗细图片示例

④、边框粗细代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#border_div1 {width: 50px;height: 50px;border-top-color: slateblue;border-top: 1px solid;display: initial;}#border_div2 {width: 50px;height: 50px;border-right-color: salmon;border-right: 8px solid;display: initial;}#border_div3 {width: 50px;height: 50px;border-bottom-color:lawngreen;border-bottom-width: 2px;border-bottom-style:solid;display: initial;}#border_div4 {width: 50px;height: 50px;border-left-color: red;border-left-width: 5px;border-left-style:solid;display: initial;}</style>
</head>
<body>
<div id="border_div1">上边框粗细</div><div id="border_div2">右边框粗细</div><div id="border_div3">下边框粗细</div><div id="border_div4">左边框粗细</div>
</body>
</html>3、边框样式:
边框样式是指CSS中可以为元素的边框指定的不同样式。
①、边框样式概述
边框样式用于定义边框的外观,包括边框的线条样式、线条粗细和线条颜色。在CSS中,可以使用`border-style`、`border-width`和`border-color`属性来控制边框的样式。
边框样式属性(`border-style`)可以设置以下几种常见的边框样式:
- 1、实线边框(solid):普通的实线边框,是最常用的边框样式
- 2、虚线边框(dotted):由一些小圆点组成的虚线边框
- 3、虚线边框(dashed):由一些短线段组成的虚线边框
- 4、双线边框(double):由两条实线边框组成的边框
- 5、点线边框(dotted):由一系列小短线段和点组成的边框
- 6、实线边框(groove):带有凹陷效果的实线边框
②、边框样式的使用
| 边框样式 | 描述 |
| border-style:none | 无边框/默认 |
| border-style:hidden | 隐藏边框 |
| border-style:dotted | 圆状边框 |
| border-style:dashed | 虚线边框 |
| border-style:solid | 实线边框 |
| border-style:double | 双实线边框 |
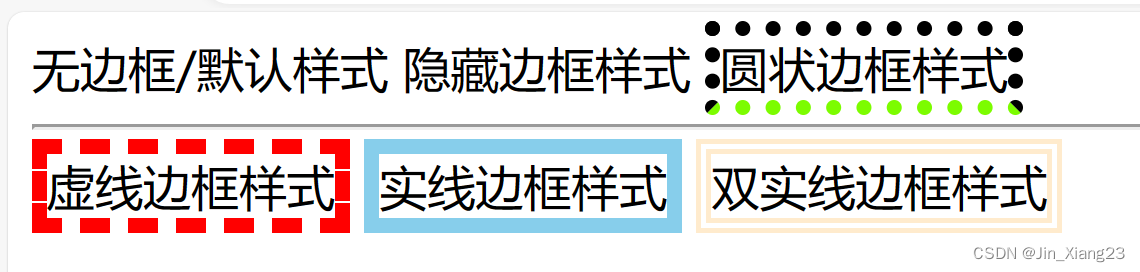
③、边框样式图片示例

④、边框样式代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#border_div1 {width: 50px;height: 50px;border-top-color: slateblue;border-width: 5px;border-style:none;display: initial;}#border_div2 {width: 50px;height: 50px;border-right-color: salmon;border-width: 5px;border-style:hidden;display: initial;}#border_div3 {width: 50px;height: 50px;border-bottom-color:lawngreen;border-width: 5px;border-style:dotted;display: initial;}#border_div4 {width: 50px;height: 50px;border-color: red;border-width: 5px;border-style:dashed;display: initial;}#border_div5 {width: 50px;height: 50px;border-color: skyblue;border-width: 5px;border-style:solid;display: initial;}#border_div6 {width: 50px;height: 50px;border-color: blanchedalmond;border-width: 5px;border-style:double;display: initial;}</style>
</head>
<body>
<div id="border_div1">无边框/默认样式</div><div id="border_div2">隐藏边框样式</div><div id="border_div3">圆状边框样式</div>
<hr>
<div id="border_div4">虚线边框样式</div><div id="border_div5">实线边框样式</div><div id="border_div6">双实线边框样式</div></body>
</html>二、内外边距
内外边距是指在HTML和CSS中设置元素内部和外部的空白空间。
1、外边距(单位像素px):
①、外边距概述
外边距(margin)是指元素与其相邻元素之间的空白区域。外边距可以用来调整元素与其他元素之间的距离。在CSS中,可以使用margin属性来设置元素的外边距。如下:
顶部外边距:margin-top:值;
右外边距:margin-right:值;
底部外边距:margin-bottom:值;
左外边距:margin-left:值;
四边同一外边距:margin:值;
上下与左右外边距:margin:上下外边距 左右外边距;
上、左右、下外边距:margin:上外边距 左右外边距 下外边距;
上、右、下、左外边距(顺时针):margin:上外边距 右外边距 下外边距 左外边距;
②、外边距的使用
| 外边距使用 | 描述 |
| margin-top:值 | 顶部外边距 |
| margin-right:值 | 右外边距 |
| margin-bottom:值 | 底部外边距 |
| margin-left:值 | 左外边距 |
| margin:值 | 四边同一外边距 |
| margin:上下外边距 左右外边距 | 上下与左右外边距 |
| margin:上外边距 左右外边距 下外边距 | 上、左右、下外边距 |
| margin:上外边距 右外边距 下外边距 左外边距 | 上、右、下、左外边距(顺时针) |
2、内边距(单位像素px):
①、内边距概述
内边距(padding)是指元素内容与元素边框之间的空白区域。内边距可以用来调整元素内容与元素边框之间的距离。在CSS中,可以使用padding属性来设置元素的内边距。如下:
顶部内边距:padding-top:值;
右内边距:padding-right:值;
底部内边距:padding-bottom:值;
左内边距:padding-left:值;
四边同一内边距:padding:值;
上下与左右内边距:padding:上下内边距 左右内边距;
上、左右、下内边距:padding:上内边距 左右内边距 下内边距;
上、右、下、左内边距(顺时针):padding:上内边距 右内边距 下内边距 左内边距;
②、内边距的使用
| 内边距使用 | 描述 |
| padding-top:值; | 顶部内边距 |
| padding-right:值 | 右内边距 |
| padding-bottom:值 | 底部内边距 |
| padding-left:值 | 左内边距 |
| padding:值 | 四边同一内边距 |
| padding:上下内边距 左右内边距 | 上下与左右内边距 |
| padding:上内边距 左右内边距 下内边距 | 上、左右、下内边距 |
| padding:上内边距 右内边距 下内边距 左内边距 | 上、右、下、左内边距(顺时针) |
三、盒子模型
1、盒子模型概述
盒子模型是指在网页设计和布局中,将一个元素看作是一个矩形的盒子,由内容区域、内边距、边框和外边距组成。盒子模型的结构如下:
1、内容区域(Content):位于盒子的内部,用于显示元素的内容。它的大小由`width`(宽度)和`height`(高度)属性控制。
2、内边距(Padding):紧挨着内容区域的一层空白区域,用于控制内容与边框之间的距离。内边距的大小由`padding-top`(顶部内边距)、`padding-right`(右侧内边距)、`padding-bottom`(底部内边距)和`padding-left`(左侧内边距)属性控制。
3、边框(Border):围绕内容区域和内边距的一层边界线,用于装饰和视觉分隔。边框的样式、粗细和颜色由`border-style`、`border-width`和`border-color`属性控制。
4、外边距(Margin):盒子之间的空白区域,用于控制盒子与其它元素之间的距离。外边距的大小由`margin-top`(顶部外边距)、`margin-right`(右侧外边距)、`margin-bottom`(底部外边距)和`margin-left`(左侧外边距)属性控制。
在CSS中,可以使用相关的属性来控制盒子模型的各个部分,以实现不同的布局和样式效果。通过调整内容区域、内边距、边框和外边距的大小和样式,我们可以创建出各种不同的盒子布局和设计效果。
2、盒子模型尺寸计算
盒子模型总尺寸=border+padding+margin+内容宽度
盒子阴影:box-shadow:inset(内阴影,默认是外阴影并且无阴影类型属性) X轴位移量 Y轴位移量 阴影模糊半径 阴影颜色;
圆角边框(四个角顺时针):border-radius: 10px 20px 30px 40px;
网页居中对齐:margin:0 auto;
3、盒子模型尺寸计算的使用
| 盒子模型描述 | 使用方式 |
| 盒子模型总尺寸 | border+padding+margin+内容宽度 |
| 盒子阴影 | box-shadow:inset(内阴影,默认是外阴影并且无阴影类型属性) X轴位移量 Y轴位移量 阴影模糊半径 阴影颜色 |
| 圆角边框(四个角顺时针) | border-radius: 10px 20px 30px 40px |
| 网页居中对齐 | margin:0 auto |
总结不易,希望宝宝们不要吝啬亲爱的👍哟(^U^)ノ~YO!如有问题,欢迎评论区批评指正😁