- transform(2D变形)
- 概述translate()平移scale()缩放
- skew()倾斜
- rotate()旋转
- transform-origin中心原点
-
CSS3 2D变形 3D变形 过渡 动画
在CSS3中,动画效果包括4个部分:变形(transform)、3D变形、过渡(transition)、动画(animation)。
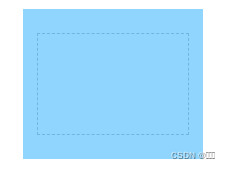
translate() 平移
语法transform: translateX(x); /*沿x轴方向平移*/
transform: translateY(y); /*沿y轴方向平移*/
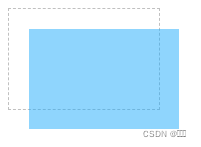
transform: translate(x, y); /*沿x轴和y轴同时平移*/示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div {
width: 150px;
height: 100px;
}.box {
border: 1px dashed silver;
}.current {
background-color: rgb(30, 170, 250);
opacity: 0.5;
transform: translate(20px, 20px);
}
</style>
</head>
<body>
<div class="box">
<div class="current"></div>
</div>
</body>
</html>

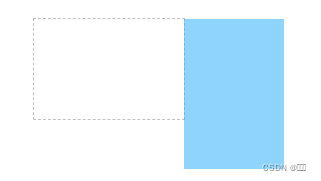
scale() 缩放
语法transform: scaleX(x); /*沿x轴方向缩放*/
transform: scaleY(y); /*沿y轴方向缩放*/
transform: scale(x, y); /*沿x轴和y轴同时缩放*/示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div {
width: 150px;
height: 100px;
}.box {
border: 1px dashed silver;
margin: 50px auto;
}.current {
background-color: rgb(30, 170, 250);
opacity: 0.5;
transform: scale(1.2, 1.5);
}
</style>
</head>
<body>
<div class="box">
<div class="current"></div>
</div>
</body>
</html>

skew() 倾斜
语法transform: skewX(x); /*沿x轴方向倾斜*/
transform: skewY(y); /*沿y轴方向倾斜*/
transform: skew(x, y); /*沿x轴和y轴同时倾斜*/示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div {
width: 150px;
height: 100px;
}.box {
border: 1px dashed silver;
margin: 50px auto;
}.current {
background-color: rgb(30, 170, 250);
opacity: 0.5;
transform: skewY(30deg);
}
</style>
</head>
<body>
<div class="box">
<div class="current"></div>
</div>
</body>
</html>

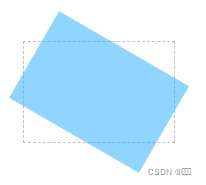
rotate() 旋转
语法transform: rotate(angle);说明angle参数:表示元素相对于中心原点旋转的度数,单位为deg。如果度数为正,则表示顺时针旋转;如果度数为负,则表示逆时针旋转。示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div {
width: 150px;
height: 100px;
}.box {
border: 1px dashed silver;
margin: 50px auto;
}.current {
background-color: rgb(30, 170, 250);
opacity: 0.5;
transform: rotate(30deg);
}
</style>
</head>
<body>
<div class="box">
<div class="current"></div>
</div>
</body>
</html>

transform-origin 中心原点
语法transform-origin: 取值;
1
说明transform-origin属性取值有两种:一种是“长度值”,另一种是“关键字”。当取值为长度值时,单位可以为px、em和百分比等。当取值为关键字时,transform-origin属性取值跟background-position属性取值是相似的。示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div {
width: 150px;
height: 100px;
}.box {
border: 1px dashed silver;
margin: 100px auto;
}.current {
background-color: rgb(30, 170, 250);
opacity: 0.5;
transform-origin: top right;
transform: rotate(-90deg);
}
</style>
</head>
<body>
<div class="box">
<div class="current"></div>
</div>
</body>
</html>