目录
一、本节介绍
1 上集回顾
2 本节介绍
二、添加图片资源
三、 常用cg数据类型
1 float
2 bool
3 sampler
四、加入图片资源
五、使用图片资源
1 在通道里加入资源
2 使用图片和颜色叠加
2.1 2D纹理采样tex2D
2.2 组合颜色
六、全部代码
七、下集介绍
相关阅读
文章图片均来自网络,如有侵权,联系立删。
一、本节介绍
1 上集回顾
加入外部颜色资源Color来控制球体颜色,在外面看见并改颜色。
2 本节介绍
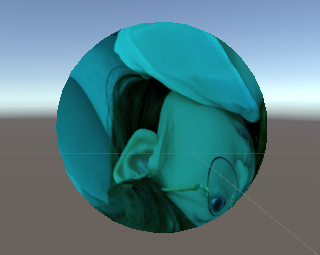
加入外部图片资源并显示在球体上(如图1所示),让图片和外部颜色叠加显示(如图2所示)。


二、添加图片资源
图片资源
备注:图片的大类可以分成两种
- 2D图片资源
就是我们平时见到的,见的最多的图。我们随便找一张方形的图(如图3所示),放到材质球上,它会贴不满或者变型(如图4所示)。


- 3D图片资源
专门有一种图片资源,是3d图片资源,例如一个砖头墙(如图4所示),放到材质球上,它会贴满,而且没有图片拼缝(如图5所示)。


三、 常用cg数据类型
我们之前学了float4,float3。其实还有很多在cg语言里的数据类型。
1 float
32位浮点数据(小数) 例: float1 、 float2 、 float3 、float4 (不能超过4了)
后面是1,就是一个数,后面是2,就类似vector2,后面是3,就类似vector3,以此类推。
2 bool
布尔数据(判断对错) 只有true和false两个数据
3 sampler
纹理对象(接收图片的类型) 例:sampler2D, sampler3D
一个是2D图片资源,一个是3D图片资源
四、加入图片资源
在财产框里添加图片
新知识点:
- 2D 我们这次打算添加2D图片资源
- "white" {} 这个是unity之前准备好的图片资源,如单词所示,就是一个白图,就固定好这么写
备注:因为shader是一只运行的,我们不能加空的进去,会出问题,所以随便先加个白图
Properties{_Color("Color",Color)=(1,1,1,1)//本节新增_MainTex("MainTex",2D) = "white" {}}结果:
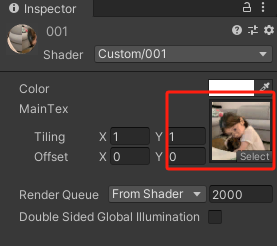
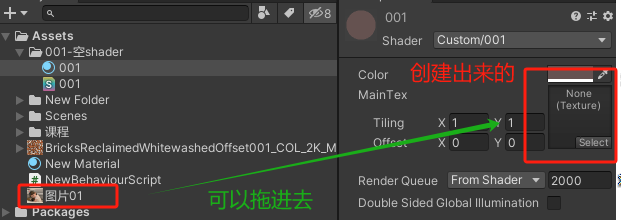
此时我们就可以在外面看见这个可以加图片的部分了(如图6所示)。

拖入图片之后(如图7所示)。

五、使用图片资源
注:这里的代码都是接着上集讲的。
1 在通道里加入资源
pass{CGPROGRAM#pragma vertex vert#pragma fragment frag#include"UnityCG.cginc"float4 _Color ;//本节新增sampler2D _MainTex;//承接2D图片在CG语言里是sampler2D //起名为MainTexappdata_base vert(appdata_base v){v.vertex =UnityObjectToClipPos(v.vertex);return v;}float4 frag():SV_TARGET{return _Color;}ENDCG}2 使用图片和颜色叠加
2.1 2D纹理采样tex2D
sampler2D是图片资源,但我们不能直接使用,因为我们在给屏幕涂色,所以我们必须把这个图片传到shader现在有的贴图里,得到这个贴图在shader里的数据应该是什么。
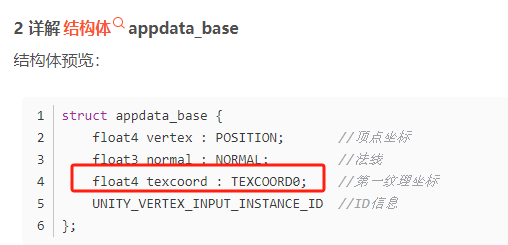
之前讲过,我们的结构体里有一个是关于shader贴图的(如图8所示)。

使用代码:
float4 frag(appdata_base v):SV_TARGET
{
//转换贴图数据 //appdata_base中的贴图数据,取出xy轴数据(这里也可以理解为uv数据)
tex2D(_MainTex,v.texcoord.xy)//原本贴图
}2.2 组合颜色
颜色和颜色的叠加一般用相乘。(这里和数学矩阵有关,可自行学习)
使用代码:
float4 frag(appdata_base v):SV_TARGET
{
float4 c =tex2D(_MainTex,v.texcoord.xy)*_Color;//把组合的颜色传出去
return c;
}六、全部代码
Shader "Custom/001"
{
Properties{_Color("Color",Color)=(1,1,1,1)_MainTex("MainTex",2D) = "white"{}}
SubShader{pass{CGPROGRAM#pragma vertex vert#pragma fragment frag#include"UnityCG.cginc"float4 _Color ;sampler2D _MainTex;appdata_base vert(appdata_base v){v.vertex =UnityObjectToClipPos(v.vertex);return v;}float4 frag(appdata_base v):SV_TARGET{float4 c =tex2D(_MainTex,v.texcoord.xy)*_Color;return c;}ENDCG}}
}七、下集介绍
本集讲了如何让图片和外部颜色叠加显示。
下集讲案例,如何做一个漫反射材质球。
下集更新时间,最晚在2023年12月31日更新,如果点赞订阅多,会加速~谢谢大家。