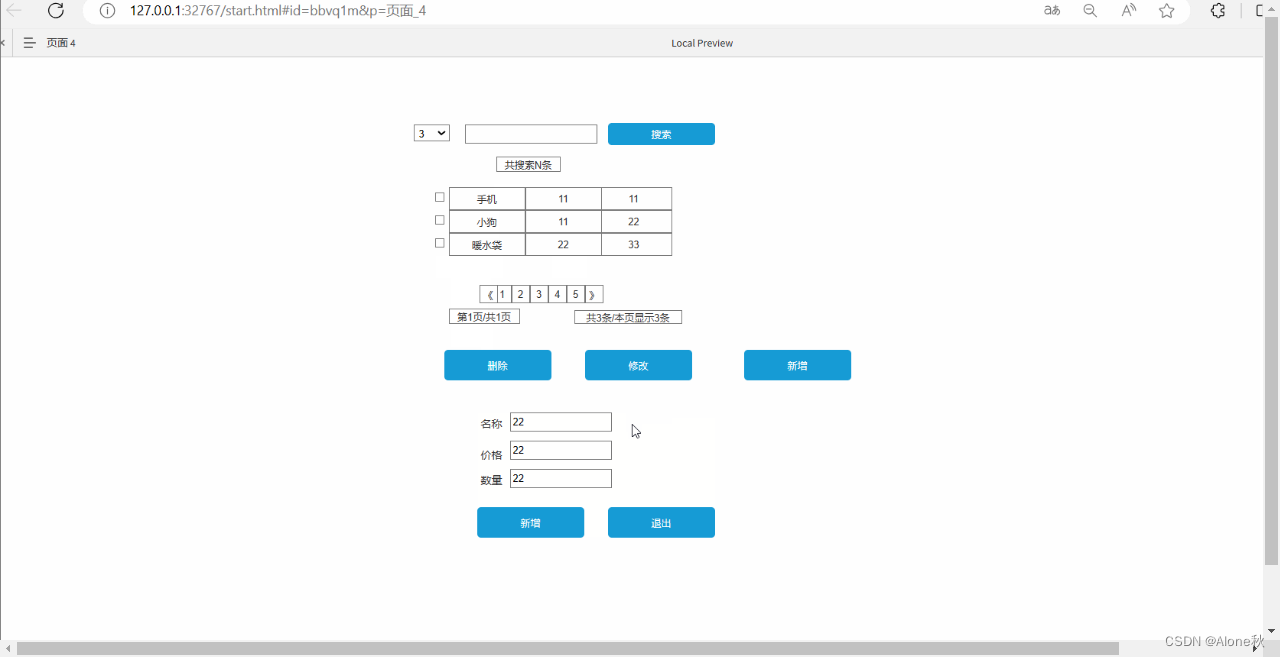
效果
以下代码是东拼西凑出来的。只是为了个人熟悉一下相关模块的使用:
用的知识点:
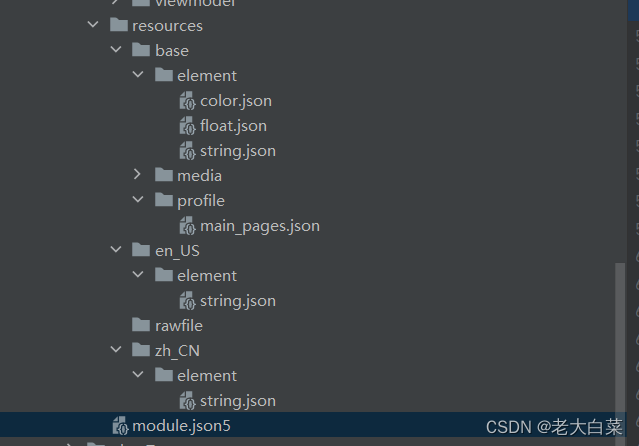
- Resouces 此部分分内容可以在项目中找到:

resources/base/element/color.json 为项目着色配置,当然也可以正接在代码里写
float.json 为相关控件的长度宽度配置 ,也可以在代码里直接写
string.json 为整个项目的文字提示一类的配置,中英文无所谓。因为在en_Us zh_CN的 element 里也有string这样可以进行本地化。同时这三个json里的配置 要一样,只不过value不一样。
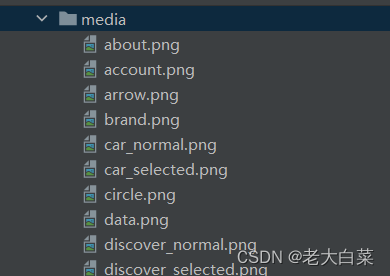
media里存放相关的图片:
代码调用可以用 $r(‘app.media.about’)进行调用,如果不为png则加上后缀。当然不只存文图片文件,视频音频都可以。
resources/base/profile/main_pages.json 存放的是你的pages里的页面。则下面的配置我们的项目只有三个页面,同时启动页为SplashScreenPage,长子长孙,他们为老大。
{"src": ["pages/SplashScreenPage","pages/LoginPage","pages/MainPage"]
}
rawfile文件是另一种存放的本地文件,调用方式为: Image($rawfile(‘discover_normal.png’)),要加后缀
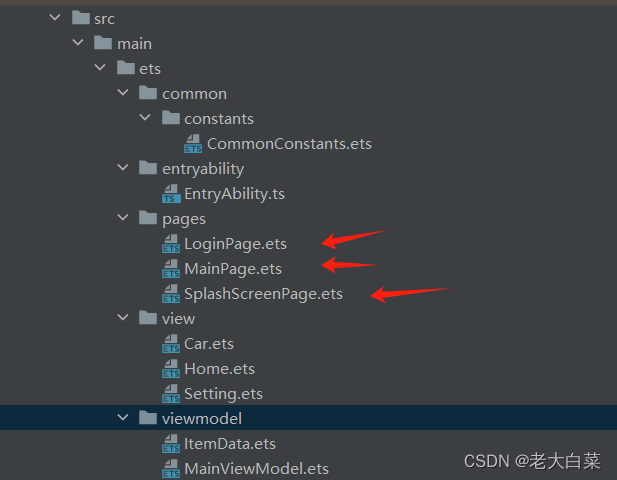
- 代码结构说明

这里的EntryAbility.ts是项目工具生成的。没有改过 。标红的是我们自己开发的页面。