tFragment-->
官网:https://aws.amazon.com/cn/codewhisperer/?trk=cndc-detail
最近学习了亚马逊云科技的 代码工具,感慨颇多。下面是安装 和使用的分享。
CodeWhisperer,亚马逊推出的实时 AI 编程助手,是一项基于机器学习的服务,它可以分析开发者在集成开发环境(IDE)中的注释和代码,并根据其内容生成多种代码建议。
亚马逊云科技开发者社区为开发者们提供全球的开发技术资源。这里有技术文档、开发案例、技术专栏、培训视频、活动与竞赛等。帮助中国开发者对接世界最前沿技术,观点,和项目,并将中国优秀开发者或技术推荐给全球云社区。如果你还没有关注/收藏,看到这里请一定不要匆匆划过,点 这里让它成为你的技术宝库!
开发者可以用自然语言(目前仅支持英语)描述他们想要实现的功能,例如“上传一个带有服务器端加密的文件”,然后 CodeWhisperer 会自动为他们生成相应的代码片段。目前已支持近10多种变种语言:Python、Java、JavaScript、TypeScript、C#、Go、Rust、PHP、Ruby、 Kotlin、C、C++、Shell 脚本、SQL 和 Scala,以及主流的 IDE 开发工具:包括 VS Code、IntelliJ IDEA 和 Amazon Cloud9。
在编写代码时,它会自动根据您现有的代码和注释生成建议。从单行代码建议到完整的函数,它可为您提供各种大小和范围的个性化建议。CodeWhisperer 真的很神奇!!!
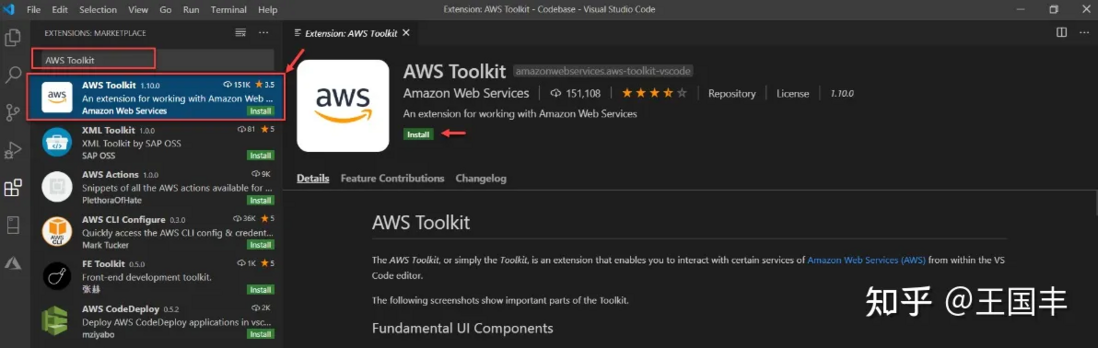
一,Visual Studio Code 扩展



二, 设置您的亚马逊云科技账户以将 Amazon Toolkit 用于 JetBrains
- 确保亚马逊云科技工具包支持的 JetBrains IDE 已安装并正在运行。
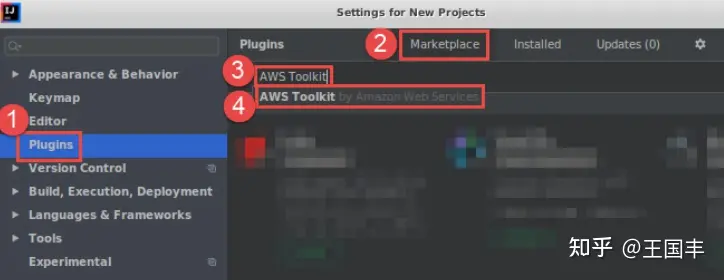
- 打开 Settings (设置)/Preferences (首选项)。
- 选择 Plugins (插件)。
- 在存储库的 Marketplace 选项卡,在在商城中搜索插件,开始输入 Amazon Toolkit。何时 Amazon Web Services,然后选择它。

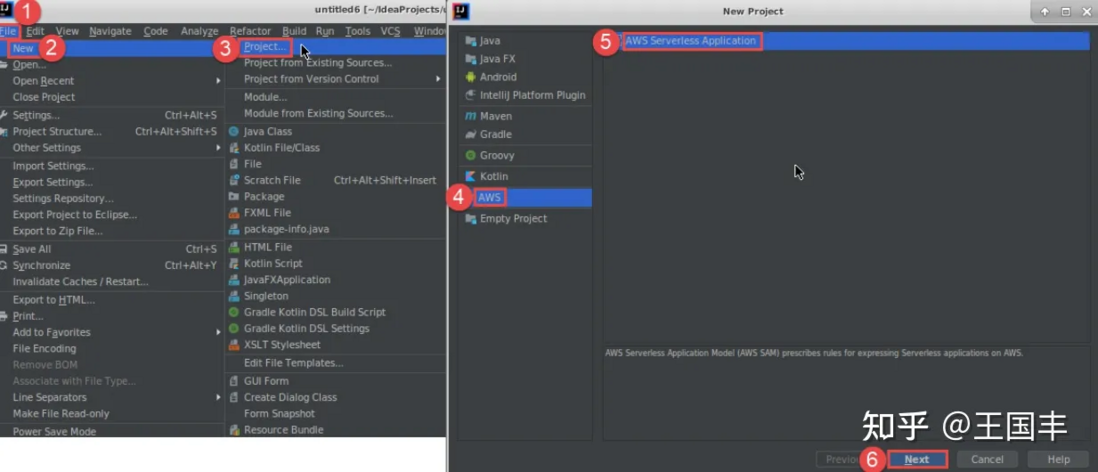
三,安装
- Amazon Toolkit 安装插件
- 在显示 Third-party Plugins Privacy Note (第三方插件隐私说明) 时,选择 Accept (接受)。
- 选择重新启动 IDE,然后在系统提示时,选择 Restart (重新启动)。
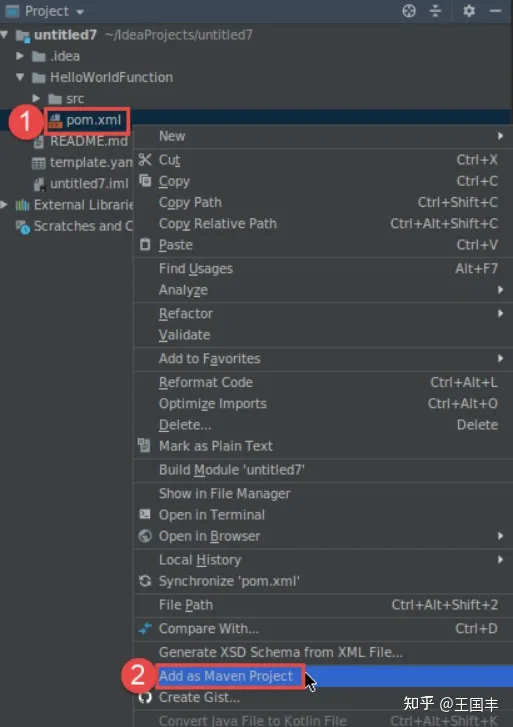
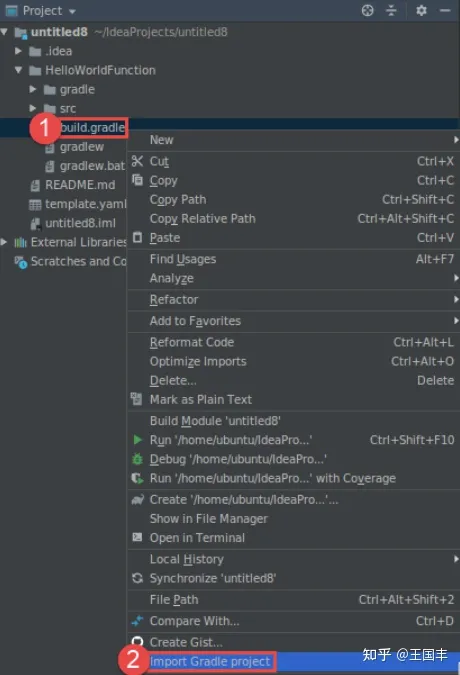
- 此外,您必须先安装以下工具,然后才能使用 Amazon Toolkit 开发、测试、分析和部署 Amazon Toolkit to JetBrains 开发、测试、分析和部署亚马逊云科技无服务器应用程序或 Lambda 函数。按以下顺序安装工具:
- 亚马逊云科技命令行界面 (Amazon CLI)
- Docker(在您开发、测试、分析或部署无服务器应用程序或函数时,Docker 必须始终运行)
- 亚马逊云科技无服务器应用程序模型命令行界面 (Amazon SAM CLI)
- 您必须先完成其他步骤,然后才能使用 Amazon Toolkit 调试 Amazon ECS 集群中的代码。有关说明,请参阅先决条件。
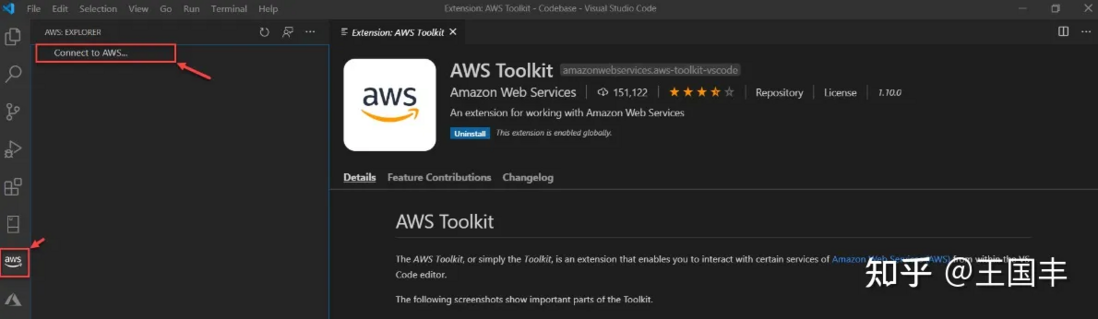
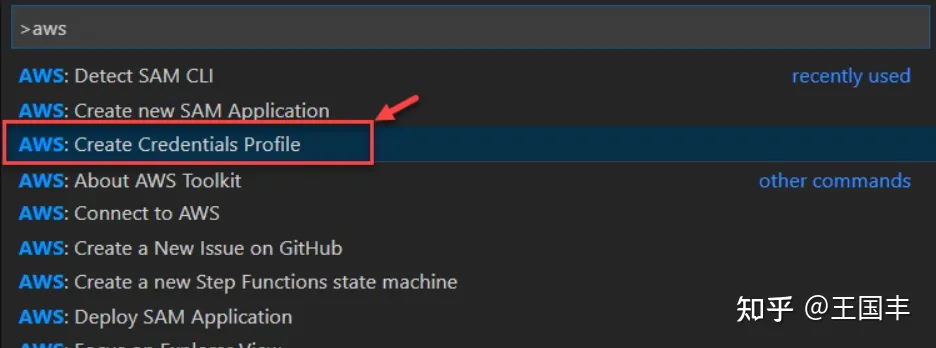
- 安装 Amazon Toolkit for JetBrains (Amazon Toolkit) 后(如果您使用 Amazon Toolkit)、Lambda 函数或 Amazon ECS 集群,则您已按顺序安装上述其他所需工具),首次连接到亚马逊云科技账户。
四,使用



通过上面的安装,已经可以使用了 。
1,功能闪光点: CodeWhisperer 帮助开发者基于注释生成代码,追踪开源参考,扫描查找漏洞。
2,优秀体现: 可以帮助开发者创建代码胜任如下场景,比如常规、耗时的无差别任务,或是在使用不熟悉的 API 或 SDK 时构建示例代码,亦或要正确高效地使用亚马逊云科技 API 操作,
3,王炸功能:场景比如编写读写文件、处理图像、编写单元测试等代码,這個功能真是太好用了。
总之, CodeWhisperer 现阶段给我的体验好,可以提高工作效率。带来很多乐趣。我会分享给更多的人使用。也希望亚马逊云科技能够带来更多的产品。希望未来,我们可以不用写基础的代码。
文章来源:
https://dev.amazoncloud.cn/column/article/64f48014d75d3d261ab8b60c?sc_medium=regulartraffic&sc_campaign=crossplatform&sc_channel=CSDN

















![Windows系统下的可用RADIUS软件-[资源]](https://img-blog.csdnimg.cn/direct/f5ffd3d1da534fa4b1b4921229fe2ee5.png#pic_center)