8.1.2 keyframes动画

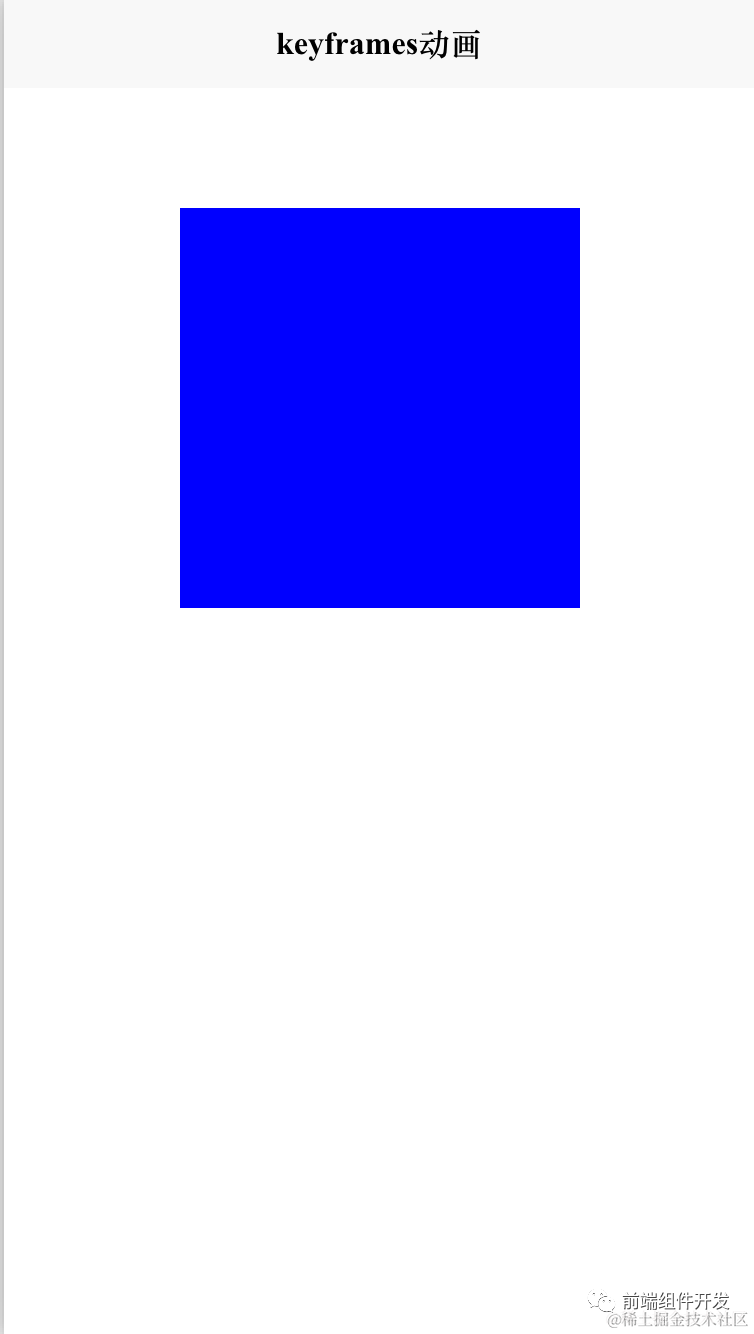
transition动画适合用来创建简单的过渡效果。CSS3中支持使用animation属性来配置更加复杂的动画效果。animation属性根据keyframes配置来执行基于关键帧的动画效果。新建一个名为keyframes.vue的测试文件。编写如下代码:
<template><view class="content"><div id="Application"><div :class="cls" @click="run"></div></div></view></template><script>export default {data() {return {cls: "demo"}},onLoad() {},methods: {run() {if (this.cls == "demo") {this.cls = "demo-ani"} else {this.cls = "demo"}}}}</script><style>.content {display: flex;flex-direction: column;align-items: center;justify-content: center;padding-top: 60px;}/* .demo {width: 100px;height: 100px;background-color: red;} */@keyframes animation1 {0% {background-color: red;width: 100px;height: 100px;}25% {background-color: orchid;width: 200px;height: 200px;}75% {background-color: green;width: 150px;height: 150px;}100% {background-color: blue;width: 200px;height: 200px;}}.demo {width: 100px;height: 100px;background-color: red;}.demo-ani {animation: animation1 4s linear;width: 200px;height: 200px;background-color: blue;}</style>
在上面的CSS代码中,keyframes用来定义动画的名称和每个关键帧的状态,0%表示动画起始时的状态,25%表示动画执行到1/4时的状态,同理,100%表示动画的终止状态。对于每个状态,我们将其定义为一个关键帧,在关键帧中,可以定义元素的各种渲染属性,比如宽和高、位置、颜色等。在定义keyframes时,如果只关心起始状态与终止状态,也可以这样定义:
@keyframes animationl {from {background-color:red; width: 100px; height: 100px;}to {background-color:orchid; width: 200px; height: 200px;}}
定义好了keyframes关键帧,在编写CSS样式代码时可以使用animation属性为其指定动画效果,如以上代码设置要执行的动画为名为animation1的关键帧动画,执行时长为4秒,执行方式为线性。animation的这些配置项也可以分别进行设置,示例如下:
.demo-ani {/*设置关键帧动画名称 */animation-name:animationl;/*设置动画时长 */animation-duration:3s;/*设置动画播放方式:渐入渐出*/animation-timing-function:ease-in-out;/*设置动画播放的方向*/animation-direction:alternate;/*设置动画播放的次数 */animation-iteration-count: infinite;/*设置动画的播放状态*/animation-play-state:running;/*设置播放动画的延迟时间*/ animation-delay:1s;/*设置动画播放结束应用的元素样式*/ animation-fill-mode:forwards; width: 200px; height: 200px;background-color:blue;}
通过上面的范例,我们已经基本了解了如何使用原生的CSS,有了这些基础,再使用Vue中提供的动画相关API时会非常容易。
阅读全文下载完整组件代码请关注微信公众号: 前端组件开发