课 程 设 计 报 告
| 院 系: | |
|---|---|
| 专 业: | |
| 题 目: | |
| 科 目: | |
| 学 生: | |
| 指导教师: | |
| 完成时间: |
目 录
1. 引言1
1.1 目的1
1.2 背景1
2. 需求分析1
3. 系统设计1
3.1总体设计1
3.2功能设计1
4. 系统开发2
4.1源程序清单2
4.2功能实现2
5. 系统测试2
5.1测试方法2
5.2测试实现2
5.3测试结果2
6. 结论与心得2
7. 参考文献3
- 引言
1.1 目的
该APP实现了播放音乐MV的功能,连接在包中导入数据库,可上传大量的音乐MV供使用者欣赏,使用前需要进行注册登录获取自己的账号密码,可直接从一个音乐MV跳转到下一个音乐MV,随意调整视频进度等功能。
1.2 背景
在人们繁忙的生活中,一天之余我们都需要休息,可以通过此款音乐播放器听音乐,播放音乐,看音乐MV,让人们生活得到放松。 - 需求分析
- 当人们疲惫时,可以通过听音乐缓解。
- 当人们闲暇时,可以听音乐放松心情。
- 当人们快乐时,可以听音乐一起快乐。
- 当人们悲伤时,可以听音乐疗伤。
- 当人们生气时,可以听音乐消气。
- 系统设计
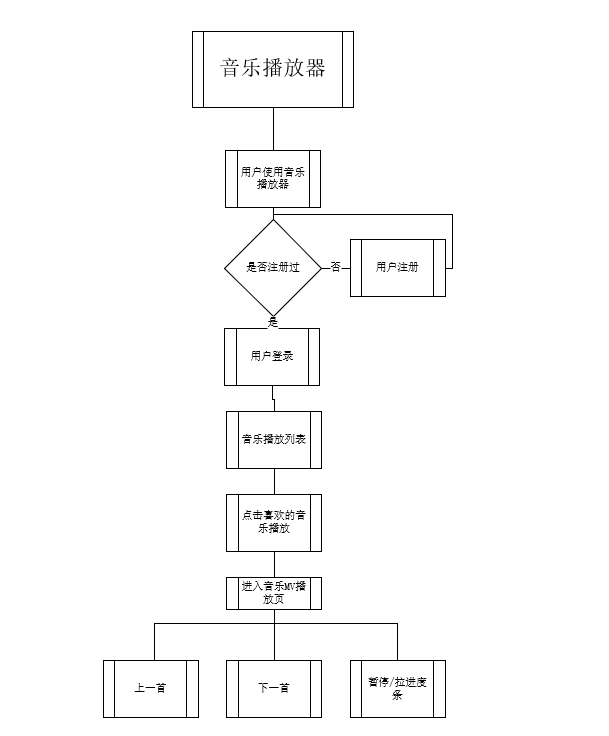
3.1总体设计
1.基本的手机显示界面
2.用户的注册
3.用户登录
4.用户进入音乐播放器
5.点击列表中想要播放的音乐
6.跳转到音乐MV界面播放
7.用户可以暂停音乐,播放音乐,随意跳动进度条,上一首音乐,下一首音乐。
3.2功能设计

- 系统开发
4.1源程序清单
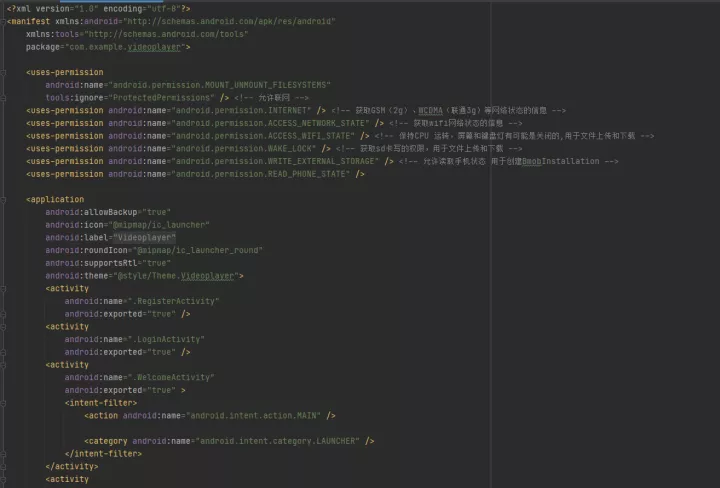
1、工程配置文件


- 工程结构目录

1.
4.2功能实现
-
- 数据库存储相关代码:
import android.content.Context;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteOpenHelper;
import androidx.annotation.Nullable;
public class MyDBHelper extends SQLiteOpenHelper {
private static final String DBNAME="financial.db";
private static final int VERSION=1;
public MyDBHelper(Context context) {
super(context, DBNAME, null, VERSION);
}
//1 创建数据库
@Override
public void onCreate(SQLiteDatabase db) {
//创建用户表
db.execSQL("create table tb_userinfo(id integer primary key autoincrement,name varchar(10),pwd varchar(15),email varchar(50),phone varchar(11))");
}
//2 升级数据库
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
}
}
2.用户实现注册以及账号密码存储的相关代码:
import androidx.appcompat.app.AppCompatActivity;
import android.annotation.SuppressLint;
import android.content.Intent;
import android.content.SharedPreferences;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import com.example.videoplayer.R;
import com.example.videoplayer.db.MyDBHelper;
public class LoginActivity extends AppCompatActivity {
//1 定义对象
EditText et_name,et_pwd;
Button btn_newregister,btn_login;
MyDBHelper mhelper;
SQLiteDatabase db;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
//2 绑定控件
initView();
//3 登录按钮功能的实现
btnLogin();
//4 新用户注册按钮功能的实现
btnNewRegister();
}
//2 绑定控件--------------------代码
private void initView() {
et_name=findViewById(R.id.et_name_lg);
et_pwd=findViewById(R.id.et_pwd_lg);
btn_newregister=findViewById(R.id.bt_newregister_lg);
btn_login=findViewById(R.id.bt_login_lg);
mhelper=new MyDBHelper(LoginActivity.this);
db=mhelper.getWritableDatabase();
}
//3 登录按钮功能的实现---------------------------代码
private void btnLogin() {
btn_login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//首先:获取输入的用户名和密码
String inputname=et_name.getText().toString();
String inputpwd=et_pwd.getText().toString();
//其次:对获取的用户名和密码进行判断
if(inputname.equals("")||inputpwd.equals("")){//用户名或密码为空
Toast.makeText(LoginActivity.this,"用户名或密码不能为空",Toast.LENGTH_SHORT).show();
}else{//用户名或密码不为空时,我们再对输入的正确性进行判断。
// 根据输入的用户名和密码从数据库中查询
Cursor cursor =db.rawQuery("select * from tb_userinfo where name=? and pwd=?",new String[]{inputname,inputpwd});
//根据查询到的结果进行判断
if (cursor.moveToNext()){//查询到时
@SuppressLint("Range") String getname=cursor.getString(cursor.getColumnIndex("name"));
@SuppressLint("Range") String getpwd=cursor.getString(cursor.getColumnIndex("pwd"));
if(inputname.equalsIgnoreCase(getname)&&inputpwd.equalsIgnoreCase(getpwd)){
SharedPreferences.Editor editor=getSharedPreferences("userinfo",0).edit();
editor.putString("username",inputname);
editor.putString("userpwd",inputpwd);
editor.commit();
Toast.makeText(LoginActivity.this,"用户名和密码正确,欢迎登陆",Toast.LENGTH_SHORT).show();
Intent intent=new Intent(LoginActivity.this, MainActivity.class);
startActivity(intent);
finish();
}
}else{//没有查询到结果时
Toast.makeText(LoginActivity.this,"用户名或密码错误,请重新输入",Toast.LENGTH_SHORT).show();
et_name.setText("");
et_pwd.setText("");
}
}
}
});
}
//4 新用户注册按钮功能的实现------------------------代码
private void btnNewRegister() {
btn_newregister.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(LoginActivity.this, RegisterActivity.class);
startActivity(intent);
finish();
}
});
}
}
3.运行后虚拟机显示相关代码:
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button=findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent(MainActivity.this,VideoActivity.class);
startActivity(intent);
}
});
}
}
4.播放音乐MV相关代码:
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.MediaController;
import android.widget.TextView;
import android.widget.VideoView;
public class PlayActivity extends AppCompatActivity {
//定义对象
private TextView my_videoname;
private VideoView my_videoview; //视频播放器
private MediaController mediaController;//媒体控制柄
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_play);
initView(); //控件初始化
initData(); //数据初始化
}
private void initView() {
my_videoname=findViewById(R.id.my_videoname);
my_videoview=findViewById(R.id.my_videoview);
mediaController=new MediaController(this);
}
private void initData() {
//1、获取从音乐列表传过来的视频名称和视频地址
String myvideoname=getIntent().getStringExtra("videoname");
String myvideourl=getIntent().getStringExtra("videourl");
//2、将视频名称显示在文本框中,将视频地址关联到播放器中
my_videoname.setText(myvideoname);
my_videoview.setVideoPath(myvideourl);
//视频播放器和媒体控制柄关联起来
my_videoview.setMediaController(mediaController);
//媒体控制柄和视频播放器关联起来
mediaController.setMediaPlayer(my_videoview);
//3、启动视频播放器播放视频
my_videoview.start();
}
}
5.数据库存储数据相关代码:
import androidx.appcompat.app.AppCompatActivity;
import android.content.ContentValues;
import android.content.Intent;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import com.example.videoplayer.R;
import com.example.videoplayer.db.MyDBHelper;
public class RegisterActivity extends AppCompatActivity {
//3定义对象
EditText et_name,et_pwd,et_email,et_phone;
Button btn_register,btn_cancel;
MyDBHelper mhelper;//创建一个数据库类文件
SQLiteDatabase db;//创建一个可以操作的数据库对象
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_register);
//4 绑定控件
initView();
//5 注册按钮功能的实现
btnRegister();
//6 取消按钮功能的实现
btnCancel();
}
//4 绑定控件--------代码
private void initView() {
et_name=findViewById(R.id.et_name_rg);
et_pwd=findViewById(R.id.et_pwd_rg);
et_email=findViewById(R.id.et_email_rg);
et_phone=findViewById(R.id.et_phone_rg);
btn_register=findViewById(R.id.bt_ok_rg);
btn_cancel=findViewById(R.id.bt_cancel_rg);
mhelper=new MyDBHelper(RegisterActivity.this);
db=mhelper.getWritableDatabase();
}
//5 注册按钮功能的实现--------------------代码
private void btnRegister() {
btn_register.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//创建一个对象,用来封装一行数据
ContentValues values=new ContentValues();
values.put("name",et_name.getText().toString());//将输入的用户名放到name列
values.put("pwd",et_pwd.getText().toString());//将输入的密码放到pwd列
values.put("email",et_email.getText().toString());//将输入的邮箱放到email列
values.put("phone",et_phone.getText().toString());//将输入的电话放到phone列
//将封装好的一行数据保存到数据库的tb_userinfo表中
db.insert("tb_userinfo",null,values);
Toast.makeText(RegisterActivity.this,"注册成功",Toast.LENGTH_SHORT).show();
}
});
}
//6 取消按钮功能的实现-------------------代码
private void btnCancel() {
btn_cancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(RegisterActivity.this, LoginActivity.class);
startActivity(intent);
finish();
}
});
}
}
6.音乐MV传获参代码:
public class Video {
private String videoName;
private String videoUrl;
public String getVideoName() {
return videoName;
}
public String getVideoUrl() {
return videoUrl;
}
public Video(String videoName, String videoUrl) {
this.videoName = videoName;
this.videoUrl = videoUrl;
}
}
7.音乐获取MV名字和地址代码:
import cn.bmob.v3.BmobObject;
import cn.bmob.v3.datatype.BmobFile;
public class video_table extends BmobObject {
private String video_name;
private BmobFile video_url;
public String getVideo_name() {
return video_name;
}
public BmobFile getVideo_url() {
return video_url;
}
}
8.音乐列表基本显示代码:
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.RecyclerView;
import androidx.recyclerview.widget.StaggeredGridLayoutManager;
import android.os.Bundle;
import android.os.Environment;
import android.util.Log;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
import cn.bmob.v3.Bmob;
import cn.bmob.v3.BmobQuery;
import cn.bmob.v3.exception.BmobException;
import cn.bmob.v3.listener.FindListener;
public class VideoActivity extends AppCompatActivity {
//定义对象
Spinner spin1;
RecyclerView recyclerView;
List<Video> videolist;
VideoAdapter adapter;
private static final String TAG = "VideoActivity";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_video);
initview(); //控件初始化
initData();//数据初始化
initBmobData();//比目云初始化
spin1 = findViewById(R.id.spinner_1); //绑定控件
String[] arr1={"全部","舒缓音乐","摇滚音乐","伤感音乐","激情音乐","网络歌曲"};
ArrayAdapter<String> adapter1=new ArrayAdapter<String>(VideoActivity.this, android.R.layout.simple_spinner_item,arr1); //定义适配器
spin1.setAdapter(adapter1);
spin1.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
TextView txt1=(TextView) arg1;
String str1=txt1.getText().toString();
Toast.makeText(VideoActivity.this,str1,Toast.LENGTH_LONG).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
private void initview() {
recyclerView=findViewById(R.id.recyclerview);
}
private void initData() {
videolist= new ArrayList<>();
//获取网络视频
Video firstvideo = new Video("水星记", "android.resource://"+getPackageName()+"/"+R.raw.shuixingji);
videolist.add(firstvideo);
Video secondvideo = new Video("演员", "android.resource://"+getPackageName()+"/"+R.raw.yanyuan);
videolist.add(secondvideo);
//获取本地视频
Video thirdvideo=new Video("see you again","android.resource://"+getPackageName()+"/"+R.raw.seeyouagain);
videolist.add(thirdvideo);
Video fourthvideo=new Video("春娇与志明","android.resource://"+getPackageName()+"/"+R.raw.chunjiao);
videolist.add(fourthvideo);
//获取模拟器中的视频
Video fifthvideo=new Video("说散就散", "android.resource://"+getPackageName()+"/"+R.raw.shuosanjiusan);
videolist.add(fifthvideo);
Video sixthvideo=new Video("爱人错过", "android.resource://"+getPackageName()+"/"+R.raw.airen);
videolist.add(sixthvideo);
//让数据显示到recyclerview控件上
adapter=new VideoAdapter(videolist);
StaggeredGridLayoutManager layoutManager=new StaggeredGridLayoutManager(1,StaggeredGridLayoutManager.VERTICAL);
recyclerView.setLayoutManager(layoutManager);
recyclerView.setAdapter(adapter);
}
private void initBmobData() {
//第一:默认初始化
Bmob.initialize(this, "f7dc294e96e922bec6d5f56d748ccedb");
BmobQuery<video_table> myquery=new BmobQuery<>();
myquery.findObjects(new FindListener<video_table>() {
@Override
public void done(List<video_table> list, BmobException e) {
if(e==null){
for (video_table video_tablell : list) {
Log.d(TAG, "视频名称: "+video_tablell.getVideo_name()+"视频的网址:"+video_tablell.getVideo_url().getUrl());
Video sevenvideo = new Video(video_tablell.getVideo_name(), video_tablell.getVideo_url().getUrl());
videolist.add(sevenvideo);
}
adapter.notifyDataSetChanged();
}else{
Toast.makeText(VideoActivity.this,"查询失败",Toast.LENGTH_LONG).show();
}
}
});
}
}
9.联网获取音乐Mv代码:
import android.content.Intent;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.List;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
public class VideoAdapter extends RecyclerView.Adapter <VideoAdapter.ViewHolder>{
List<Video> myvideolist;
public VideoAdapter(List<Video> myvideolist) {
this.myvideolist = myvideolist;
}
//方法1:用于创建ViewHolder实例
@NonNull
@Override
public VideoAdapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.video_item,parent,false);
final ViewHolder holder=new ViewHolder(view);
//单击任意视频跳转到播放界面
holder.videoview.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int position= holder.getAdapterPosition(); //返回数据在适配器中的位置
Video video=myvideolist.get(position);
String myvideoname=video.getVideoName();
String myvideoUrl=video.getVideoUrl();
Intent intent=new Intent(view.getContext(),PlayActivity.class);
intent.putExtra("videoname",myvideoname);
intent.putExtra("videourl",myvideoUrl);
view.getContext().startActivity(intent);
}
});
return holder;
}
//方法2:用于对Recyclerview中子项的数据进行赋值的
@Override
public void onBindViewHolder(@NonNull VideoAdapter.ViewHolder holder, int position) {
Video video=myvideolist.get(position);
holder.video_name.setText(video.getVideoName());
}
//方法3:返回Recyclerview中数据源长度
@Override
public int getItemCount() {
return myvideolist.size();
}
public class ViewHolder extends RecyclerView.ViewHolder {
TextView video_name;
View videoview;
public ViewHolder(@NonNull View view) {
super(view);
video_name=itemView.findViewById(R.id.video_name);
videoview=view;
}
}
}
10.登录界面跳转注册界面代码:
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import com.example.videoplayer.R;
public class WelcomeActivity extends AppCompatActivity {
//定义对象
Button bt_know_wel;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_welcome);
//绑定控件
bt_know_wel=findViewById(R.id.bt_know_wel);
//按钮单击事件
bt_know_wel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent=new Intent(WelcomeActivity.this,LoginActivity.class);
startActivity(intent);
finish();
}
});
}
}
- 系统测试
5.1测试方法
使用安卓手机或虚拟机将写完的项目跑入,看运行结果。
5.2测试实现
1.实现用户注册,将账号密码存储进数据库中。
2.实现用户登录
3.实现音乐列表显示
4.实现点击相关音乐跳转到播放音乐以及音乐MV界面
5.实现音乐暂停,切换,跳转,上一首,下一首。
5.3测试结果

2.

3.

4.

5.

6.

7.

- 结论与心得
通过本次Android项目——音乐播放器,让我对Android有了更深入的理解,对Android代码有了更加清晰的逻辑性。写完音乐播放器这个项目,让我觉得编写Android是一个很有趣的事情。通过自学和听课,我学会了如何完成一个项目,在今后的学习中,也会更加积极。
参考文献 - [1] 张逸飞,严张凌.基于Android的智能家居客户端开发[J].信息与电脑(理论版),2020,32(13),63-65.
- [2] 吴红梅,李慧.基于Android的智能家居系统开发[J]. 科技展望,2017,(04):21.
- [3] 陈国童,邱兴阳.基于WIFI的Android手机智能家居控制[J],辽宁大学学报(自然科学版),2020,47(1),36-37.
- [4] 王宏博.计算机软件设计的原则分析[J],数码世界,2018(7),1.
- [5] 徐连成.基于Labview智能家居控制系统设计与仿真[J].电子技术与软件工程,2020(15):76-78.
- [6][4]高小平.中国智能家居的现状及其发展趋势[门].电器与能效管理技术,2005(4) : 18-21。
- [7] 郝志芃.我国智能家居现状及未来发展趋势探析[J]. 科技展望, 2017(03).
- [8] 王朝玉.基于物联网的智能家居控制系统设计[J]. 智能应用, 2017(01).
- [9]庄建辉,金光,江先亮.MQTT协议消息推送应用于海岛物联网的设计与实现[J].数据通信.2018(4):1-3.42.
- [10]SHAOS,PIPATTANASOMPORNM,RAHMA.Developmentofphysical-baseddemandrespoe