2022/2023 学年 第 一 学期
课程设计 实验报告
模 块 名 称 Android课程设计
专 业 通信工程(嵌入式培养)
学 生 班 级
学 生 学 号
学 生 姓 名
指 导 教 师
| 设计题目 | 熟悉adt-bundle-windows-x86或android-studio-ide应用开发环境:安装建立 adt-bundle-windows-x86或android-studio-ide的应用开发环境实验。 能编写基于移动端的android应用程序基本的界面及部分应用框架的程序设计综合应用 |
|---|---|
| 任务要求 | 1.熟悉adt-bundle-windows-x86开发环境安装与配置,能编写基于移动端的android应用程序掌握最基本的项目创建方法。掌握项目中的文件构成及作用,学会在程序文件中增加功能代码的方法。掌握程序的生成和调试方法。2. 基本的界面及部分应用框架的程序设计。练习题目xxx 掌握基本的界面及部分应用框架的程序设计方法。3.综合应用:xxx要求:xxx |
| 实验设备及软件 | adt-bundle-windows-x86或android-studio-ide |
| 同组人员学号及姓名 | 同组人员学号:同组人员姓名: |
| 参考文献 | [1] 李刚. 疯狂Android讲义(Kotlin版[M]. 北京:电子工业出版社.2018.[2] 张军朝.主编.Android技术及应用[M].北京:电子工业出版社,2016.[3] 黑马程序员.编著.Android移动应用基础教程:Android Studio.2版[M]. 北京:中国铁道出版社有限公司,2019.[4] 肖睿,喻晓路. Java Web应用设计及实战[M]. 北京:人民邮电出版社出版,2018.。。。。。。. |
目 录一、熟悉Android开发环境安装与配置11、 基本要求12、 安装与配置过程13、 调试过程及结果分析14、 体会1二、练习题目:xxx21、 设计22、 实现方法23、 调试过程及结果分析24、 体会2三、综合应用:xxx31、设计内容及要求32、需求分析32.1 xxx分析32.2 xxx分析32.3xxx分析33、总体设计33.1 xxx设计33.2 xxx设计44、详细设计44.1 xxx44.2 xxx44.3 xxx45、实验结果及分析46、体会和建议4设计成绩评定5
一、熟悉Android开发环境安装与配置
- 基本要求
- 配置Android的开发环境,可以实现一个完整工程的构建;可以构建常用Android工程;
2)熟悉Android sdk的管理插件,安装并生成仿真器;
3)充分理解Android工程文件的目录结构; - 安装与配置过程
先安装好JDK,然后运行Android studio安装程序

一旦启动 Android Studio 安装,需要在 Android Studio 安装器中设置 JDK5 或以后版本路径。

以下图片为 Android SDK 初始化 JDK

检查创建应用程序所需的组件,下图选中了 "Android Studio", "Android SDK", "Android 虚拟机"和"外观(Intel chip)"。

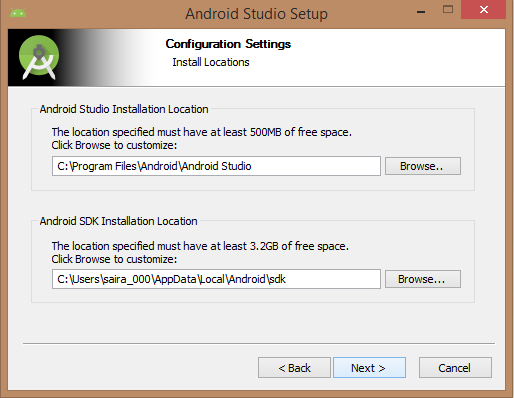
需要指定本机上的 Android Studio 和 Android SDK 的路径。下图展示了在 windows 8.1 64位架构上的默认安装位置。

指定 Android 模拟器默认需要的 ram 空间为512M。

最后,解压 SDK 软件包到本地机器,这将持续一段时间并占用2626M 的硬盘空间。
完成上面的步骤,将看到结束按钮,并可以在欢迎界面中打开 Android Studio 项目,如下图:

- 调试过程及结果分析
Android的SDK环境安装完成后,就可以在SDK中建立工程并进行调试了。建立Android工程步骤如下:
通过调用开始新的 Android Studio 项目来开始 Android 应用程序开发。在新的安装页面,要求填写应用程序名称,包名信息和项目路径。

输入应用程序名称之后,开始选择应用程序运行的环境参数,这里需要指定最小 SDK。这个教程中,我们选择 API 21: Android 5.0(Lollipop)

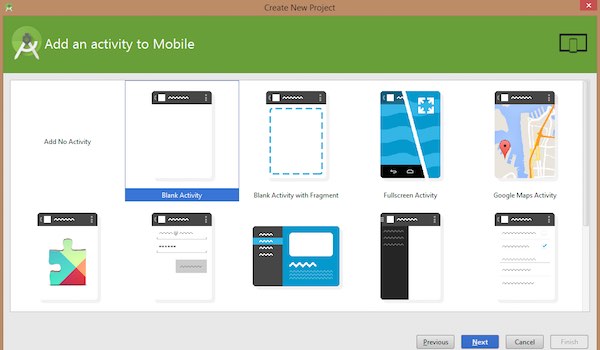
安装的下一步需要选择移动设备的活动,为应用程序指定默认布局。

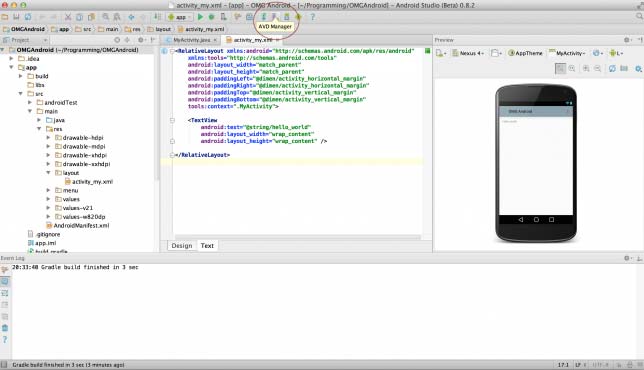
最后阶段打开开发工具来编写应用程序代码。

为了测试 Android 应用程序需要Android虚拟设备。因此在开始写代码之前,来创建一个 Android 虚拟设备。点击下图中的 AVD Manager 图标来启动 Android AVD 管理器。

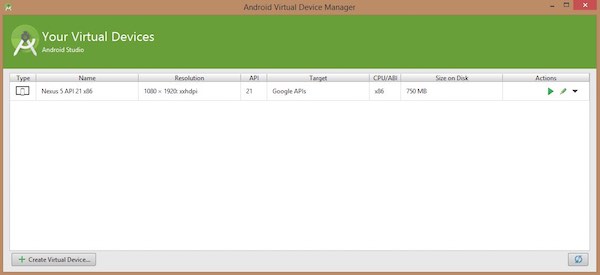
点击虚拟设备图标之后,将显示 SDK 中已有的默认虚拟设备。点击 "Create new Virtual device" 按钮来创建虚拟设备。

如果 AVD 创建成功,这意味着已经准备好 Android 应用程序开发。点击右上角的关闭按钮来关闭窗口。在完成最后一个步骤后,最后重启你的机器。在开始第一个 Android 示例之前,需要先了解一些 Android 应用程序开发相关的概念。
Hello World 实例
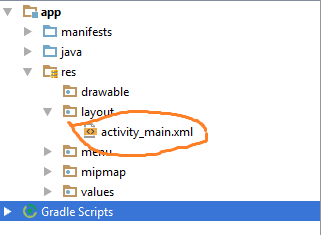
在编写 Hello World 代码之前,我们需要知道 XML 标签。按照 app > res > layout > activity_main.xml,打开文件。

具体代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView android:text="@string/hello_world"
android:layout_width="550dp"
android:layout_height="wrap_content" /></RelativeLayout>
点击 Run > Run App 运行程序,运行结果如下:

- 体会
Android Studio以IntelliJ IDEA为基础,旨在取代Eclipse和ADT(Android开发者工具)为开发者提供更好的开发工具人称“亲生”的android开发IDE,本人使用了一段时间之后,发现功能真是强大,完爆eclipse等开发工具,最大的亮点就是【代码提示】和【实时预览布局】这两块。官网上介绍说,Android Studio有诸多好处:基于Gradle的构建支持、Android特定重构和快速修复、更加丰富的模板代码,让创建程序更加简单;更好的提示工具,对程序性能、可用性、版本兼容和其他的问题进行捕捉控制、直接支持ProGuard和应用程序签名功能、自带布局编辑器,可以拖放UI组件,可以在不同的配置的屏幕上预览布局、内置google云服务、内置svn,git工具、支持插件安装。总而言之,这是google自家出的IDE,肯定对android开发的支持是极好的。
二、练习题目:图表
- 设计
设计一个柱状图表来统计不同种类食物的标准值和实验值,数据表如下:
| 蔬菜 | 肉类 | 牛奶 | 水果 | 零食 | 饮料 | 蔬菜2 | 肉类2 | |
|---|---|---|---|---|---|---|---|---|
| 标准值 | 4.0 | 6.4 | 8.4 | 6.4 | 8.4 | 4.4 | 6.4 | 8.4 |
| 实验值 | 1.9 | 0.9 | 4.9 | 0.9 | 4.9 | 1.9 | 0.9 | 4.9 |
- 实现方法
阐释通过Github开源的mpandroidchart来实现支持横向滚动的柱状图表。步骤如下:
- 添加依赖

- 在布局文件添加控件

- 在MainActivity实现柱状图绘制,代码如下
package com.example.chart;
import androidx.annotation.ColorRes;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.content.ContextCompat;
import android.graphics.Color;
import android.os.Bundle;
import com.github.mikephil.charting.charts.BarChart;
import com.github.mikephil.charting.components.AxisBase;
import com.github.mikephil.charting.components.Description;
import com.github.mikephil.charting.components.Legend;
import com.github.mikephil.charting.components.LimitLine;
import com.github.mikephil.charting.components.XAxis;
import com.github.mikephil.charting.components.YAxis;
import com.github.mikephil.charting.data.BarData;
import com.github.mikephil.charting.data.BarDataSet;
import com.github.mikephil.charting.data.BarEntry;
import com.github.mikephil.charting.formatter.IAxisValueFormatter;
import com.github.mikephil.charting.interfaces.datasets.IBarDataSet;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.LinkedHashMap;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private BarChart barChart;
private YAxis leftAxis; //左侧Y轴
private YAxis rightAxis; //右侧Y轴
private XAxis xAxis; //X轴
private Legend legend; //图例
private LimitLine limitLine; //限制线
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
barChart = findViewById(R.id.bar_chart);
initBarChart(barChart);
//处理数据是 记得判断每条柱状图对应的数据集合 长度是否一致
LinkedHashMap<String, List<Float>> chartDataMap = new LinkedHashMap<>();
List<String> xValues = new ArrayList<>();
List<Float> yValue1 = new ArrayList<>();
List<Float> yValue2 = new ArrayList<>();
List<Integer> colors = Arrays.asList(
ContextCompat.getColor(this,R.color.purple_500),getResources().getColor(R.color.teal_700)
);
xValues.add("蔬菜");
xValues.add("肉类");
xValues.add("牛奶");
xValues.add("水果");
xValues.add("零食");
xValues.add("饮料");
xValues.add("蔬菜2");
xValues.add("肉类2");
xValues.add("牛奶2");
yValue1.add((float)4.0);
yValue2.add((float)1.9);
yValue1.add((float)6.4);
yValue2.add((float)0.9);
yValue1.add((float)8.4);
yValue2.add((float)4.9);
yValue1.add((float)4.4);
yValue2.add((float)1.9);
yValue1.add((float)6.4);
yValue2.add((float)0.9);
yValue1.add((float)8.4);
yValue2.add((float)4.9);
yValue1.add((float)4.4);
yValue2.add((float)1.9);
yValue1.add((float)6.4);
yValue2.add((float)0.9);
yValue1.add((float)8.4);
yValue2.add((float)4.9);
chartDataMap.put("标准值", yValue1);
chartDataMap.put("实际值", yValue2);
showBarChart(xValues, chartDataMap, colors);
//请求数据变化时刷新
barChart.invalidate();
}
/**
* 初始化BarChart图表
*/
private void initBarChart(BarChart barChart) {
/***图表设置***/
//背景颜色
barChart.setBackgroundColor(Color.WHITE);
//不显示图表网格
barChart.setDrawGridBackground(false);
//背景阴影
barChart.setDrawBarShadow(false);
barChart.setHighlightFullBarEnabled(false);
barChart.setDoubleTapToZoomEnabled(false);
//支持左右滑动
barChart.setDragEnabled(true);
//X轴或Y轴禁止缩放
barChart.setScaleXEnabled(false);
barChart.setScaleYEnabled(false);
barChart.setScaleEnabled(false);
//不显示边框
barChart.setDrawBorders(false);
//不显示右下角描述内容
Description description = new Description();
description.setEnabled(false);
barChart.setDescription(description);
/***XY轴的设置***/
//X轴设置显示位置在底部
xAxis = barChart.getXAxis();
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
xAxis.setGranularity(1f);
leftAxis = barChart.getAxisLeft();
rightAxis = barChart.getAxisRight();
//不绘制 Y轴线条
rightAxis.setDrawAxisLine(false);
//不显示X轴网格线
xAxis.setDrawGridLines(false);
leftAxis.setDrawGridLines(false);
rightAxis.setDrawGridLines(false);
/***折线图例 标签 设置***/
legend = barChart.getLegend();
legend.setForm(Legend.LegendForm.SQUARE);
legend.setTextSize(11f);
//显示位置
legend.setVerticalAlignment(Legend.LegendVerticalAlignment.TOP);
legend.setHorizontalAlignment(Legend.LegendHorizontalAlignment.RIGHT);
legend.setOrientation(Legend.LegendOrientation.HORIZONTAL);
//是否绘制在图表里面
legend.setDrawInside(false);
}
/**
* 柱状图始化设置 一个BarDataSet 代表一列柱状图
*
* @param barDataSet 柱状图
* @param color 柱状图颜色
*/
private void initBarDataSet(BarDataSet barDataSet, int color) {
barDataSet.setColor(color);
barDataSet.setFormLineWidth(1f);
barDataSet.setFormSize(15.f);
}
/**
* @param xValues X轴的值
* @param dataLists LinkedHashMap<String, List<Float>>
* key对应柱状图名字 List<Float> 对应每类柱状图的Y值
* @param colors
*/
public void showBarChart(final List<String> xValues, LinkedHashMap<String, List<Float>> dataLists,
@ColorRes List<Integer> colors) {
List<IBarDataSet> dataSets = new ArrayList<>();
int currentPosition = 0;//用于柱状图颜色集合的index
for (LinkedHashMap.Entry<String, List<Float>> entry : dataLists.entrySet()) {
String name = entry.getKey();
List<Float> yValueList = entry.getValue();
List<BarEntry> entries = new ArrayList<>();
for (int i = 0; i < yValueList.size(); i++) {
/**
* 如果需要添加TAG标志 可使用以下构造方法
* BarEntry(float x, float y, Object data)
* e.getData()
*/
entries.add(new BarEntry(i, yValueList.get(i)));
}
// 每一个BarDataSet代表一类柱状图
BarDataSet barDataSet = new BarDataSet(entries, name);
initBarDataSet(barDataSet, colors.get(currentPosition));
dataSets.add(barDataSet);
currentPosition++;
}
//X轴自定义值
xAxis.setValueFormatter(new IAxisValueFormatter() {
@Override
public String getFormattedValue(float value, AxisBase axis) {
return xValues.get((int) Math.abs(value) % xValues.size());
}
});
xAxis.setLabelRotationAngle(-60);//x轴文字斜体显示
rightAxis.setValueFormatter(new IAxisValueFormatter() {
@Override
public String getFormattedValue(float value, AxisBase axis) {
return "";
}
});
BarData data = new BarData(dataSets);
/**
* float groupSpace = 0.3f; //柱状图组之间的间距
* float barSpace = 0.05f; //每条柱状图之间的间距 一组两个柱状图
* float barWidth = 0.3f; //每条柱状图的宽度 一组两个柱状图
* (barWidth + barSpace) * 2 + groupSpace = (0.3 + 0.05) * 2 + 0.3 = 1.00
* 3个数值 加起来 必须等于 1 即100% 按照百分比来计算 组间距 柱状图间距 柱状图宽度
*/
int barAmount = dataLists.size(); //需要显示柱状图的类别 数量
//设置组间距占比30% 每条柱状图宽度占比 70% /barAmount 柱状图间距占比 0%
float groupSpace = 0.3f; //柱状图组之间的间距
float barWidth = (1f - groupSpace) / barAmount;
float barSpace = 0f;
//设置柱状图宽度
data.setBarWidth(barWidth);
//(起始点、柱状图组间距、柱状图之间间距)
data.groupBars(0f, groupSpace, barSpace);
barChart.setData(data);
//设置柱状图一页显示的范围(0-5)
barChart.setVisibleXRange(0,5);
//解决x轴标签斜体显示不全的问题
barChart.notifyDataSetChanged();
xAxis.setAxisMinimum(0f);
xAxis.setAxisMaximum(xValues.size());
//将X轴的值显示在中央
xAxis.setCenterAxisLabels(true);
}
}
- 调试过程及结果分析
调试结果如下:
- 体会
通过本次实操学会了barChart柱状图图表的绘制,学会如何设置横轴和纵轴的刻度及名称,并解决了x轴标签斜体显示不全的问题。
三、综合应用:日记本
- 设计内容及要求
设计要求:设计开发基于Android的日记本软件,日记支持输入文字和插入图片,且能够实现日记的增删改功能。 - 需求分析
2.1 功能分析
要具备注册和登录功能、注册登录之后才可以写日记,并将日记保存到相应的用户数据里。
2.2 用例分析
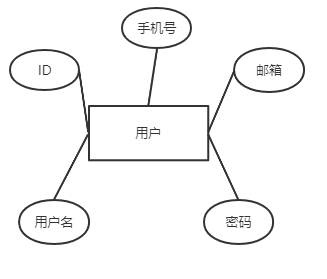
2.2.1 用户

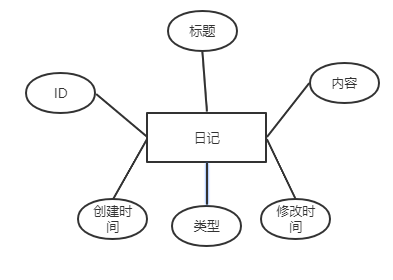
2.2.2 日记

- 总体设计
3.1 注册登录页面设计
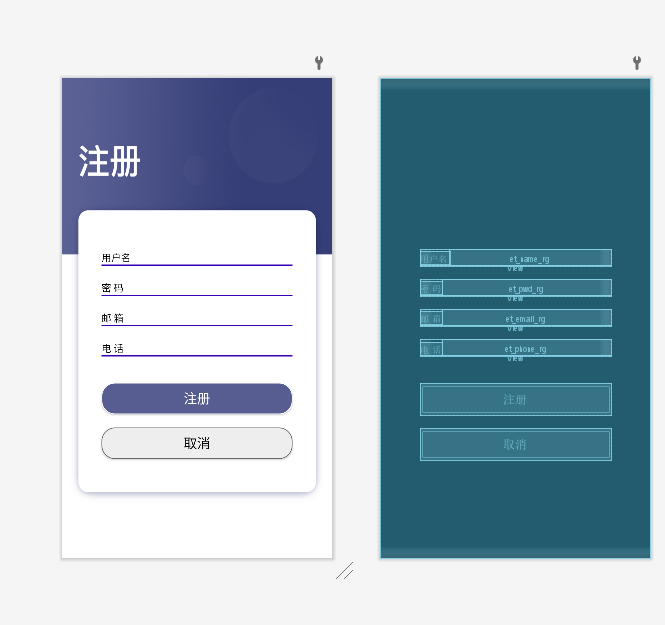
3.1.1注册页面设计

图3-1 注册页面布局图
3.1.2 登录页面设计

图3-2 登录页面布局图
3.2 日记列表和详情页设计
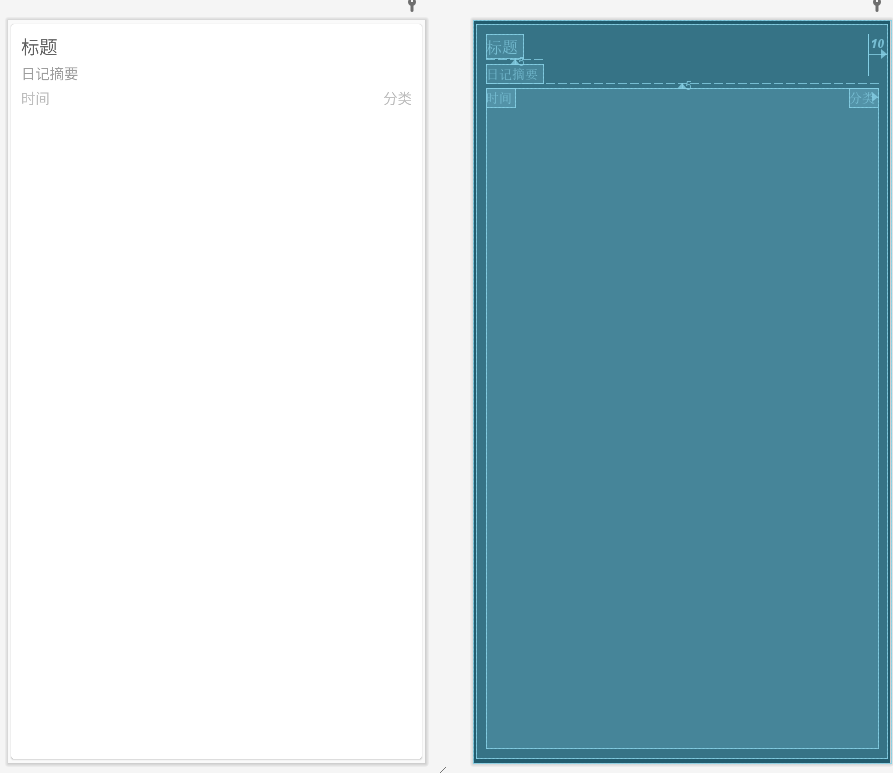
3.2.1 日记列表页设计

图3-3 日记列表页布局图
3.2.2日记详情页设计

图3-4 日记详情页、页布局图
- 详细设计
4.1 注册功能实现关键代码
//5 注册按钮功能的实现--------------------代码
private void btnRegister() {
btn_register.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//创建一个对象,用来封装一行数据
ContentValues values=new ContentValues();
values.put("name",et_name.getText().toString());//将输入的用户名放到 name 列
values.put("pwd",et_pwd.getText().toString());//将输入的密码放到 pwd 列
values.put("email",et_email.getText().toString());//将输入的邮箱放到 email 列
values.put("phone",et_phone.getText().toString());//将输入的电话放到 phone 列
//将封装好的一行数据保存到数据库的 tb_userinfo 表中
db.insert("tb_userinfo",null,values);
Toast.makeText(RegisterActivity.this,"注册成功",Toast.LENGTH_SHORT).show();
}
});
}
4.2 登录功能实现关键代码
//3 登录按钮功能的实现---------------------------代码
private void btnLogin() {
btn_login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//首先:获取输入的用户名和密码
String inputname=et_name.getText().toString();
String inputpwd=et_pwd.getText().toString();
//其次:对获取的用户名和密码进行判断
if(inputname.equals("")||inputpwd.equals("")){//用户名或密码为空
Toast.makeText(LoginActivity.this,"用户名或密码不能为空",Toast.LENGTH_SHORT).show();
}else{//用户名或密码不为空时,我们再对输入的正确性进行判断。
// 根据输入的用户名和密码从数据库中查询
Cursor cursor =db.rawQuery("select * from tb_userinfo where name=? and pwd=?",new String[]{inputname,inputpwd});
//根据查询到的结果进行判断
if (cursor.moveToNext()){//查询到时
@SuppressLint("Range") String getname=cursor.getString(cursor.getColumnIndex("name"));
@SuppressLint("Range") String getpwd=cursor.getString(cursor.getColumnIndex("pwd"));
if(inputname.equalsIgnoreCase(getname)&&inputpwd.equalsIgnoreCase(getpwd)){
SharedPreferences.Editor editor=getSharedPreferences("userinfo",0).edit();
editor.putString("username",inputname);
editor.putString("userpwd",inputpwd);
editor.commit();
Toast.makeText(LoginActivity.this,"用户名和密码正确,欢迎登陆",Toast.LENGTH_SHORT).show();
Intent intent=new Intent(LoginActivity.this, MainActivity.class);
startActivity(intent);
finish();
}
}else{//没有查询到结果时
Toast.makeText(LoginActivity.this,"用户名或密码错误,请重新输入",Toast.LENGTH_SHORT).show();
et_name.setText("");
et_pwd.setText("");
}
}
}
});
}
。。。
4.3 日记列表页功能实现关键代码
private void initView() {
Toolbar toolbar = findViewById(R.id.toolbar_main);
setSupportActionBar(toolbar);
ActivityCompat.requestPermissions(this, permissions, 321);
noteDao = new NoteDao(this);
RecyclerView rv_list_main = findViewById(R.id.rv_list_main);
rv_list_main.addItemDecoration(new SpacesItemDecoration(0));//设置item间距
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
layoutManager.setOrientation(LinearLayoutManager.VERTICAL);//竖向列表
rv_list_main.setLayoutManager(layoutManager);
mNoteListAdapter = new MyNoteListAdapter();
mNoteListAdapter.setmNotes(noteList);
rv_list_main.setAdapter(mNoteListAdapter);
mNoteListAdapter.setOnItemClickListener(new MyNoteListAdapter.OnRecyclerViewItemClickListener() {
@Override
public void onItemClick(View view, Note note) {
Intent intent = new Intent(MainActivity.this, NoteActivity.class);
Bundle bundle = new Bundle();
bundle.putSerializable("note", note);
intent.putExtra("data", bundle);
startActivity(intent);
}
});
mNoteListAdapter.setOnItemLongClickListener(new MyNoteListAdapter.OnRecyclerViewItemLongClickListener() {
@Override
public void onItemLongClick(View view, final Note note) {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setTitle("提示");
builder.setMessage("确定删除日记?");
builder.setCancelable(false);
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
int ret = noteDao.deleteNote(note.getId());
if (ret > 0) {
showToast("删除成功");
//TODO 删除日记成功后,记得删除图片(分为本地图片和网络图片)
//获取日记中图片的列表 StringUtils.getTextFromHtml(note.getContent(), true);
refreshNoteList();
}
}
});
builder.setNegativeButton("取消", null);
builder.create().show();
}
});
}
4.4 写日记功能实现关键代码
try {
Intent intent = getIntent();
flag = intent.getIntExtra("flag", 0);//0新建,1编辑
if (flag == 1) {//编辑
setTitle("编辑日记");
Bundle bundle = intent.getBundleExtra("data");
note = (Note) bundle.getSerializable("note");
if (note != null) {
myTitle = note.getTitle();
myContent = note.getContent();
myNoteTime = note.getCreateTime();
Group group = groupDao.queryGroupById(note.getGroupId());
if (group != null) {
myGroupName = group.getName();
tv_new_group.setText(myGroupName);
}
loadingDialog = new ProgressDialog(this);
loadingDialog.setMessage("数据加载中...");
loadingDialog.setCanceledOnTouchOutside(false);
loadingDialog.show();
tv_new_time.setText(note.getCreateTime());
et_new_title.setText(note.getTitle());
et_new_content.post(new Runnable() {
@Override
public void run() {
dealWithContent();
}
});
}
} else {
setTitle("新建日记");
if (myGroupName == null || "全部日记".equals(myGroupName)) {
myGroupName = "默认日记";
}
tv_new_group.setText(myGroupName);
myNoteTime = CommonUtil.date2string(new Date());
tv_new_time.setText(myNoteTime);
}
} catch (Exception e) {
e.printStackTrace();
}
4.5 日记详情页功能实现关键代码
private void initView() {
Toolbar toolbar = findViewById(R.id.toolbar_note);
toolbar.setTitle("日记详情");
setSupportActionBar(toolbar);
if (getSupportActionBar() != null) {
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
}
//toolbar.setNavigationIcon(R.drawable.ic_dialog_info);
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
FloatingActionButton fab = findViewById(R.id.fab_note);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
iwHelper = ImageWatcherHelper.with(this, new GlideSimpleLoader());
GroupDao groupDao = new GroupDao(this);
loadingDialog = new ProgressDialog(this);
loadingDialog.setMessage("数据加载中...");
loadingDialog.setCanceledOnTouchOutside(false);
loadingDialog.show();
//日记标题
TextView tv_note_title = findViewById(R.id.tv_note_title);//标题
tv_note_title.setTextIsSelectable(true);
tv_note_content = findViewById(R.id.tv_note_content);//内容
//日记创建时间
TextView tv_note_time = findViewById(R.id.tv_note_time);
//选择日记分类
TextView tv_note_group = findViewById(R.id.tv_note_group);
try {
Intent intent = getIntent();
Bundle bundle = intent.getBundleExtra("data");
note = (Note) bundle.getSerializable("note");
if (note != null) {
myTitle = note.getTitle();
myContent = note.getContent();
Group group = groupDao.queryGroupById(note.getGroupId());
if (group != null) {
myGroupName = group.getName();
tv_note_group.setText(myGroupName);
}
tv_note_title.setText(myTitle);
tv_note_content.post(new Runnable() {
@Override
public void run() {
dealWithContent();
}
});
tv_note_time.setText(note.getCreateTime());
}
} catch (Exception e) {
e.printStackTrace();
}
} - 实验结果及分析
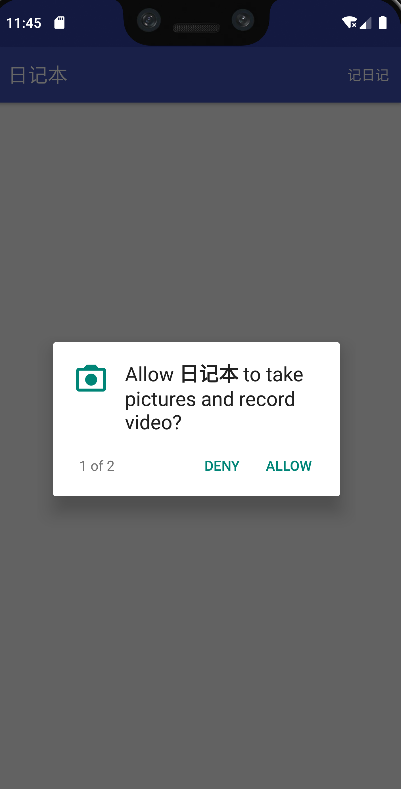
5.1 注册登录测试


分析:能够成功注册登录,登录成功后会提示是够允许读取权限
5.2 写带图片的日记测试

分析:能够成功写入文字和插入图片
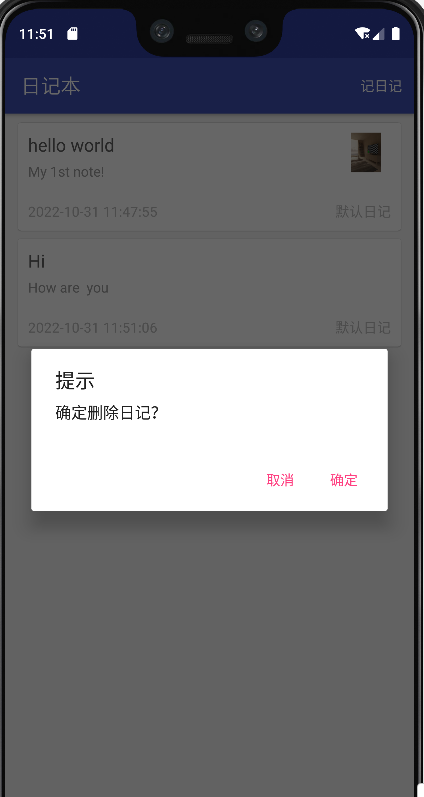
5.3 日记列表测试

分析:能够成功加载日记列表和长按删除日记
- 体会和建议
1)通过半个学期的学习,基本掌握了Android应用程序开发的一般流程。对常用控件基本掌握其用法,对其事件的监听方法也基本掌握。学习Android不仅是对前沿开发技术的了解,也是对编程知识的一次提升。
2)通过学习Android的控件、布局、Activity、Service等一系列基础知识,对整个Android的开发有了大致的了解。例如:要的布局(或者控件),在学习界面中,我发现Android为我们提供了很好的类似反射机制,通过Layout文件夹下的配置文件,可以快速的形成界面,在配置文件可以设置属性或者样式都是很快捷方便对比较特殊的界面也可以通过处理嵌入到指定的界面,同样你可以通过java代码直接创建View进行添加,不过这种方式比较复杂。
3)对一些点击、选中、按键等处理的事件,界面之间的跳转Intent管理,通过Bundle对数据在界面之间进行传输。
android是一种很错的手机系统,使用起来简单,而且可以根据自己的需求选择适合自己的版本,非常的方便。我要多多学习关于android的知识,在未来,将android系统研发的更加人性化,使用起来更加的舒适。
设计成绩评定
| 评分内容 | 具体要求 | 分值 | 评分 |
|---|---|---|---|
| 平时 | 要求达到规定的上机学时(大于70%),按照实际出勤情况给出成绩。 | 10分 | |
| 设计验收 | 能较好地理解课题任务并提出实施方案,设计原理清楚。 | 15分 | |
| 独立完成规定设计任务,设计、计算、建模、实验正确合理。 | 35分 | ||
| 针对已有的解决方案进行优化,体现创新意识。 | 5分 | ||
| 能够合理选择恰当的开发工具,熟练使用相关工具完成设计任务。 | 10分 | ||
| 合作与交流能力。 | 5分 | ||
| 报告审阅 | 能够对不同的实验方案进行分析、对比,并对数据进行分析与解释,通过信息综合得到合理有效的结论。 | 20分 | |
| 报告结构合理,文字通顺,用语符合技术规范,图表清楚,不与别人雷同。 | |||
| 总成绩(五分制) | 100分 | ||
| 指导教师评阅意见 |
注:放最后一页,不要跨页。