目录
- 一、今日学习目标
- 1.指令补充
- 二、指令修饰符
- 1.什么是指令修饰符?
- 2.按键修饰符
- 3.v-model修饰符
- 4.事件修饰符
- 三、v-bind对样式控制的增强-操作class
- 1.语法:
- 2.对象语法
- 3.数组语法
- 4.代码练习
- 四、京东秒杀-tab栏切换导航高亮
- 1.需求:
- 2.准备代码:
- 3.思路:
- 五、v-bind对有样式控制的增强-操作style
- 1.语法
- 2.代码练习
- 3.进度条案例
- 六、v-model在其他表单元素的使用
- 1.讲解内容:
- 2.代码准备

一、今日学习目标
1.指令补充
- 指令修饰符
- v-bind对样式增强的操作
- v-model应用于其他表单元素
二、指令修饰符
1.什么是指令修饰符?
所谓指令修饰符就是通过“.”指明一些指令后缀 不同的后缀封装了不同的处理操作 —> 简化代码
2.按键修饰符
- @keyup.enter —>当点击enter键的时候才触发,键盘回车监听
代码演示:
<div id="app"><h3>@keyup.enter → 监听键盘回车事件</h3><input v-model="username" type="text"></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {username: ''},methods: {}})</script>
3.v-model修饰符
- v-model.trim —>去除首位空格
- v-model.number —>转数字
4.事件修饰符
- @事件名.stop —> 阻止冒泡
- @事件名.prevent —>阻止默认行为
- @事件名.stop.prevent —>可以连用 即阻止事件冒泡也阻止默认行为
<style>.father {width: 200px;height: 200px;background-color: pink;margin-top: 20px;}.son {width: 100px;height: 100px;background-color: skyblue;}</style><div id="app"><h3>v-model修饰符 .trim .number</h3>姓名:<input v-model="username" type="text"><br>年纪:<input v-model="age" type="text"><br><h3>@事件名.stop → 阻止冒泡</h3><div @click="fatherFn" class="father"><div @click="sonFn" class="son">儿子</div></div><h3>@事件名.prevent → 阻止默认行为</h3><a @click href="http://www.baidu.com">阻止默认行为</a></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {username: '',age: '',},methods: {fatherFn () {alert('老父亲被点击了')},sonFn (e) {// e.stopPropagation()alert('儿子被点击了')}}})</script>
三、v-bind对样式控制的增强-操作class
为了方便开发者进行样式控制, Vue 扩展了 v-bind 的语法,可以针对 class 类名 和 style 行内样式 进行控制 。
1.语法:
<div> :class = "对象/数组">这是一个div</div>
2.对象语法
当class动态绑定的是对象时,键就是类名,值就是布尔值,如果值是true,就有这个类,否则没有这个类
<div class="box" :class="{ 类名1: 布尔值, 类名2: 布尔值 }"></div>
适用场景:一个类名,来回切换
3.数组语法
当class动态绑定的是数组时 → 数组中所有的类,都会添加到盒子上,本质就是一个 class 列表
<div class="box" :class="[ 类名1, 类名2, 类名3 ]"></div>
使用场景:批量添加或删除类
4.代码练习
<style>.box {width: 200px;height: 200px;border: 3px solid #000;font-size: 30px;margin-top: 10px;}.pink {background-color: pink;}.big {width: 300px;height: 300px;}</style><div id="app"><!--绑定对象--><div class="box">程序员</div><!--绑定数组--><div class="box">程序员</div></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {}})</script>
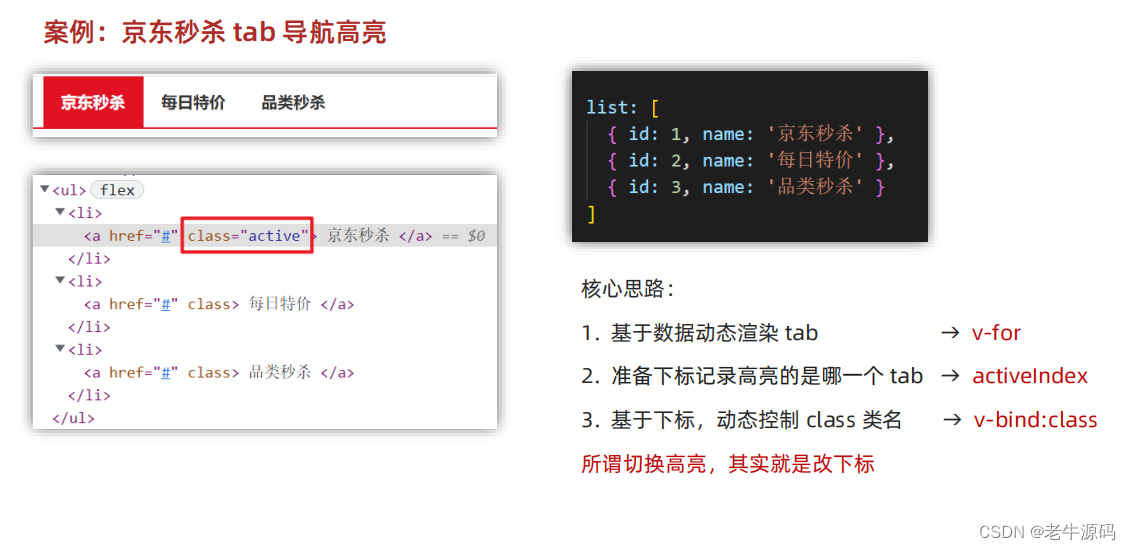
四、京东秒杀-tab栏切换导航高亮
1.需求:
当我们点击哪个tab页签时,哪个tab页签就高亮
2.准备代码:
<style>* {margin: 0;padding: 0;}ul {display: flex;border-bottom: 2px solid #e01222;padding: 0 10px;}li {width: 100px;height: 50px;line-height: 50px;list-style: none;text-align: center;}li a {display: block;text-decoration: none;font-weight: bold;color: #333333;}li a.active {background-color: #e01222;color: #fff;}</style><div id="app"><ul><li><a class="active" href="#">京东秒杀</a></li><li><a href="#">每日特价</a></li><li><a href="#">品类秒杀</a></li></ul></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {list: [{ id: 1, name: '京东秒杀' },{ id: 2, name: '每日特价' },{ id: 3, name: '品类秒杀' }]}})</script>
3.思路:
1.基于数据,动态渲染tab(v-for)
2.准备一个下标 记录高亮的是哪一个 tab
3.基于下标动态切换class的类名

五、v-bind对有样式控制的增强-操作style
1.语法
<div class="box" :style="{ CSS属性名1: CSS属性值, CSS属性名2: CSS属性值 }"></div>
2.代码练习
<style>.box {width: 200px;height: 200px;background-color: rgb(187, 150, 156);}</style><div id="app"><div class="box"></div></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {}})</script>
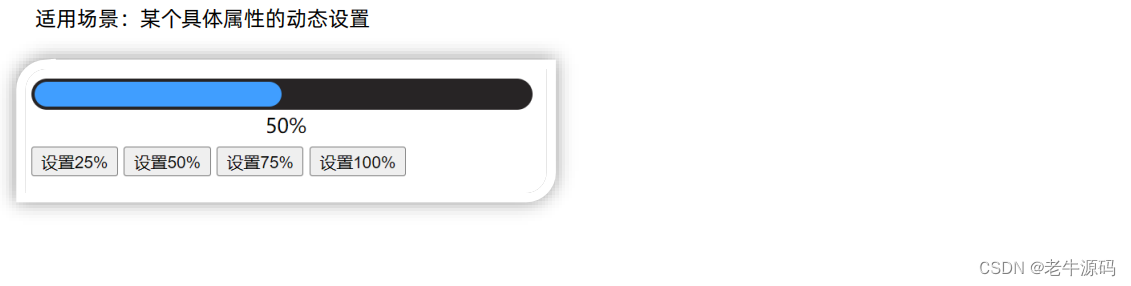
3.进度条案例
<style>.progress {height: 25px;width: 400px;border-radius: 15px;background-color: #272425;border: 3px solid #272425;box-sizing: border-box;margin-bottom: 30px;}.inner {width: 50%;height: 20px;border-radius: 10px;text-align: right;position: relative;background-color: #409eff;background-size: 20px 20px;box-sizing: border-box;transition: all 1s;}.inner span {position: absolute;right: -20px;bottom: -25px;}</style><div id="app"><div class="progress"><div class="inner"><span>50%</span></div></div><button>设置25%</button><button>设置50%</button><button>设置75%</button><button>设置100%</button></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {}})</script>

六、v-model在其他表单元素的使用
1.讲解内容:
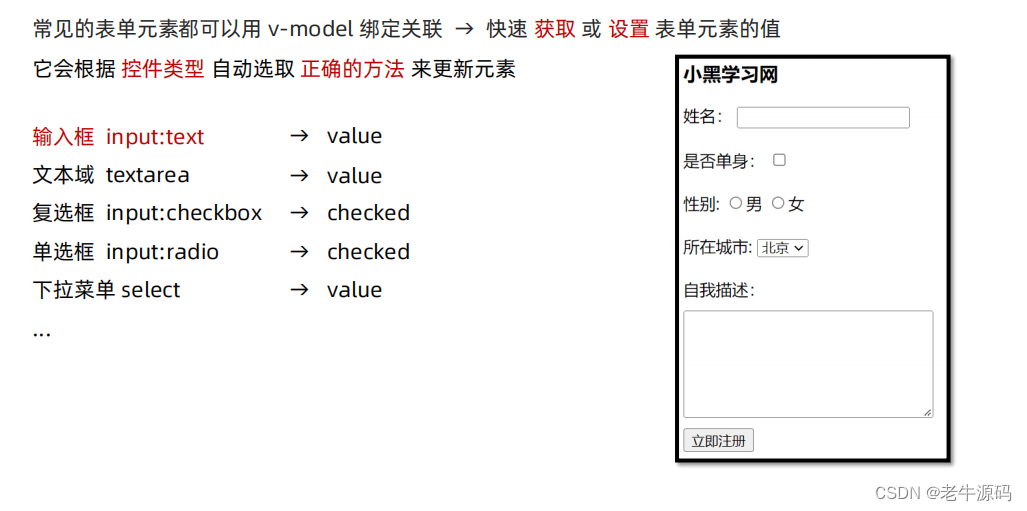
常见的表单元素都可以用 v-model 绑定关联 → 快速 获取 或 设置 表单元素的值
它会根据 控件类型 自动选取 正确的方法 来更新元素
输入框 input:text ——> value
文本域 textarea ——> value
复选框 input:checkbox ——> checked
单选框 input:radio ——> checked
下拉菜单 select ——> value
...
2.代码准备
<style>textarea {display: block;width: 240px;height: 100px;margin: 10px 0;}</style><div id="app"><h3>小黑学习网</h3>姓名:<input type="text"> <br><br>是否单身:<input type="checkbox"> <br><br><!-- 前置理解:1. name: 给单选框加上 name 属性 可以分组 → 同一组互相会互斥2. value: 给单选框加上 value 属性,用于提交给后台的数据结合 Vue 使用 → v-model-->性别: <input type="radio">男<input type="radio">女<br><br><!-- 前置理解:1. option 需要设置 value 值,提交给后台2. select 的 value 值,关联了选中的 option 的 value 值结合 Vue 使用 → v-model-->所在城市:<select><option>北京</option><option>上海</option><option>成都</option><option>南京</option></select><br><br>自我描述:<textarea></textarea> <button>立即注册</button></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {}})</script>