文章目录
- 在vue2中,v-for 具有比 v-if 更高的优先级
- 在vue3中,v-if 具有比 v-for 更高的优先级。
在vue2中,v-for 具有比 v-if 更高的优先级
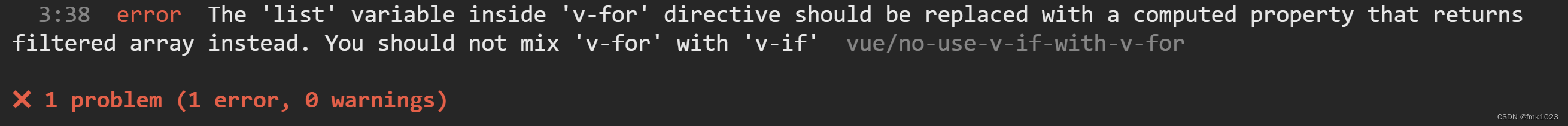
在vue2中应尽量避免二者同时使用,同时使用时编译器会报错:

v-for是用于循环渲染列表的指令,而v-if是用于条件渲染的指令。如果你在v-for内部使用v-if,会导致性能问题,因为每次渲染时都会对整个列表进行遍历。
一个更好的做法是使用计算属性来过滤和返回你想要在页面上渲染的列表。计算属性可以根据条件动态计算并返回一个新的数组,这样可以避免在每次渲染时遍历整个列表。
下面是一个示例代码,展示如何使用计算属性来替代在v-for内部使用v-if:
<template> <div> <ul> <!-- 使用计算属性来过滤列表 --> <li v-for="item in filteredList" :key="item.id"> {{ item.name }} </li> </ul> </div>
</template> <script>
export default { data() { return { list: [ { id: 1, name: 'Item 1', isVisible: true }, { id: 2, name: 'Item 2', isVisible: false }, { id: 3, name: 'Item 3', isVisible: true }, // 其他列表项... ] }; }, computed: { filteredList() { // 返回过滤后的列表,只包含isVisible为true的项 return this.list.filter(item => item.isVisible); } }
};
</script>
在vue3中,v-if 具有比 v-for 更高的优先级。
当两者一起使用时还是会有报错