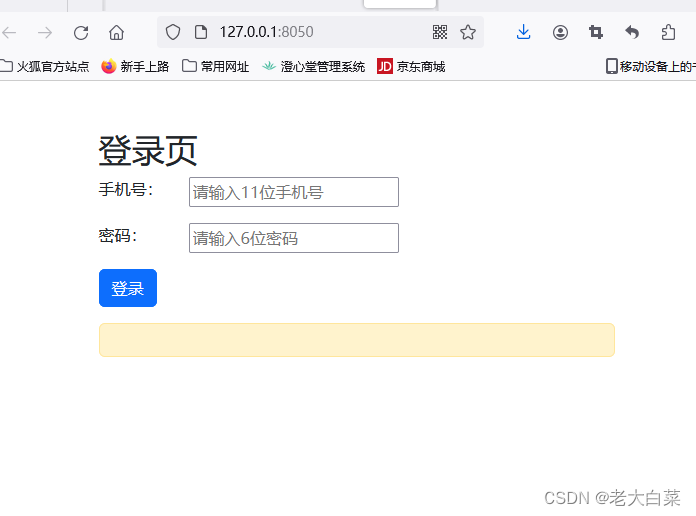
界面

代码:
这里引入了dash_bootstrap_components 进行界面美化 ,要记一些className,也不是原来说的不用写CSS了。
from dash import Dash, html, dcc, callback, Output, Input, State
import dash_bootstrap_components as dbc
app = Dash(__name__, external_stylesheets=[dbc.themes.BOOTSTRAP])
app.layout = dbc.Container([dbc.Row(dbc.Col(html.H1("登录页"), width=12)),dbc.Row([dbc.Col(html.Label("手机号:"), width=2),dbc.Col(dcc.Input(id='input-phone', type='text', placeholder='请输入11位手机号'), width=10),],className="mb-3",),dbc.Row([dbc.Col(html.Label("密码:"), width=2),dbc.Col(dcc.Input(id='input-password', type='password', placeholder='请输入6位密码'), width=10),],className="mb-3",),dbc.Row(dbc.Col(html.Button('登录', id='login-button', className="btn btn-primary"), width=12),className="mb-3",),dcc.Store(id='toast-store', data={'is_open': False, 'message': ''}),dbc.Row(dbc.Col(html.Div(id='toast-container', children='', className="alert alert-warning"), width=12),className="mb-3",),],className="mt-5",
)@app.callback([Output('toast-store', 'data'),Output('toast-container', 'children')],[Input('login-button', 'n_clicks')],[State('input-phone', 'value'),State('input-password', 'value')]
)
def check_login(n_clicks, phone='', password=''):if n_clicks is None:message = ''return {'is_open': True, 'message': message}, messageelse:# 这里可以添加具体的登录验证逻辑# 为了演示,此处只是简单判断手机号和密码是否都是数字if phone is None or password is None:message = '手机号或密码格式不正确,请重新输入!'return {'is_open': True, 'message': message}, messageif not phone.isdigit() or not password.isdigit():message = '手机号或密码格式不正确,请重新输入!'return {'is_open': True, 'message': message}, messageelse:message = '登录成功!'return {'is_open': True, 'message': message}, message
if __name__ == '__main__':app.run_server(debug=True)
以上代码里有state:
在Dash中,state是指存储和管理应用程序中的数据的机制。它允许您在不重新加载整个页面的情况下更新应用程序的内容。
State可以用于存储应用程序中的用户输入、选项选择、计数器、图表数据等等。使用state可以使Dash应用程序变得更交互和动态。
您可以通过使用@app.callback装饰器来更新state。当某个组件中的事件或输入发生变化时,回调函数会被触发,并且可以更新相应的state。然后,Dash会自动更新与该state相关的组件。
下面是一些使用state的常见用法:
-
存储输入:您可以使用state来存储用户在文本框中输入的值,并在应用程序的其他部分中使用这些值。例如,您可以在一个文本框中输入关键字,然后用这个关键字更新一个图表的内容。
-
管理选项:您可以使用state来存储用户在下拉菜单或单选按钮中选择的选项,并根据选项的变化来更新应用程序的显示内容或处理逻辑。
-
更新计数器:您可以使用state来存储一个计数器的值,并使用按钮或其他触发器来更新该值。例如,您可以使用state来实现一个简单的点击计数器。
-
控制图表数据:您可以使用state来存储图表中的数据,并根据用户的操作来更新数据。例如,您可以在一个表格中显示某个地区的销售数据,并使用下拉菜单来切换不同的地区。
总之,state是Dash中管理数据的一种强大机制,可以使您的应用程序更加交互和动态。通过使用state,您可以将用户输入和应用程序的显示内容等进行有效地关联和更新。
![[Linux] MySQL数据表(数据结构)管理](https://img-blog.csdnimg.cn/direct/c872305b64f34026abe16e7f98135668.png)