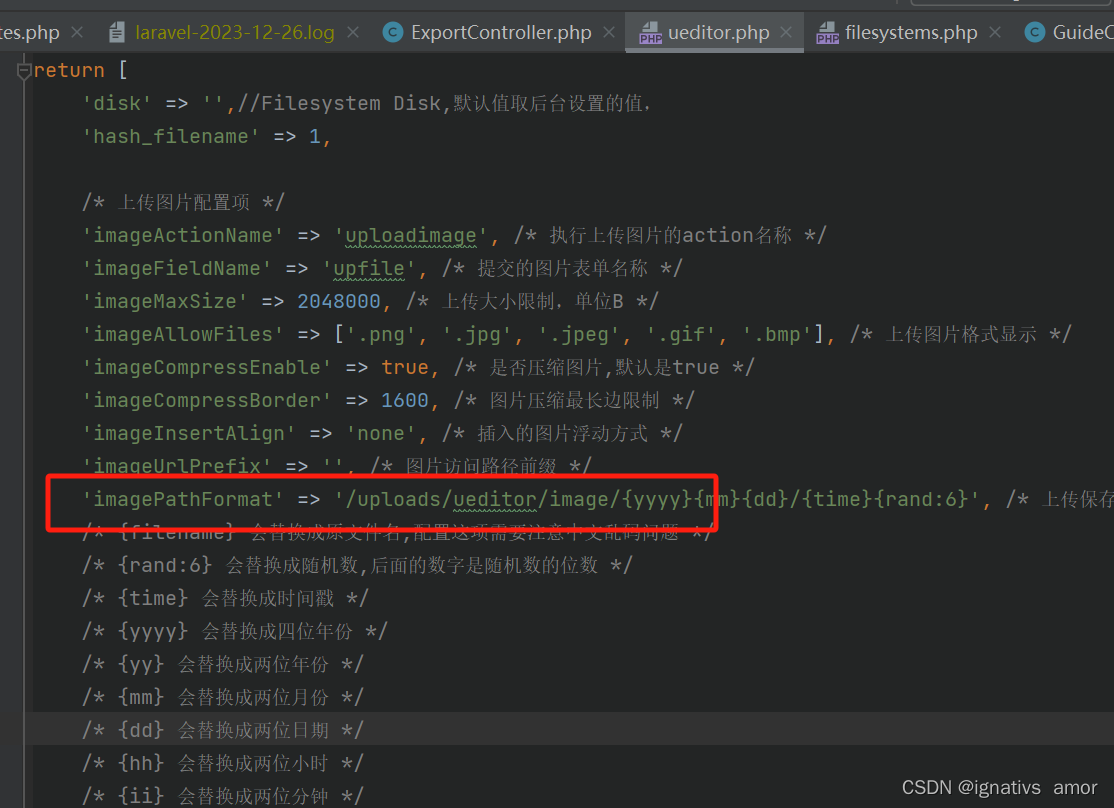
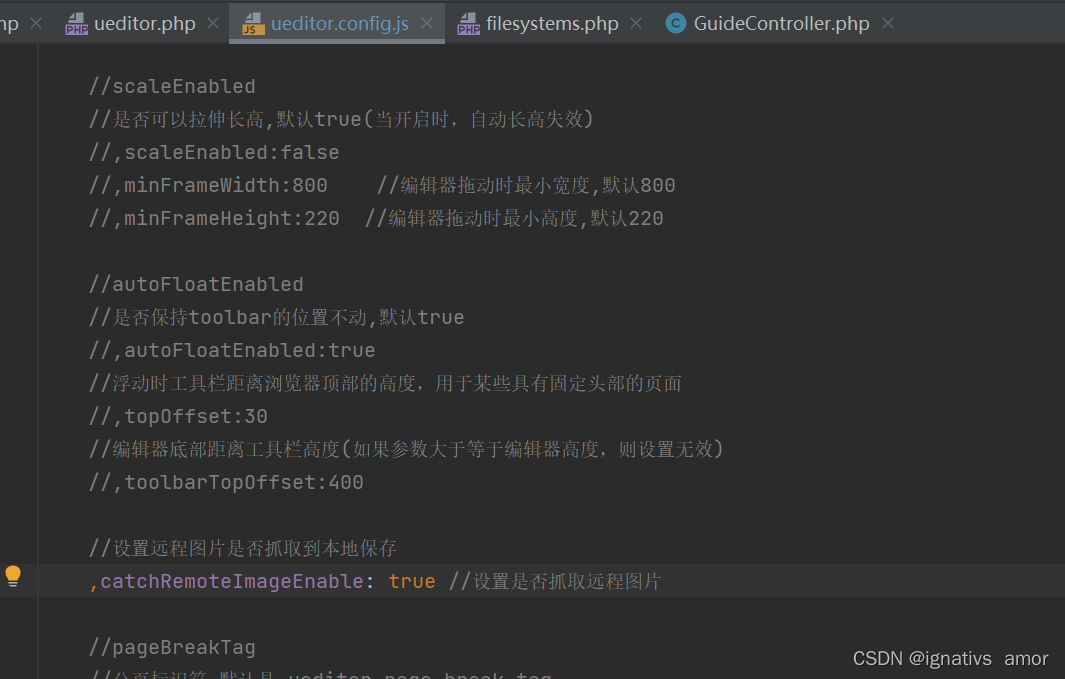
ueditor富文本编辑器中图片上传地址配置以及抓取远程图片地址的配置
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/225365.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
python dash 写一个登陆页 4
界面 代码:
这里引入了dash_bootstrap_components 进行界面美化 ,要记一些className,也不是原来说的不用写CSS了。
from dash import Dash, html, dcc, callback, Output, Input, State
import dash_bootstrap_components as dbc
app Dash…
[Linux] MySQL数据表(数据结构)管理
一、数据库
1.1 数据库的基本概念
数据库(database)是用来组织、存储和管理数据的仓库
数据库管理系统(DBMS):是实现对数据有效组织,管理和存取的系统软件。
数据的建立和维护功能,数据定义…
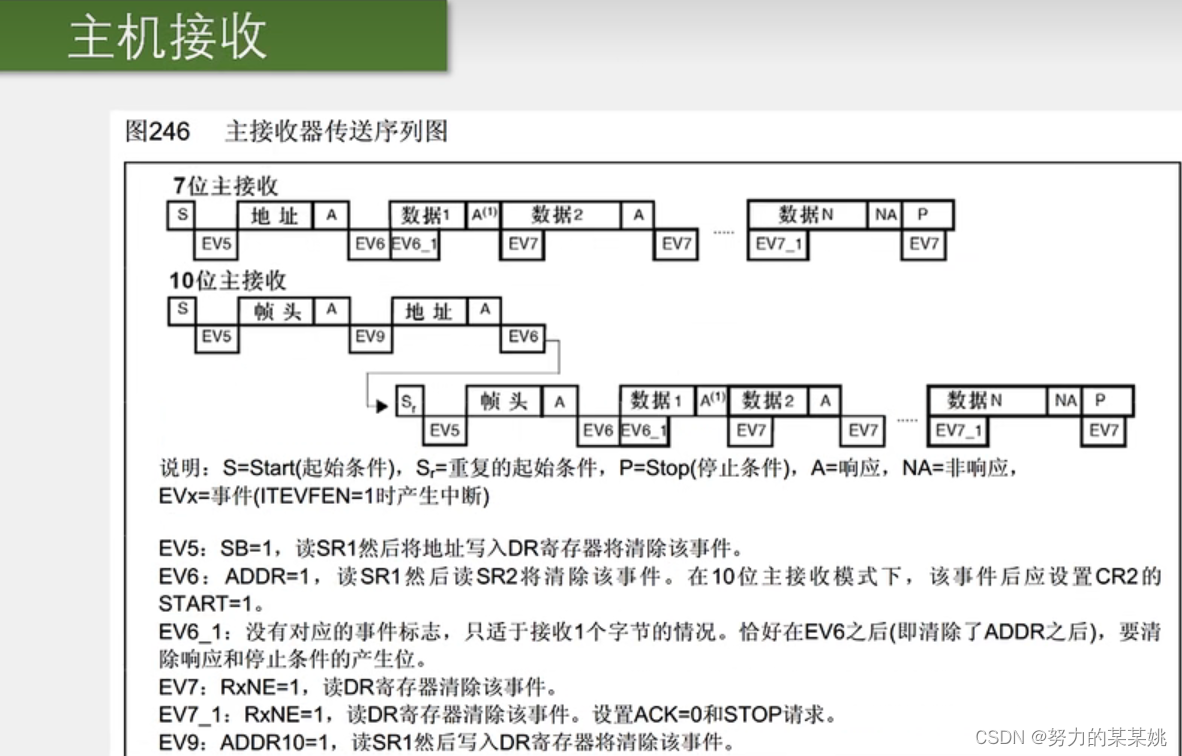
STM32实战之深入理解I²C通信协议
目录
IC的物理层
IC的协议层
IC特点
IC 总线时序图
软件模拟IC时序分享
例程简介
例程分享
STM32的IC外设 IIC(Inter-Integrated Circuit),也称为IC或TWI(Two-Wire Interface),是一种广泛使用的串行…
Apache Flink 进阶教程(六):Flink 作业执行深度解析
目录
前言
Flink 四层转化流程
Program 到 StreamGraph 的转化
StreamGraph 到 JobGraph 的转化
为什么要为每个 operator 生成 hash 值?
每个 operator 是怎样生成 hash 值的?
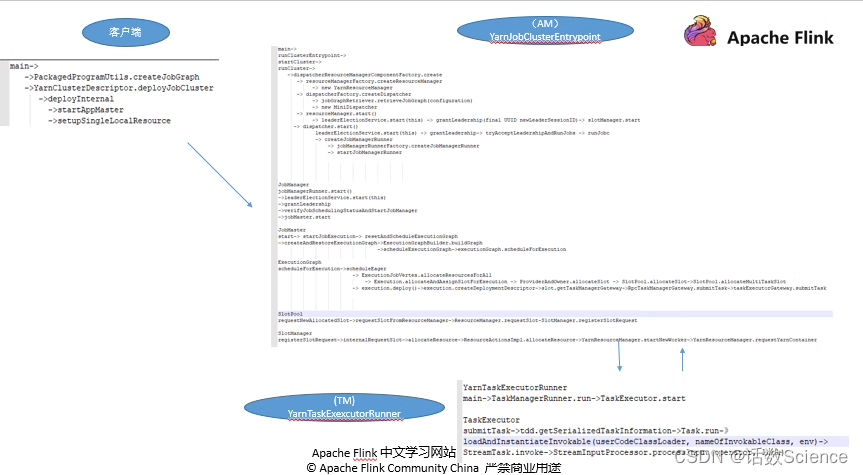
JobGraph 到 ExexcutionGraph 以及物理执行计划
Flink Job 执行流程…
什么是EMC工程师?
摘要: 今天来介绍一下什么是EMC工程师。一 EMC工程师起源要了解什么是EMC工程师,我们首先要了解什么是EMC。
今天来介绍一下什么是EMC工程师。
一 EMC工程师起源
要了解什么是EMC工程师,我们首先要了解什么是EMC。
工程师这个职业相信大家都耳熟能详…
Maven之插件入门
官方文档:https://maven.apache.org/guides/plugin/guide-java-plugin-development.html
命名规范
<yourplugin>-maven-plugin
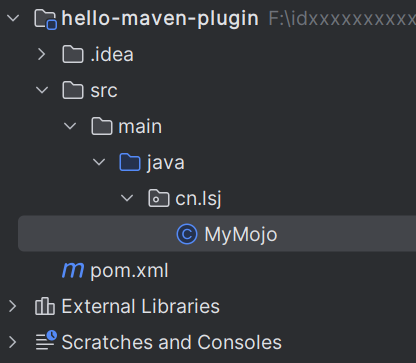
创建项目
生成项目
方式一、IDEA 2023 方式二、命令行 mvn archetype:generate -DgroupIdcn.lsj -DartifactIdhello-maven-pl…
RabbitMQ入门指南(九):消费者可靠性
专栏导航 RabbitMQ入门指南 从零开始了解大数据 目录
专栏导航
前言
一、消费者确认机制
二、失败重试机制
三、失败处理策略
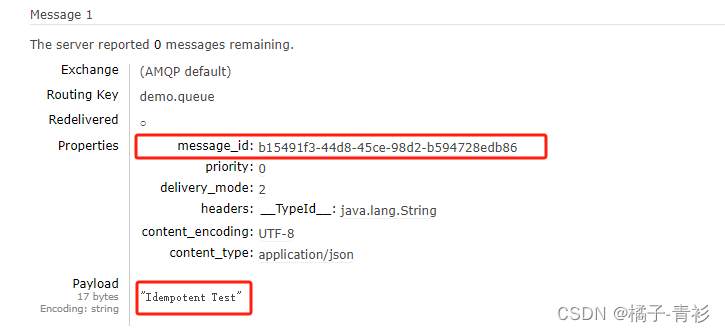
四、业务幂等性
1.通过唯一标识符保证操作的幂等性
2.通过业务判断保证操作的幂等性
总结 前言
RabbitMQ是一个高效、可靠的开源消息队列系…
TikTok地理标签:通过短视频游走全球景点
TikTok,这个全球短视频平台,不仅是创意的播放场所,更是连接全球用户的数字旅行通道。通过TikTok的地理标签,用户可以在短视频中游走于世界各地的景点,感受异国风情,分享旅行心情。本文将深入探讨TikTok地理…
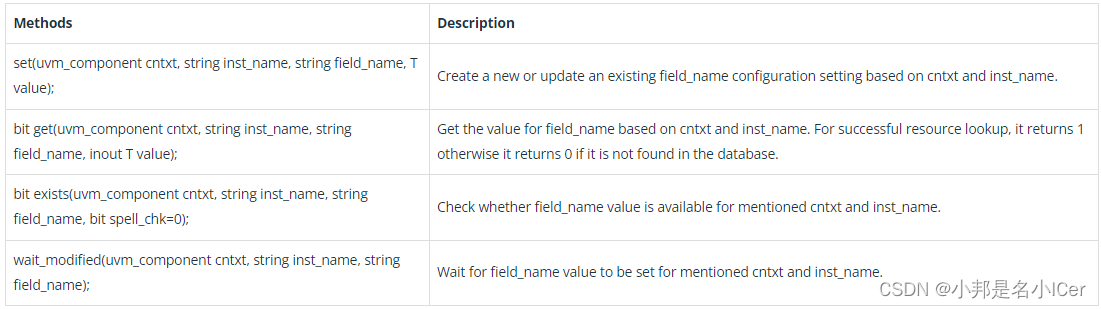
7.3 uvm_config_db in UVM
uvm_config_db类派生自uvm_resource_db类。它是uvm_resource_db顶部的另一层便利层,简化了用于uvm_component实例的基本接口(资源库的访问方法)。
下面uvm_config_db类的代码段取自uvm源代码。
class uvm_config_db#(type Tint) extends uv…
【GitHub精选项目】短信系统测试工具:SMSBoom 操作指南
前言 本文为大家带来的是 OpenEthan 开发的 SMSBoom 项目 —— 一种用于短信服务测试的工具。这个工具能够发送大量短信,通常用于测试短信服务的稳定性和处理能力。在合法和道德的范畴内,SMSBoom 可以作为一种有效的测试工具,帮助开发者和系统…
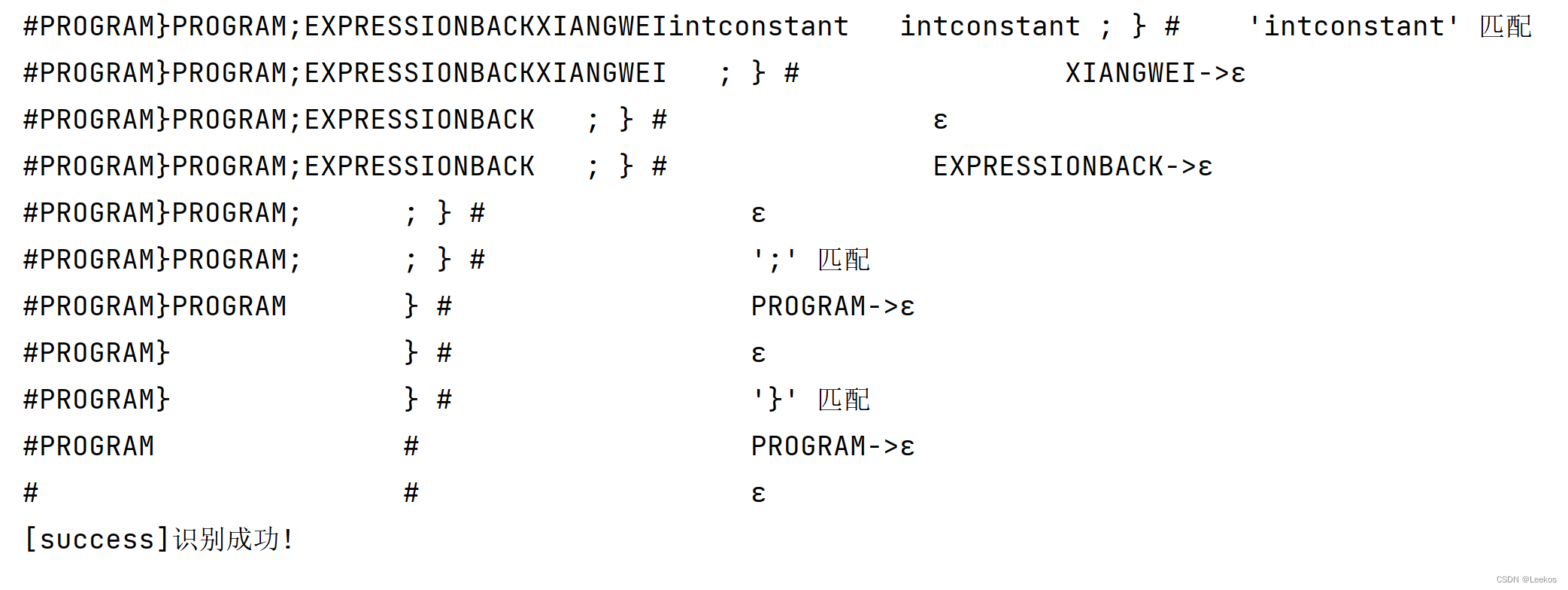
【编译原理】基于词法分析器的LL1语法分析器
【编译原理】基于词法分析器的LL1语法分析器
实验要求
设计一个满足以下要求的⽂法: (1)识别只包含变量声明语句和执行语句程序段的语法结构合法性; (2)变量声明中只使用int,char,float 3类基本类型&…
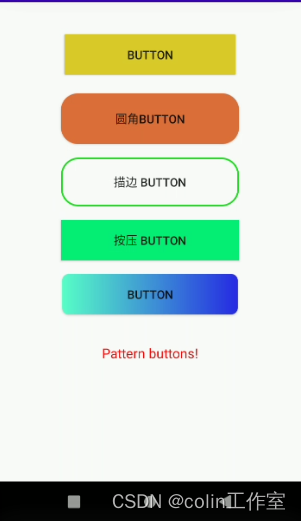
Android studio 花式按键
一、activity_main.xml代码:
<?xml version"1.0" encoding"utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android"http://schemas.android.com/apk/res/android"xmlns:app"http://schemas.a…
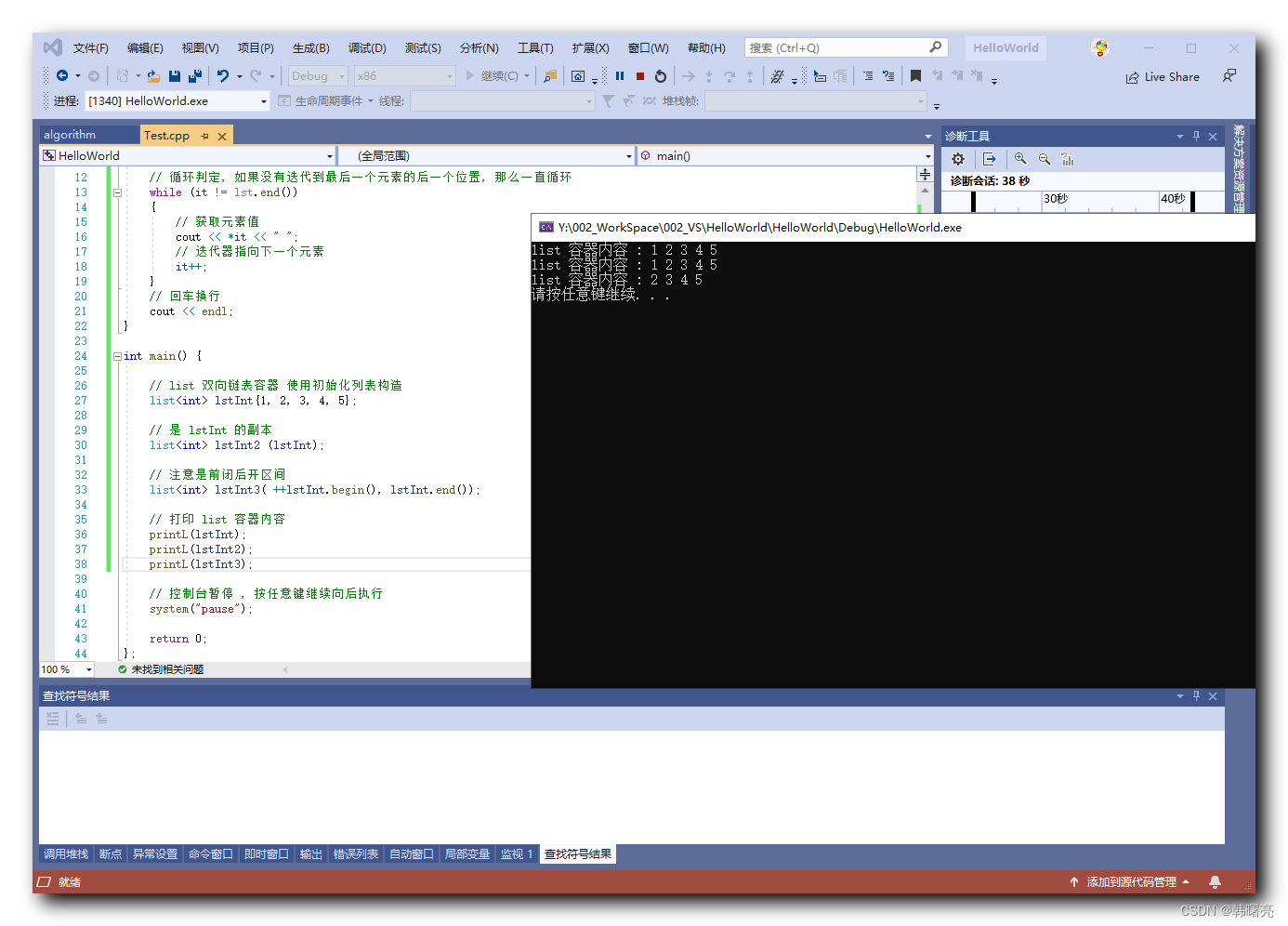
【C++】STL 容器 - list 双向链表容器 ① ( 容器特点 | 容器操作时间复杂度 | 构造函数 )
文章目录 一、 list 双向链表容器简介1、容器特点2、容器操作时间复杂度3、遍历访问5、头文件 二、 list 双向链表容器 构造函数1、默认无参构造函数2、创建包含 n 个相同元素的 list 双向链表3、使用初始化列表构造 list 双向链表4、使用另外一个 list 容器 构造 list 双向链表…
【Java基础】Java中异常分类,他们之间的区别?
🍁Java中异常分哪两类 🍁Java中异常类🍁受检异常🍁非受检异常 🍁拓展知识仓🍁什么是Throwable🍁Error和Exception的区别和联系🍁 列举几个常用的RuntimeException🍁Java异…
关于“Python”的核心知识点整理大全41
目录
scoreboard.py
game_functions.py
game_functions.py
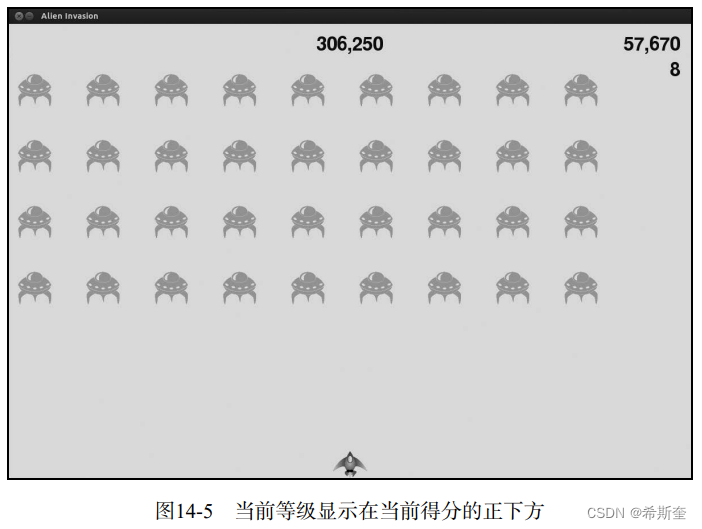
14.3.8 显示等级 game_stats.py
scoreboard.py
scoreboard.py scoreboard.py
game_functions.py
game_functions.py
alien_invasion.py
14.3.9 显示余下的飞船数
ship.py
scoreboard.py 我们将最高得分圆整…
微信这样分类客户,帮你轻松提升业绩!
无论是什么行业,都会遇到各种各样的客户,能不能成交这些客户,关键的一点在于有没有明确的客户分类。
今天就给大家分享几个高效分类客户的方法,帮助大家提高成交率和业绩。
1、分组管理
在微信中创建不同的分组,比如…
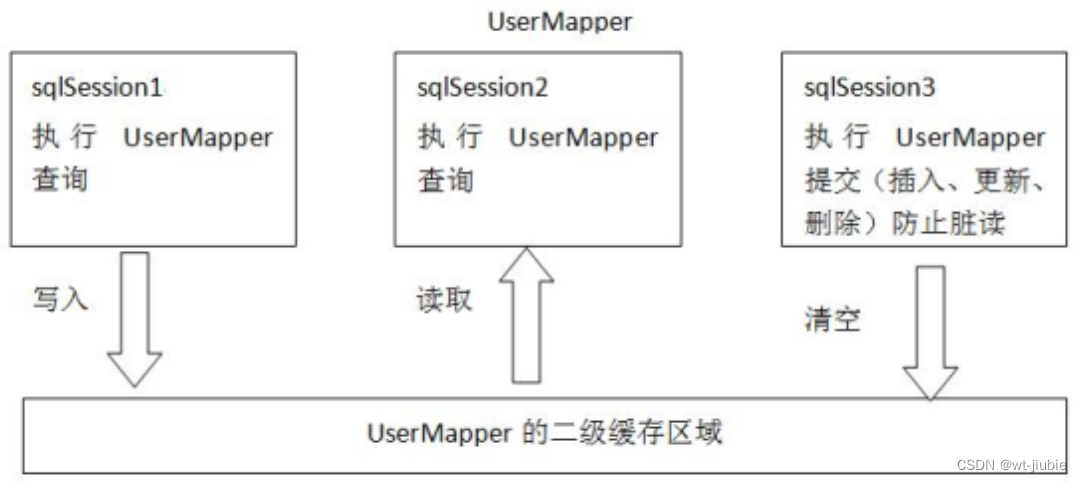
MyBatis——MyBatis的缓存
MyBatis的缓存
创建工程: 1缓存介绍 为什么使用缓存? 首次访问时,查询数据库,并将数据存储到内存中;再次访问时直接访问缓存,减少IO、硬盘读写次数、提高效率 Mybatis中的一级缓存和二级缓存?…
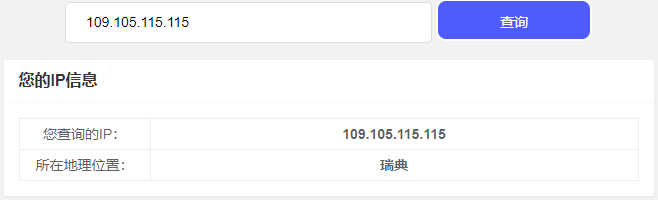
IP 地址归属地查询
IP 地址归属地查询 1. IP 地址归属地查询2. IP 地址归属地查询References 1. IP 地址归属地查询
https://tool.lu/ip/index.html 2. IP 地址归属地查询
https://www.ip.cn/ip/.html References
[1] Yongqiang Cheng, https://yongqiang.blog.csdn.net/
【JavaScript】Set、Map、WeakSet、WeakMap
✨ 专栏介绍
在现代Web开发中,JavaScript已经成为了不可或缺的一部分。它不仅可以为网页增加交互性和动态性,还可以在后端开发中使用Node.js构建高效的服务器端应用程序。作为一种灵活且易学的脚本语言,JavaScript具有广泛的应用场景&#x…
推荐文章
- 软考-高级-系统架构设计师教程(清华第2版)【第1章-绪论-思维导图】
- 软考-高级-系统架构设计师教程(清华第2版)【第9章 软件可靠性基础知识(P320~344)-思维导图】
- # notepad++ 编辑器英文版,如何打开自动换行
- (2024)docker-compose实战 (8)部署LAMP项目(最终版)
- (C++)复原IP地址
- (C语言贪吃蛇)16.贪吃蛇食物位置随机(完结撒花)
- (delphi11最新学习资料) Object Pascal 学习笔记---第4章第2.3节(常量参数)
- (Windows环境)FFMPEG编译,包含编译x264以及x265
- (附源码)springboot学生宿舍管理系统 毕业设计 211955
- (接口封装)
- (前期准备工作2)白嫖Replit的免费云服务器搭建属于自己的应用
- (十四)devops持续集成开发——jenkins流水线使用pipeline方式发布项目



![[Linux] MySQL数据表(数据结构)管理](https://img-blog.csdnimg.cn/direct/c872305b64f34026abe16e7f98135668.png)