1. 概述 - 父子组件通信
- 父组件传给子组件数据,子组件props接收,当子组件内需要修改props接受的数据时,通常我们会给父组件中子组件写一个
自定义事件,然后调用自定义事件,并将需要修改的数据值传给自定义事件,然后再父组件的自定义事件中修改子组件需要修改的数据,这样子组件接收到的数据值也得到了更新【代码详见3】;- 像这种只修改一个属性值的操作,调用自定义事件过于麻烦,我们可以借助
sync修饰符实现父组件内与子组件数据的双向绑定,这样在子组件内只需要调用update事件就可修改对应属性值,如this.$emit('update:active-type', 'card'),这样父组件传给子组件的 props 中activeType值就得到了更新【代码详见2】。
2. 使用 sync 修饰符实现双向绑定【重点】

父组件内使用子组件 【注意】同步修改的父组件传向子组件的数据要添加 sync 修饰符
<Tools:tab-active-name="{ value: tabActiveName }":tabs-list="tabsList":active-type.sync="activeType"@tabClick="tabClickHandler"
/>
子组件内代码
<el-button:class="[{ select: activeType === 'card' }]"icon="el-icon-copy-document"type="text"size="mini"@click="$emit('update:active-type', 'card')"
>卡片
</el-button>
3. 常规方法
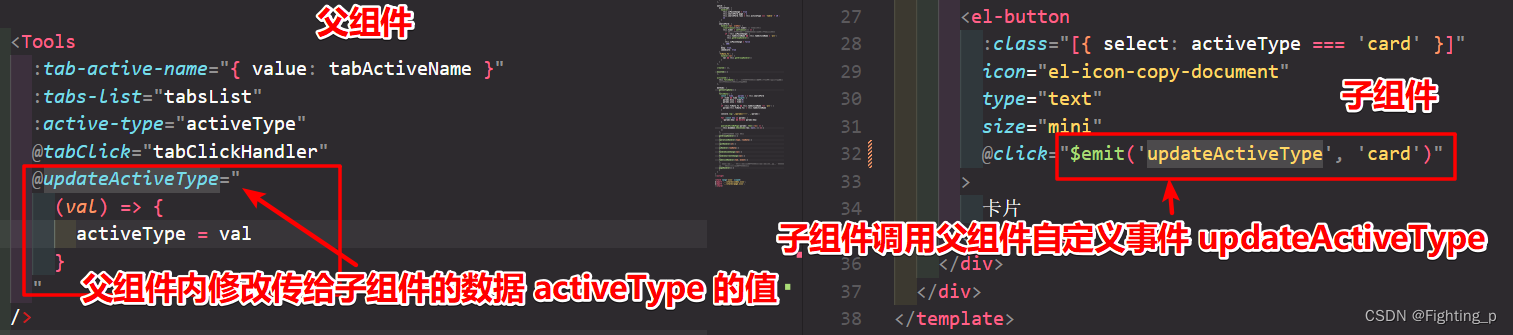
以上代码简化了子组件调用父组件自定义事件修改父组件内数据(简化了如下代码 👇👇👇)
- 父组件传给子组件数据,子组件props接收,当子组件内需要修改props接受的数据时,通常我们会给父组件使用子组件时写一个
自定义事件,然后调用自定义事件,并将需要修改的数据值传给自定义事件,然后再父组件的自定义事件中修改子组件需要修改的数据,这样子组件接收到的数据值也得到了更新;- 像这种只修改一个属性值的操作,调用自定义事件过于麻烦,我们可以借助
sync修饰符实现父组件内与子组件数据的双向绑定,这样在子组件内只需要调用update事件就可修改对应属性值,如this.$emit('update:active-type', 'card'),这样父组件传给子组件的 props 中activeType值就得到了更新

父组件内使用子组件
<Tools:tab-active-name="{ value: tabActiveName }":tabs-list="tabsList":active-type="activeType"@tabClick="tabClickHandler"@updateActiveType="(val) => {activeType = val}"
/>
子组件内代码
<el-button:class="[{ select: activeType === 'card' }]"icon="el-icon-copy-document"type="text"size="mini"@click="$emit('updateActiveType', 'card')"
>卡片
</el-button>