需求分析 :不得不重新去面对的一关。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/226931.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
elasticsearch 笔记三:查询建议介绍、Suggester、自动完成
一、查询建议介绍
1. 查询建议是什么?
查询建议,为用户提供良好的使用体验。主要包括: 拼写检查; 自动建议查询词(自动补全)
拼写检查如图: 自动建议查询词(自动补全)…
学习Vue的key作用和原理
今天主要学习了列表渲染和key的作用和原理,先来说说列表渲染,顾名思义想要渲染列表最快的方式就是使用for循环,我们要学习的就是Vue中对标签实现for循环的语法,它和我们传统的js语法有些不同,它是先要有Vue实例中data的…
We are a team - 华为OD统一考试
OD统一考试 题解: Java / Python / C 题目描述
总共有 n 个人在机房,每个人有一个标号 (1<标号<n) ,他们分成了多个团队,需要你根据收到的 m 条消息判定指定的两个人是否在一个团队中,具体的:
消息构成为 a b …
C/C++转WebAssembly及微信小程序调用
上一篇文章讲了C/C如何转WebAssembly,并测试了在Web端调用。本篇内容和上篇一样,介绍C/C包转的.wasm包如何在小程序中调用。
说明
本篇是在上一篇步骤1-4的基础上,再做修改,供微信小程序端调用的方法和步骤。
本篇操作手册可以…
Vue - 实现文件导出文件保存下载
1 文件导出:使用XLSX插件
需求背景:纯前端导出,如 在前端页面勾选部分表格数据,点击"导出"按钮导出Excel文件。 实现思路:
1.通过XLSX插件的 XLSX.utils.book_new()方法,创建excel工作蒲对象wb…
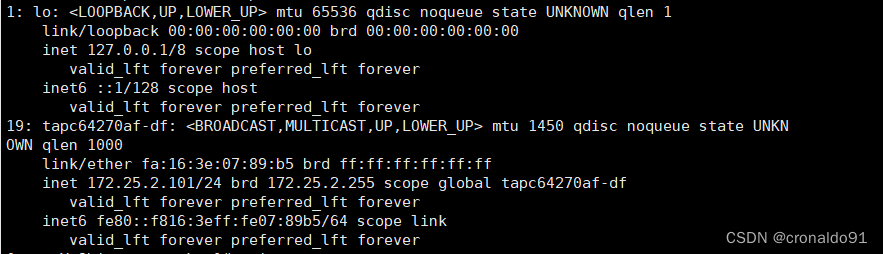
云计算:OpenStack 配置云主机实例的存储挂载并实现外网互通
目录
一、实验
1. 环境
2.配置存储挂载
3.云主机实例连接外部网络(SNAT)
4.外部网络连接云主机实例(DNAT)
二、问题
1.云主机 ping 不通外部网络
2.nova list 查看云主机列表报错
3.nova list 与 virsh list --all有何区…
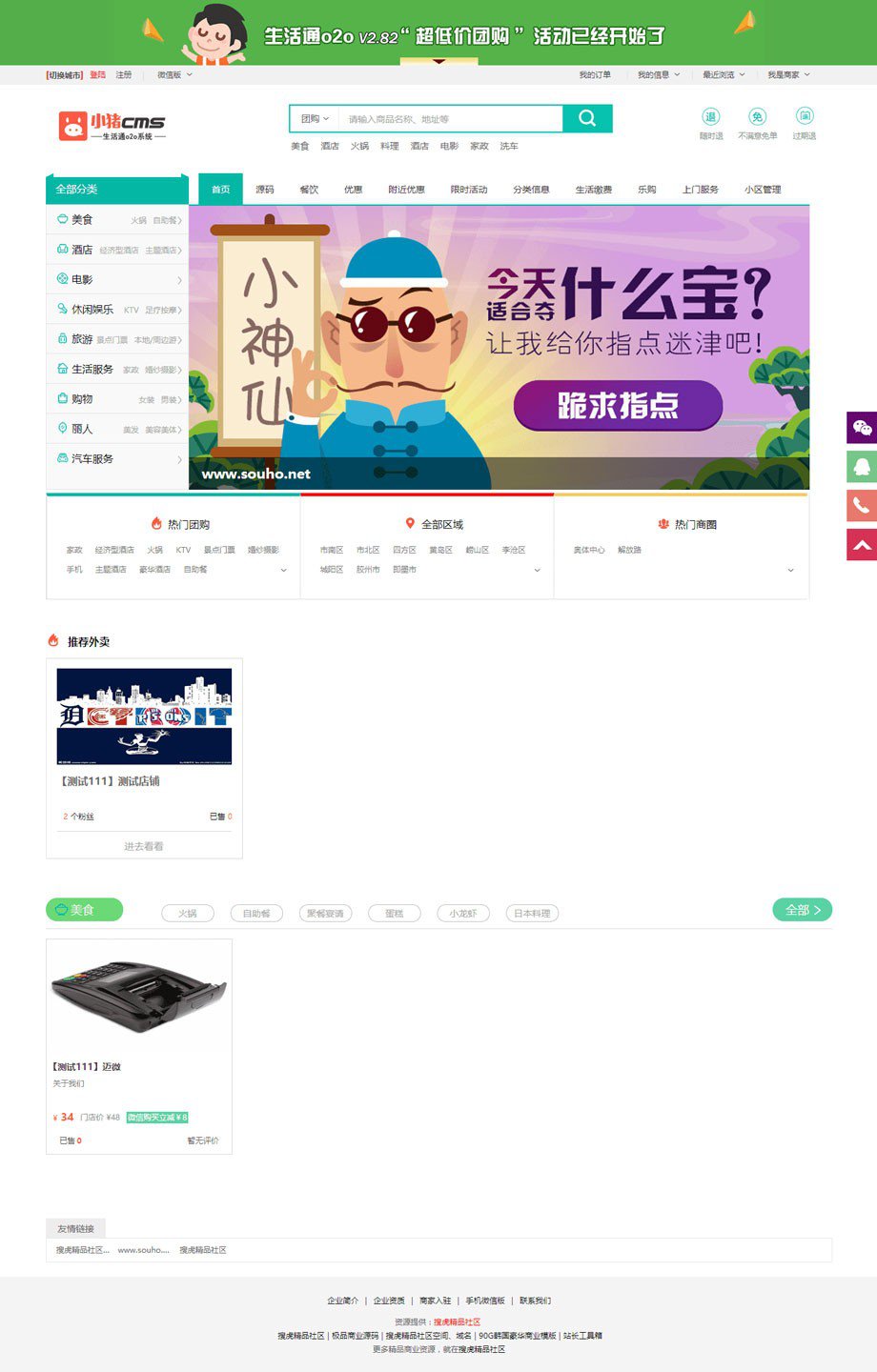
o2o生活通全开源尊享版+多城市切换+企业付款+交友IM+平台快报
搭建教程
1.把 pigo2ov282.sql 文件里面的网址 test.souho.net 全部批量替换为你的自己的 2.使用 phpmyadmin 导入 pigo2ov282.sql 到你的数据库(直接访问/phpmyadmin 即可) 3.修改数据库文件/conf/db.php 里的数据库连接信息(请勿使用记事本…
【51单片机系列】DS1302时钟模块扩展实验之与EEPROM结合使用只进行一次初始化工作
本文是关于时钟芯片DS1302的扩展实验。 文章目录 一、实验分析二、proteus仿真原理图三、软件设计及结果 本实验实现的目的:利用AT24C02掉电不丢失的功能,存储数据用来辨别DS1302时钟是否已经初始化,如果初始化就不执行DS1302初始化函数。 一…
无需翻墙|Stable Diffusion WebUI 安装|AI绘画
前言
最近终于有机会从围墙里往外看,了解到外面的世界已经有了天翻地覆的变化,感叹万千,笔者在本地mac,windows,linux,docker部署了不下20遍后,整理出来的linux极简避坑安装方案,供…
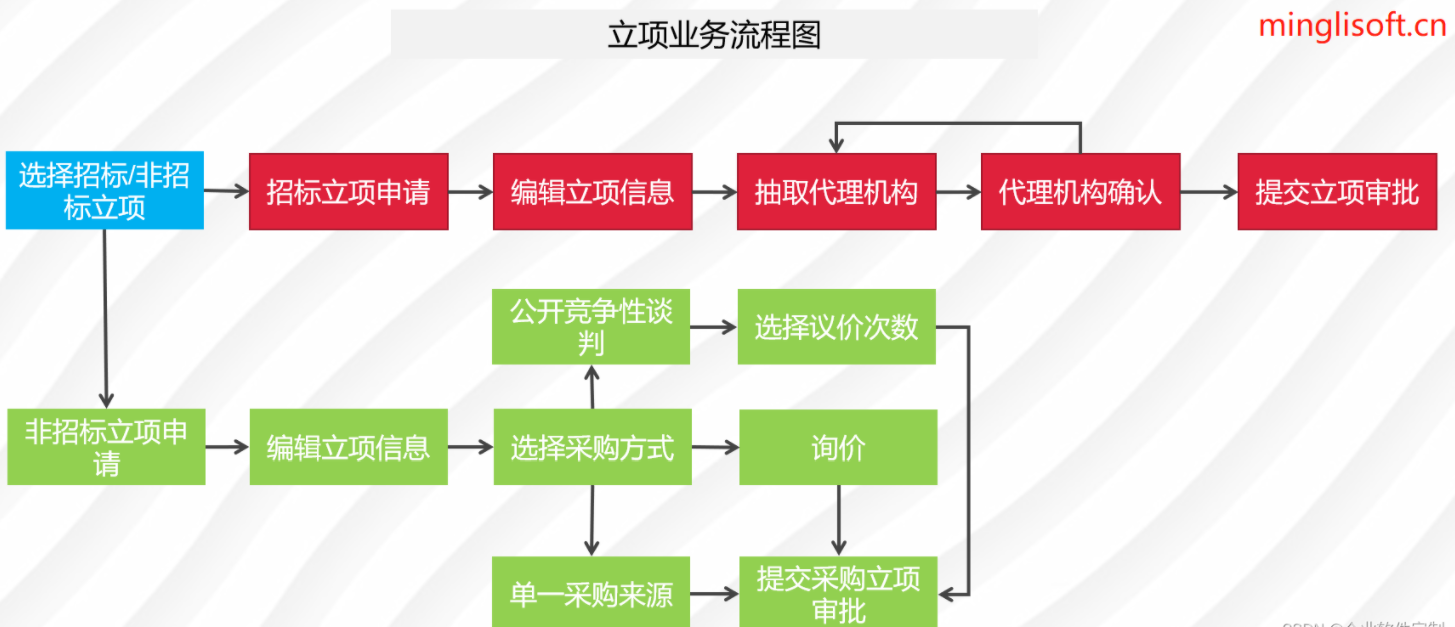
鸿鹄电子招投标系统:基于Spring Boot、Mybatis、Redis和Layui的企业电子招采平台源码与立项流程
在数字化时代,企业需要借助先进的数字化技术来提高工程管理效率和质量。招投标管理系统作为企业内部业务项目管理的重要应用平台,涵盖了门户管理、立项管理、采购项目管理、采购公告管理、考核管理、报表管理、评审管理、企业管理、采购管理和系统管理等…
Docker 入门 ------ 基本命令
1. 使用Docker镜像
1.1 获取镜像
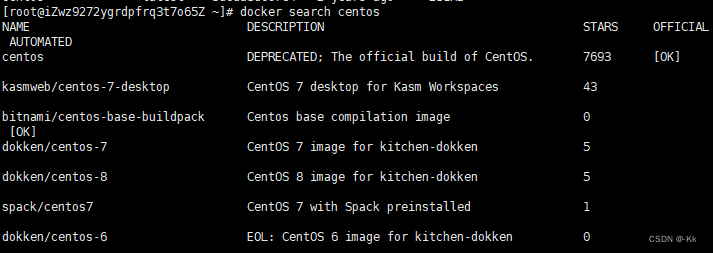
主要命令: docker pull NAME[:TAG] NAME 为镜像名称,后跟:版本号,如果没有跟后面的版本号,默认拉取最新的稳定版本
例子: 上述命令相当于:docker.io/library/ubuntu:latest
1.2 查…
机器学习之K-means聚类
概念
K-means是一种常用的机器学习算法,用于聚类分析。聚类是一种无监督学习方法,它试图将数据集中的样本划分为具有相似特征的组(簇)。K-means算法的目标是将数据集划分为K个簇,其中每个样本属于与其最近的簇中心。
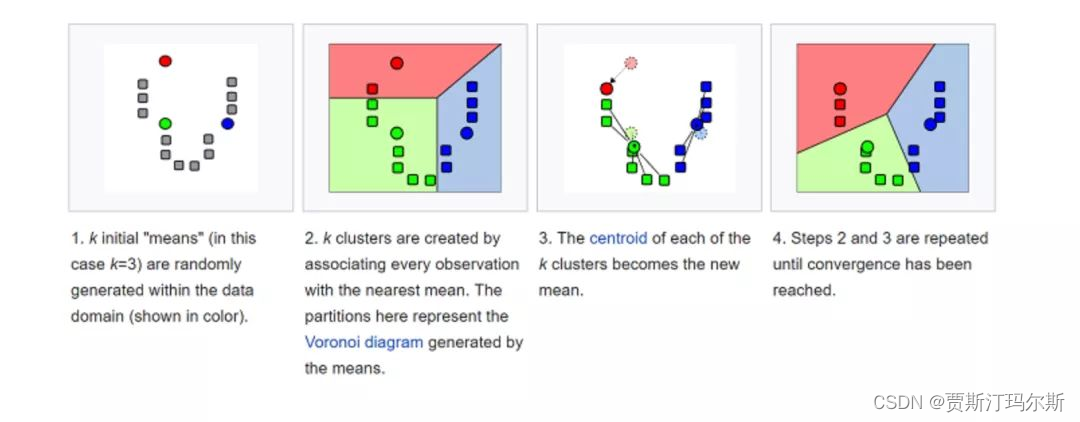
以下是K-means算法的基本步骤: 选择簇的数量(K值)…
彻底理解前端安全面试题(1)—— XSS 攻击,3种XSS攻击详解,建议收藏(含源码)
前言
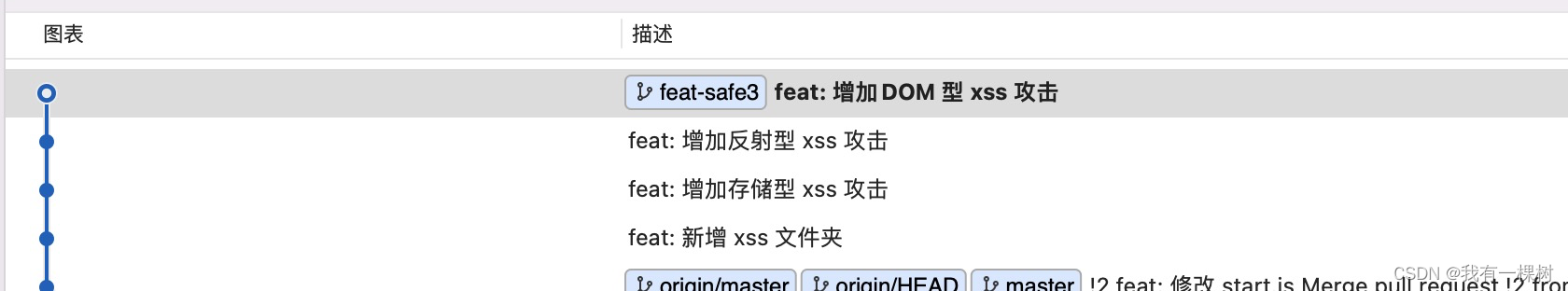
前端关于网络安全看似高深莫测,其实来来回回就那么点东西,我总结一下就是 3 1 4,3个用字母描述的【分别是 XSS、CSRF、CORS】 一个中间人攻击。当然 CORS 同源策略是为了防止攻击的安全策略,其他的都是网络攻击。除了这…
Prometheus通过consul实现自动服务发现
环境,软件准备
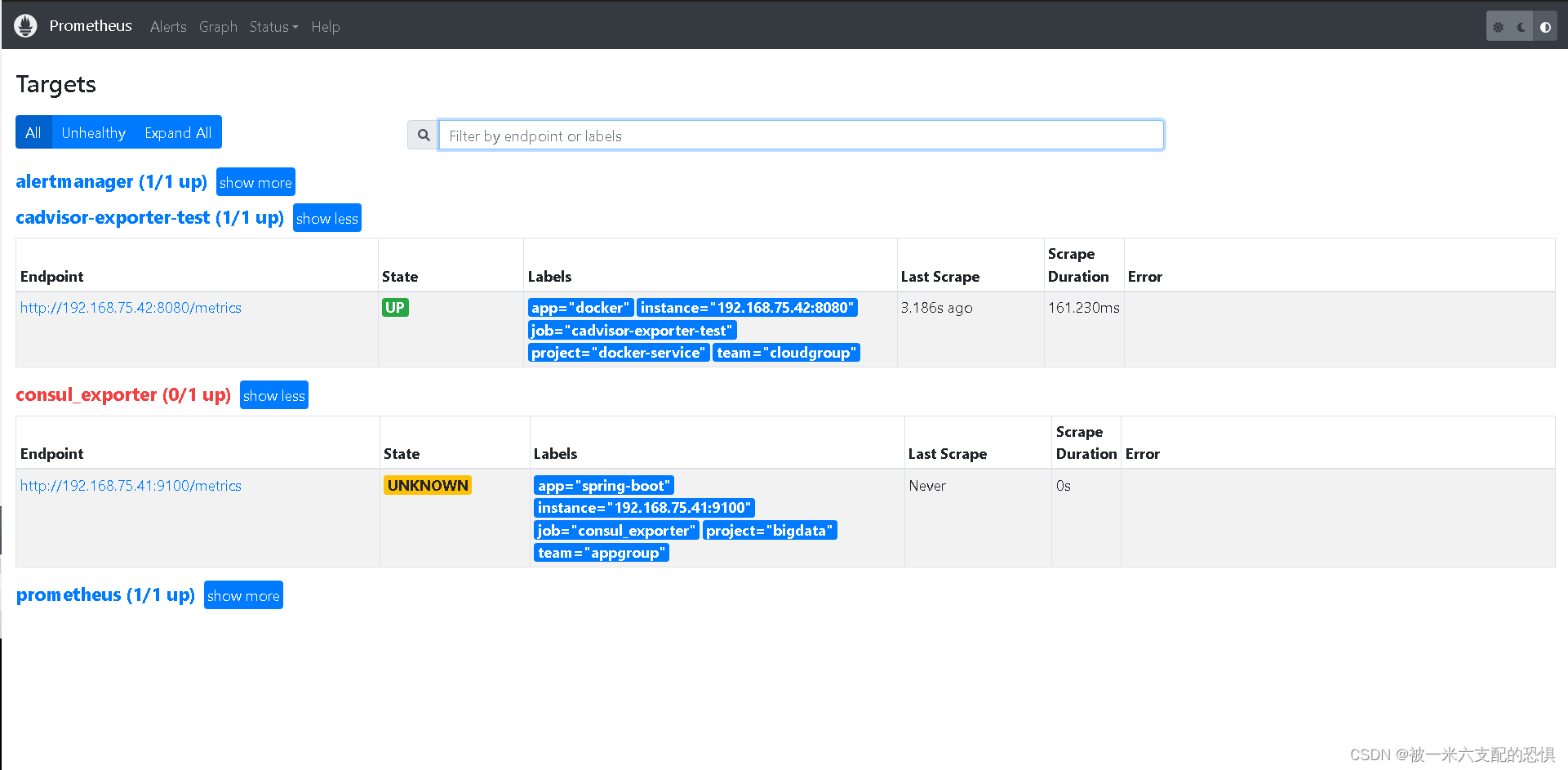
本次演示环境,我是在虚拟机上安装 Linux 系统来执行操作,以下是安装的软件及版本: System: CentOS Linux release 7.6Docker: 24.0.5Prometheus: v2.37.6Consul: 1.6.1 注意:这里为了方便启动 Prometheus、Consul服…
写在2023岁末:敏锐地审视量子计算的当下
本周,《IEEE Spectrum》刊登了一篇出色的文章,对量子计算(QC)的近期前景进行了深入探讨。 文章的目的并不是要给量子计算的前景泼冷水,而是要说明量子计算的前景还很遥远,并提醒读者量子计算的用例可能很窄…
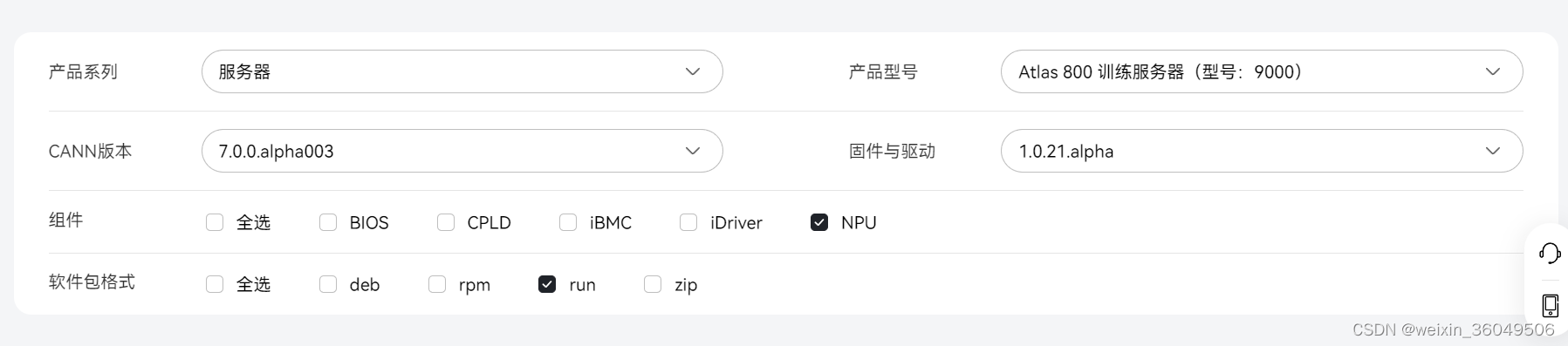
昇腾910平台安装驱动、固件、CANN toolkit、pytorch
本文使用的昇腾910平台操作系统是openEuler,之前没了解过,不过暂时感觉用起来和centOS差不多。系统架构是ARM,安装包基本都是带aarch64字样,注意和x86_64区别开,别下错了。
安装依赖
cmake
通过yum安装的cmake版本较…
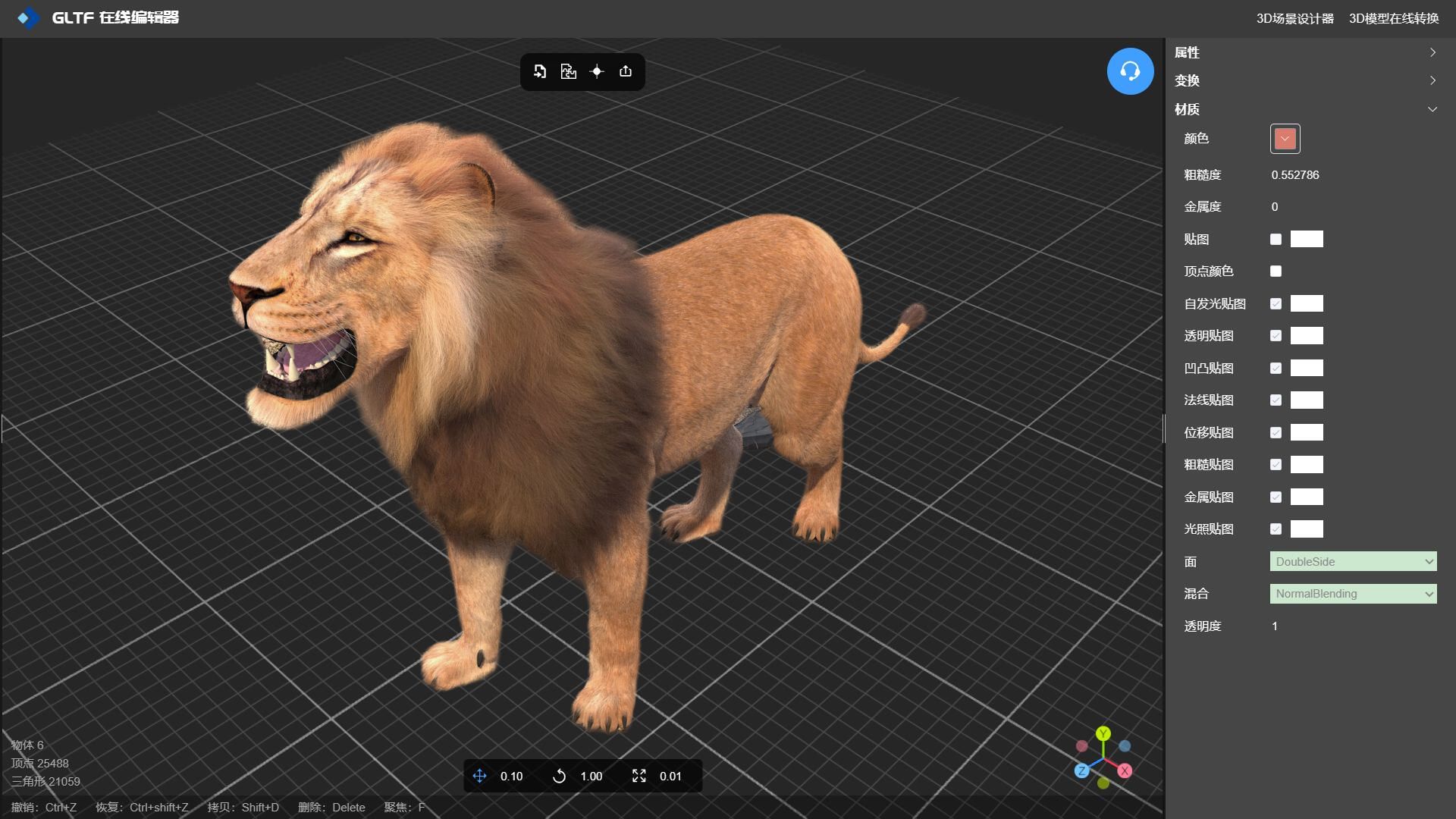
GLTF 编辑器实现逼真3D动物毛发效果
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 要实现逼真的3D动物毛发效果,可以采用以下技术和方法&…
Vue2+element-ui 实现select选择器结合Tree树形控件实现下拉树效果
效果: DOM部分 : // 设置el-option隐藏的下拉选项,选项显示的是汉字label,值是value // 如果不设置一个下拉选项,下面的树形组件将无法正常使用 <el-form-item label"报警区域" prop"monitorId"…
最新文章
推荐文章
- [1,2,3].forEach(alert);这种写法有什么利和弊吗?
- NLP之TEA:基于python编程(jieba库)实现中文文本情感分析(得到的是情感评分)
- 2:DDD概念大白话
- LeetCode解法汇总1726. 同积元组
- LeetCode解法汇总2337. 移动片段得到字符串
- OpenAI最强模型o1系列:开启人工智能推理新时代
- 苹果应用高版本出现:“无法安装此app,因为无法验证其完整性”是怎么回事?竟然是错误的?
- # Oracle 库常见问题排查
- # Redis 入门到精通(九)-- 主从复制(2)
- # 从浅入深 学习 SpringCloud 微服务架构(八)Sentinel(1)
- # 音频处理4_傅里叶变换
- ###C语言程序设计-----C语言学习(6)#