adobe/react-spectrum
Stars: 10.1k License: Apache-2.0
React Spectrum Libraries 是一系列的库和工具,旨在帮助开发者构建适应性强、可访问性好且稳健的用户体验。
核心优势:
- 提供全面的可访问性和行为支持,符合 WAI-ARIA 编写实践,包括全面的屏幕阅读器和键盘导航支持。
- 设计适应多种交互方式,如鼠标、触摸和键盘操作,基于响应式设计原则,确保在不同设备上的出色体验。
- 支持 30 多种语言,包括从右到左的语言支持、日期和数字格式化等。
- 组件支持自定义主题,并可自动适应暗模式;提供构建自定义组件的能力,使用 React Aria 和 React Stately 钩子来提供行为、可访问性和交互。
- React Spectrum 实现了Adobe 的设计系统,为 Adobe 应用程序提供适应性强、可访问性好且一致的体验。
- React Aria 提供了一系列 React 钩子,用于构建你的设计系统中的可访问性UI原语。
- React Stately 提供了一系列跨平台状态管理的 React 钩子,适用于你的设计系统。
nikolaydubina/go-recipes
Stars: 3.4k License: MIT
这个项目是一个 Go 语言的实用工具集合,包括了各种 AI 工具、测试相关功能、依赖管理、代码可视化、代码生成等多方面内容。该项目主要提供了以下核心优势和特点:
- 提供丰富的 AI 工具,如高级自动补全 (Copilot)、拉取请求建议 (CopilotX) 以及代码分析与推荐。
- 包含大量测试相关功能,例如覆盖率树状图制作 (go-cover-treemap)、浏览覆盖率报告等。
- 支持对依赖进行探索和交互式操作,并能够使用
go mod指令来管理模块版本。 - 提供强大的静态分析功能,在安全性检查和错误处理上有很好表现。
googleapis/google-cloud-go
Stars: 3.4k License: Apache-2.0
Go 语言的 Google 云客户端库
- 兼容至少最近三个主要 Go 版本
- 默认使用谷歌应用程序默认凭据进行授权,也可以通过 JSON 密钥文件或
golang.org/x/oauth2包来实现更多控制权限。 - 支持各种 Google Cloud Platform 服务 API 调用
stefan-jansen/machine-learning-for-trading
Stars: 8.1k License: NOASSERTION
这是一个机器学习应用于算法交易的代码库。它涵盖了从线性回归到深度强化学习等广泛的机器学习技术,并演示如何构建、回测和评估由模型预测驱动的交易策略。
该项目包含超过 150 个笔记本,展示了如何处理市场数据、基础数据和替代文本/图像数据以及训练和调整模型来预测不同资产类别和投资周期的收益率,并设计、回测和评估交易策略。此外,该项目还提供数学统计知识以便更好地解释结果或优化算法。
该项目有以下优势:
- 涵盖多种机器学习技术
- 提供大量实例帮助理解概念
- 包含超过 800 页内容
- 参考书籍中也提供章节摘要
wandb/wandb
Stars: 6.4k License: MIT
W&B 是一个用于可视化和跟踪机器学习实验的工具。它可以帮助您追踪并展示从数据集到生产模型等整个机器学习流程中的各个环节。使用 W&B,您可以轻松地比较多次实验结果、深入了解单次运行的结果,并且还有更多功能。
以下是该项目的关键特性和核心优势:
- 跟踪:通过记录指标、参数设置以及其他相关信息来完全捕捉每一步骤。
- 可视化:在统一界面下查看所有实验结果,方便对比不同试验之间的差异。
- 集成框架支持:与 PyTorch、TensorFlow/Keras 等主要框架无缝集成,自动保存梯度、网络拓扑结构等重要信息。
- 报告生成:利用内置报告功能快速创建漂亮而详细的报告,并分享给团队或他人进行讨论和评审。
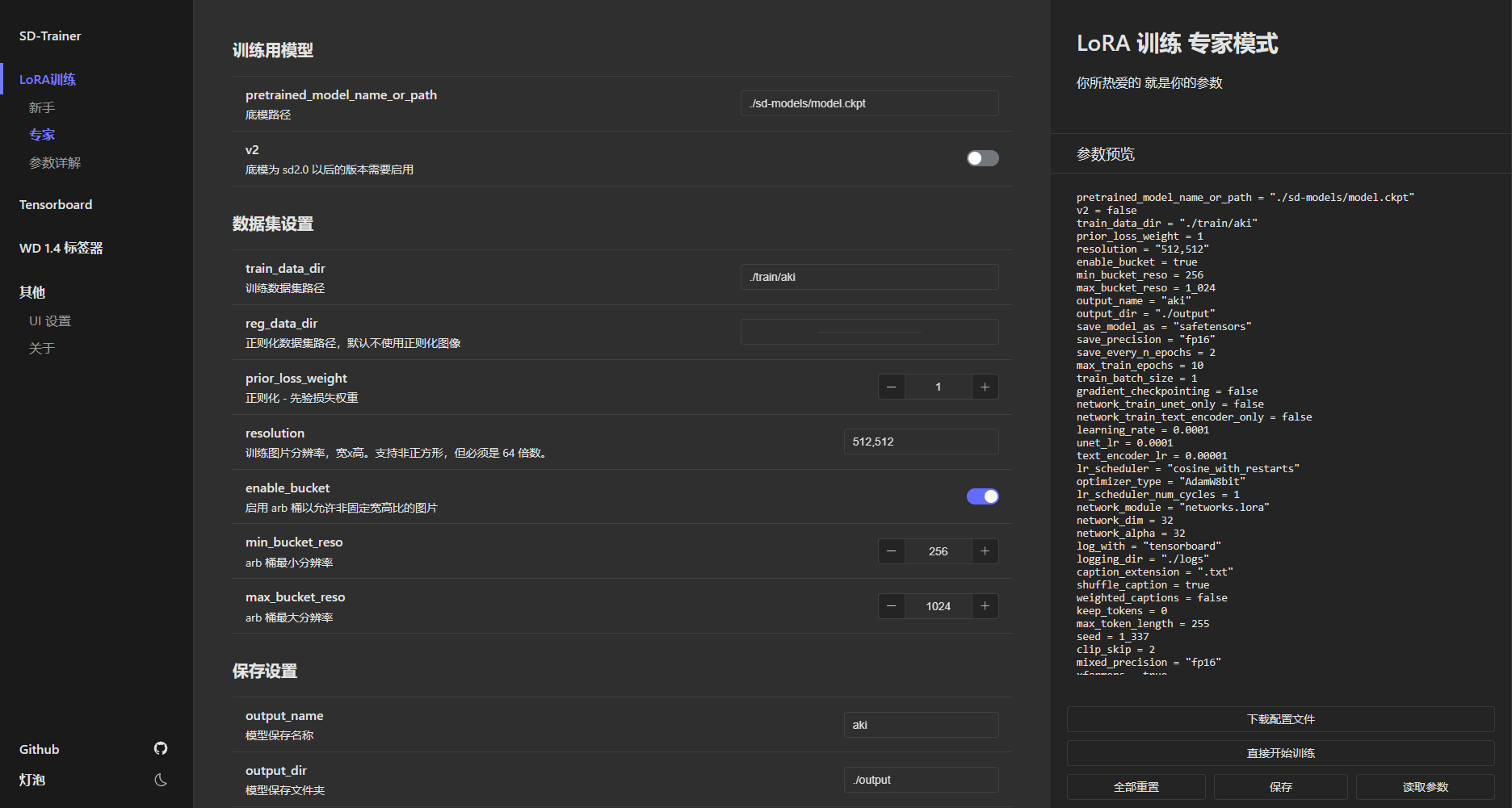
Akegarasu/lora-scripts
Stars: 2.8k License: AGPL-3.0

LoRA-scripts 是一个用于 kohya-ss/sd-scripts 的 LoRA 训练脚本项目。该项目具有以下核心优势和特点:
- 可以通过 GUI 界面进行训练
- 支持在 Windows 和 Linux 系统上运行
- 自动创建虚拟环境并安装所需依赖项 (仅限 Windows)
- 提供了方便编辑和运行训练脚本的功能