(方案一)Android Studio配置国内镜像源和HTTP代理
一、配置国内镜像源/依赖库
1.1 打开项目的setting.gradle.kts文件
配置进去
pluginManagement {repositories {maven { url=uri ("https://www.jitpack.io")}maven { url=uri ("https://maven.aliyun.com/repository/releases")}maven { url=uri ("https://maven.aliyun.com/repository/google")}maven { url=uri ("https://maven.aliyun.com/repository/central")}maven { url=uri ("https://maven.aliyun.com/repository/gradle-plugin")}maven { url=uri ("https://maven.aliyun.com/repository/public")}google()mavenCentral()gradlePluginPortal()}
}
dependencyResolutionManagement {repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)repositories {maven { url=uri ("https://www.jitpack.io")}maven { url=uri ("https://maven.aliyun.com/repository/releases")}maven { url=uri ("https://maven.aliyun.com/repository/google")}maven { url=uri ("https://maven.aliyun.com/repository/central")}maven { url=uri ("https://maven.aliyun.com/repository/gradle-plugin")}maven { url=uri ("https://maven.aliyun.com/repository/public")}google()mavenCentral()}
}rootProject.name = "HelloWorld"
include(":app")

然后填入镜像地址
腾讯: https://mirrors.cloud.tencent.com/AndroidSDK/
阿里: https://mirrors.aliyun.com/android.googlesource.com/
(推荐笔者使用的 方案二)解决:Android Studio下载gradle速度慢的问题
配置对所有项目起效的项目环境
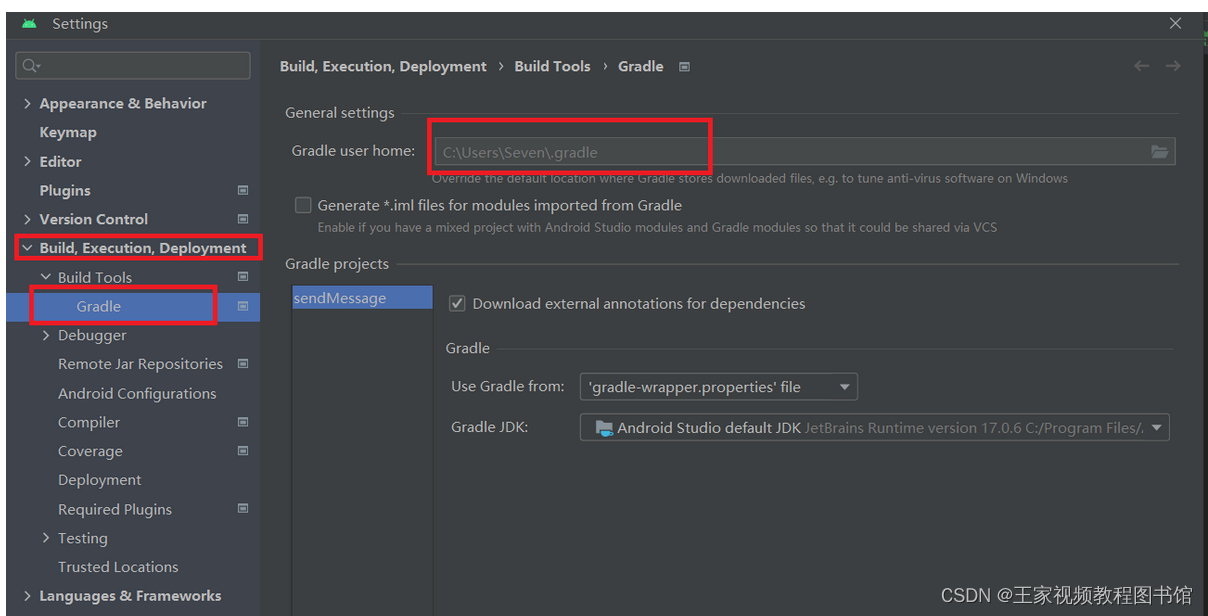
查看.gradle所在位置 :打开Android Studio -> File -> setting

文件夹中打开Gradle user home显示的路径,在.gradle文件夹中创建init.gradle文件,在init.gradle文件中输入以下配置内容
allprojects{repositories {def MY_ALIYUN_REPOSITORY_URL = 'http://maven.aliyun.com/nexus/content/groups/public'def MY_ALIYUN_JCENTER_URL = 'http://maven.aliyun.com/nexus/content/repositories/jcenter'all { ArtifactRepository repo ->if(repo instanceof MavenArtifactRepository){def url = repo.url.toString()if (url.startsWith('https://repo1.maven.org/maven2')) {project.logger.lifecycle "Repository ${repo.url} replaced by $MY_ALIYUN_REPOSITORY_URL."remove repo}if (url.startsWith('https://jcenter.bintray.com/')) {project.logger.lifecycle "Repository ${repo.url} replaced by $MY_ALIYUN_JCENTER_URL."remove repo}}}maven {url MY_ALIYUN_REPOSITORY_URLurl MY_ALIYUN_JCENTER_URL}}
}