文章目录
-
目录
文章目录
本章目标
一.JavaScript基础
概述
特点
JavaScript 基本机构
语法
网页中引用JavaScript的方式
二. JavaScript核心语法
变量
编辑
数据类型
数组
练习
本章目标
- 掌握JavaScript的组成
- 掌握JavaScript的基本语法
- 会定义和使用函数
- 会使用工具进行代码调试
一.JavaScript基础
概述
JavaScript是一种基于对象和事件驱动的脚本语言,用于在网页上实现交互和动态效果。它是一种客户端脚本语言,意味着它运行在用户的计算机上,而不是在服务器上。JavaScript可以与HTML和CSS配合使用,使网页更加动态和丰富。
特点
- 向HTML页面中添加交互行为
- 脚本语言,语法和JAVA类似
- 解释性语言,边执行边解释
JavaScript 基本机构
语法

调用对象
语法:
对象.方法名();
案例
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script type="text/javascript">//对象.方法名();JavaScript调用方法的语法document.write("<h1>哈哈哈</h1>")document.write("这是JS基础!");</script></head><body></body>
</html>document.write("这是JS基础!");代表:调用对象(当前文件),执行方法(写入)"这是JS基础!"语句,因此上述代码等价于在当前html文件写<body>中写入语句。
执行方法同样会执行标签,效果如下图。

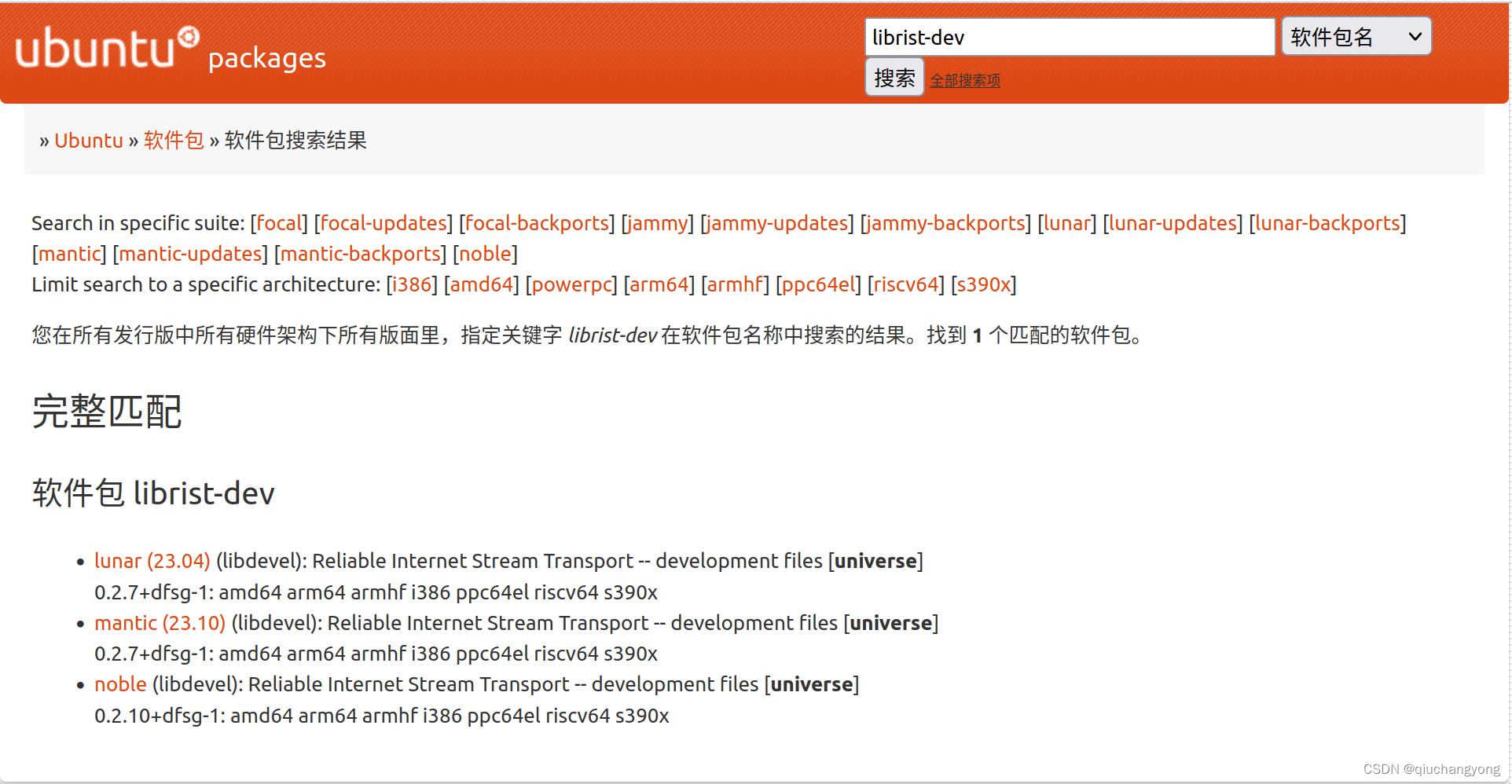
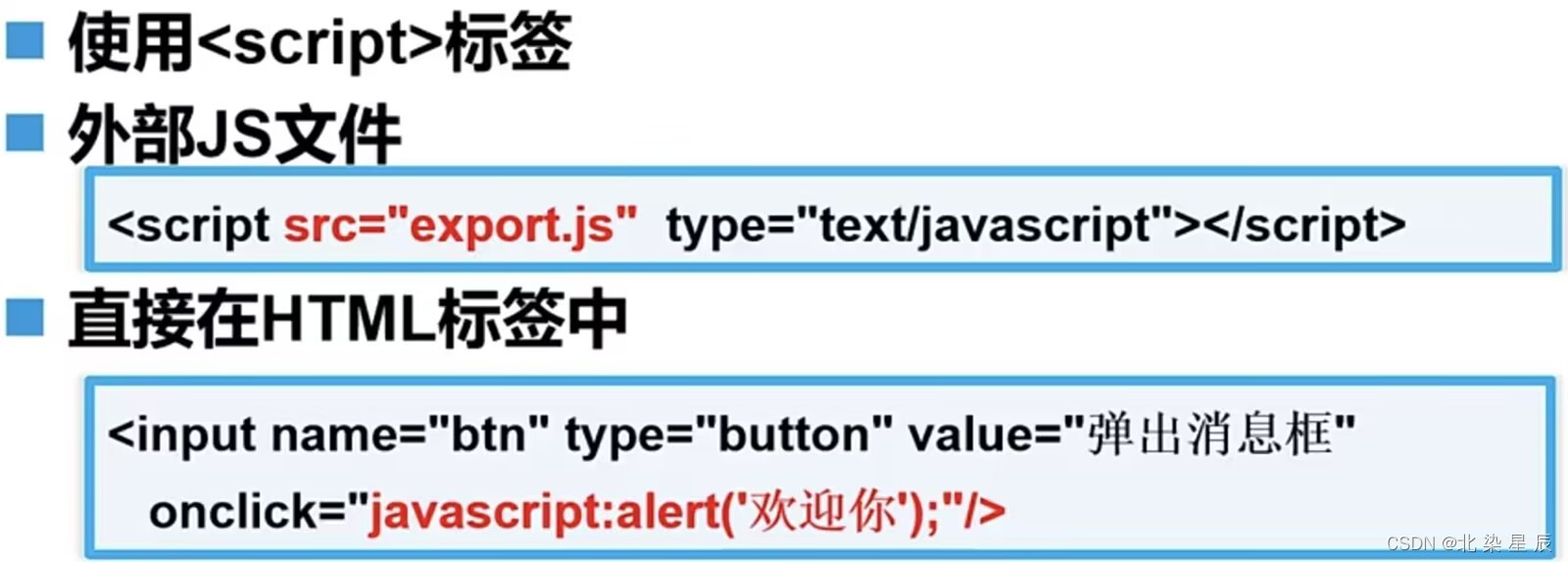
网页中引用JavaScript的方式

二. JavaScript核心语法

变量
JavaScript中的变量可以存储不同类型的值,包括数字、字符串、布尔值、对象等。变量的值可以根据需要随时更改。
当我们用到某个数据时,可以将该数据存入变量中再引用该变量,无需重复写入该数据。

案例
<script type="text/javascript">//申明一个变量(名字自定义)var username = "JS基础";document.write("哈哈哈:" +username+"<br/>");//<br/>换行符//变量的重新赋值var username = "JavaScript基础";var index1 = "哈哈哈";document.write(index1+":"+username);
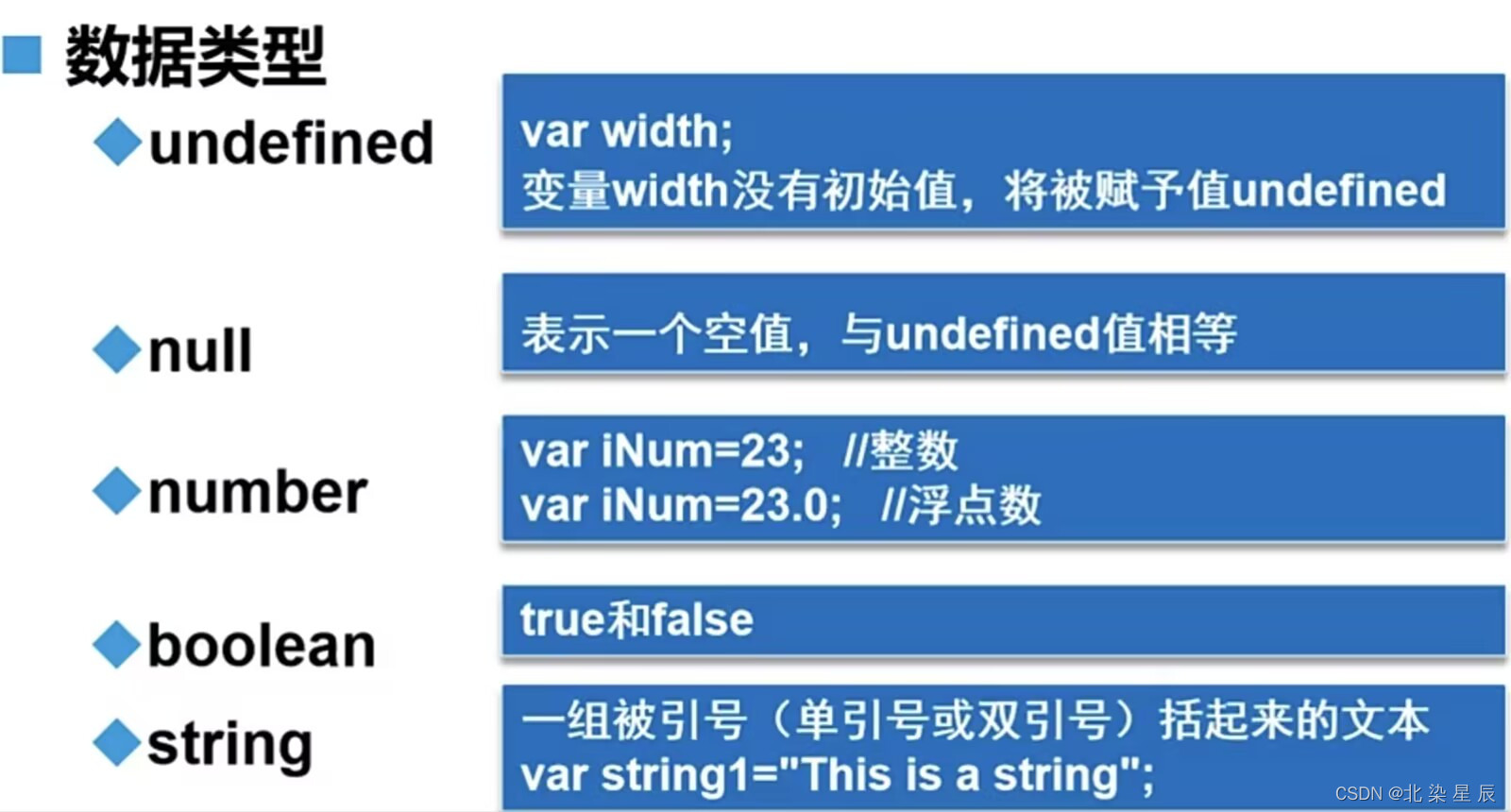
</Script>数据类型

typeof运算符

案例:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script type="text/javascript">document.write("<h2>对变量或值调用typeof运算符返回值:</h2>");var width,height = 10,name = "rose";var date = new Date(); //创建了一个Date类型的对象 并将对象在内存中的引用地址 赋给了变量datevar flag = (11>22);var x = null;document.write("变量width的数据类型是===>"+typeof(width)+"<br/>");document.write("变量height的数据类型是===>"+typeof(height)+"<br/>");document.write("变量name的数据类型是===>"+typeof(name)+"<br/>");document.write("变量date的数据类型是===>"+typeof(date)+"<br/>");document.write("变量flag的数据类型是===>"+typeof(flag)+"<br/>");document.write("变量x的数据类型是===>"+typeof(x)+"<br/>"); </script></head><body></body>
</html>
String数据类型
在JavaScript中,string(字符串)类型用于存储和操作文本数据。

案例1:
string.length:返回对应字符串的长度。
<script type="text/javascript">var message ="白日依山尽,黄河入海流,欲穷千里目,更上一层楼";x = message.length; //length属性返回的是字符串的长度document.write("x的值是:"+x);
</script>
案例2:
string.charAt(index):返回指定位置的字符 注:计算机从0开始计数
<script type="text/javascript">var message ="白日依山尽,黄河入海流,欲穷千里目,更上一层楼";var y = message.charAt(3);document.write("y的值是==>"+x);
</script>
案例3
indexOf(str, index):查找指定的字符串在字符中首次出现的位置。
<script type="text/javascript">var message ="白日依山尽,黄河入海流,欲穷千里目,更上一层楼";var z = message.indexOf("河");//返回指定字符串在目标第一次出现的位置document.write("z第一次出现的位置:"+z);
</script> 案例4
案例4
substring(index1, index2):f返回区间 [index1,index2) 之间的字符
<script type="text/javascript">var message ="白日依山尽,黄河入海流,欲穷千里目,更上一层楼";var submessage = message.substring(0, 3);document.write("submessage的值是:"+submessage+"<br/>");var submessage = message.substring(3);document.write("submessage的值是:"+submessage);
</script>
boolean数据类型
<script type="text/javascript">var flag=(10>100)document.write("flag是:"+flag+"<br/>")
</Script>
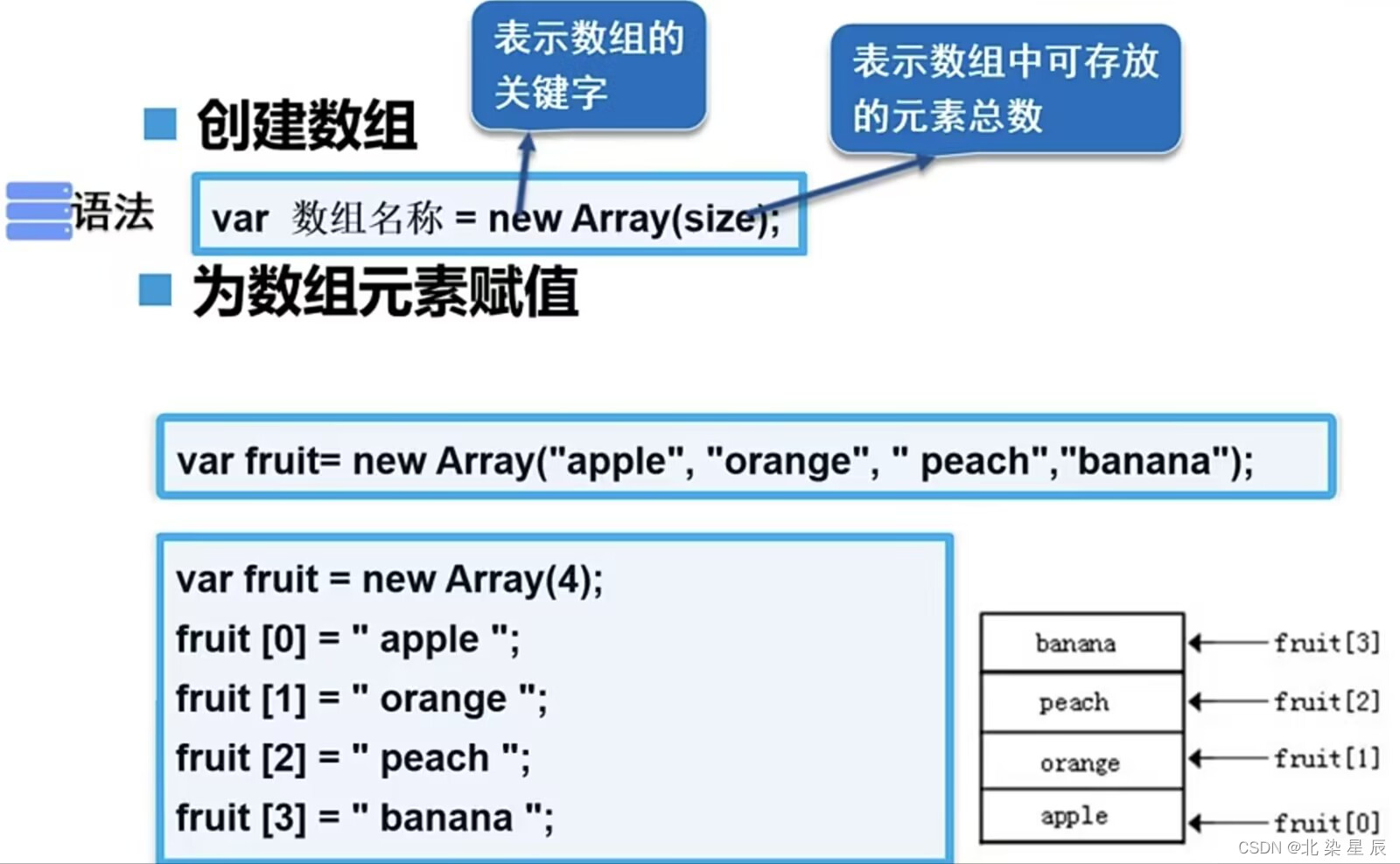
数组

案例:
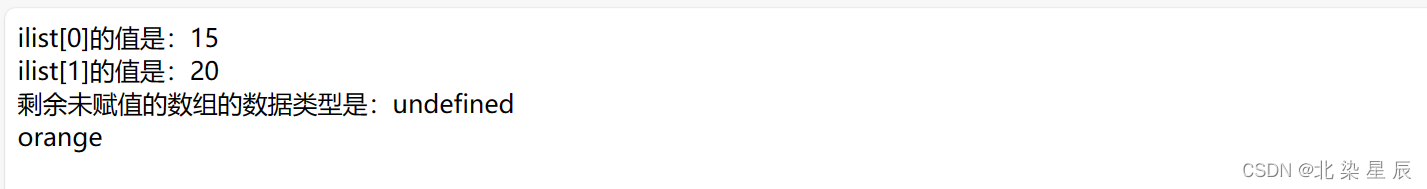
<script type="text/javascript">//var 数组名称 = new Array(长度)var ilist = new Array(8);//数组的创建ilist[0] = 15; //数组的赋值ilist[1] = 20;//数组的遍历document.write("ilist[0]的值是:"+ilist[0]+"<br/>");document.write("ilist[1]的值是:"+ilist[1]+"<br/>");document.write("剩余未赋值的数组的数据类型是:"+typeof(ilist[2])+"<br/>");var fruit = new Array("apple", "orange", "peach", "banana");document.write(fruit[1]);
</script>